
当サイト【大福日記】限定!AFFINGER6購入オリジナル特典の紹介です。
どれも実用性が高く、すぐに役立つこと間違いなし!
AFFINGER6を使ったブログ作りに役立てて下さい。
当ブログ限定オリジナル特典の内容
当ブログ【大福日記】を経由してAFFINGER6を購入いただくと、以下の13個のオリジナル特典がついてきます。
大福日記オリジナル特典
- 高品質な似顔絵アイコン無料作成サイトの紹介
- WEBページで使われているカラーコードを一瞬で調べる方法
- テキストを立体的な枠で囲む方法
- もしもの「かんたんリンク」の見た目をカスタマイズする方法
- パソコンの操作画面を録画してブログに載せる方法
- テキストクリックで画像を表示させる方法
- 記事装飾内で改行する方法
- テキストをセンターラインで挟んで見出しのように見せる方法
- 当ブログTOPページの作り方を解説
- 現在使用しているプラグインをすべて紹介
- 成果の出やすい記事テンプレートをプレゼント
- 指定された記事を本気で添削(1記事限定)
- 当ブログに関する質問にお答え
AFFINGER6には、使いきれないほど便利な記事装飾機能がデフォルトの状態で搭載されています。
さらにオリジナル特典を利用することで、AFFINGER6をより便利に使えるようになります。

\ 当ブログオリジナル特典付き /
AFFINGER6ってなに?

5と6って何が違うの?
AFFINGER6とは、AFFINGER5のアップデート版で、WordPress新エディターのグーテンベルグに対応したものです。
2021年7月1日より、AFFINGER5の販売は終了し、現在はAFFINGER6のみが販売されています。
ちなみに、AFFINGER5ユーザーは、いつでも無料でAFFINGER6にアップデートすることができます。

当ブログのオリジナル特典は、AFFINGER6はもちろん、既存のAFFINGER5にも対応した内容です。
この内容を特典に選んだワケ
オリジナル特典にこれら13個の内容を選んだ理由がこれ。
この特典内容を選んだワケ
- 実用性が高く、すぐに使える
- 当ブログへのお問い合わせで多く頂く内容
- AFFINGER購入当時の自分が知りたかった内容
「AFFINGER大好きな僕だからこそ」の内容にこだわりました。
まだAFFINGERを使ったことのない人からすると「?」と感じる特典もあるはずです。
ただし、AFFINGERを使っていただくことで、特典の価値に気づいてもらえるはずです。
事実、当ブログには「特典で紹介しているやり方を教えてほしい」という既存ユーザーさんからの問い合わせが毎月あります。
当ブログから購入された方が損をしないよう、特典内容に関するお問い合わせには回答していません。
メッセージ ※不定期更新大福から→AFFINGERを検討している人へ
大福日記は今年2月で開設から丸3年が経ち、無事4年目を迎えることができました。
ブログを訪れてくれる人も、1日数人程度から数千人に!
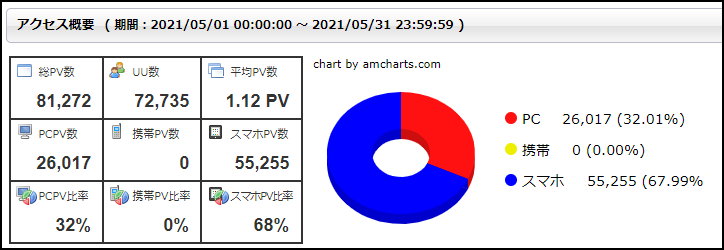
PV数の大幅な増加はもちろん、比例してブログからの収益も増えました。
思いっ立ったら何でもやってみるべきですね。
でも、過去の僕同様「成果も全く出てないのに、有料テーマなんて買って損しないかな?」なんて思っている人も多いと思います。
気持ちは痛いほど分かりますが、これって迷っている時間がもったいない!
早く行動すれば、それだけ成果も出やすくなりますからね。
まぁ、購入時に散々迷い倒した僕が言うのもなんですが・・(-_-;)
ただし、その後の決断が今に繋がっています。
ちなみに最近は、当ブログからAFFINGERを購入いただいた方からの「初収益」の報告を頂けることも増えてきました。
特典で付けている「成果の出やすい記事テンプレート」も役立ったようで嬉しいです。
というわけで、購入をずっと迷っていた人も今がチャンス!
こうしている今日が、人生で一番若い日ですからね。
オリジナル特典の詳細
それぞれのオリジナル特典の紹介と、おすすめの理由です。
大福日記オリジナル特典
- 高品質な似顔絵アイコン無料作成サイトの紹介
- WEBページで使われているカラーコードを一瞬で調べる方法
- テキストを立体的な枠で囲む方法
- もしもの「かんたんリンク」の見た目をカスタマイズする方法
- パソコンの操作画面を録画してブログに載せる方法
- テキストクリックで画像を表示させる方法
- 記事装飾内で改行する方法
- テキストをセンターラインで挟んで見出しのように見せる方法
- 当ブログTOPページの作り方を解説
- 現在使用しているプラグインをすべて紹介
- 成果の出やすい記事テンプレートをプレゼント
- 指定された記事を本気で添削(1記事限定)
- 当ブログに関する質問にお答え
① 高品質な似顔絵アイコン無料作成サイトの紹介
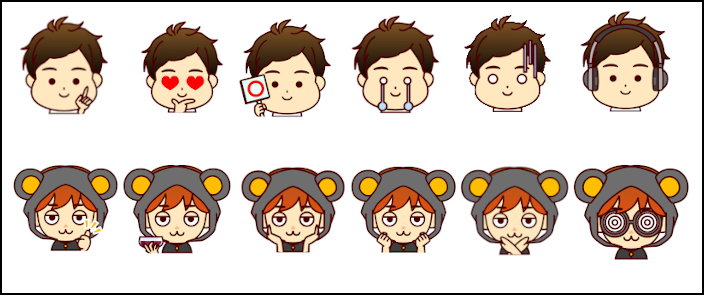
このブログでも使用中の、似顔絵アイコンを無料で作成できるサイトの紹介です。
作れるのは、こういった似顔絵アイコン。


おすすめポイント
- オリジナル性が高く、人と被らない
- 何種類の似顔絵を作成しても料金は一切かからない
- 表情や髪型、手の動きやアクセサリー、被りものなど自由度が高い
- 該当記事に移動する(パスワードの入力が必要です)
② WEBページで使われているカラーコードを一瞬で調べる方法

こんな時に、WEBページ上で使わているカラーコードを簡単に調べる方法の紹介です。
カラーコードさえ分かってまえば、お気に入りの色をすぐに自分のブログで使うことが可能になります。
実はこの方法、当ブログ内の以下の記事でも紹介しています。
-

-
他人のサイトで使われているカラーコードの調べ方【ブログで真似し放題】
続きを見る
ただし、特典内で紹介するのはさらにワンランク上のテクニック。
見出しや表内のカラーだけでなく、WEBページ上に表示されているイラストや写真などからもカラーコードを調べることが可能です。
- 該当記事に移動する(パスワードの入力が必要です)
③ テキストを立体的な枠で囲む方法
AFFINGERには、文章を囲む飾り枠がめちゃくちゃ豊富に用意されています。
飾り枠サンプル
ポイント
サンプルテキスト
見出し(全角15文字)
サンプルテキスト
ココがポイント
サンプルテキスト
サンプルテキスト
ですが、テキストそのものを単体で囲む枠は一つもありません。
テキスト枠は、手順等の解説時や特定のテキストを目立たせたいときにすごく便利です。
テキスト枠サンプル
サンプルテキスト サンプルテキスト サンプルテキスト
これ、ネットを散々調べてもその方法にたどり着けず、表示させるのにかなり苦労しました。
ですが、この方法も当ブログ内で紹介中。
-

-
【WordPress】文章全体ではなく「文字だけ」を囲う方法
続きを見る
というわけで、特典内ではさらに便利なテキスト囲み枠の表示方法を紹介しています。
影付きで立体的なテキスト囲み枠を表示できるようになります。
立体的なテキスト枠サンプル
サンプルテキスト サンプルテキスト サンプルテキスト
- 該当記事に移動する(パスワードの入力が必要です)
④ もしもの「かんたんリンク」の見た目をカスタマイズする方法
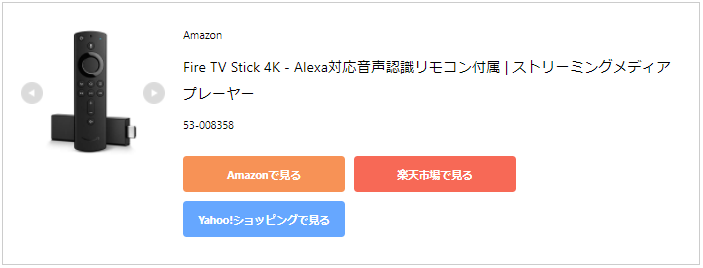
もしもアフィリエイトの人気機能である「かんたんリンク」の見た目をカスタマイズする方法です。
以下のように変更します。
デフォルトの状態

カスタマイズ後の状態

中途半端に2行に表示されていたボタンリンクを、1行ずつ表示されるように変更しました。
ボタンサイズが大きくなることで、よりクリックされやすくなるはずです。
その他の変更点
- ボタンに影を付与
- 画像のスライドボタンを削除(スマホ閲覧時に邪魔なため)
- 大き過ぎるスマホでの見え方をコンパクトに
以下に、デフォルトの状態との表示の違いをすべてまとめました。
| パソコンでの見え方 | スマホでの見え方 | |||
| デフォルト | カスタマイズ | デフォルト | カスタマイズ | |
| サイズ 小 | 画像を確認 | 画像を確認 | 画像を確認 | 画像を確認 |
| サイズ 中 | 画像を確認 | 画像を確認 | 画像を確認 | 画像を確認 |
| サイズ 大 | 画像を確認 | 画像を確認 | 画像を確認 | 画像を確認 |
| ボタン追加 | 画像を確認 | 画像を確認 | 画像を確認 | 画像を確認 |
こちらのカスタマイズは、ネット上で無料公開されていたものを組み合わせ、修正して利用させていただいています。
- 該当記事に移動する(パスワードの入力が必要です)
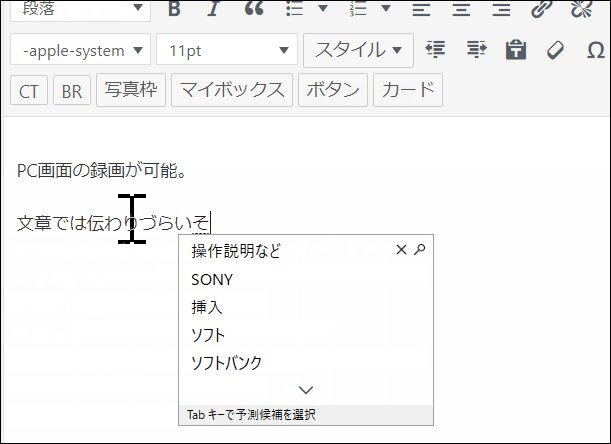
⑤ パソコンの操作画面を録画してブログに載せる方法
文章だけでは伝わりずらい内容も、動画を使えば理解力が一気に上がります。
操作説明などの解説記事を書くときに、すごく役立つフリーソフトの紹介です。
こんな感じでブログ内に動画を挿入することが可能

主な特徴
- 無料で使えるフリーソフト
- パソコン画面の録画からGIF動画への変換が簡単
- タイトルやテキスト、モザイクの挿入などの編集も可能
WordPressにはスマホで撮影した動画をそのまま挿入することも可能ですが、ファイルサイズが大き過ぎて読み込みスピードの遅延に繋がります。
こちらのソフトを使用すれば、容量を気にすることなく動画をブログ内に埋め込むことが可能です。
タイトルやテキストの挿入、再生スピードの調整なども自由に編集できます。
こちらのソフトはWindowsパソコンのみで動作するソフトとなっています。
該当記事の中ではMacをお使いの場合の対処法についても書きました。
- 該当記事に移動する(パスワードの入力が必要です)
⑥ テキストクリックで画像を表示させる方法
画像をテキストに変換、そのテキストをクリックしたときにだけ画像を表示させる方法です。
表内などで使用すると、見た目をスッキリさせることができて便利です。
普通に画像を挿入した表
| タイトル | 画像 | |
| サンプルA | オンラインゲームに興奮する兄弟 |  |
| サンプルB | 南国に暮らすお猿さん |  |
| サンプルC | 一度は訪れたい世界遺産 |  |

テキストクリック画像を使用した場合
| タイトル | 画像 | |
| サンプルA | オンラインゲームに興奮する兄弟 | 画像を確認 |
| サンプルB | 南国に暮らすお猿さん | 画像を確認 |
| サンプルC | 一度は訪れたい世界遺産 | 画像を確認 |

たとえば、記事の内容上「どうしても画像だらけになってしまう場合」などに利用するのもおすすめです。
このブログ内の以下の記事でも、この方法をふんだんに使用しています。
参考プライムビデオ【2021年2月の配信予定作品】を画像で確認
- 該当記事に移動する(パスワードの入力が必要です)
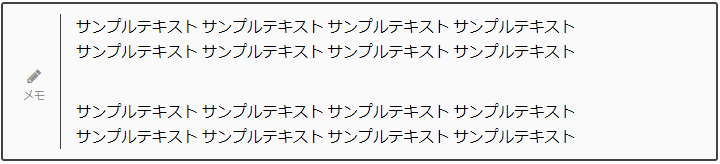
⑦ 記事装飾内で改行する方法
AFFINGERには、使い切れないほど豊富な記事装飾が用意されています。
ただし、ほとんどの場合、記事装飾内では「改行」ができません。
サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト


というわけで、記事装飾内でも自由に改行を挿入できる方法を解説しています。

改行を入れることで、スッキリと見えるようになりましたね。
ほぼ全ての記事装飾内で利用することができます。
- 該当記事に移動する(パスワードの入力が必要です)
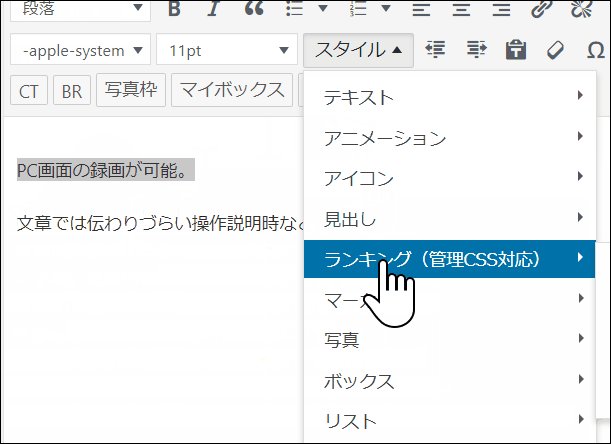
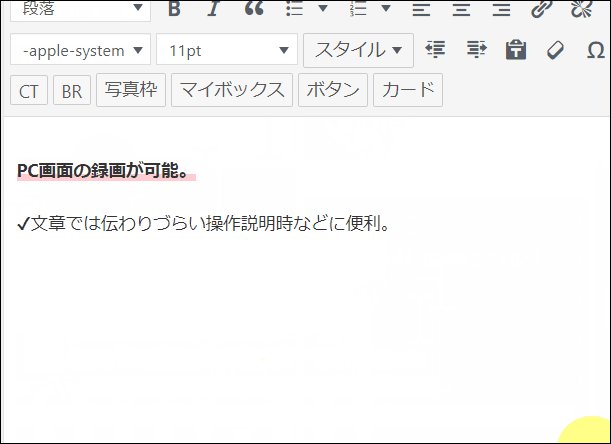
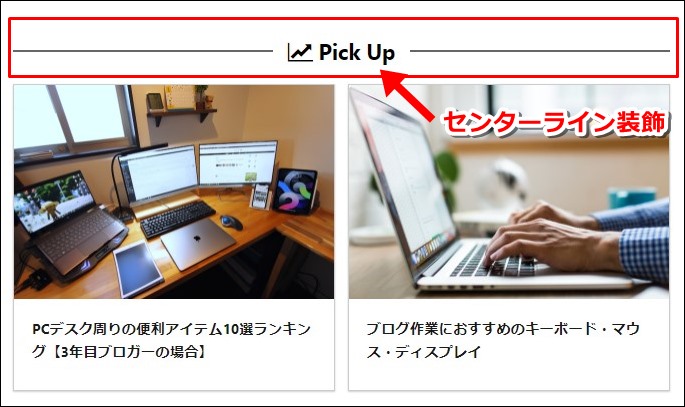
⑧ テキストをセンターラインで挟んで見出しのように見せる方法
AFFINGERデフォルトの見出し機能を使わずに、テキストをセンターラインで挟む記事装飾です。
当ブログでも、TOPページの記事などに使用しています。



メリット
- 見出し機能を使っていないので、本来の見出しは好きなデザインのものを使用できる
- フォントサイズやカラー、アイコンの追加などの装飾をすることも可能
AFFINGERのアニメーション機能と併用すれば、記事の中で目立つこと間違いなしです。
サンプルテキスト
サンプルテキスト
サンプルテキスト
- 該当記事に移動する(パスワードの入力が必要です)
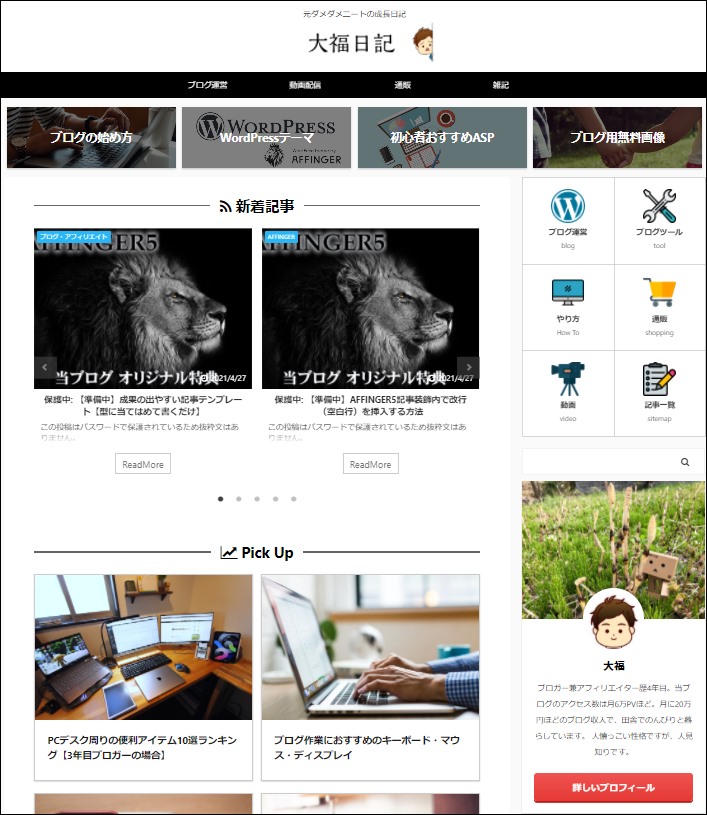
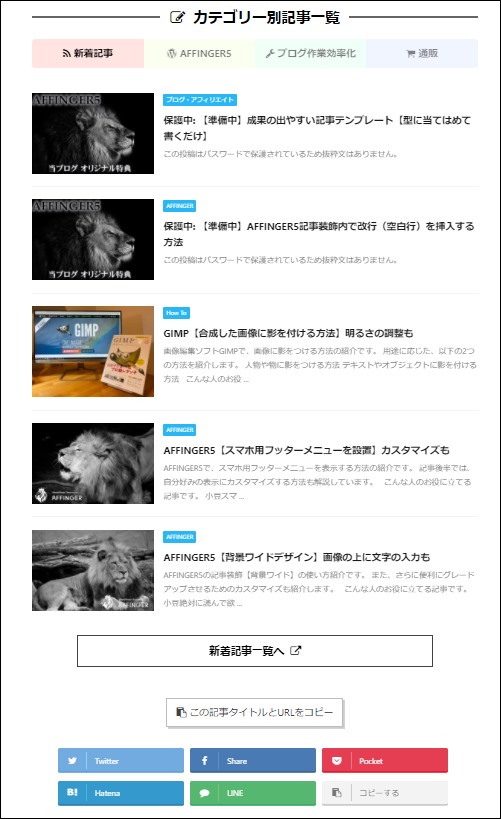
⑨ 当ブログTOPページの作り方を解説
当ブログのTOPページの作り方を、わかりやすく丁寧に解説します。



AFFINGERを使い始めたばかりでも大丈夫。
かっこいいデザインのTOPページがすぐに作れます。
- 該当記事に移動する(パスワードの入力が必要です)
\ 当ブログオリジナル特典付き /
⑩ 現在使用しているプラグインをすべて紹介

WordPressには、選びきれないほど多くのプラグインが存在します。
ただし、プラグインの入れすぎには注意が必要。
入れすぎることでブログの表示速度が遅くなり、SEO的に悪影響を及ぼすことも・・。
というわけで、WordPress歴4年目、現在の僕が使用している選りすぐりのプラグインを紹介します。
またプラグインの紹介だけではなく、その役割や使い方も解説しています。
- 該当記事に移動する(パスワードの入力が必要です)
⑪ 成果の出やすい記事テンプレートをプレゼント
現在ブログからの収入が20万円ほどの僕が使用している、記事テンプレートをプレゼントします。
テンプレートを使うことのメリットは、以下の通りです。
テンプレート使用によるメリット
- 記事がサクサク書ける
- 説得力のある記事が書ける
- 文章が苦手でもわかりやすい記事が書ける
- どんなことをどんな順番で書けばいいのかがわかる
- 記事を読んだユーザーを行動させることができる
当ブログの記事は、ほぼ全てこのテンプレート通りに書いています。
成果が全く上がらなかった頃から4年間・・試行錯誤を繰り返して一つの型にたどり着きました。
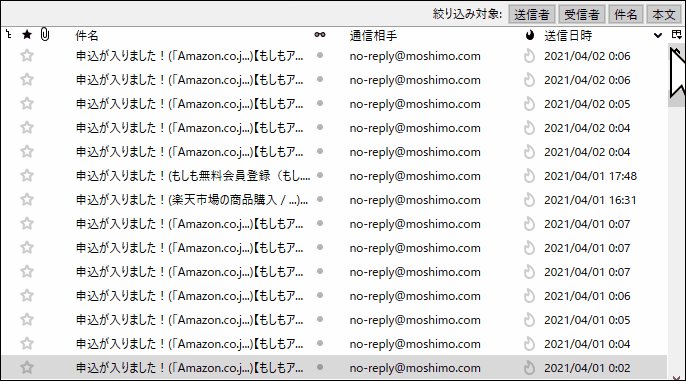
たとえば、物販の場合、当ブログからは月に300件以上の紹介した商品が売れています

記事を書く時に使いやすいよう、机の上に置いて使える「印刷用」も準備しました。
- 該当記事に移動する(パスワードの入力が必要です)
⑫ 指定された記事を本気で添削(1記事限定)
指定して頂いた記事を、僕が本気で向き合って添削をします。
- どこをどう直したら成果が上がりやすくなるのか?
- そのまま伸ばしていきたい記事内の良いところ
- 早いうちに直しておきたい記事内の悪いところ
わかりやすく丁寧に解説します。
成果を早く上げられるようになってほしいので、記事の添削はちょっと厳し目にさせていただきます。


記事の添削は、希望者のみに行っております。
申込状況によっては、返信までにお時間を頂くことがあります。
⑬ 当ブログに関する質問にお答え(1回限り)
実際にAFFINGERを使ってブログを書き始めると、つまづくことが必ず出てきます。
というわけで、そんな時はできる限り僕がお助けします。
当ブログに関することなら、なんでも質問OKです。
たとえば、こんな感じ。
- 文字やアイコンって、どう動かしているの?
- 〇〇のページ内の記事装飾の出し方を教えてほしい
- ブログ内で一番稼いでいる記事とその理由を教えてほしい
当ブログのPVは、現在8万PV/月。

日々ブログに多くの質問を頂いておりますが、こういった質問には一切お答えしておりません。
お一人様1回限定ではありますが、当ブログに関することであれば何でもお応えします。
\ 当ブログオリジナル特典付き /
オリジナル特典の受け取り方法とAFFINGER6購入後の初期設定
購入後にAFFINGER6を使用するためには、いくつかの設定が必要です。
ここでは、「当ブログオリジナル特典の受け取り方」と「AFFINGER6購入後の初期設定」について紹介していきます。
AFFINGER6の購入方法と特典の受け取り方
手順
- AFFINGER6販売サイトに移動
- オリジナル特典付きAFFINGER6を購入
- AFFINGER6をダウンロード
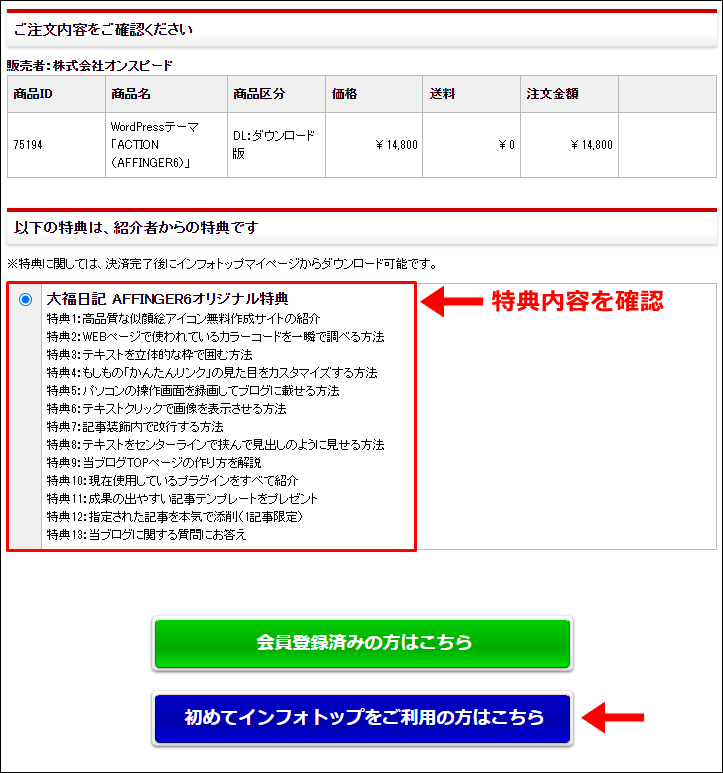
オリジナル特典付きAFFINGER6を購入

表示されたページ内のご購入はこちらをクリック

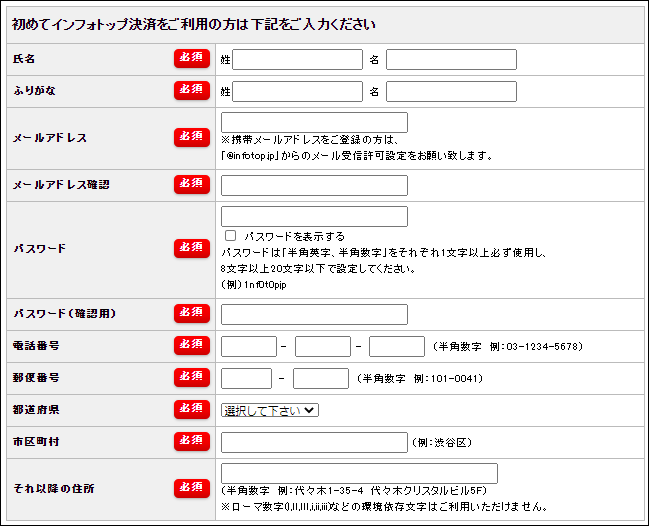
当ブログオリジナル特典が表示されていることを確認し、初めてインフォトップをご利用の方はこちらをクリック

画面の指示に従って必要事項を入力後、支払い方法を選択して購入を行います。
AFFINGER6をダウンロード
購入が完了すると、指定のメールアドレスにメールが届きます。

メール内に記載されている【購入者マイページ】に移動します。

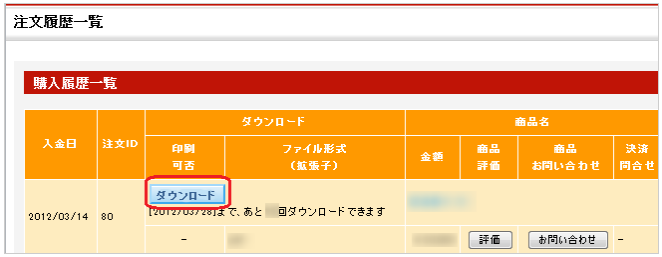
メニューより注文履歴・ダウンロードを選択し、AFFINGER6をダウンロードします。
この時同時に、オリジナル特典もダウンロードされます。
AFFINGER6購入後の初期設定
ダウンロードが済んでも、そのままの状態ではまだAFFINGER6は使えません。
WordPressへのアップロードと初期設定が必要です。
初期設定の方法は、以下のページで詳しく解説されています。

AFFINGER公式マニュアルページです。閲覧には、パスワードの入力が必要になります。パスワードは、購入時にダウンロードしたファイル内「必ずお読みください」に記載されています。
まとめ:オリジナル特典をぜひ活用してください
オリジナル特典に選んだ内容は、どれも役立つものばかりのはずです。
ですが、どれも実はあまりネット上では紹介されていない情報ばかり。
事実、僕自身これらの方法を見つけるまでにかなりの時間がかかりました。
ちなみに、僕がAFFINGERを使い始めてから4年が経とうとしています。
思い通りの記事が書けるAFFINGERのおかげで、現在も飽きずにブログを続けることができています。
自由に使える時間も増え、今の生活には大満足。
AFFINGERには、感謝感謝ですm(__)m
大福日記オリジナル特典
- 高品質な似顔絵アイコン無料作成サイトの紹介
- WEBページで使われているカラーコードを一瞬で調べる方法
- テキストを立体的な枠で囲む方法
- もしもの「かんたんリンク」の見た目をカスタマイズする方法
- パソコンの操作画面を録画してブログに載せる方法
- テキストクリックで画像を表示させる方法
- 記事装飾内で改行する方法
- テキストをセンターラインで挟んで見出しのように見せる方法
- 当ブログTOPページの作り方を解説
- 現在使用しているプラグインをすべて紹介
- 成果の出やすい記事テンプレートをプレゼント
- 指定された記事を本気で添削(1記事限定)
- 当ブログに関する質問にお答え
\ 当ブログオリジナル特典付き /
購入を検討している人におすすめの記事です。



今日が人生で一番若い日
2022年3月7日更新