
AFFINGER5&6で、表の枠線の太さを変更する方法の紹介です。
併せて、枠線のカラーの変更方法も解説していきます。
こんな人のお役に立てる記事です。

ネットで調べた通りにやっているのに、なんで!?
WordPress【表の枠線の太さを変更】AFFINGERはちょっと特殊
WordPress内で作った表は、設定から簡単に枠線の太さやカラーを変更することができます。

メモ
表の作成には、プラグイン【Advanced Editor Tools(旧:TinyMCE Advanced)】を使用しています。
WordPress 表 枠線の太さ 🔍で検索すれば、すぐに設定方法を調べることができますよね。

その通りにやっても、どうしても上手くいかないんだ。
AFFINGERの場合は、ちょっと特殊なんだ。

実際に、ネットで紹介されている方法で、枠線の太さを変更してみました。
ご覧の通り、ネットで紹介されている方法では「表の一部にしか設定が反映されない」んですよね。
これは、太さの設定だけでなくカラーの設定を行った場合も一緒。
詳細な理由はわかりませんが、「AFFINGERデフォルトの設定」と「表の設定」とが干渉してしまっているのかも・・。
で、今回紹介する方法で設定を行った場合がこちら。
AFFINGERでも、無事に枠線の太さを変更することができました。

他にも枠線の設定について、もっと知りたい!

AFFINGER5&6で表の枠線の太さを変更する方法【カラーも】
AFFINGERは「5」「6」どちらのバージョンを使用していても、操作方法は同じです。
AFFINGER6を利用している場合は、表の作成にはクラシックブロックを利用してください。
クラシックブロックを画像で確認
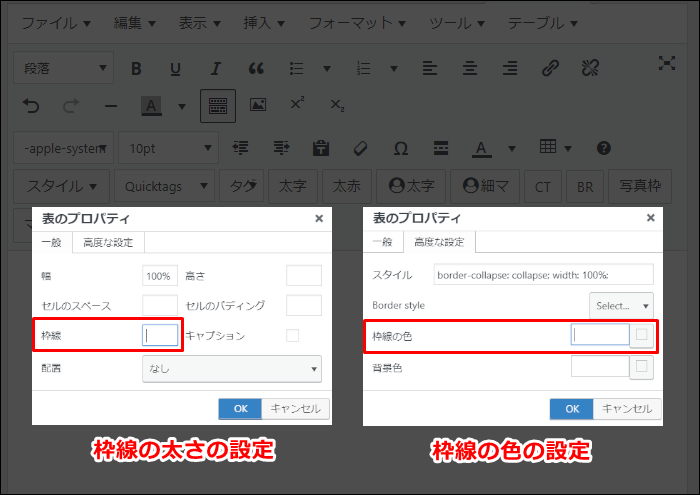
表の枠線の太さとカラー設定
- 外側の枠線のみ太く
- 外側・内側の枠線すべてを太く
- 外側の枠線のみカラーを変更
- 外側・内側の枠線のカラーを変更
- 外側・内側で枠線の太さ、カラーをそれぞれ別々に
- 一部のセルの変更
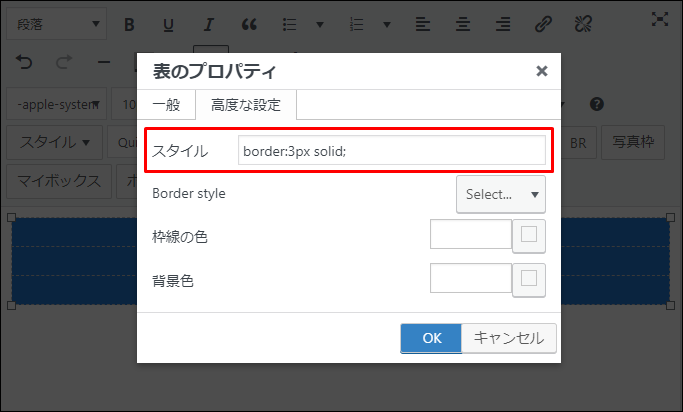
外側の枠線のみ太く

- 表全体を選択
- 表のプロパティ → スタイルに【border:○px solid;】を挿入
メモ
【border:○px solid;】○には、線の太さを指定する数字を入力します。
デフォルトの表の線の太さを1として、大きな数字を入れるほど線は太くなります。
スタイル内にすでに【width: 100%; border-collapse: collapse;】が入力されている場合は、その直後にタグを入力します。
その場合、完成形は以下のようになります。
スタイル:width: 100%; border-collapse: collapse;border:○px solid;
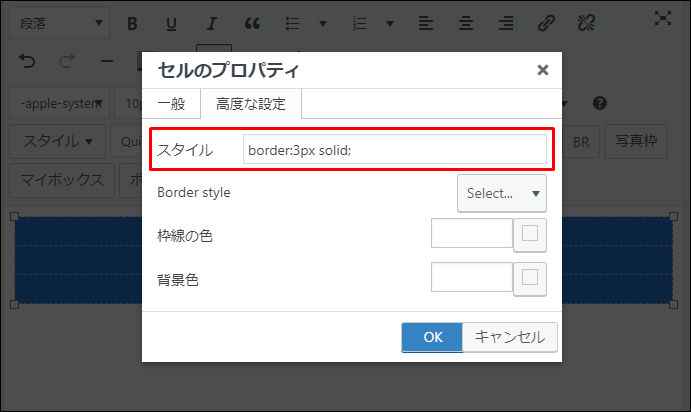
外側・内側の枠線すべてを太く

- 表全体を選択
- セルのプロパティ → スタイルに【border:○px solid;】を挿入
AFFINGER5を使用している場合、上記のコードだけでは表の一部が表示されないことがあります。
その場合は、以下のコードをコピペして入力してください。
border:○px solid #000000
※「#000000」は黒を指定するカラーコードです。別途任意のカラーを指定することもできます。
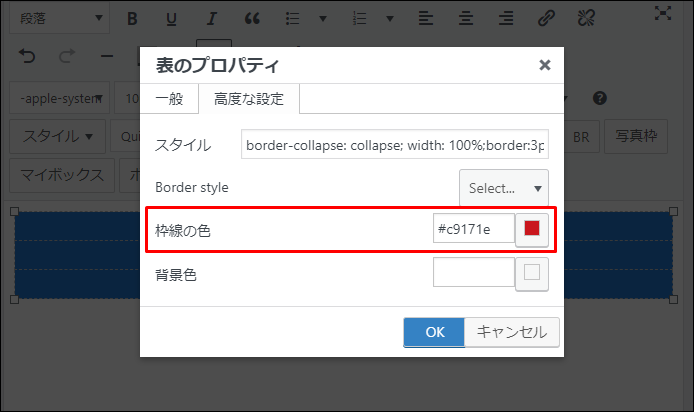
外側の枠線のみカラーを変更

- 表全体を選択
- 表のプロパティ → 枠線の色を指定
外側の枠線のみカラーを変更する場合は、外側の枠線の太さが2px以上に設定されている必要があります。
枠線の太さの指定がされていな場合は、上手く外側の枠線のみのカラー変更を行うことが出来ません。
【外側の枠線のみ太く】を参考に、まずは枠線の太さの変更を行った上で設定をしてください。
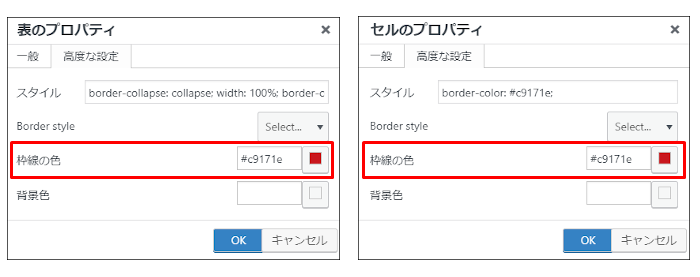
外側・内側の枠線のカラーを変更

- 表全体を選択
- 表のプロパティ → 枠線の色を指定
- セルのプロパティ → 枠線の色を指定
AFFINGERの場合、「表のプロパティ」「セルのプロパティ」それぞれでカラー設定を行う必要があります。
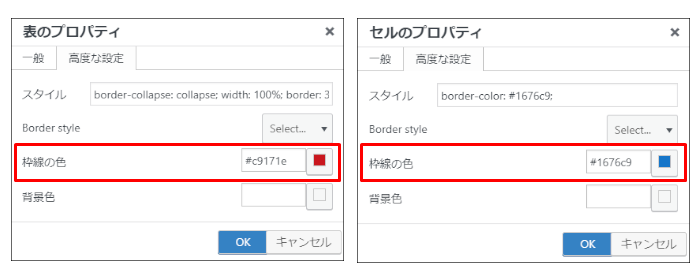
外側・内側で枠線の太さ、カラーをそれぞれ別々に

- 表全体を選択
- 表のプロパティ → 枠線の色を指定
- セルのプロパティ → 枠線の色を指定
外側と内側で枠線の色を別々に設定する場合は、外側の枠線に太さが2px以上に設定されている必要があります。
枠線の太さの設定がされていない場合、外側と内側の枠線のカラーを別々に指定することができません。
【外側の枠線のみ太く】を参考に、まずは枠線の太さの変更を行った上で設定をしてください。
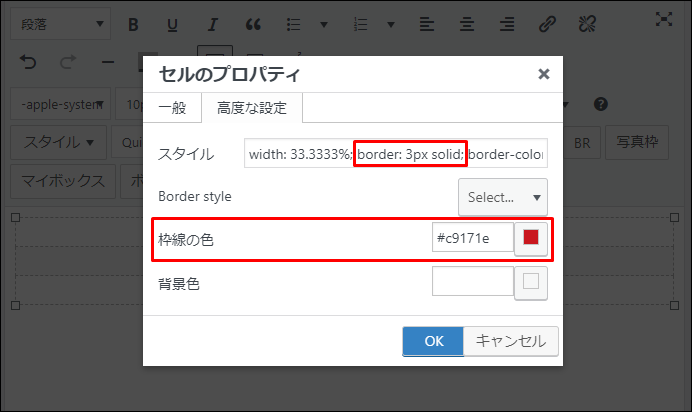
一部のセルのみ変更

- 任意のセルを選択 → セルのプロパティ
- スタイルに【border:○px solid;】を挿入(太さの設定)
- 枠線の色を指定(カラーの設定)
一部のセルのみの枠線を変更するには、設定するセルの枠線の太さを2px以上に設定する必要があります。
まだまだある!AFFINGERでさらにこだわりの表を作る方法
WordPressで作る表は、設定次第でさらに見栄えのいいものにすることができます。
以下、AFFINGER利用者向けの「表に関する設定記事」を3つ紹介します。
思い通りの表が作れる
- セルの高さを変更
- 表の枠線を削除
- オシャレな表の作成
セルの高さを変更
デフォルトの状態
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
表内のセルの高さを変更することで、記事内での表のスペースを節約できます。
余分な余白がなくなることで、スタイリッシュにも見えますね。
-

-
【ワードプレスで表の高さが変わらない】をやっと解決できた方法
続きを見る
表の枠線を削除
デフォルトの状態
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
表内の枠線を削除して、スッキリとした表に見せます。
-

-
AFFINGER5で枠線を削除して【スッキリした表】を作る方法
続きを見る
オシャレな表の作成
デフォルトの状態
| 人物A | 人物B | 人物C | |
| サンプルテキスト | 車通勤 | 電車通勤 | バス通勤 |
| サンプルテキスト | 星5 | 星4 | 星3.5 |
| サンプルテキスト | 10,000円 | 20,000円 | 30,000円 |
| サンプルテキスト | テキスト テキスト テキスト | テキスト テキスト テキスト | テキスト テキスト テキスト |
| サンプルテキスト | 表内に長い文章を入力してしまうと、表のレイアウトも崩れてしまい見づらくなってしまう | 表内に長い文章を入力してしまうと、表のレイアウトも崩れてしまい見づらくなってしまう | 表内に長い文章を入力してしまうと、表のレイアウトも崩れてしまい見づらくなってしまう |
| サンプルテキスト | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら |
 |
 |
 |
|
| サンプルテキスト | 車通勤 | バス通勤 | 電車通勤 |
| サンプルテキスト | |||
| サンプルテキスト | 10,000円 | 20,000円 | 30,000円 |
| サンプルテキスト |
|
|
|
| サンプルテキスト | |||
| サンプルテキスト | 詳しくはコチラ | 詳しくはコチラ | 詳しくはコチラ |
AFFINGERの記事装飾と併用することで、おしゃれな表を作成します。
-

-
WordPress【おしゃれな表は簡単に作れる】9つの手順を解説
続きを見る
まとめ:記事内で表を目立たせよう
ブログ記事において、表はすごく重要です。
どうせならデフォルトのままの目立たない表より、読者の目を惹くおしゃれな表を作りたいですよね。
ぜひ記事を参考に、自分だけのオリジナルの表を作ってみてください。

思い通りの表を作れるまでには、多少の慣れが必要ってことだね。

AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


