
AFFINGER5で作成した表の枠線を削除する方法を紹介します。
ぼってりした印象の表も枠線を削除すれば見た目スッキリ!
お洒落でスタイリッシュに見せることができます。
こんな人のお役に立てる記事です。

ネットで検索して色々と試してみたけど、どれも上手く枠線が削除できない。
AFFINGER5にはそういった機能はついてないの?
AFFINGER5なら簡単に表の枠線を削除できる
表の枠線を削除する方法をネットで検索すると、多くの方法が出てきますよね。
- CSSを追加する方法
- 枠線の色を背景色と同じにして見えなくする方法
- 表のプロパティで「border:none;」を追加する方法

AFFINGER5を使用しているなら、こんな面倒なことをわざわざする必要はありません。
デフォルトの機能で、簡単に表の枠線を削除することができます。
ということで、まずはデフォルトの表(枠線あり)と枠線を削除した表を見比べてみて下さい。
デフォルトの表
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
枠線を削除した表
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
デフォルトの表でも別に悪くはないですが、枠線を削除した表の方が見た目の印象がスッキリしていますね。
枠線なしの表の作り方
AFFINGER5で表の枠線を削除する方法はすごく簡単!
たった2ステップで終わります。
手順
- 表を作成する
- 表の枠線を削除する
step
1表を作成する
まずは、通常通り表を作成します。
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
step
2表の枠線を削除する
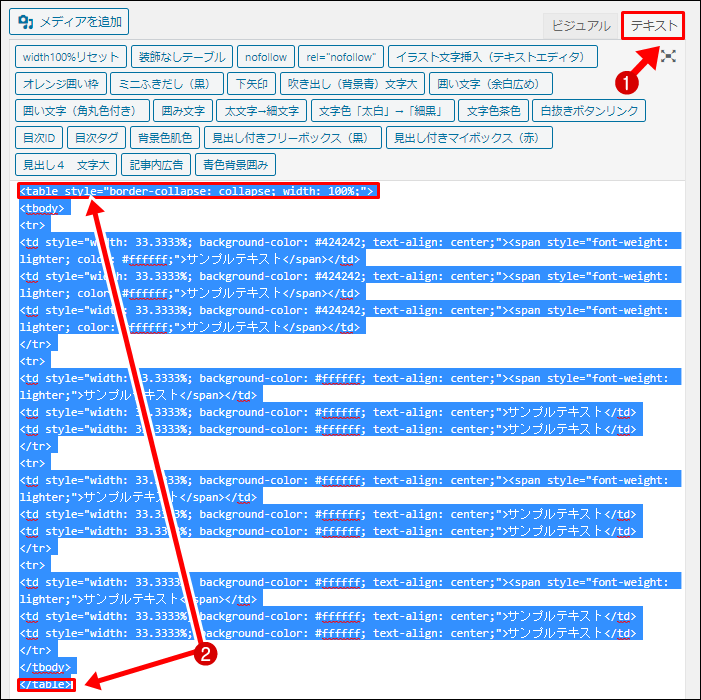
枠線の削除は、【テキストエディタ】で行います。

テーブルタグを全て選択
メモ
<table style="">~</table>まで。

装飾なしテーブルをクリック
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
表の枠線が削除されました。

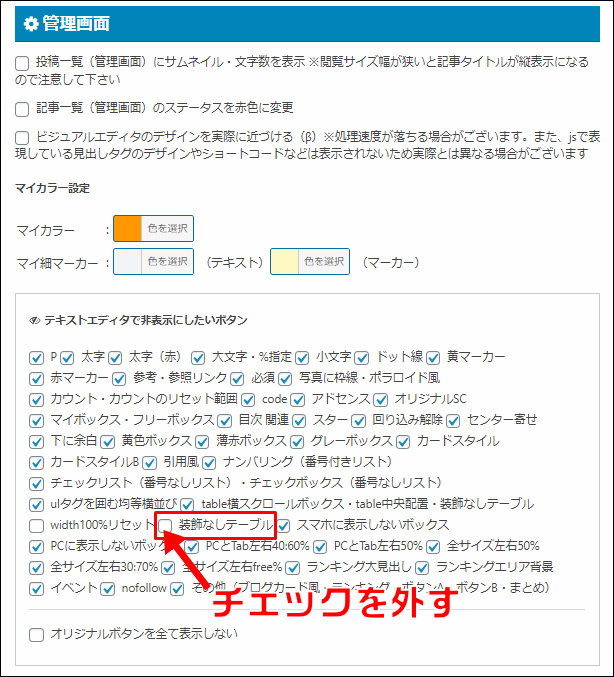
- 装飾なしテーブルが表示されない場合
テキストエディタに装飾なしテーブルが表示されていない場合は、以下の手順で表示してください。

WordPressメニュー→AFFINGER5管理→投稿・固定記事→⚙管理画面→装飾なしテーブルのチェックを外す
最後に必ず画面下のsaveを押してください。
配色を意識してワンランク上の表を作ろう
表のカラーを意識すると、さらに見た目の良い表を作ることができます。
サンプル1
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
サンプル2
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |

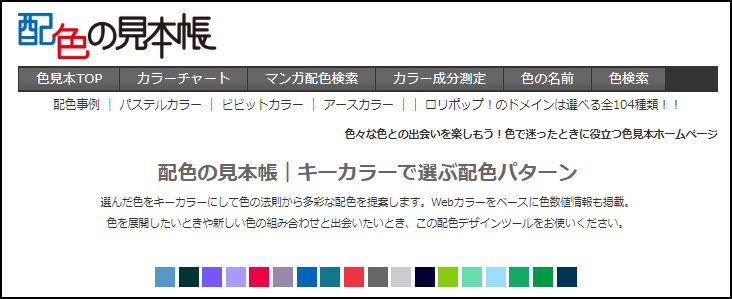
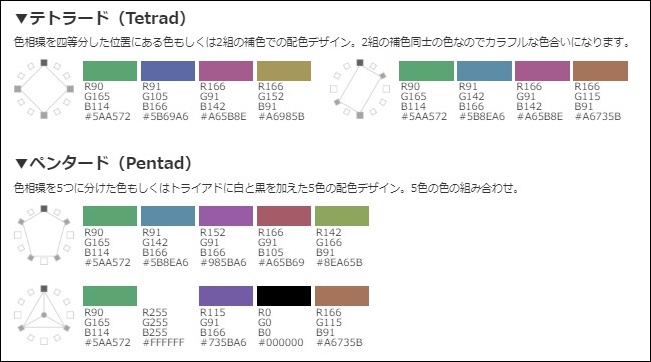
こんな場合は、以下のサイトがすごく参考になります。


ベースとなる色を1色指定すると、最適な色の組み合わせを紹介してくれるよ。
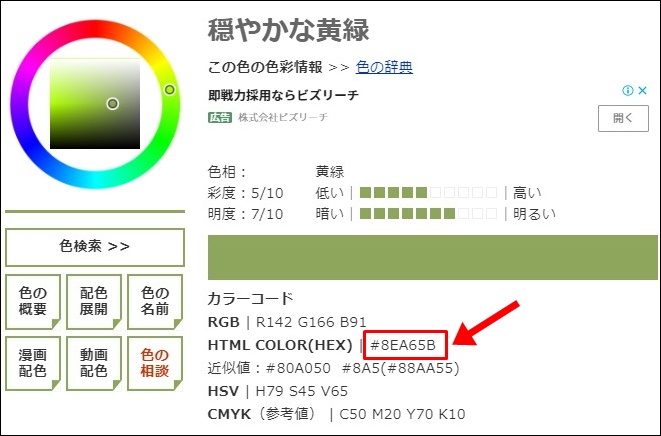
ベースとなる色を選択

ベースとなる色を1色決めて、クリックします。
配色パターンを選択

画面を下の方までスクロールしていくと、選択した色と相性のいい色の組み合わせか表示されています。
配色パターンの中から使用したい色をクリック。
カラーコードをコピー

表示されたHTMLカラーコードをコピー。
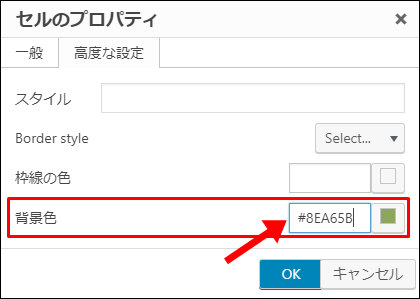
表にカラーコードを設定

コピーしたカラーコードを、任意のセルに指定します。
背景色の指定方法
- カラーを変更したいセルにカーソルを合わせる
- テーブルアイコン→セル→セルのプロパティー
- 高度な設定を選択→背景色にカラーコードを貼り付け
まとめ:見やすい表を作ろう
AFFINGER5で作ったデフォルトの表は、シンプル過ぎてなんだか素っ気ない印象です。
カラーを設定、枠線を削除するだけで一気にお洒落且つスタイリッシュな表を作成することができます。
ぜひやってみてください。

こんな人は、こちらの記事を参考にしてください。
-

-
AFFINGER5見やすい表の作り方【手順を全て解説】
続きを見る
AFFINGER6の購入を検討している人は、こちらの記事が参考になるはずです。
-

-
AFFINGERの評判を使用歴3年の僕が解説【見本サイトも紹介】
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


