
AFFINGER5&6で、表の設定を変更する方法の紹介です。
記事内に挿入される表を、デフォルトで「任意の装飾済みの表に変更」することができます。
こんな人のお役に立てる記事です。

ただし、この作業が面倒過ぎるんだよなぁ。
これって、最初から装飾済みの表を挿入することってできないの?
【AFFINGER5&6の表設定】太文字や背景色の変更を自動で行う
まずは、AFFINGER5&6で作成したデフォルトの状態の表を見てください。
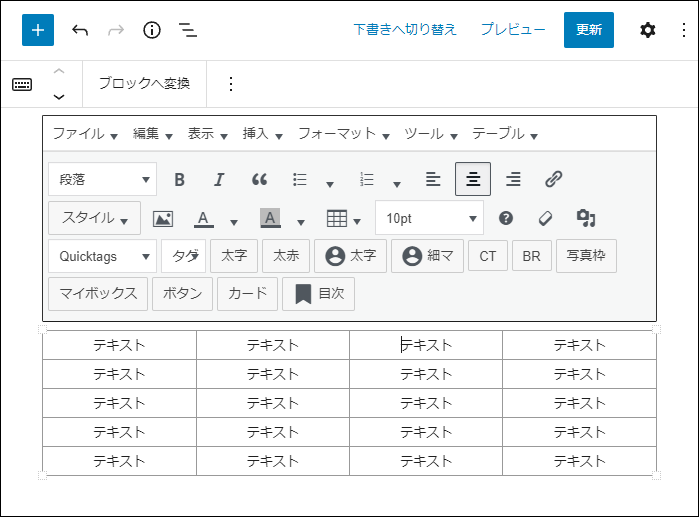
デフォルトの状態の表
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
装飾が全くされておらず、見た目が寂しいというか「見づらい表」ですよね。
というわけで、作成後に自分で装飾を行った表がこちら。
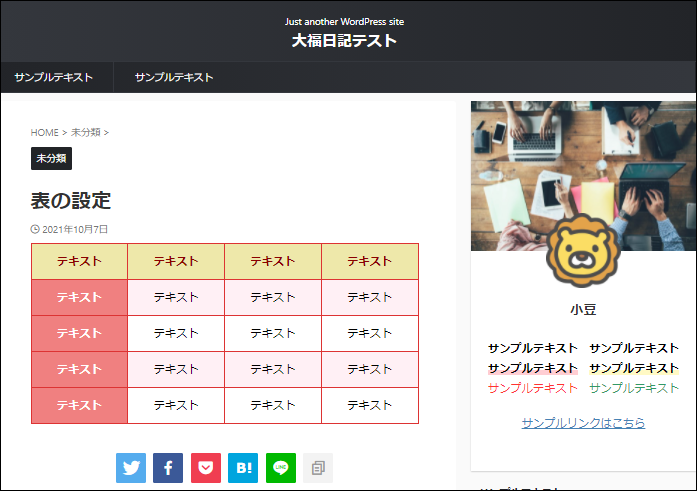
自分で装飾を行った表
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
装飾をすることで、だいぶ印象が変わりましたね。
見た目がよくなったのはもちろん、重要なのは表が断然見やすくなったこと。
せっかくの表も、見づらければ何の意味もないですからね。

この「表の装飾」作業が、とにかく毎回面倒で仕方ないんだよなぁ。
表の装飾って、正直すごく時間かかるからね。

で、今回紹介する方法で作成した表がこちら。
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
上記で紹介した「自分で装飾を行った表」にそっくりですが、実はこちらの表は自動装飾。
太字や背景色の変更などは、すべてAFFINGERが自動で行ってくれています。
一度設定を行えば、次回からはすべての表に自動適用されるので、記事作成の効率が上がります。
表の作成にはAdvanced Editor Toolsを使用

記事内で紹介する表の作成には、プラグイン【Advanced Editor Tools】を使用しています。
AFFINGER公式でも推奨されている、表作成に優れた人気のプラグインです。
デフォルトの表を装飾済みの表に変更する方法
初期状態の未装飾の表を、任意の装飾済みの表に変更する設定です。
設定完了後は、記事内のすべての表に設定が反映されます。
過去に作成した表も自動的に変更されます。
手順
- 表の設定を開く
- 任意の装飾を設定する
- 表を挿入する(テスト)
step
1表の設定を開く

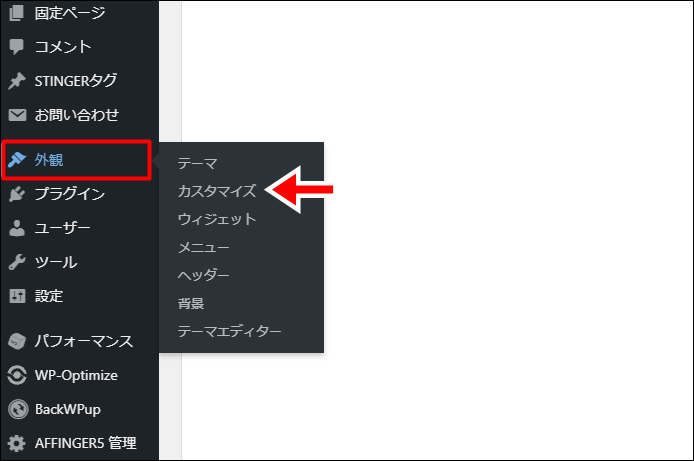
WordPressメニュー → 外観 → カスタマイズ

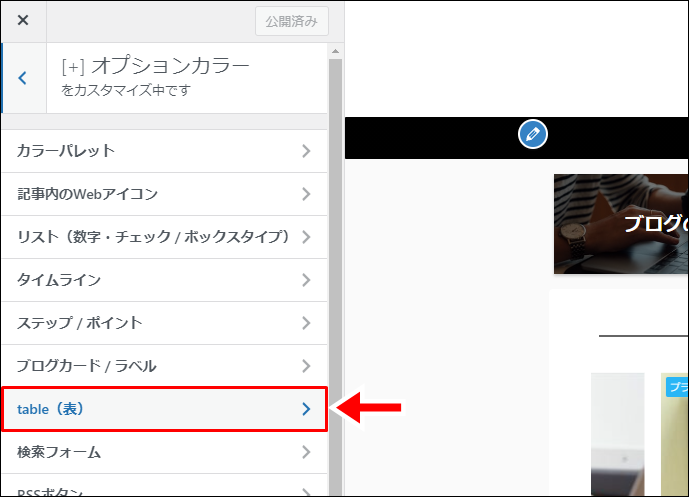
オプションカラー → table(表)
AFFINGER6の場合
オプション(その他) → table(表)
step
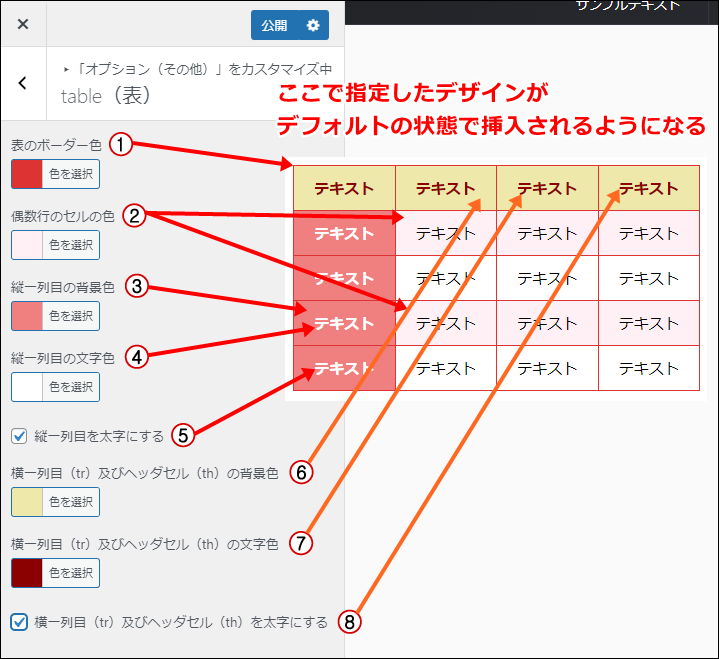
2任意の装飾を設定する

任意の装飾を設定 → 公開
| ① 表のボーダー色 | 表内の枠線の色を変更 |
| ② 偶数行のセルの色 | 一行おきにセルの色を変更 |
| ③ 縦一列目の背景色 | 縦一列目の背景色を変更 |
| ④ 縦一列目の文字色 | 縦一列目の文字色を変更 |
| ⑤ 縦一列目を太字にする | 縦一列目の文字を太文字に変更 |
| ⑥ 横一列目及びヘッダセルの背景色 | 横一行目の背景色を変更 |
| ⑦ 横一列目及びヘッダセルの文字色 | 横一行目の文字色を変更 |
| ⑧ 横一列目及びヘッダセルを太字にする | 横一行目の文字を太文字に変更 |
行(横)と列(縦)の設定が重複している場合は、行の設定が優先されます。
step
3表を挿入する(テスト)

記事内で表を作成し、テストを行います。

プレビューを確認して、設定が反映されていることを確認してください。

自動装飾された表を記事ごとに変更する方法
今回紹介した設定を行うと、「過去に作成した表」「これから作成する表」の全てが装飾済みの表に変更されます。
作業効率が良くなり楽になる反面、こんな場合もでてくるはずです。

というわけで、デフォルトで装飾済みの表をさらにカスタマイズする方法の紹介です。
以下のような装飾を行うものとして解説していきます。
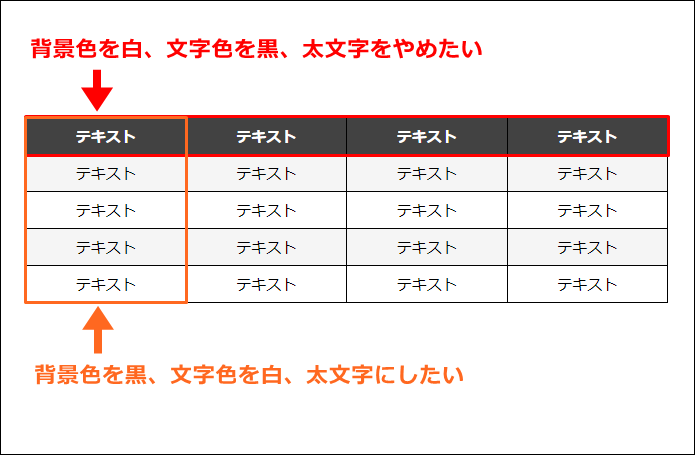
デフォルトで装飾された表


手順
- 背景色を変更
- 文字色を変更
- 太文字をキャンセル
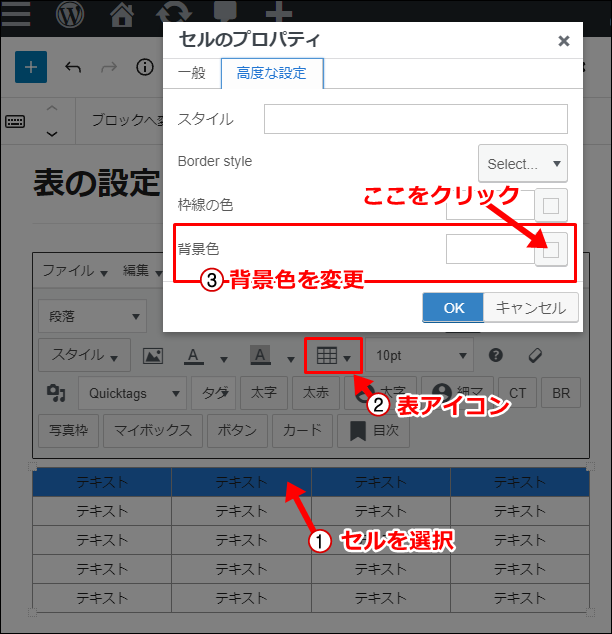
背景色を変更

- セルを選択 → 表アイコン
- セル → セルのプロパティ → 高度な設定 → 背景色を変更
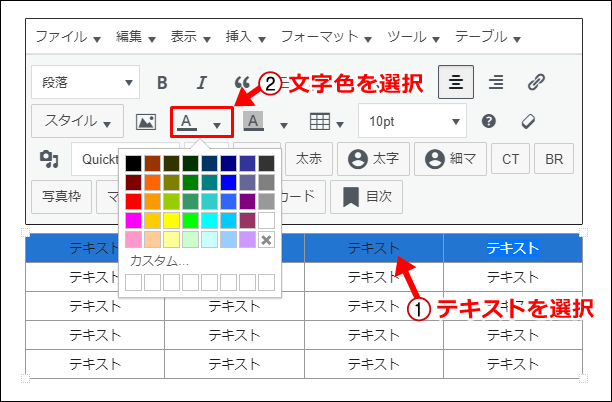
文字色を変更

テキストを選択 → テキスト色を変更
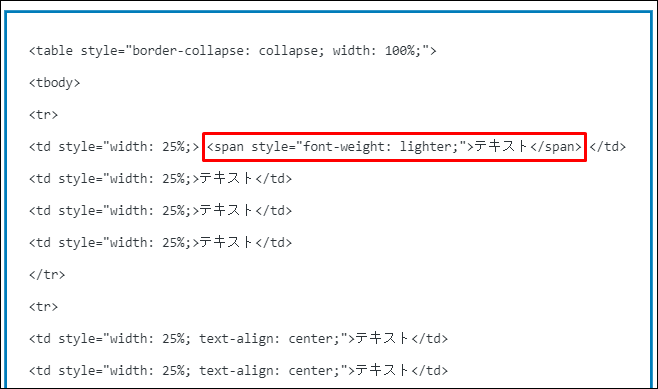
太文字をキャンセル

テキスト(コード)エディタ → 太文字のテキストを<span style="font-weight: lighter;">太字のテキスト</span>で囲む
デフォルトの状態 <td style="width: 25%;">テキスト</td> 太文字をキャンセル <td style="width: 25%;"><span style="font-weight: lighter;">テキスト</span></td>
さらに表をカスタマイズしたい場合は、以下の記事を参考にしてください。
-

-
WordPress【おしゃれな表は簡単に作れる】9つの手順を解説
続きを見る
まとめ:装飾済みの表をデフォルトに設定しよう
作成する度に、毎回表の装飾を行うのは大変。
デフォルトの状態の表を「装飾済みの表」にしてしまえば、一気にこの手間をなくすことができますね。
せっかくAFFINGERに標準で搭載されている機能なので、使わないと損です。
というわけで、表の作成に不便さを感じていた人は、ぜひ参考にしてみてください。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


