
AFFINGER5で使えるアイコンの種類を増やす方法の紹介です。
デフォルトで用意されているアイコンの「何倍もの種類のアイコン」を表示できるようになります。
記事後半では、挿入したアイコンのカスタマイズ方法も紹介しています。
こんな人のお役に立てる記事です。

サイズやカラーなんかも自分好みに変えられると嬉しいんだけど。
AFFINGER5で使えるアイコン一覧
AFFINGER5には、ボタン一つで挿入できる便利なアイコンが最初から用意されています。

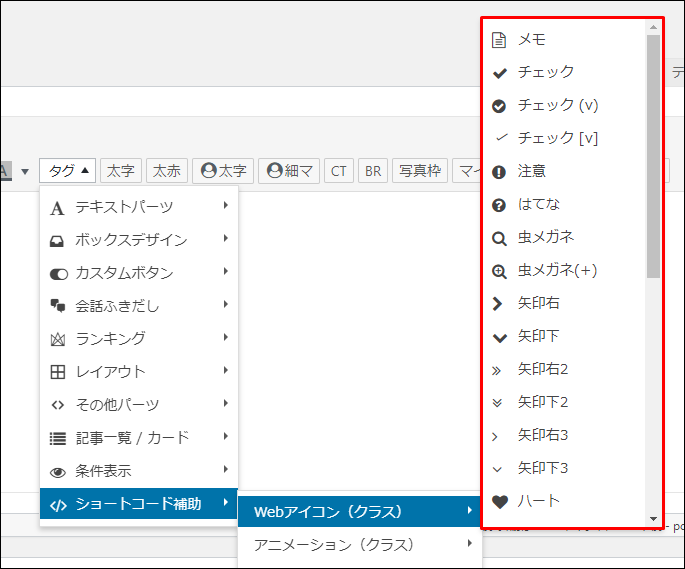
アイコン呼び出し方法
タグ → ショートコード補助 → WEBアイコン(クラス)
デフォルトで用意されているアイコンの種類は30種類。
一見すると十分な数のアイコンが用意されているように感じますが、時にはこんなことも・・。
バッテリーの節約方法
- サンプルテキスト

今回紹介する方法は、こんな場合に大活躍。
バッテリーの節約方法
- サンプルテキスト
記事内容にピッタリのアイコンを表示させることが可能になります。
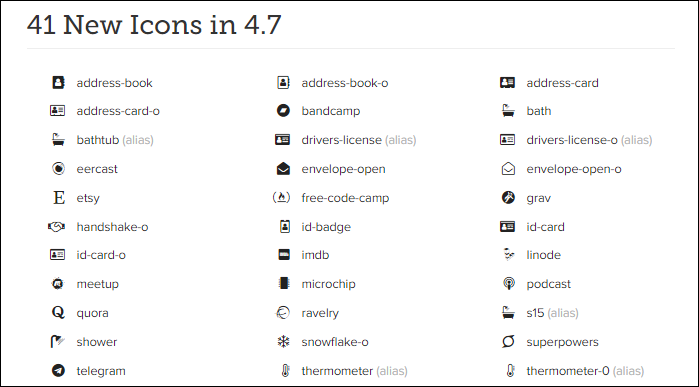
アイコンはFontAwesomeから選びたい放題
AFFINGER5にないアイコンは【FontAwesome】のものを使用します。

【FontAwesome】は、AFFINGER5(公式)で推奨されているアイコン素材サイトです。
好きなアイコンを記事内で表示させる方法【2パターン紹介】
以下の方法をそれぞれ紹介します。
- デフォルトのアイコンを好みのアイコンに変更する方法
- 記事内でアイコンを単体で表示する方法
デフォルトのアイコンを好みのアイコンに変更する方法
手順
- 記事装飾を選択
- FontAwesomeからアイコンタグをコピー
- コピーしたタグに入れ替え
step
1記事装飾を選択

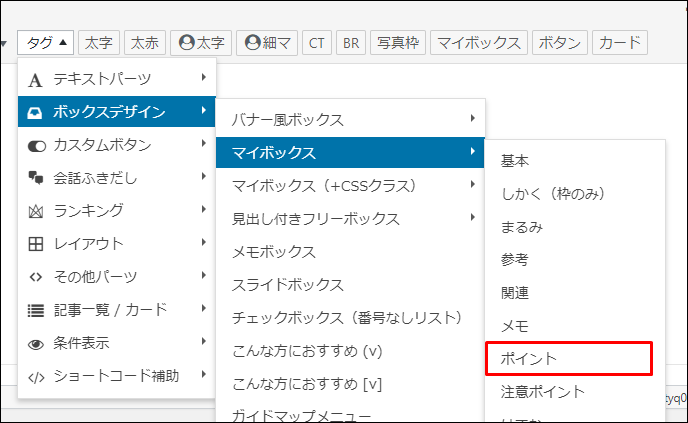
記事内で使用したい装飾タグを選択
メモ
ここでは、マイボックス(ポイント)を選択しました。
タグ → ボックスデザイン → マイボックス → ポイント
step
2FontAwesomeからアイコンタグをコピー

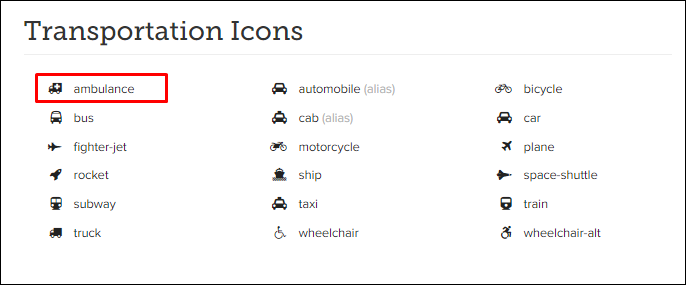
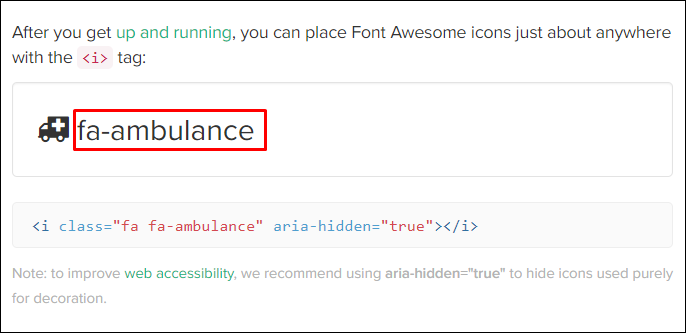
FontAwesomeを開き、使用したいアイコンをクリック

赤枠内に表示されているタグをコピー
step
3コピーしたタグに入れ替え
記事内に挿入した装飾タグ内の【アイコン表示タグ】をコピーしたタグと入れ替えます。
| デフォルトの状態 | fontawesome="fa-check-circle" |
| 入れ替え後の状態 | fontawesome="fa-ambulance" |
[st-mybox title="ポイント" fontawesome="fa-check-circle" color="#FFD54F" bordercolor="#FFD54F" bgcolor="#FFFDE7" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
ポイント
[st-mybox title="ポイント" fontawesome="fa-ambulance" color="#FFD54F" bordercolor="#FFD54F" bgcolor="#FFFDE7" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
ポイント
記事内でアイコンを単体で表示する方法
FontAwesomeのアイコンは、飾り枠以外でも使用することが可能です。
こんな感じ👇
サンプルテキスト
サンプルテキスト
サンプルテキスト
手順
- FontAwesomeからアイコンタグをコピー
- テキストエディタにタグを貼り付け
- テキストを挿入
step
1FontAwesomeからアイコンタグをコピー

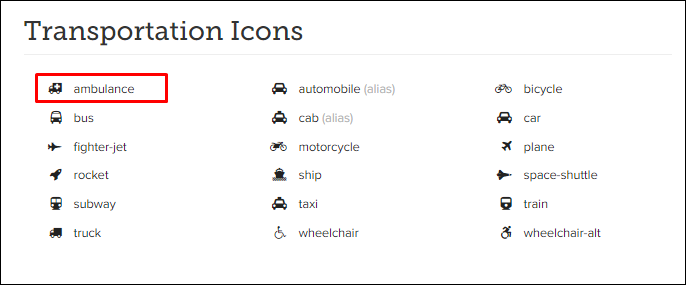
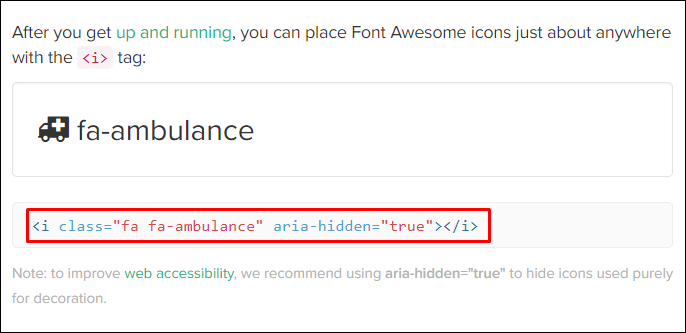
FontAwesomeを開き、使用したいアイコンをクリック

赤枠内のタグをコピー
step
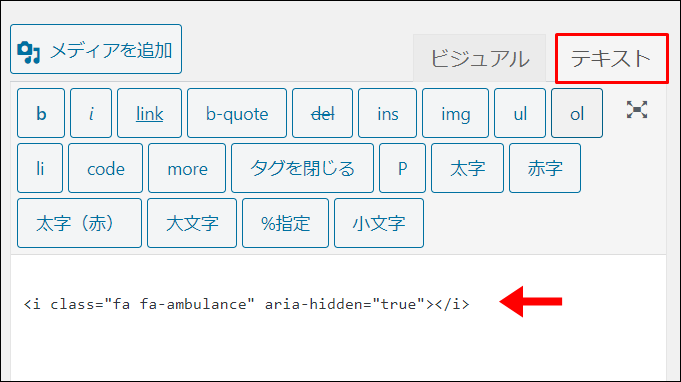
2テキストエディタにタグを貼り付け

コピーしたアイコンタグをテキストエディタに貼り付け
アイコンタグは、必ずテキストエディタに貼り付けます。
ビジュアルエディタに貼り付けを行った場合は、アイコンが表示されません。
step
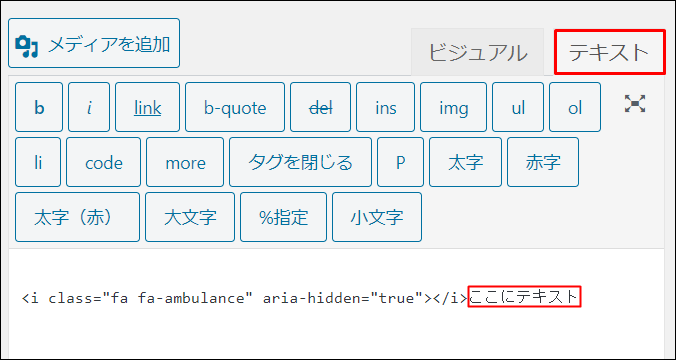
3テキストを挿入

貼り付けたアイコンタグにテキストを入力します。
テキストを入力しないと、アイコンが表示されません。
アイコンのみを表示したい場合は、赤枠内にスペースを入力します。
- ビジュアルエディタ上での表示に注意
挿入したアイコンは、ビジュアルエディタ上では表示されません。
アイコンの表示確認は、プレビュー画面で行います。
アイコンを自分好みにカスタマイズする方法
ここでは、アイコンのカスタマイズ方法を3つ紹介します。
アイコンカスタマイズ
- サイズを変更
- カラーを変更
- アニメーション
サイズを変更
<i class="fa fa-ambulance fa-3x" aria-hidden="true"></i> サンプルテキスト
テクストエディタを選択し、表示されているアイコンタグ内に「大きさを指定するタグ」を追加。
大きさを指定するタグ
【fa-〇x】
:オリジナル
:fa-2x
:fa-3x
カラーを変更
アイコンカラーの変更方法は2パターン。
- 記事装飾内のアイコンカラーを変更
- アイコン単体のカラーを変更
記事装飾内のアイコンカラーを変更
記事装飾内のアイコンカラーを変更するには、「カラーコードタグ」を書き換えます。
例として、クリップメモのアイコンカラーを変更してみます。
クリップメモ表示方法
タグ → テキストパーツ → クリップメモ → メモ
オリジナルのタグ
[st-cmemo fontawesome="fa-file-text-o" iconcolor="#919191" bgcolor="#fafafa" color="#000000" bordercolor="" borderwidth="" iconsize=""][/st-cmemo]
オリジナル
カラー変更後のタグ
[st-cmemo fontawesome="fa-file-text-o" iconcolor="#e53935" bgcolor="#fafafa" color="#000000" bordercolor="" borderwidth="" iconsize=""][/st-cmemo]
アイコンカラーを赤に変更


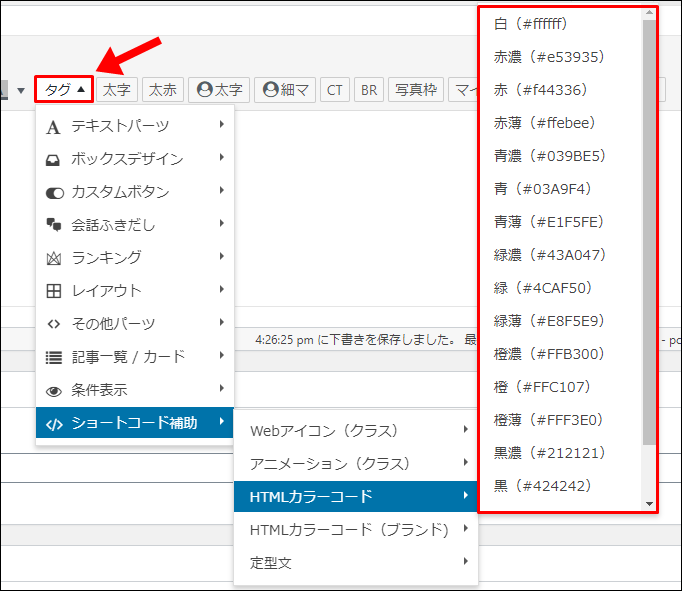
タグ → ショートコード補助 → HTMLカラーコード
アイコン単体のカラーを変更
単体で入力したアイコンのカラーを変更するには、「カラーを指定するタグ」を追記します。
カラーを指定するタグ
style="color: カラー名を入力;"
オリジナルの状態のアイコンタグ
<i class="fa fa-ambulance" aria-hidden="true"></i>
サンプルテキスト
アイコンカラーを指定した状態のアイコンタグ
<i class="fa fa-ambulance" style="color:red;" aria-hidden="true"></i>
サンプルテキスト
「HTMLカラーコード」でなく、「カラー名」を入力します。
HTMLカラーコードを入力しても反映されません。
HTMLカラー名は、以下のサイトを参考にしました。
参考原色大辞典
アニメーション
アイコンを動かすには、アニメーションタグを追記します。
オリジナルの状態
<i class="fa fa-ambulance" aria-hidden="true"></i>
サンプルテキスト
アニメーションタグを追記
<i class="fa fa-ambulance faa-passing animated" aria-hidden="true"></i>
サンプルテキスト
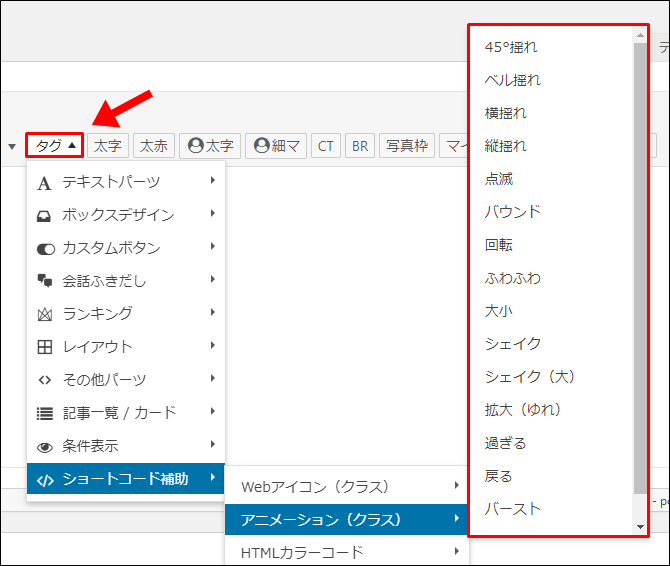
アニメーションタグは、タグから簡単に呼び出せます。

タグ → ショートコード補助 → アニメーションタグ(クラス)
まとめ:AFFINGER5なら思い通りの記事装飾ができる
AFFINGER5を使えば、記事装飾も思いのままですね。
ただし、中にはこんな人もいるはず。

こんな人は、以下で紹介している記事を参考にしてください。
何を隠そう僕自身も、最初は全然AFFINGER5を使いこなせませんでした(^-^;
当ブログ限定「AFFINGER6購入オリジナル特典」は以下の記事で詳しく紹介しています。
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


