 AFFINGER5の記事装飾【簡易チェック】のカラー変更とカスタマイズの解説です。
AFFINGER5の記事装飾【簡易チェック】のカラー変更とカスタマイズの解説です。
詳しい使い方と、記事内で目を惹くデザインへの変更方法を紹介していきます。
こんな人のお役に立てる記事です。

デフォルトのあまり目立たない状態をなんとかしたいんだよなぁ。
【AFFINGER5】簡易チェックのカラー変更とカスタマイズ
AFFINGER5には、使いきれないほど豊富な記事装飾が用意されていますよね。
ちなみに、チェックマークだけでもその数9種類。
関連AFFINGER5で表示できる9種類の【チェックマーク】と使い方
今回は、その中から【簡易チェック】をピックアップしてカスタマイズしていきます。
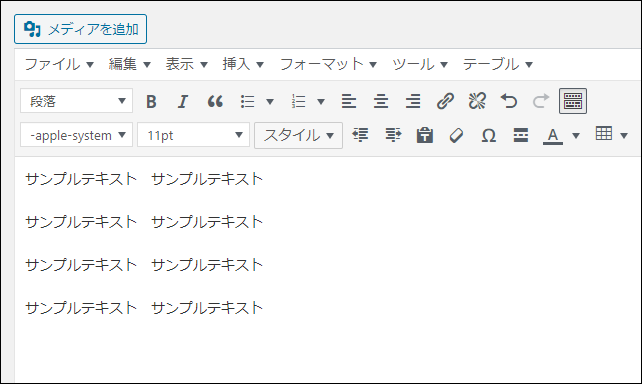
で、早速ですが、デフォルトの状態の【簡易チェック】のデザインがこれ。


悪くなないんだけど、イマイチ記事内で目立たないんだよなぁ。
カラーを変更してみたら、しっくりくるのかも。

というわけで、やってみました。
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
チェックカラーを変えただけなのに、パッと見の印象がだいぶ変わりましたね。
これなら、ごちゃごちゃした記事内でも目立ちそうです。
要点をまとめる時なんかに、大活躍してくれそうですね。
簡易チェックのカラー変更と使い方
簡易チェックの「カラー変更」と「使い方」をそれぞれ解説していきます。
カラー変更
- カスタマイズメニューを開く
- カラーを変更
step
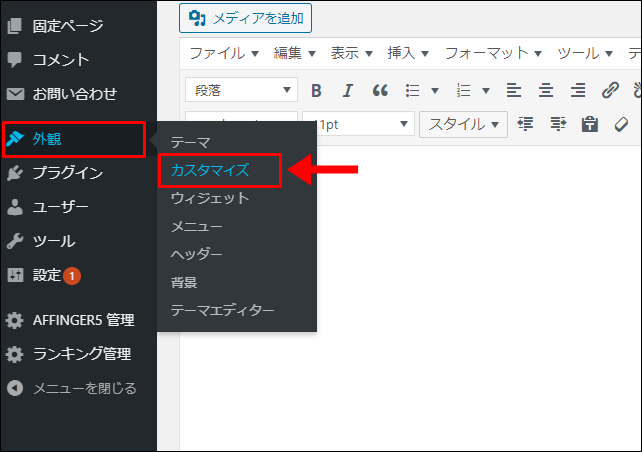
1カスタマイズメニューを開く

WordPressメニュー → 外観 → カスタマイズ

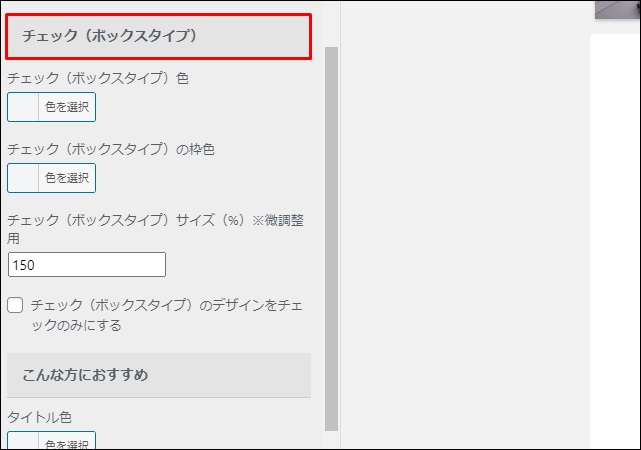
オプションカラー → リスト(数字・チェック/ボックスタイプ) → チェック(ボックスタイプ)
step
2カラーを変更

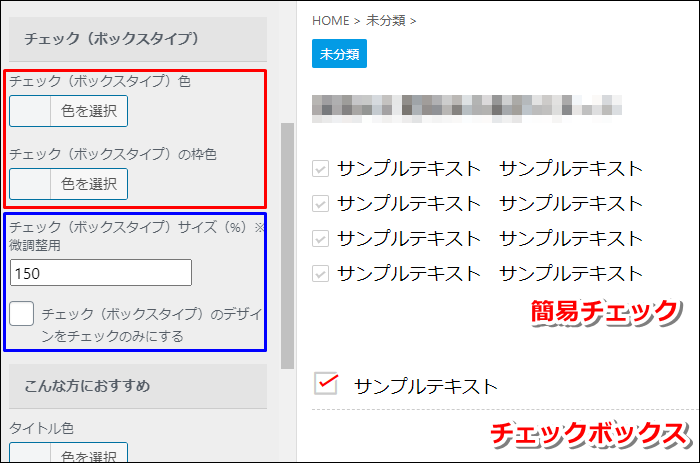
チェック色、チェックの枠色を任意の色に設定
ここで行った設定は、「簡易チェック」だけでなく「チェックボックス」にも反映されます。
メモ
以下の設定は、「簡易チェック」ではなく、「チェックボックス」のみに反映される設定です。
- チェック(ボックスタイプ)サイズ微調整用
- チェック(ボックスタイブ)のデザインをチェックのみにする

続いて、使い方を解説していくよ。
簡易チェックの使い方
- テキストを入力
- 簡易チェック装飾を選択
- 番号無しリストをクリック
step
1テキストを入力

簡易チェック装飾を行いたいテキストを入力
step
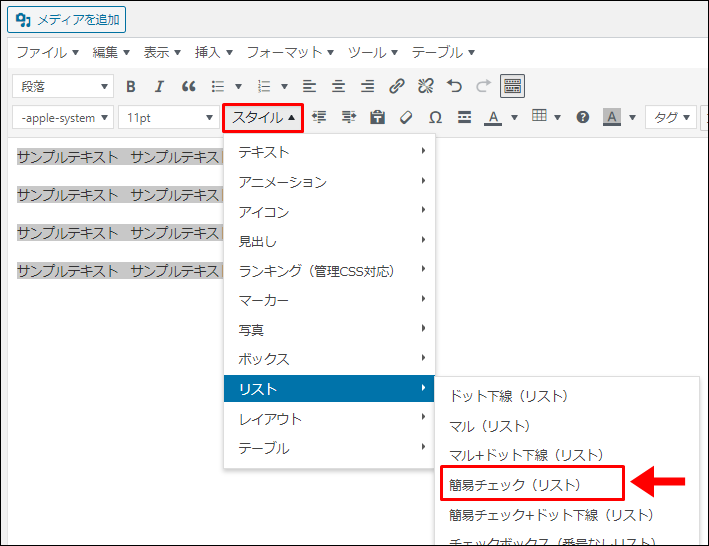
2簡易チェック装飾を選択

テキストを選択した状態で、
スタイル → リスト → 簡易チェックをクリック
step
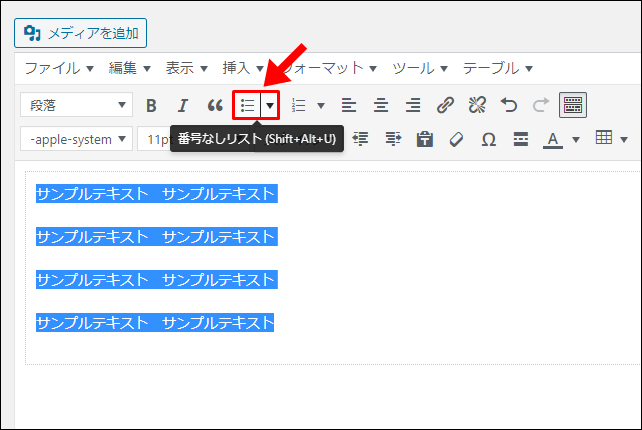
3番号無しリストをクリック

番号無しリストをクリックで、簡易チェック装飾が完成
さらに目立たせるためのカスタマイズ【5種類】
【簡易チェック】をさらに記事内で目立たせるために、異なる5パターンのカスタマイズをしてみました。
カスタマイズ
- ブラックデザイン
- 黒板デザイン
- POPなデザイン
- ミニふきだしとの組み合わせ
- 見出し付きボックスとの組み合わせ

ブラックデザイン
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
囲み枠のショートコード
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#212121" bgcolor="#424242" borderwidth="2" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
ここにテキスト
[/st-mybox]
テキスト色を#ffffff(白)に設定しています。
黒板デザイン
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
囲み枠のショートコード
[st-mybox title="" fontawesome="" color="#ffffff" bordercolor="#6D4C41" bgcolor="#2E7D32" borderwidth="5" borderradius="0" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
ここにテキスト
[/st-mybox]
テキスト色を#ffffff(白)に設定しています。
POPなデザイン
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
囲み枠のショートコード
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#907b6e" bgcolor="#ede4cd" borderwidth="3" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
ここにテキスト
[/st-mybox]
ミニふきだしとの組み合わせ
ふきだしテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
囲み枠のショートコード
[st-minihukidashi fontawesome="" fontsize="" fontweight="" bgcolor="#f44336" color="#fff" margin="0 0 -10px 0" radius="" position="" myclass="" add_boxstyle=""]ふきだしテキスト[/st-minihukidashi]
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#ccc" bgcolor="#ffffff" borderwidth="2" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
ここにテキスト
[/st-mybox]
見出し付きボックスとの組み合わせ
見出しテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
- サンプルテキスト サンプルテキスト
囲み枠のショートコード
[st-midasibox title="見出しテキスト" fontawesome="" bordercolor="#FFC107" color="" bgcolor="#FFFDE7" borderwidth="" borderradius="5" titleweight="bold" myclass=""]
ここにテキスト
[/st-midasibox]
まとめ:簡易チェックはめちゃくちゃ使える
簡易チェックを使えば、文字だらけの記事内でも「需要なポイント」を目立たせることができます。
僕自身もそうですが、ブログ記事を読むときは多くの人が流し読みをします。
「これだけはどうしても伝えたい」という部分に簡易チェックを使えば、読者の視線を引き付けることができますね。
関連記事
AFFINGER6当ブログオリジナル特典
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


