
サイトで使われているカラーコードを簡単に調べることができる方法の紹介です。
専用ソフトのダウンロードなど、面倒な手間は一切なし。
誰でも簡単に「他人のサイトで使わているカラーコード」を調べることができます。
こんな人のお役に立てる記事です。

自分のブログもそうしたいんだけど、使われている色を簡単に調べられる方法はないのかな?
サイト内で使われてるカラーコードはGoogle Chromeで調べられる

企業のサイトや個人のブログを見ていると、こんな風に思う事ってありますよね。
Google Chromeの標準機能「デベロッパーツール」を使えば、サイト内で使用されている色のカラーコードを簡単に調べることができます。
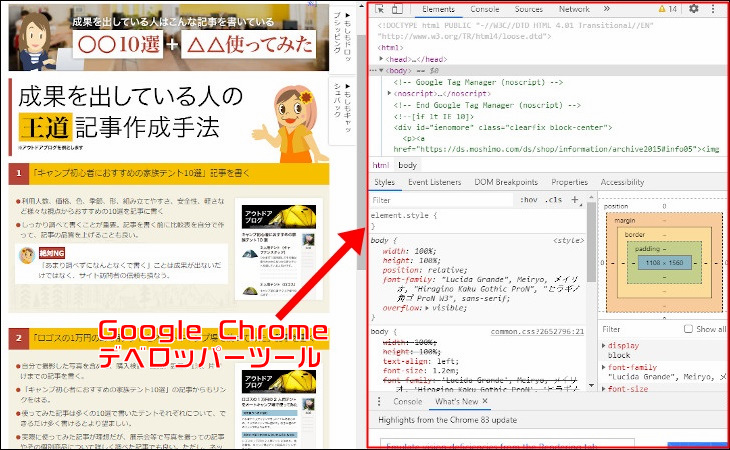
というわけで、実際にやってみた結果がこれ。
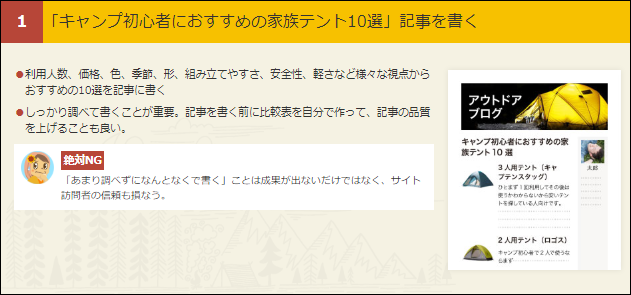
カラーコードを参考にしたサイト

※参考元:もしもアフィリエイト「成果を出している人はこんな記事を書いている」
読み取ったカラーコードで作成した表
| 1 | サンプルテキスト サンプルテキスト |
|
|

こんな感じで、気になった色を簡単に自分のブログ内で使用することができます。
Google Chromeを使ってサイトのカラーコードを読み取る方法
難しい操作は一切なし。
簡単2ステップでサイトで使われている色のカラーコードを読み取ることができます。
カラーコードの読み取り方法
- Google Chromeデベロッパーツールを起動する
- カラーコードを表示させる
step
1Google Chromeデベロッパーツールを起動する
まずは、Google Chromeデベロッパーツールを起動します。

デベロッパーツールは、キーボードのF12キーを押すと起動します。
Google Chromeブラウザ以外のブラウザでは機能しません。
✔Chromeブラウザのダウンロードはこちら
step
2カラーコードを表示させる

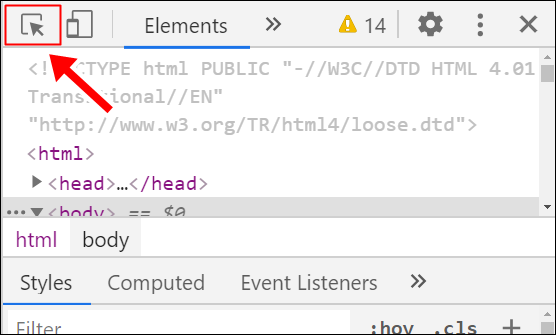
ツール左上のアイコンをクリック

カラーコードを調べたい箇所にマウスを合わせると、使用されている色のカラーコードが表示されます。

でも実は、デベロッパーツールでも調べられない色があるんだ。
こんなカラーコードは調べられない
残念ながらGoogle Chromeデベロッパーツールでは調べることができない色があります。
それが、以下の2つ。
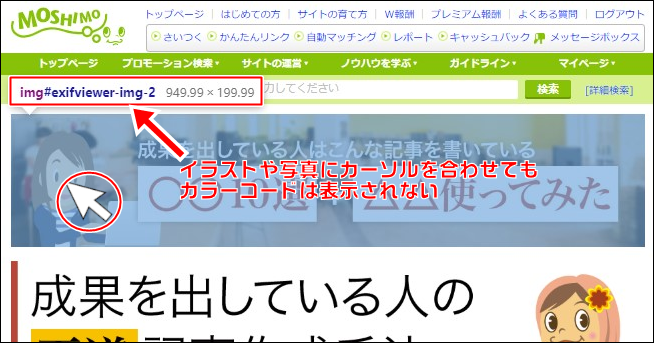
- 挿入された写真内のカラーコード
- 挿入されたイラスト内のカラーコード
これらは、デベロッパーツールを使ってもカラーコードが表示されません。


専用ソフトを使えば、写真やイラストなどの画像からカラーコードを読み取ることも可能です。
ただ、僕の場合は面倒なのでやっていません。
正直なところ、Google Chromeデベロッパーツールで十分に事足りていますからね。

こんな人は、ColorZilla 使い方 🔍 でググってください。
専用ソフトのダウンロード方法や使い方を調べることができます。
これは便利!ブログ記事の配色に迷ったら利用したいサイト
他人のブログを参考にブログで使う色を決めるのも良いですが、オリジナル色を活かしたい場合は以下のサイトの利用が便利です。
カラーコード参考サイト
- カラーコード一覧表
- 原色大辞典
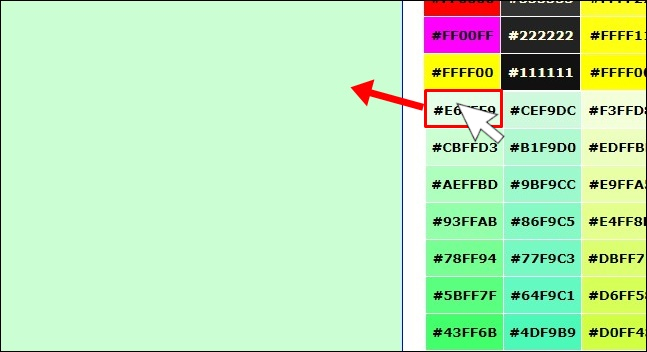
カラーコード一覧表

カラー一覧から実際の色を見ながらカラーコードを調べることができます。
気になる色にマウスを合わせるだけで、サイトの背景色がその色に変化!

切り取りされた小さなマス目ではなく、画面全体で色の確認ができるのでブログに使用した際のイメージが湧きやすいです。
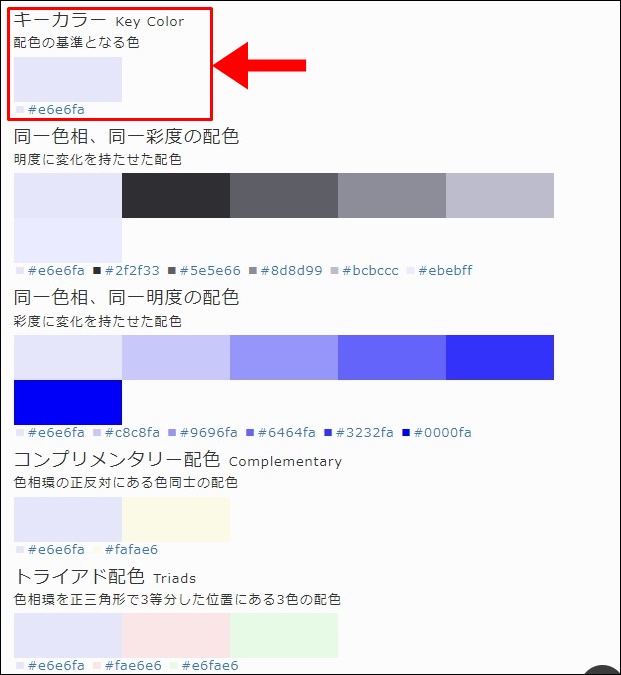
原色大辞典

色を一色指定すると、その色と相性の良いカラーの組み合わせが何パターンも表示されます。

配色パターンを意識するのとそうでないのでは仕上がりに大きな違いが出ます。
配色を意識せずに適当に作った表
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
配色パターンを参考にして作った表
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
配色パターンを参考にすれば、簡単に見栄えの良い表を作ることができますね。
まとめ:カラーを上手に使って居心地の良いブログ作りを
ブログを訪れた人は、ぱっと見の3~5秒ほどでその記事を読むか読まないかを判断していると言われます。

確かにこんな感じで、表示された記事を見てサッと画面を閉じることってありますよね。
ブログの直帰率を下げて滞在時間を長くするための方法はいくつもありますが、記事の見た目もその一つ。
カラーコードを上手に使用して、読者さんが居心地良く感じるブログ作りをしたいですね。
僕の場合は、カラーコード以外に【記事の装飾】にもこだわっています。
とは言え、記事装飾をきれいにするための専門的な知識は一切ないので、有料のWordPressテーマに頼りっぱなしですが。。
このブログで使用しているWordPressテーマ【AFFINGER5】については、以下の記事で詳しく紹介しています。
-

-
AFFINGERの評判を使用歴3年の僕が解説【見本サイトも紹介】
続きを見る
-

-
AFFINGER5でお気に入りの機能や記事装飾20選
続きを見る


