
AFFINGER5の「タブ(ボタン)で切り替えられるボックスの作り方」を紹介します。
タブ切替ボタンを使えば、多くの情報も集約してスッキリ見せることが可能です。
AFFINGER5を使っているなら、ぜひ覚えておきたい機能の一つです。
こんな人のお役に立てる記事です。

伝える情報量はそのままに、もっとスッキリ見やすくする方法ってないのかな?
AFFINGER5で表示できるタブ切り替え可能なボックス
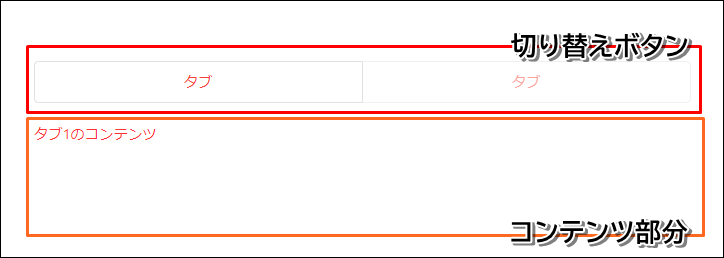
AFFINGER5に搭載されているタブ機能を使った表示がこちら。



ごちゃごちゃしがちな情報も、タブを使うことでスッキリとみせることができます。

デザインがあまり自分好みではないんだよなぁ。
便利なタブ機能ですが、確かにちょっと見た目がシンプルすぎて素っ気ないですよね。
というわけで、記事内では以下のようにタブ切替ボックスをカスタマイズしていきます。



タブで切り替えられるボックスの作り方【基本編】
まずは、カスタマイズなしの「基本のタブ切り替えボックス」の作り方を解説していきます。
とは言っても、作り方はめちゃくちゃ簡単。
わざわざ解説するまでもないほどです。
手順
- タブ切り替えコードを挿入
- タイトルとコンテンツを入力
step
1タブ切り替えコードを挿入

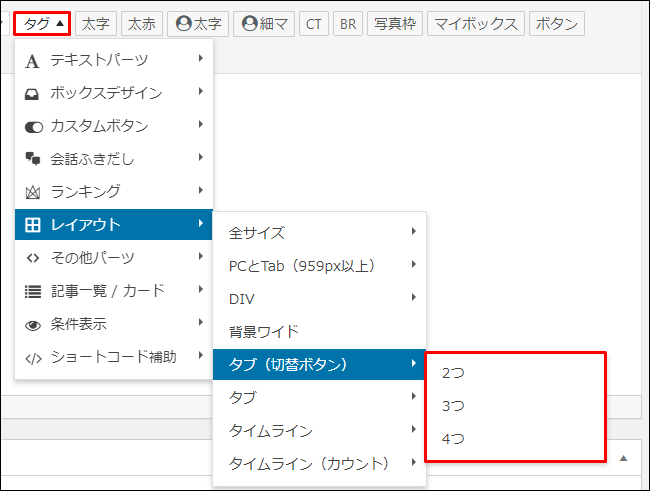
タグ → レイアウト → タブ(切替ボタン)
ここでは例として【2つ】を選択したとして、解説をしていきます。
step
2タイトルとコンテンツを入力
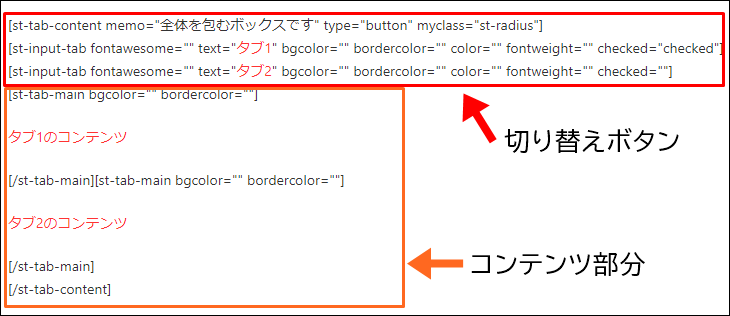
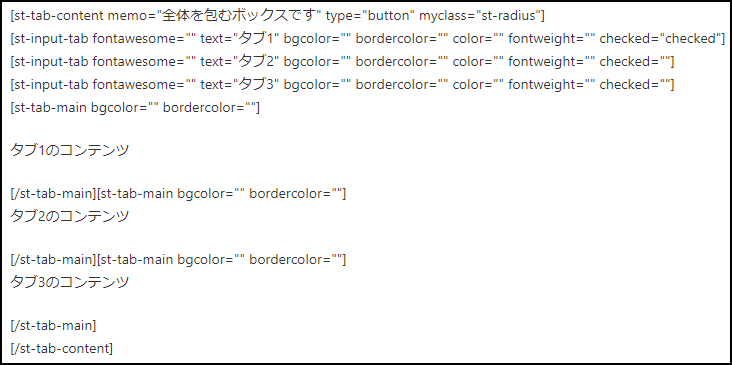
挿入されたコードとブログ上での表示関係は以下のようになっています。
コード

ブログ上での表示

タブ1・2、タブ1・2のコンテンツのテキストを削除し、任意のテキストや画像を入力します。

めちゃくちゃ簡単だね。
カスタマイズ方法
以下のデザインのタブ切替ボックスを例に、カスタマイズ方法を解説していきます。

サンプルテキスト サンプルテキスト サンプルテキスト

サンプルテキスト サンプルテキスト サンプルテキスト

サンプルテキスト サンプルテキスト サンプルテキスト
カスマイズ手順
- アイコンを表示
- 背景色・文字色を変更
- ボックス型(枠線あり)に変更
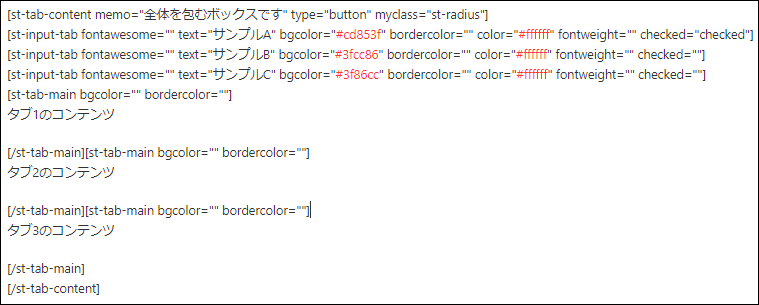
デフォルトの状態のソースコード


アイコンを表示
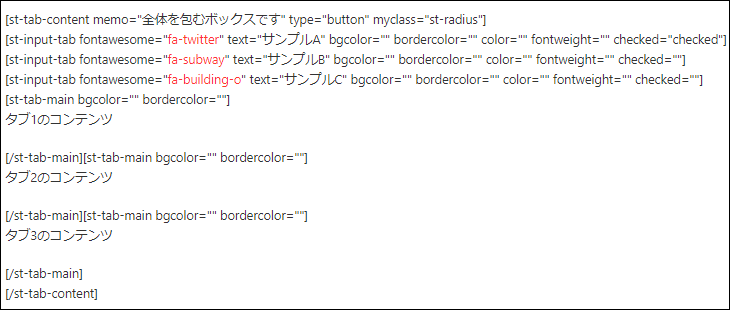
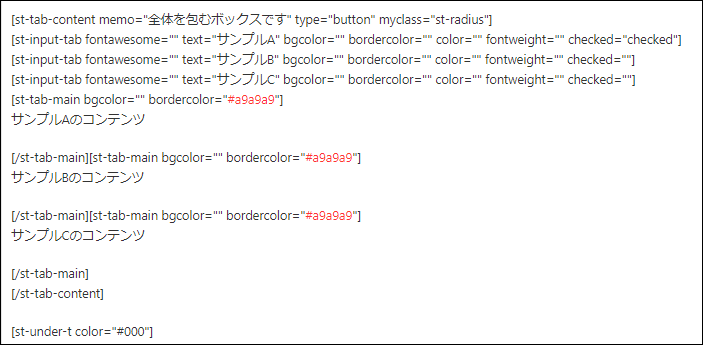
サンプルデザインのソースコード

fontawesome="" ▶ fontawesome="任意のアイコンコードを入力"
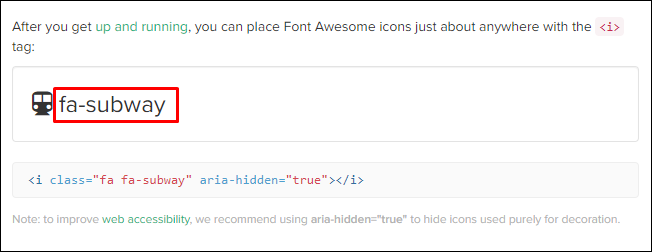
アイコンはFont Awesomeのものを使用します。

赤枠内をコピーして、fontawesome内に貼り付ければアイコンが表示されます。
背景色・文字色を変更
サンプルデザインのソースコード

bgcolor="" ▶ bgcolor="ここに背景色を入力"
color="" ▶ color="ここに文字色を入力"
背景色・文字色は、6桁のHTMLカラーコードで指定します。
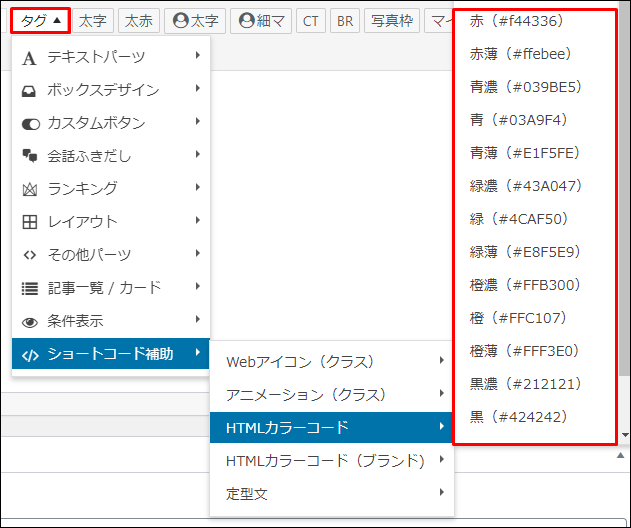
HTMLカラーコードは、以下の手順で簡単に呼び出すことができます。

タグ → ショートコード補助 → HTMLカラーコード
ボックス型(枠線あり)に変更
サンプルデザインのソースコード

bordercolor=" " ▶ bordercolor="ここに枠線に色を入力"
枠線の色は、6桁のHTMLカラーコードで指定します。

以下の表を参考にしてね。
| color | 文字色 (6桁のHTMLカラーコードで指定) |
| bgcolor | 背景色 (6桁のHTMLカラーコードで指定) |
| text | タブ名 |
| bordercolor | 枠線の色 (6桁のHTMLカラーコードで指定) |
| fontawesome | アイコン Font Awesomeのものを使用 |
| fontweight | 文字の太さを指定 (例:bold , 120) |
まとめ:自分好みのタグ切り替えボックスは保存しておくと便利
タグ切り替えボックスを作るたびに、ソースコードをカスタマイズするのは面倒ですよね。
そんな場合は、WordPressプラグイン【AddQuicktag】を使うと便利です。
【AddQuicktag】は、オリジナルショートコードの保存や呼び出しを簡単に行うプラグインです。
使い方は、以下の記事を参考にしてください。
-

-
AddQuicktagの使い方とコピペで使える5つの囲み枠
続きを見る
👉カスタマイズをもっと見たい人はこちら
👉AFFINGER6【当ブログオリジナル特典】はこちら
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


