
AFFINGER5でブログTOPページに「お知らせ」を表示する方法の紹介です。
用途に合わせて使える「2パターンのお知らせ」を紹介します。
こんな人のお役に立てる記事です。

自分のブログでもやってみたいんだけど、どうやるの?
AFFINGER5でトップページに表示できる2種類のお知らせ
AFFINGER5なら、以下のような「お知らせ」を簡単にトップページに表示することができます。
便利なお知らせ機能
- 新着記事をお知らせ
- 電光掲示板型お知らせ
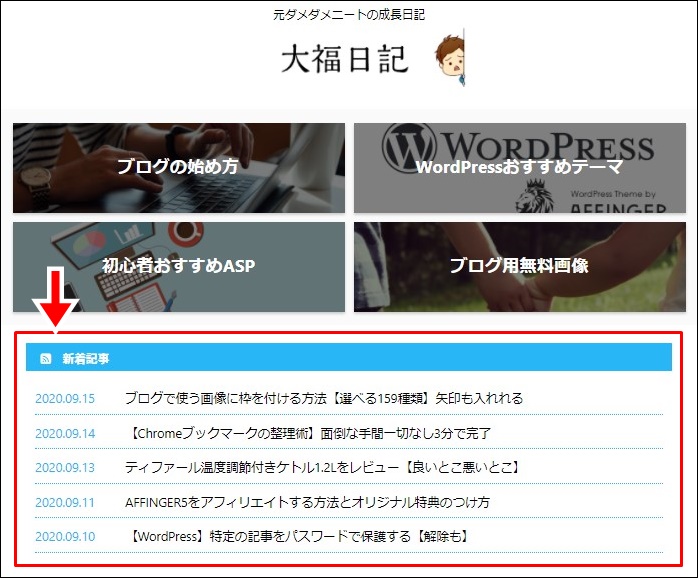
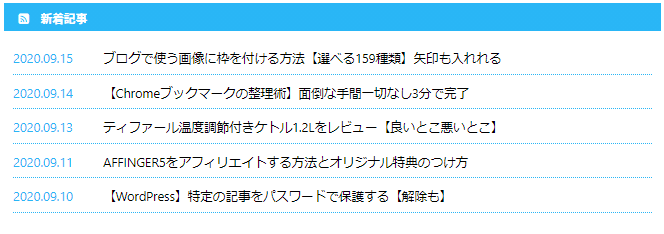
- 新着記事をお知らせ

新着記事を読まれやすくするためのお知らせ機能です。
設定が必要なのは、最初の一回だけ!
設定後は、新規記事を追加する度に自動更新されていきます。
- 電光掲示板型お知らせ

ヘッダー下に表示される「電光掲示板」のような見た目のお知らせです。
実際の表示のされ方は、こんな感じ。
流れるテキストで視認性が上がり、とにかく目立ちます。
電光掲示板型お知らせは、こんな用途に向いています。
こんな用途で使うと効果的
- 記事○○を追加しました
- 新カテゴリー○○を追加しました
- 記事○○の商品がセール中です
- 楽天スーパーセールが開催中です
- Amazonタイムセール祭りに移動する
新着記事お知らせを表示させる方法とカラー設定
新着記事お知らせは、以下の手順で表示します。

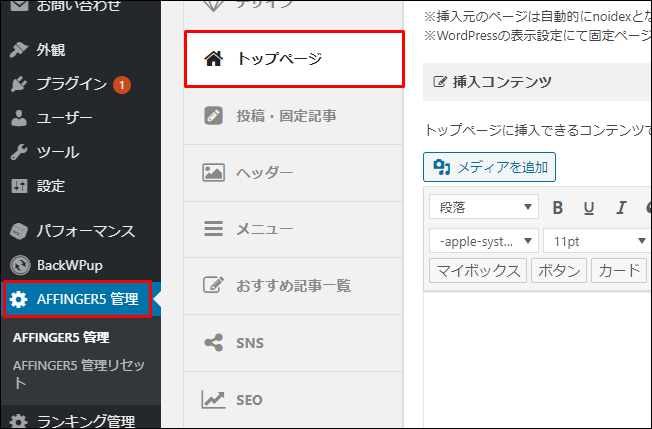
WordPressメニュー → AFFINGER5管理 → トップページ

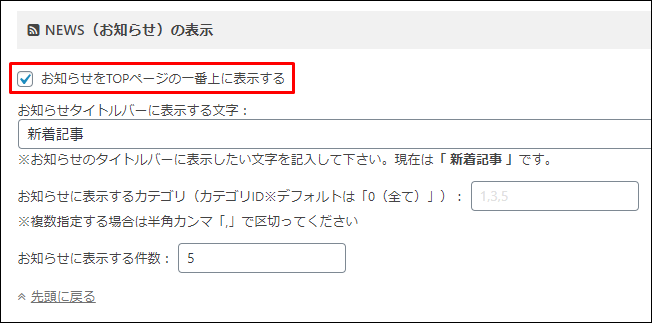
NEWS(お知らせ)の表示
お知らせをTOPページの一番上に表示するにチェック
※設定後は忘れずに画面下の保存をクリックしてください

- お知らせタイトルバーに表示する文字
- お知らせに表示するカテゴリ
- お知らせに表示する件数
カラー設定
新着記事お知らせのカラーを変更するには、以下の手順で行います。


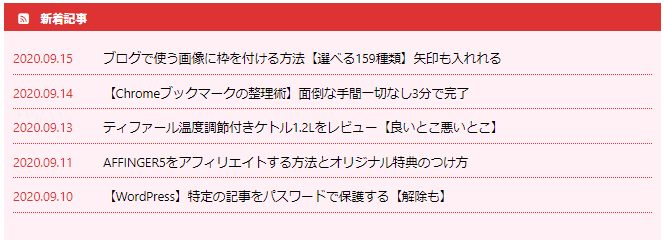
WordPressメニュー → 外観 → カスタマイズ → オプションカラー → お知らせ
電光掲示板型お知らせを表示させる方法とカラー設定
電光掲示板型お知らせは、以下の手順で表示できます。

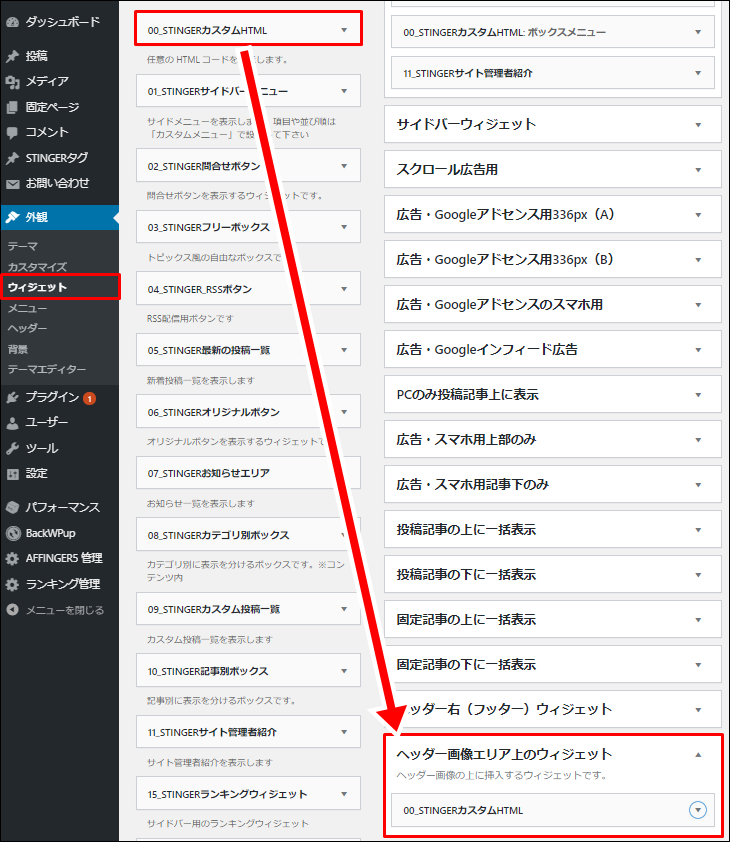
WordPressメニュー → 外観 → ウィジェット
ヘッダー画像エリア上のウィジェットにSTINGERカスタムHTMLを追加

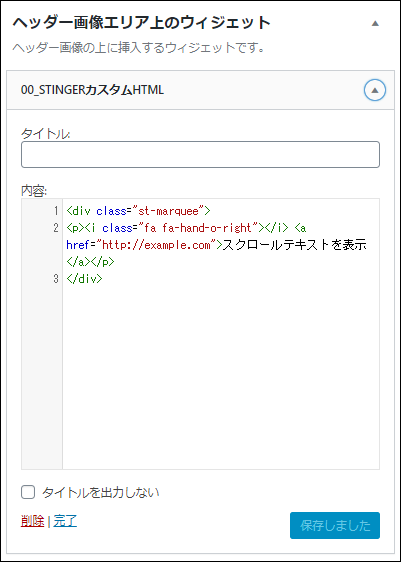
内容に以下のコードを入力
アイコン付き流れるテキストタグ
<div class="st-marquee">
<p><i class="fa fa-hand-o-right"></i> <a href="ここにURLを入力">ここにテキストを入力</a></p>
</div>
※タイトルは空欄のままで大丈夫です

アイコンはfontawesomeのものを使用しています。
カラー設定
カラーやその他詳細設定は、以下の手順で行います。

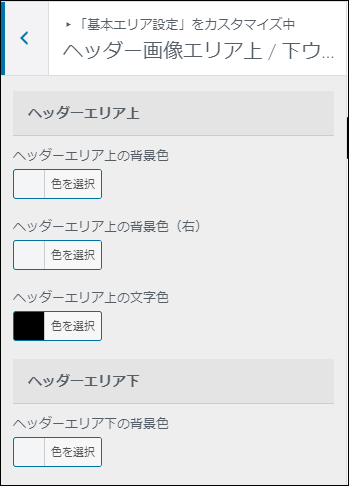
WordPressメニュー → 外観 → カスタマイズ
基本エリア設定 → ヘッダー画像上・下ウィジェット
まとめ:お知らせ機能で新規記事にアクセスを流そう
僕が運営しているブログもそうですが、以下のパターンってけっこう多いんですよね。
😐検索から特定記事を訪れる
🤔記事を読み終わった後に、トップページにアクセスする
お知らせ機能を使えば、別の記事から訪れた人を新規記事に誘導することが可能になりますね。
アクセスの集まりづらい新規記事のPVアップに効果的です。
- 関連記事
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


