
AFFINGER5で、ボックスの横幅を変更する方法です。
記事後半では、横幅の調整が可能なボックス装飾の一覧と実例も紹介しています。
こんな人のお役に立てる記事です。

でもコレ、もう少し横幅を短くすることってできないのかな?
AFFINGER5でボックス(囲み枠)の幅を調整する
AFFINGER5には、数多くのボックス(囲み枠※)が用意されていますよね。
※以下、「ボックス」表記で統一します
実際のボックス装飾は、こんな感じ。
サンプルテキスト サンプルテキスト
ポイント
サンプルテキスト サンプルテキスト
でもコレ、テキストに対してボックスの幅が気になることってありませんか?

細かいことだけど、無駄に横幅が広すぎるのが気になる。
僕含め、こんな人も意外と多いはず。
というわけで、ボックスの横幅を調整してみました。
サンプルテキスト サンプルテキスト
ポイント
サンプルテキスト サンプルテキスト
ちょっとしたことですが、見た目が多少スッキリしましたよね。
AFFINGER5なら、ボックスの横幅の調整が簡単にできます。
ボックス幅の調整は、スマホでの見た目に注意
早速AFFINGER5でのボックス幅の調整方法を紹介していきたいところですが、その前に注意点が一つ。
ボックスの横幅は任意の幅に調整できますが、極端な調整はNG。
以下の画像で確認してください。
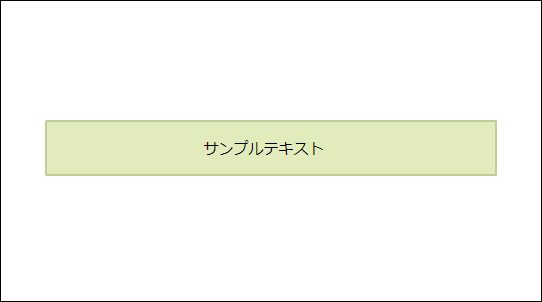
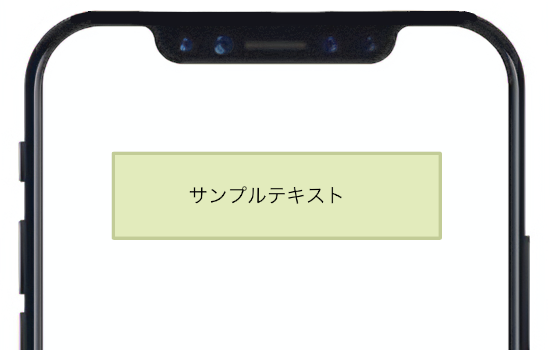
| PCでの見え方 | スマホでの見え方 | |
| 程よく調整 |  |
 |
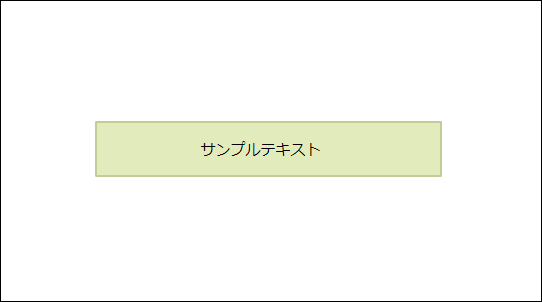
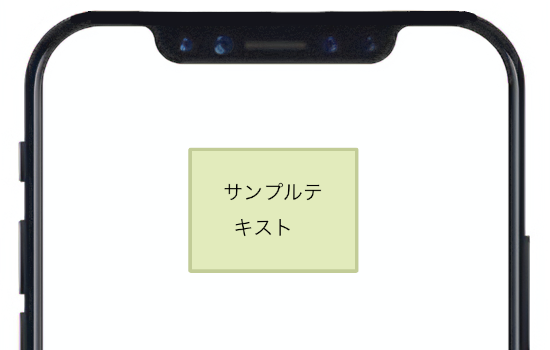
| 極端に調整 |  |
 |
画像はクリックで拡大できます
あまり調整幅を大きくしすぎると、上記のようにスマホでは残念な見え方になってしまいます。

PCとスマホでは、画面の比率が全然違うからね・・。
というわけで、その点も踏まえながら「ボックス幅の調整方法」を紹介していきますね。
ボックス幅の調整方法【AFFINGER6での設定方法も紹介】
ボックス幅の調整は、実はAFFINGER6(Gutenberg)だったら、すごく簡単。
操作方法を説明するほどでもないので、記事後半でサクッと動画解説しています。
というわけで、ここではAFFINGER5での設定方法を紹介していきます。
手順
- ボックスを挿入
- 右の余白を調整
- 左の余白を調整
step
1ボックスを挿入

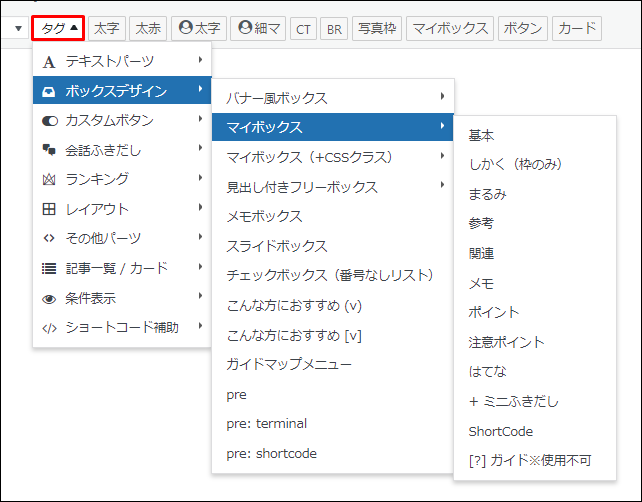
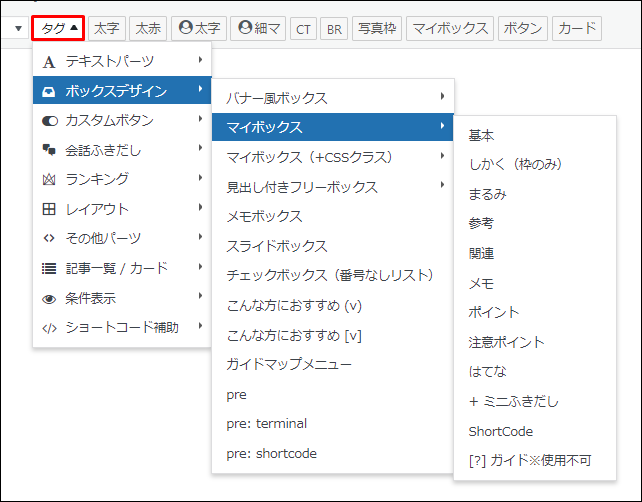
タグ → ボックスデザイン → マイボックス
ここでは例として、マイボックス → しかく(枠のみ)を例に解説していきます。
step
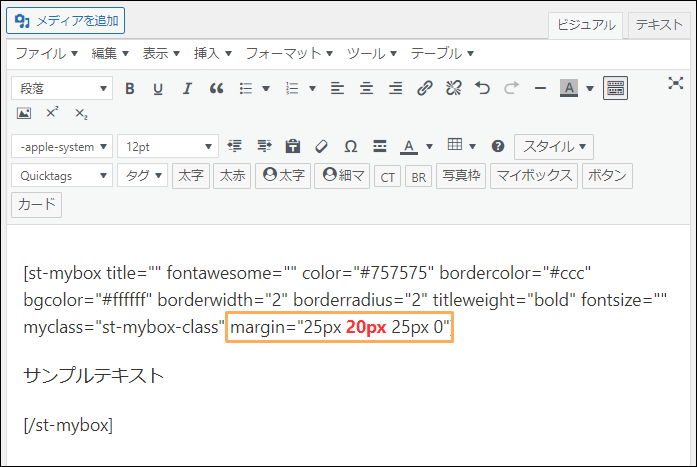
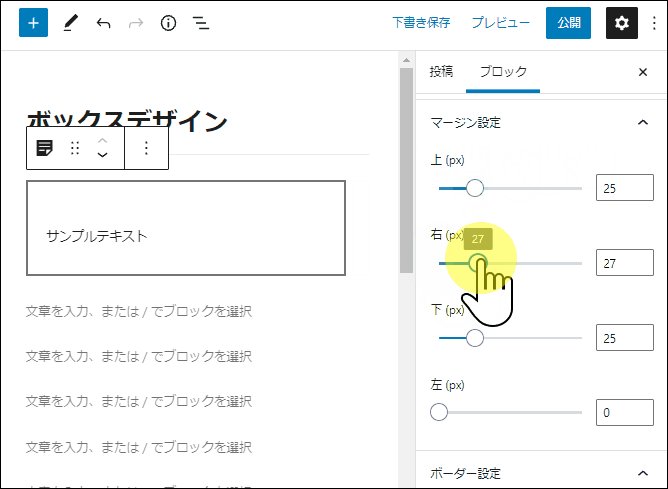
2右の余白を調整

margin="25px 0 25px 0" → margin="25px 20px 25px 0"
marginタグで余白を設定
margin="上の余白 右の余白 下の余白 左の余白

step
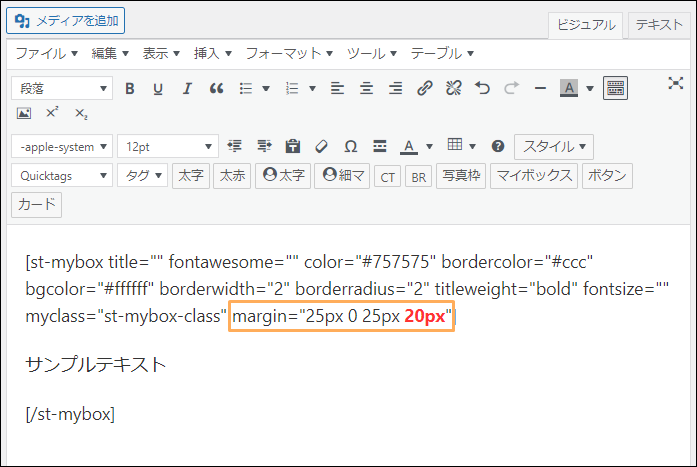
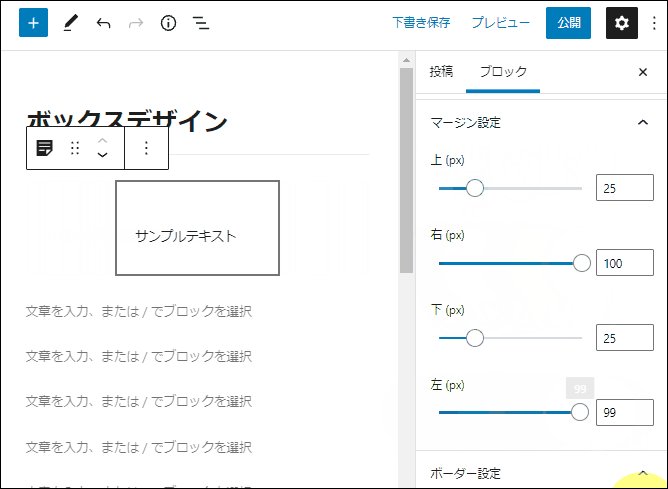
3左の余白を調整

margin="25px 0 25px 0" → margin="25px 0 25px 20px"
marginタグで余白を設定
margin="上の余白 右の余白 下の余白 左の余白


例:margin="25px 20px 25px 20px"
余白の入力は100pxくらいまでがオススメ
PC・スマホ、それぞれでの見た目にこだわるなら、余白は100pxくらいまでに留めることをおすすめします。
以下、「余白の数値」とPC・スマホでのそれぞれの見え方をまとめました。
| PCでの見え方 | スマホでの見え方 |
| 画像で確認する | 画像で確認する |

PCで見た場合とスマホで見た場合で、表示を別々には設定できないの?
詳しい設定方法は、以下の記事内で解説しているよ。

-

-
AFFINGER5【PCでの表示とスマホでの表示】を別々に設定
続きを見る
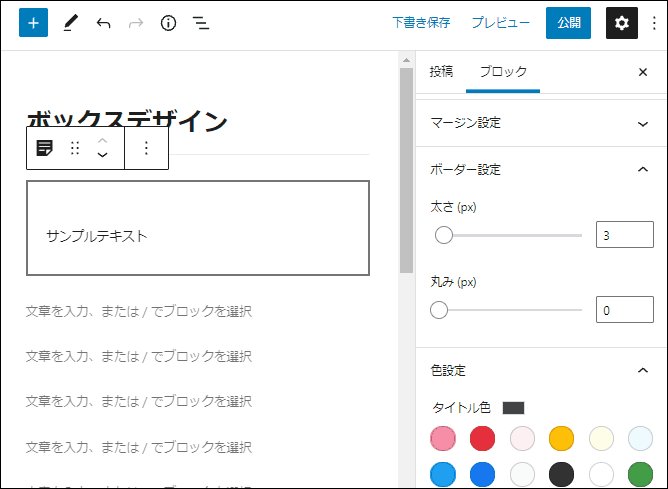
- AFFINGER6での設定方法

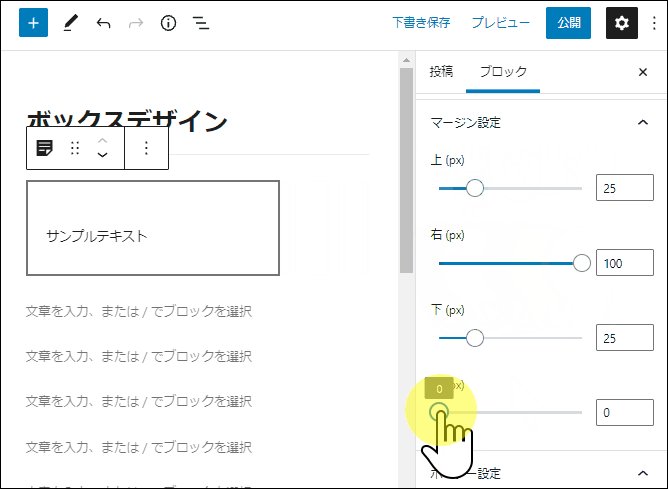
マージン設定 → バーで任意の幅に調整
横幅の調整が可能なボックスデザイ一覧
今回紹介した方法は、以下のボックスデザインにて設定が可能です。

マイボックス
| 基本 | ポイント サンプルテキスト |
| しかく(枠のみ) | サンプルテキスト |
| まるみ | サンプルテキスト |
| 参考 | 参考 サンプルテキスト |
| 関連 | 関連 サンプルテキスト |
| メモ | メモ サンプルテキスト |
| ポイント | ポイント サンプルテキスト |
| 注意ポイント | 注意ポイント サンプルテキスト |
| はてな | はてな サンプルテキスト |
| +ミニふきだし | ふきだしテキスト サンプルテキスト |
| ShortCode | サンプルテキスト |
マイボックス
(+CSSデザイン)
| メモ | メモ サンプルテキスト |
| メモ(下線のみ) | メモ サンプルテキスト |
| メモ(枠のみ) | メモ サンプルテキスト |
| メモ(枠・下線あり) | メモ サンプルテキスト |
| 注意(下線のみ) | ここに注意 サンプルテキスト |
| 必要なモノ | 必要なモノ
|
| 必要なモノ(ドット下線) | 必要なモノ
|
| チェックリスト | チェックリスト
|
| チェックリスト(ドット下線) | チェックリスト
|
| 簡単な流れ | 簡単な流れ
|
| 簡単な流れ(ドット下線) | 簡単な流れ
|
横幅調整のサンプル例
デフォルト
必要なモノ
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
横幅を調整
必要なモノ
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
まとめ:ボックスの見た目にこだわろう
今回紹介した方法を使えば、ボックスの横幅を自由に調整することができます。
ぜひ、記事の見た目UPの参考にしてください。
ただし、極端な調整はNG。
設定後は、必ずスマホでの見え方の確認を行ってくださいね。
- ボックス関連の記事


