
AFFINGER6で、サイトマップを「フッター」「サイドバー」に設置・表示する方法です。
記事後半では、よりサイトマップを目立たせる方法も紹介しています。
こんな人のお役に立つ記事です。

ブログのどこにもサイトマップにアクセスするリンクが表示されない。
これって、どうしたらいいの?
【AFFINGER6】サイトマップをフッター・サイドバーに表示
サイトマップは、読者が目的の記事にたどり着きやすくするための重要なツールですよね。
記事数が多い場合、サイトマップなしで目的の記事を探すのは至難の業です。
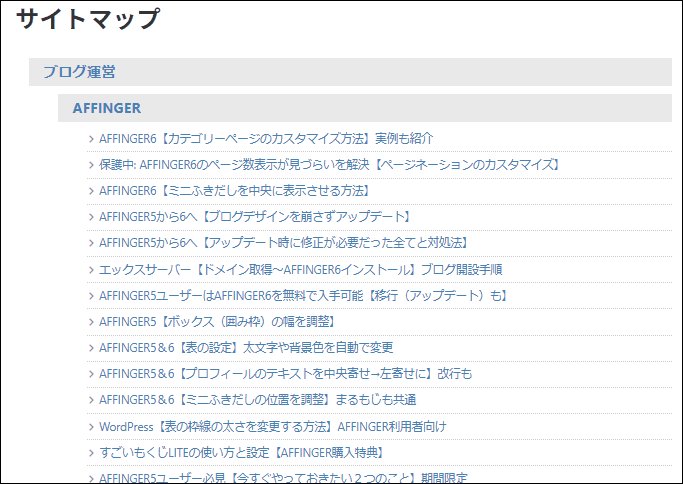
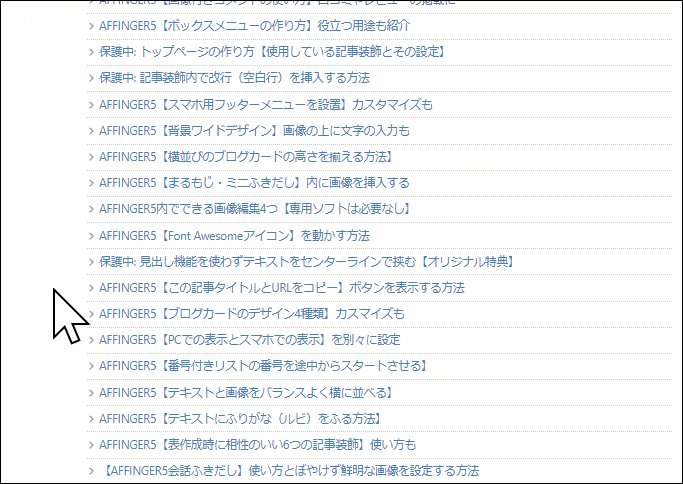
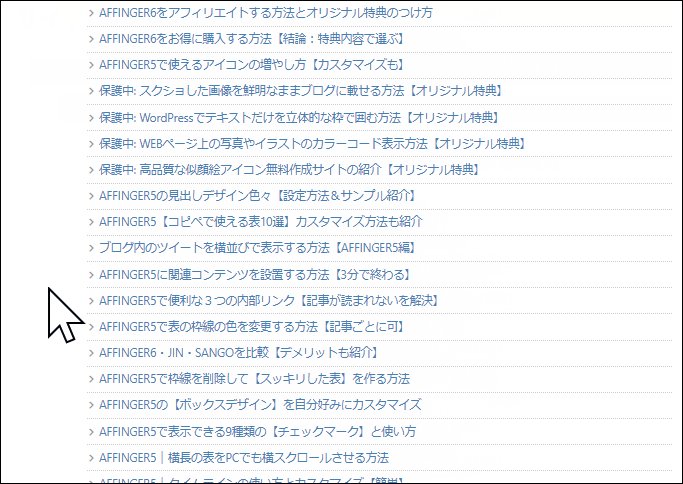
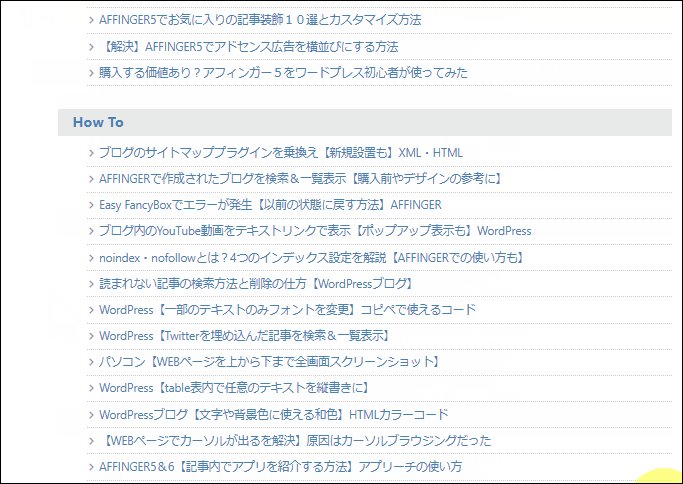
たとえば、記事数500記事超えの当ブログだとこんな感じ。

どんなに記事数が多くても、すべての記事が1ページ内に一覧表示。
サイトマップがあれば、読者は面倒なページ送りを何度もせずに済みますね。

ブログのどこにもサイトマップへのリンクが表示されない。
別途、ブログへの表示設定を行う必要があるよ。

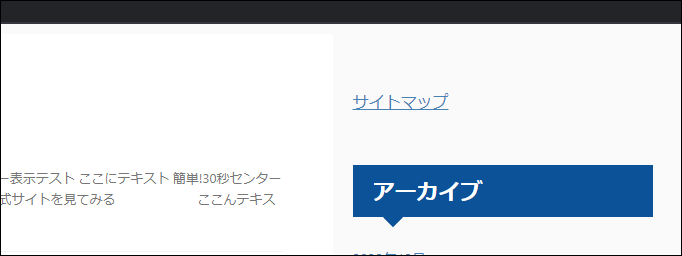
設定後の実際の表示は、こんな感じ。

表示設定を行うことで、フッターやサイドバーなど任意の場所にサイトマップへのリンクを表示できます。

「プラグインのインストール」と「表示の設定」の両方が必要なんだね。
AFFINGER6の場合は、以下のように設定していくよ。

フッターとサイドバーにサイトマップへのリンクを表示させる手順
ここでは、AFFINGER6で「フッター」と「サイドバー」にサイトマップへのリンクを表示させる方法を紹介していきます。
すでにプラグイン等を使用して、サイトマップ用の固定ページが作成済みのものとして解説していきます。
サイトマップの作成が済んでいない場合は、以下の記事内の【HTMLサイトマップの作成手順】を参考にしてください。
参考ブログのサイトマッププラグインを乗換え【新規設置も】XML・HTML
フッターに設置

手順
- メニュー設定を表示
- フッターメニューを作成
- 表示項目にサイトマップを追加
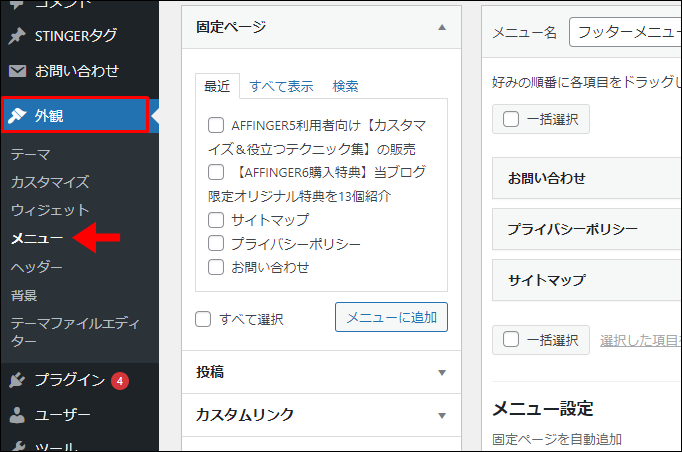
メニュー設定を表示

WordPressメニュー → 外観 → メニュー
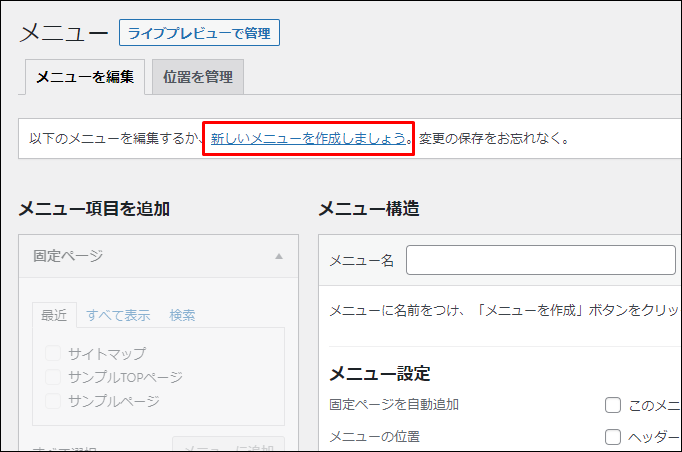
フッターメニューを作成
フッターメニューがすでに作成済みの場合は、この手順は飛ばして③へ。 大福
大福
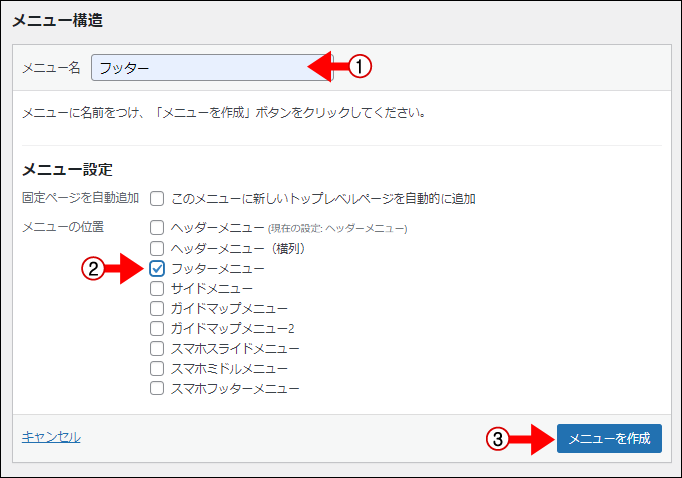
新しいメニューを作成しましょう

❶メニュー名を入力(例:フッター)
❷フッターメニューにチェック
❸メニューを作成表示項目にサイトマップを追加

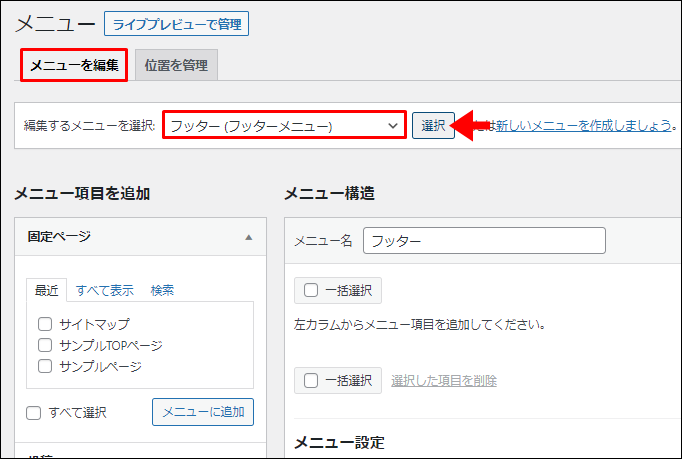
メニューを編集 → フッターメニュー → 選択

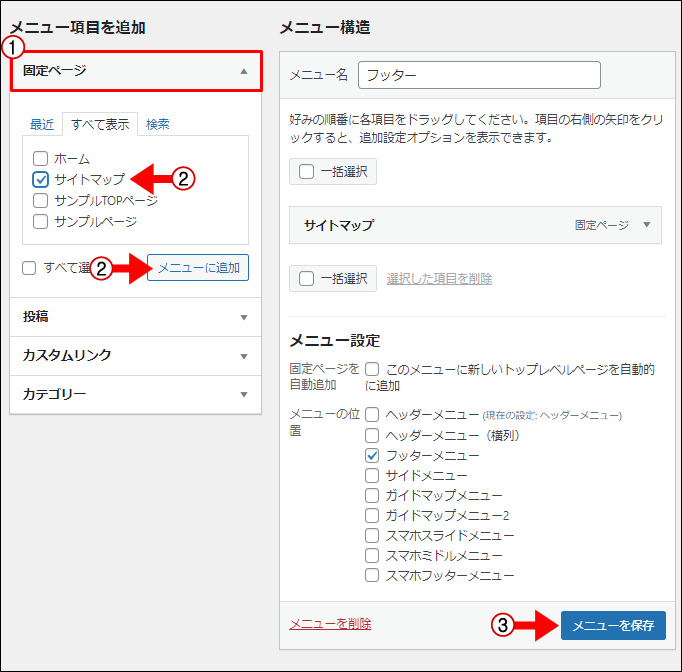
❶固定ページを選択
❷サイトマップにチェック → メニューに追加
❸メニューを保存
サイドバーに表示

手順
- ウィジェット設定を表示
- サイトマップへのリンクを設置
ウィジェット設定を表示

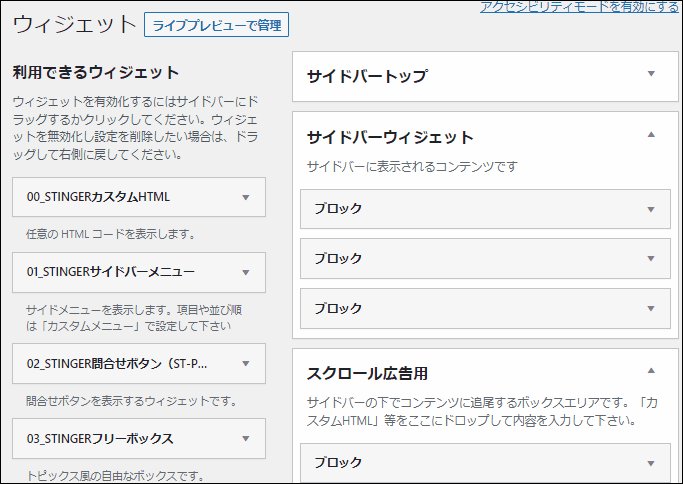
WordPressメニュー → 外観 → ウィジェット
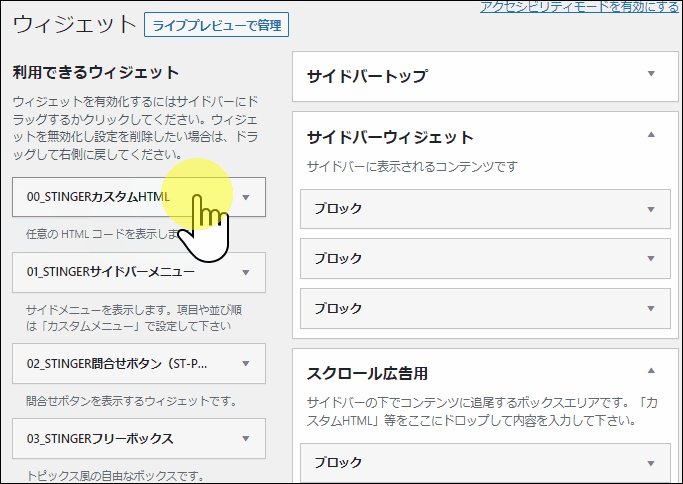
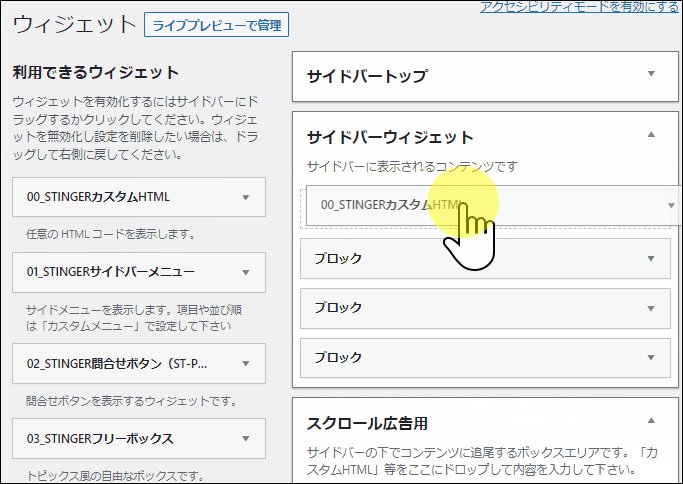
サイトマップへのリンクを設置

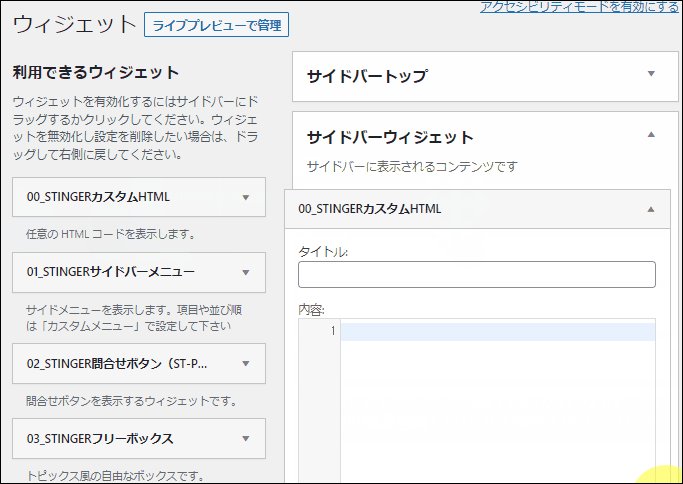
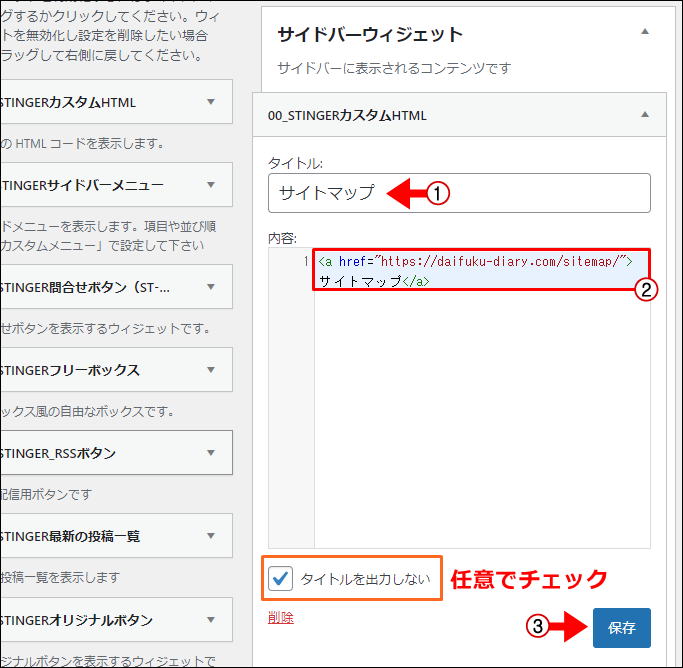
サイドバーウィジェットにSTINGERカスタムHTMLを設置

❶タイトルを入力(例:サイトマップ:記事一覧)
❷サイトマップへのリンクを入力
❸保存サイトマップへのリンク
<a href="サイトマップページのURL">表示させたいテキスト</a>
たとえば当ブログの場合は、以下の通りだよ。
<a href="https://daifuku-diary.com/sitemap/">サイトマップ</a> 大福
大福
表示のカスタマイズを2つ紹介

こんな場合は、以下のカスタマイズがおすすめです。
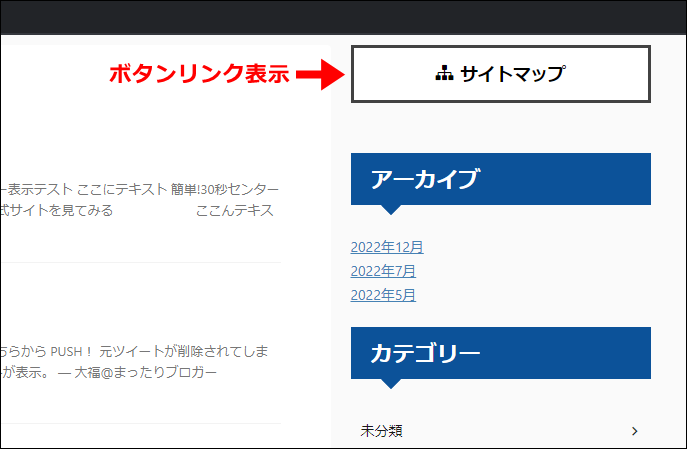
ボタンリンクで表示


カスタマイズ方法
- 記事編集画面で任意のボタンリンクを一旦作成
- 作成したボタンリンクコードをサイトバーウィジェットにコピペ

ボックスメニューで表示


カスタマイズ方法
- 記事編集画面で任意のボックスメニューを作成
- 作成したボックスメニューコードをサイドバーウィジェットにコピペ
ボックスメニューの作り方は、以下の記事を参考にしてください。
-

-
【AFFINGER】ボックスメニューの作り方
続きを見る
まとめ:サイトマップを設置して利便性を上げよう
目的の記事を探すために、何度もページめくりをするのは面倒すぎますよね。
サイトマップを設置すれば、すべての記事を1ページ内に一覧表示することが可能。
読者ファーストなブログ作りには欠かせませんね。
記事数がある程度増えてきた場合は、ぜひ記事を参考にサイトマップを設置してみて下さい。
- 関連記事


