AFFINGER5で内部リンクに使用できる「ブログカード」の紹介です。
好みに合わせて使える4種類のデザインと使い方、カスタマイズ方法を解説していきます。
こんな人のお役に立てる記事です。

デザインって、どんなものがあるの?
使い方とカスタマイズ方法を教えて。
AFFINGER5で表示可能な4種類のブログカード
内部リンクを使えば、記事を訪れたユーザーを関連する任意の記事へと誘導することができます。
サイトの滞在時間やPV数のUPにも、とても効果的なツールですね。
で、実際の内部リンクがこれ。


なんだか、パッとしないし見落とされてしまいそう。
AFFINGER5なら、内部リンクをカード型で表示できるんだ。

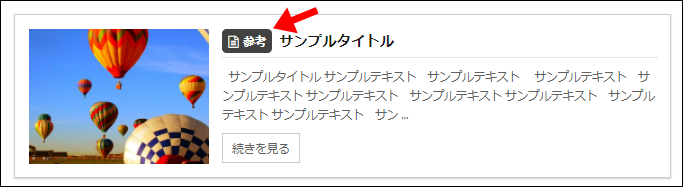
基本スタイル
-

-
プライムビデオ一筋の僕がU-NEXT無料トライアルで感じた3つのこと
続きを見る
カードスタイル
カードスタイルB
スマホでの閲覧時に差が出ます。
PCで閲覧した場合は、カードスタイルとカードスタイルBの見え方は同じです。
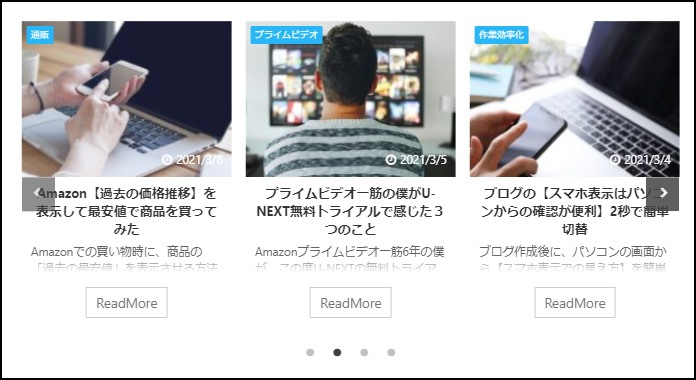
スライドショー

どれも目立つから、クリック率を上げることができそうだ。
内部リンクをカード型にする方法
AFFINGER5で表示可能な「4種類のカード型内部リンク」の使い方を解説していきます。
4種類のカード型内部リンク
- 基本スタイル
- カードスタイル
- カードスタイルB
- スライドショー
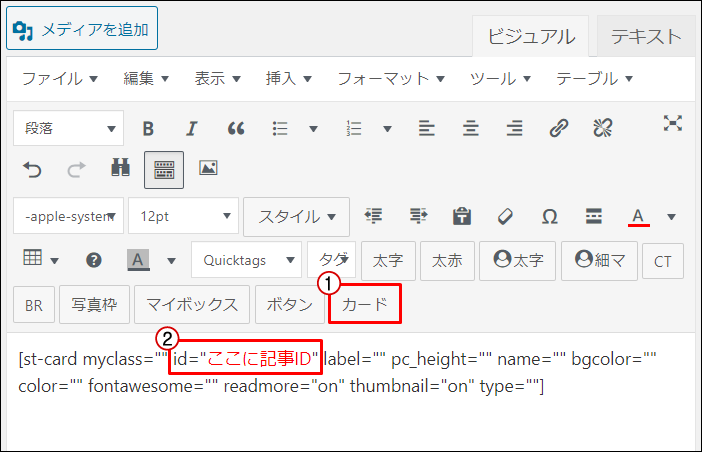
① 基本スタイル

横長表示のカードスタイルです。

- カード をクリック
- id="" に表示したい記事のIDを入力
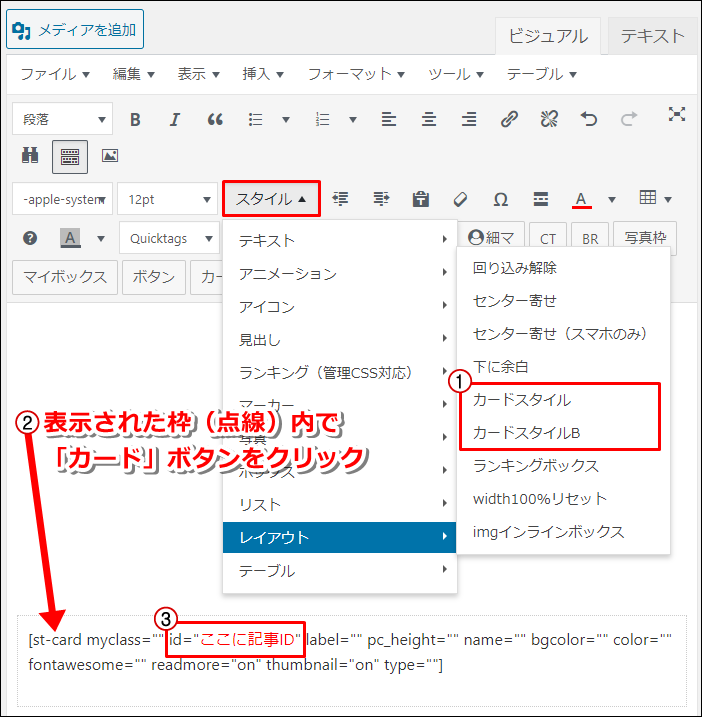
② カードスタイル / ③ カードスタイルB
 縦長表示のカードスタイルです。
縦長表示のカードスタイルです。
「カードスタイル」と「カードスタイルB」は、デザインが異なるのみ。
設定手順は同じです。

- スタイル → レイアウト → カードスタイル or カードスタイルB
- 表示された枠内に、カードを挿入
- id=""に表示したい記事のIDを入力

※2列に並べて表示する方法は、記事後半で解説しています。
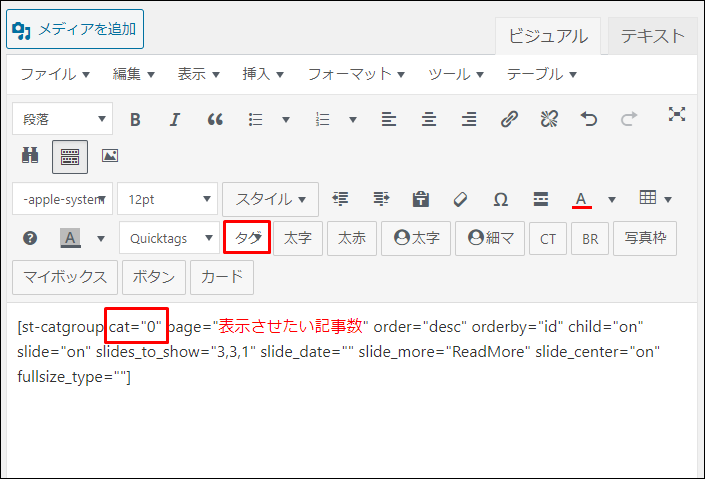
④ スライドショー

新着記事や特定カテゴリーの記事を、スライドショー形式で表示することができます。

- タグ → 記事一覧/カード → カテゴリー一覧(スライドショー)
- cat="" に表示したいカテゴリーIDを入力
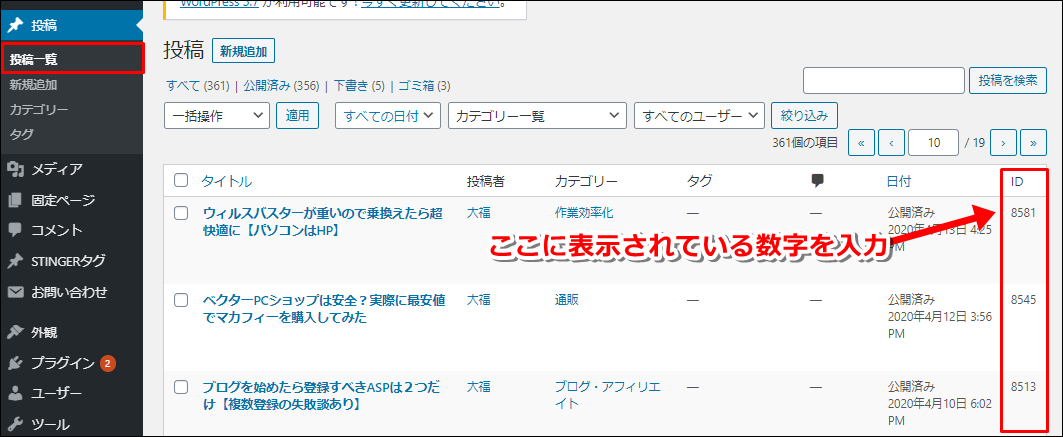
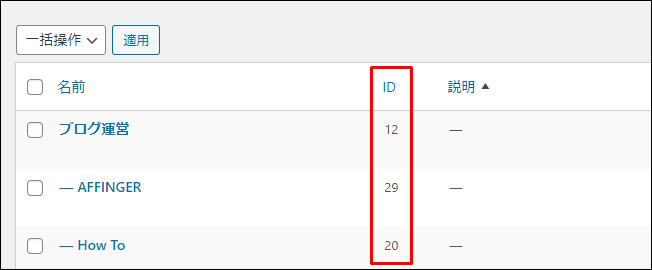
カテゴリーIDの調べ方
 WordPressメニュー → 投稿 → カテゴリー → IDを確認
WordPressメニュー → 投稿 → カテゴリー → IDを確認
複数のカテゴリー記事を表示したい場合は、半角カンマで区切ってカテゴリーIDを入力します。
(例:cat="20,29")
カテゴリー記事ではなく「新着記事」を表示させたい場合は、デフォルトのcat="0"のままにしておきます。
自分好みに変更!ブログカードのカスタイマイズ方法
ブログカードは、デザインや設定を自分好みに変更することができます。
カスタマイズ
- 基本スタイルのカスタマイズ
- サムネイル画像のカスタマイズ
- 横並び2列で表示させる方法
基本スタイルのカスタマイズ
基本スタイルのコード解説
[st-card myclass="" id="記事ID" label="ラベルテキスト" pc_height="カードの高さ" name="記事タイトル変更" bgcolor="ラベル背景色" color="文字色" fontawesome="アイコンを挿入" readmore="続きを見るの有無" thumbnail="サムネイル画像の有無" type="ラベルタイプ"]
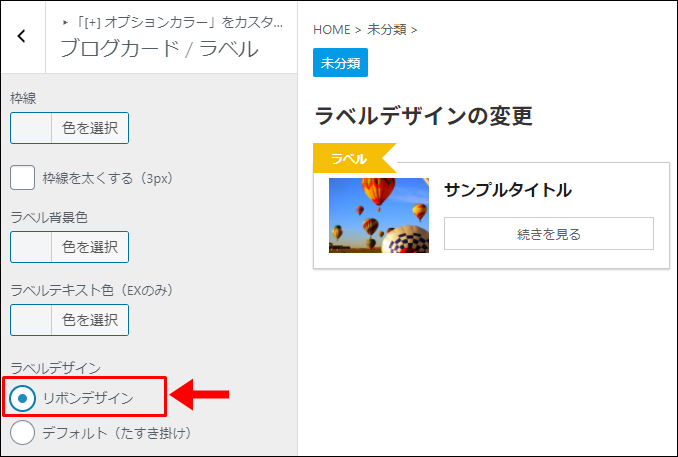
ラベルをリボンデザインに変更

デフォルトの「たすき掛け」から「リボンデザイン」に変更します。

- WordPressメニュー → 外観 → カスタマイズ
- オプションカラー → ラベル → リボンデザインに
ラベルのカラー設定もここから行うことができます。
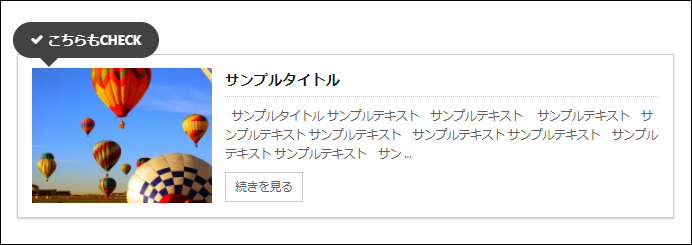
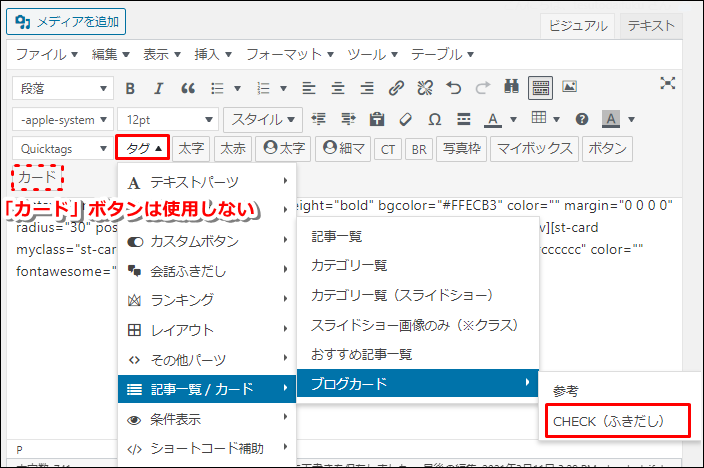
内部リンクカードにふきだしを追加

ふきだし追加をする場合は、カード ボタンは使用せず、タグ からカード型内部リンクを作成します。

- タグ → 記事一覧/カード → ブログカード → CHECK(ふきだし)
- id="" に表示させたい記事IDを入力
- 「こちらもCHECK」を任意のテキストに変更


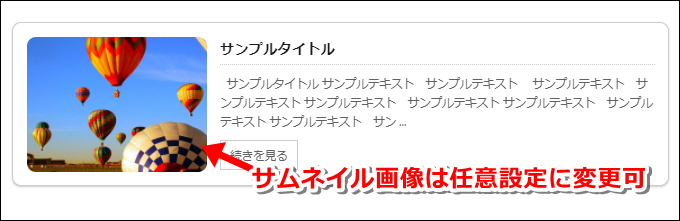
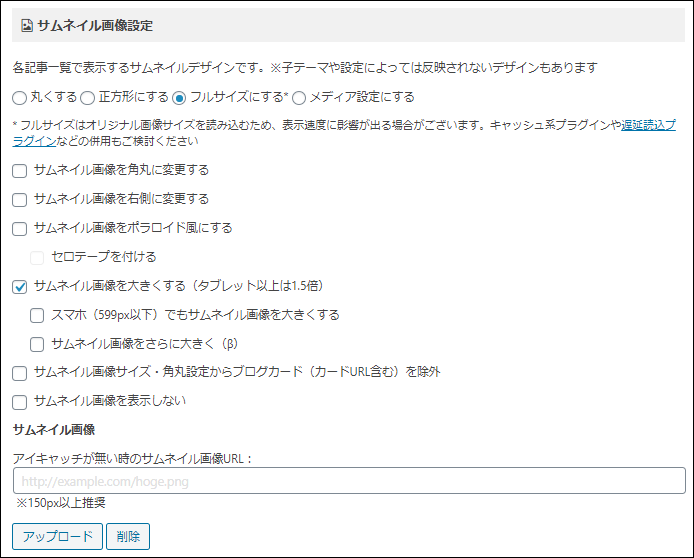
サムネイル画像のカスタマイズ

カード内に表示されるサムネイル画像は、以下の手順でカスタマイズできます。

WordPressメニュー → AFFINGER5管理 → デザイン → サムネイル画像設定
横並び2列で表示させる方法

ブログカードを横並び2列で表示する手順は以下の通りです。
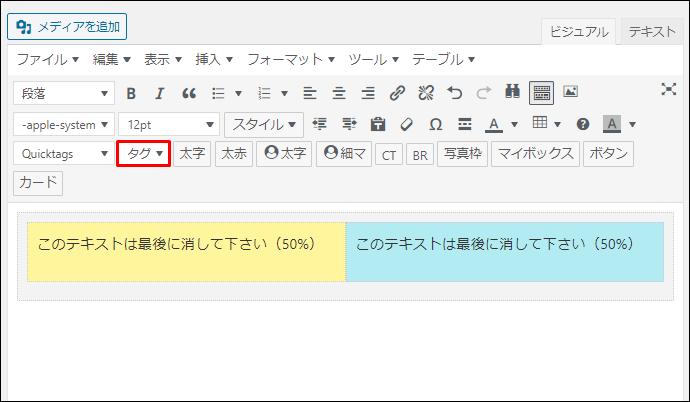
レイアウト2列を挿入

タグ → レイアウト → 全サイズ → 左右50%
PC、タブレットでのみ2列表示したい場合は、PCとTabを選択。
スマホでは、1列表示されるようになります。カードを挿入

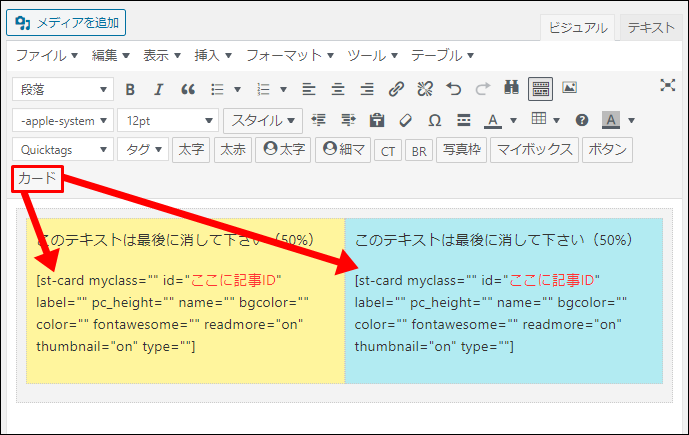
表示された左右のボックス内にカードを挿入 → 表示させたい記事IDを入力
縦長のカードスタイル表示をしたい場合は、スタイル → レイアウト → カードスタイルも追加します。
デフォルトのテキストを削除

最後に、デフォルトのこのテキストは最後に消して下さいを削除
まとめ:カード型の内部リンクを上手に使おう
内部リンクを目立たせるのに効果的な、カードスタイルの紹介でした。
関連する記事は、しっかりと内部リンクで繋いでブログの滞在時間をUPさせたいですね。
ただし、カード型内部リンクの使い過ぎには注意。
内部リンクしたい記事が複数に及ぶ場合は、テキストリンクの方がすっきり見えます。
個人的には、4記事を超えるときはテキストリンクがおすすめです。
- AFFINGER5を検討中の人におすすめ
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円