利用中のサイトマッププラグインを、新たなプラグインに乗換えする手順の紹介です。
以下の内容で解説していきます。
- 現在おすすめのサイトマッププラグイン
- XMLサイトマップの乗換え手順
- HTMLサイトマップの乗換え手順
※これから新規でサイトマッププラグインを入れる人にも役立つ内容です
こんな人のお役に立てる記事です。

XMLサイトマップ、HTMLサイトマップ、それぞれの乗換え手順は?
おすすめのプラグインも知りたい。
以前は定番だったプラグインは今は危険!?おすすめのサイトマッププラグインに乗換え
これまで当ブログでは、サイトマップ作成に以下のプラグインを使用していました。

XMLサイトマップ用には【Google XML Sitemaps】、HTMLサイトマップ用には【PS Auto Sitemap】。
以前はどちらも王道のプラグインだったので、僕同様に現在も利用中の人も多いはず。
今回は、これら2つを新たなサイトマッププラグインに乗換えていきます。

でも、なんでわざわざ乗換える必要があるの?
現在は、そのまま使用するには不安点が多いんだ。

プラグインの不安要素
- Google XML Sitemaps
・以前(2022年4月頃)に、セキュリティーの脆弱性が発覚
・現在はプラグインのダウンロードページに表示されない
・不具合の報告が多数あり - PS Auto Sitemap
・長い間(8年間)更新がされていない
・現在はプラグインのダウンロードページに表示されない(2022年10月に公開停止)
長い間更新がされていないプラグインは、セキュリティの観点から「不正アクセス」や「ウィルス感染」の危険性があります。
また、両プラグインとも現在はWordPress公式にてプラグインの公開が停止。
さすがにこの状態では、今後もずっと使用し続けていくのは不安ですよね。


| 以前まで使用中 | 乗換え先 | |
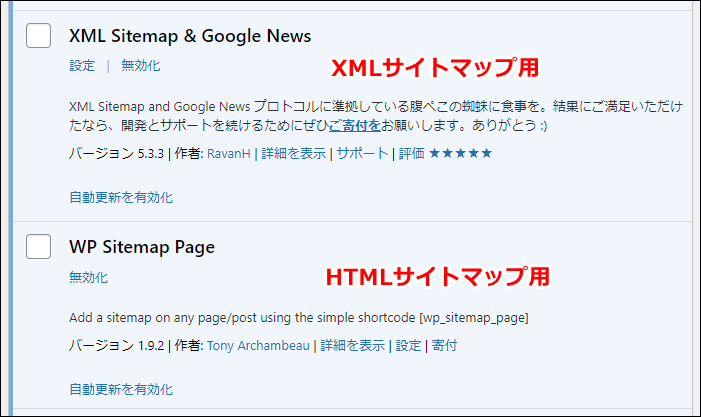
| XMLサイトマップ | Google XML Sitemaps | XML Sitemap & Google News |
| HTMLサイトマップ | PS Auto Sitemap | WP Sitemap Page |

でも、乗換え先にそのプラグインを選んだ根拠は?
乗換え先のプラグインに【XML Sitemap & Google News】【WP Sitemap Page】を選んだ理由は単純。
現在の王道として、多くのブログや企業サイトで紹介されているからです。
実際にプラグインのインストール数や更新も多く、信用できるプラグインだと判断しました。
もう一度はっきりさせておきたいXMLサイトマップとHTMLサイトマップの違い

それぞれ何のために入れているか忘れてしまった。

| XMLサイトマップ | 検索エンジンのクローラーに、サイトの構造を把握させるためのサイトマップ →インデックススピードを速める目的 |
| HTMLサイトマップ | ユーザーに、サイト内のコンテンツを伝えるためのサイトマップ →ユーザーがブログ内で目的の記事を探しやすいようにする |
サイトマッププラグインの乗換え手順【新規設置も】
ここでは、例として【XML Sitemap & Google News】【WP Sitemap Page】を現在使用中のものとして解説していきます。
これ以外のプラグインを使用中の場合も、基本的な手順は同じです。
また、これから新たにサイトマップを設置したい場合も参考にしていただけます。
XMLサイトマップ
【Google XML Sitemaps】→【XML Sitemap & Google News】
手順
- Google XML Sitemapsの無効化or削除
- XML Sitemap & Google Newsをインストール・有効化
- XML Sitemap & Google Newsの設定
- GoogleサーチコンソールからGoogle XML Sitemapsのサイトマップを削除
- GoogleサーチコンソールにXML Sitemap & Google Newsのサイトマップを登録

Google XML Sitemapsの無効化or削除

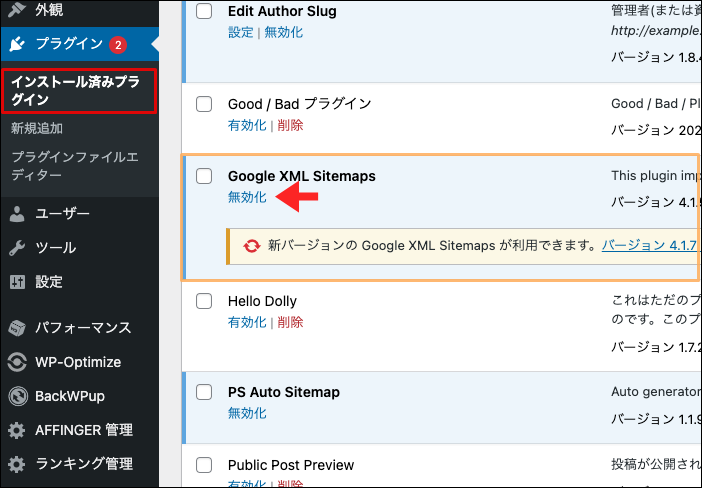
❶ WordPressメニュー → プラグイン → インストール済みプラグイン
❷ Google XML Sitemaps → 無効化すでに無効化している場合は「削除」、もしくはそのままにしておきます。
念のため、削除は新しいプラグインへ乗換え後に行うことをおすすめします。XML Sitemap & Google Newsをインストール・有効化

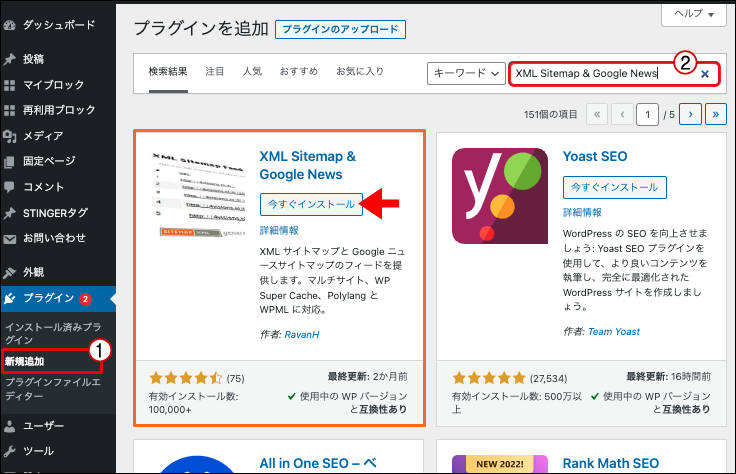
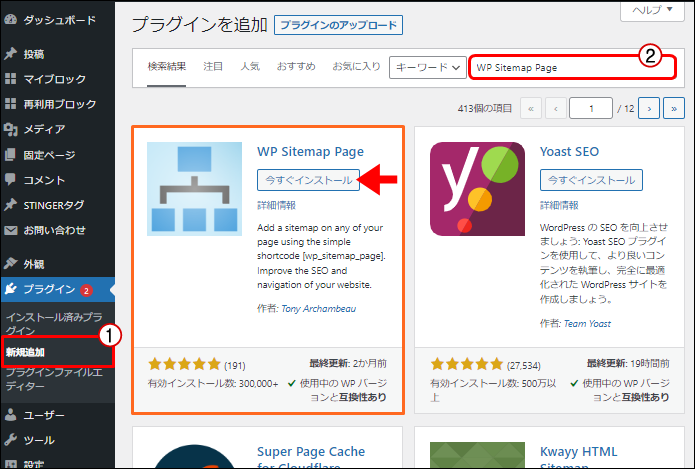
❶ WordPressメニュー → プラグイン → 新規追加
❷ XML Sitemap & Google Newsを検索 → 今すぐインストール → 有効化XML Sitemap & Google Newsの設定

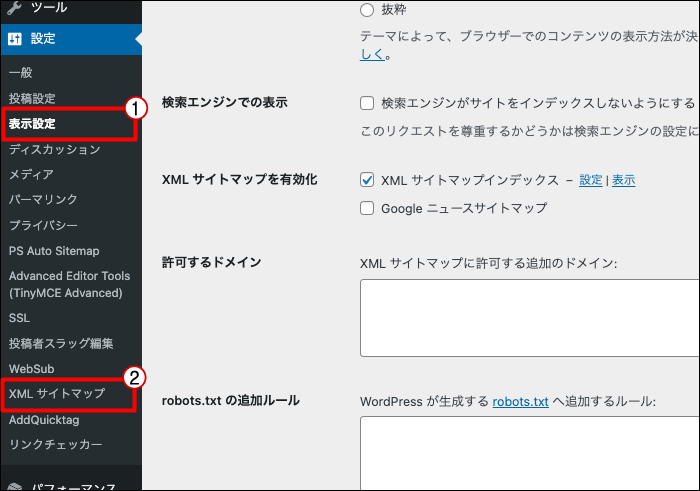
❶ WordPressメニュー → 設定 → 表示設定
❷ WordPressメニュー → 設定 → XMLサイトマップ 大福それぞれの設定方法は、以下の記事がとても参考になるよ。
大福それぞれの設定方法は、以下の記事がとても参考になるよ。参考XML Sitemap & Google Newsの設定方法とサイトマップ登録方法【サーチコンソール】
GoogleサーチコンソールにXML Sitemap & Google Newsのサイトマップを登録

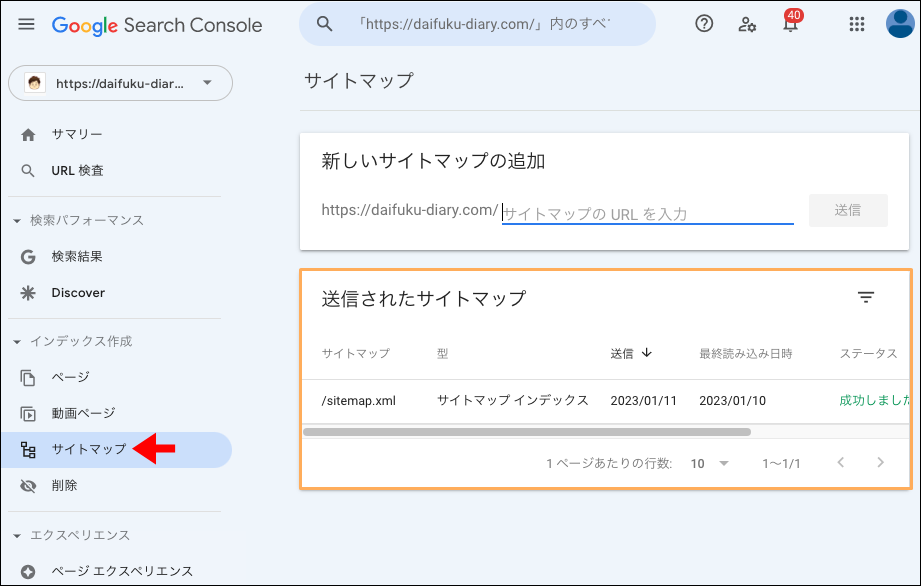
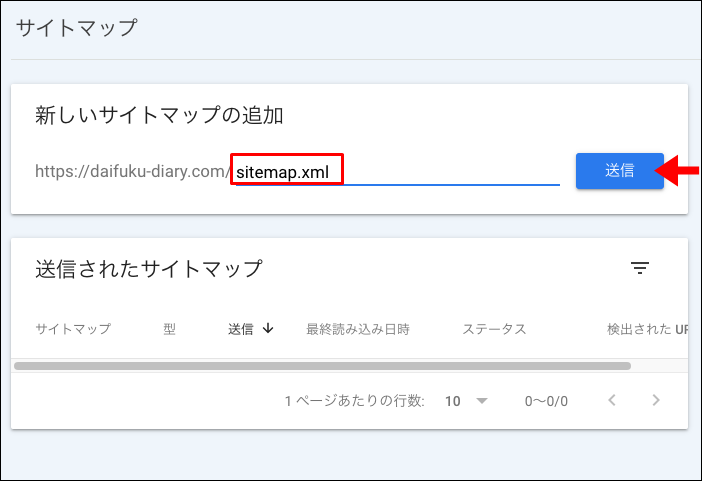
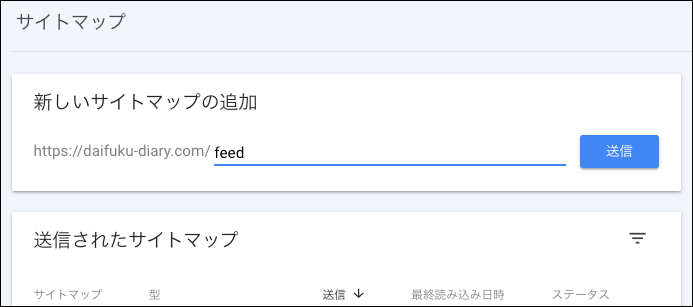
Googleサーチコンソール → サイトマップ → 新しいサイトマップの追加 → sitemap.xmlと入力 → 送信
プラグインの設定時にサイトマップのファイル名を変更した場合は、変更後のファイル名を入力します。
サイトマップのURLの変更を行っていない(デフォルト)場合は、「sitemap.xml」と入力します。 「新しいサイトマップを登録」には、以下の3つを追加しておこう。
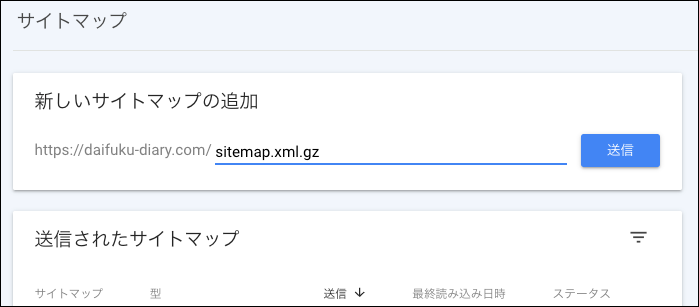
「新しいサイトマップを登録」には、以下の3つを追加しておこう。 大福
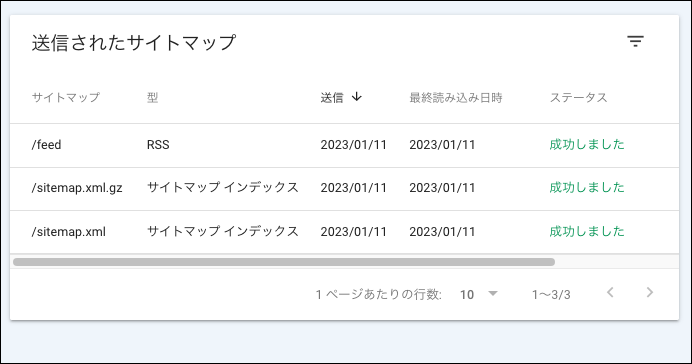
大福ファイル名 sitemap.xml sitemap.xml.gz feed 画像で確認 

画像はクリックで拡大できます

成功しましたと表示すれば完了
「取得できませんでした」と表示される場合は、時間を置いて再度送信するか、ページの更新を試してみて下さい。

WordPressから削除した方がいいの?

HTMLサイトマップ
【PS Auto Sitemap】→【WP Sitemap Page】
手順
- PS Auto Sitemapの無効化or削除
- WP Sitemap Pageをインストール・有効化
- WP Sitemap Pageの設定
- 固定ページに専用コードを貼る

PS Auto Sitemapの無効化or削除

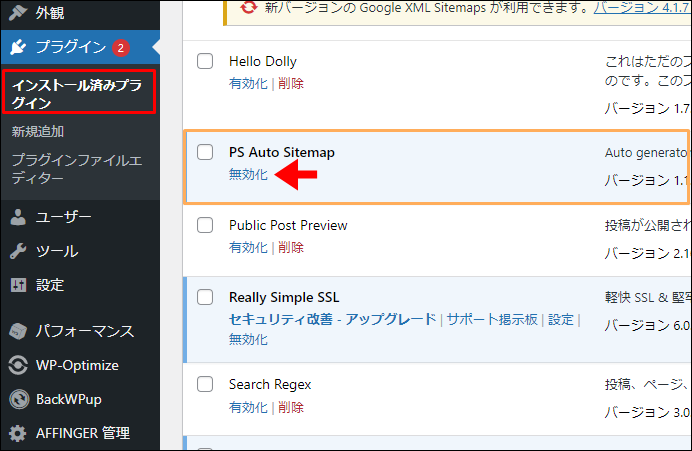
❶ WordPressメニュー → プラグイン → インストール済みプラグイン
❷ PS Auto Sitemap → 無効化すでに無効化している場合は「削除」、もしくはそのままにしておきます。
念のため、削除は新しいプラグインに乗換え後に行うことをおすすめします。WP Sitemap Pageをインストール・有効化

❶ WordPressメニュー → プラグイン → 新規追加
❷ WP Sitemap Pageを検索 → 今すぐインストール → 有効化WP Sitemap Pageの設定

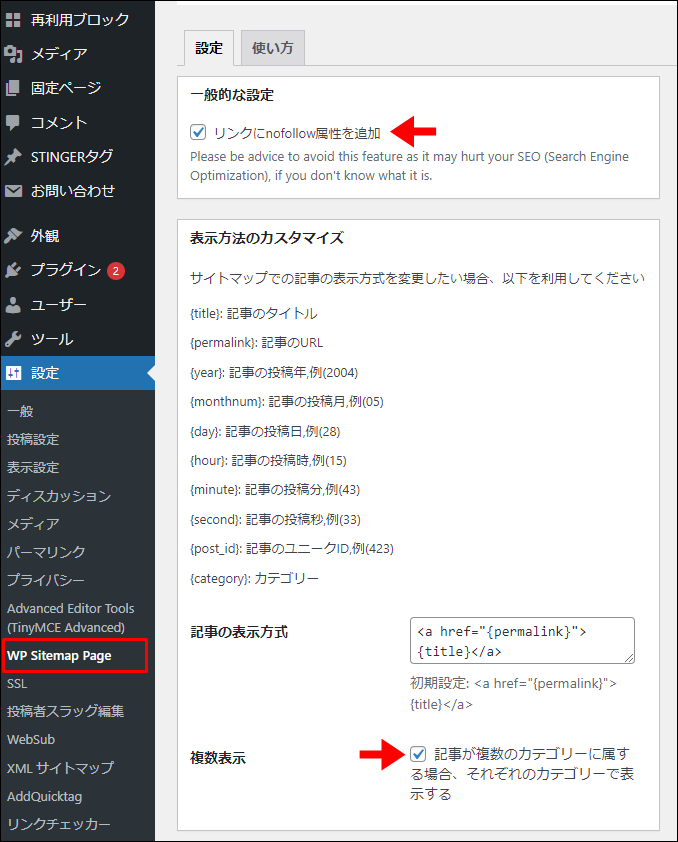
❶ WordPressメニュー → 設定 → WP Sitemap Page
❷ リンクにnofollow属性を追加にチェック
❸ 記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示するにチェック※カテゴリーを階層分け表示(親カテゴリー・子カテゴリー)している場合は、❸はチェックを外した方がすっきり(ダブらずに)表示されます。
※当ブログの場合は、❸のチェックは外してあります
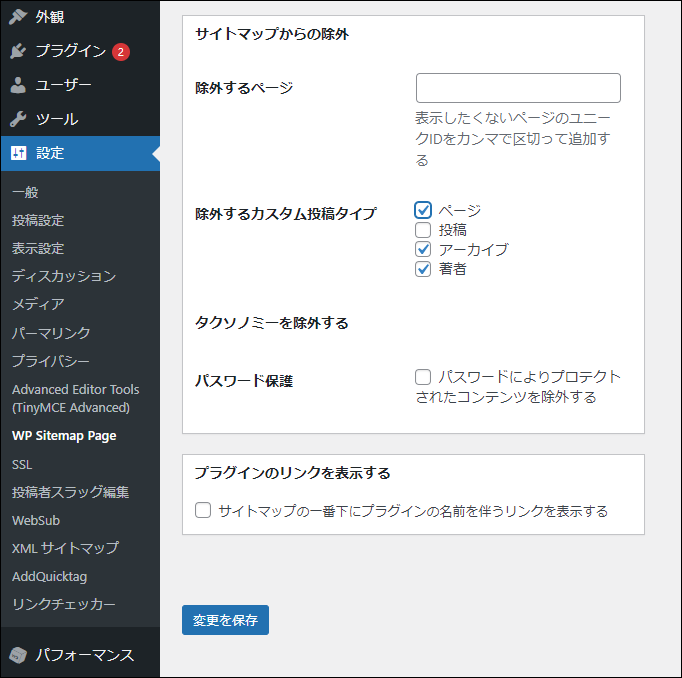
目的に応じて、以下の設定を行う → 変更を保存
除外するページ サイトマップに表示させたくないページがある場合は、投稿IDを入力 除外するカスタム投稿タイプを設定 サイトマップから除外したい項目を任意で設定
※ブログの運営スタイルにもよりますが、基本的には「投稿」以外はすべてチェックをしておけばOKです固定ページに専用コードを貼る

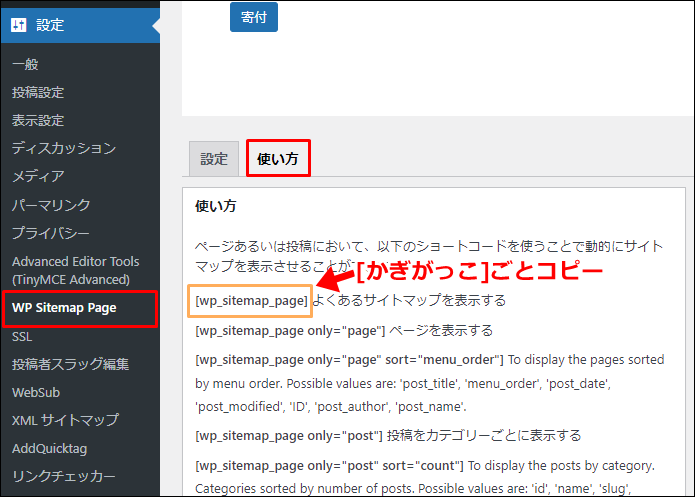
❶ WordPressメニュー → 設定 → WP Sitemap Page → 使い方
❷ [wp_sitemap_page]をコピー
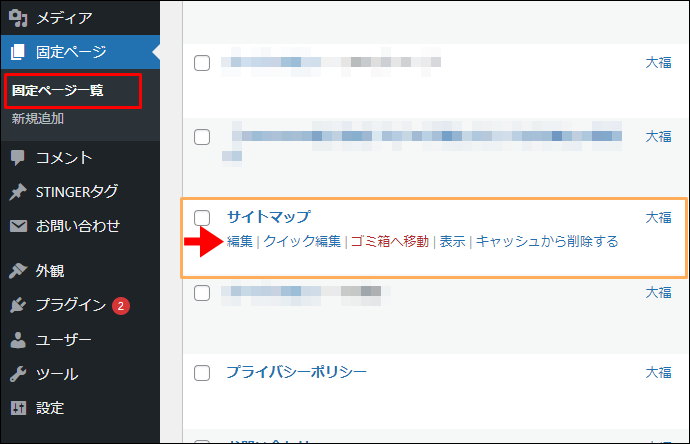
❶ WordPressメニュー → 固定ページ → 固定ページ一覧
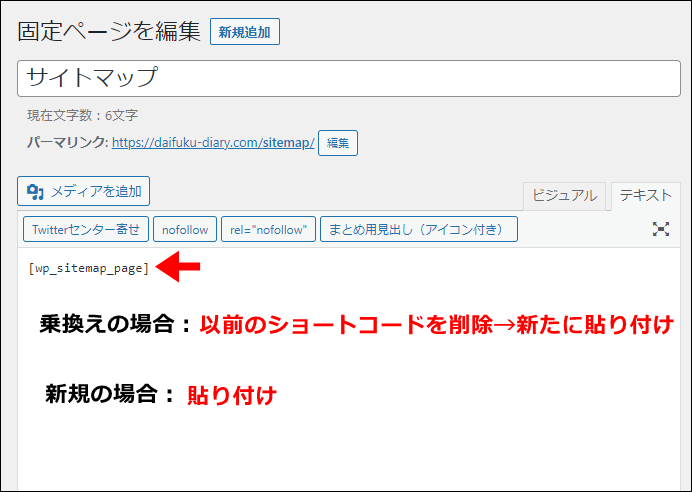
❷ サイトマップ → 編集以前のプラグイン【PS Auto Sitemap】使用時に作成した固定ページをそのまま使用します。
初めてサイトマップ用プラグインを設定する場合は、「新規追加」からサイトマップ用の固定ページを新たに作成してください。画像で確認 さっきコピーしたショートコードを貼り付けるよ。
さっきコピーしたショートコードを貼り付けるよ。 大福
大福❶ 以前の【PS Auto Sitemap】で使用していたコードを削除
❷【WP Sitemap Page】用のコード[wp_sitemap_page]を貼り付け → 更新ブロックエディタを利用中の場合は、カスタムHTMLに貼り付けを行います。
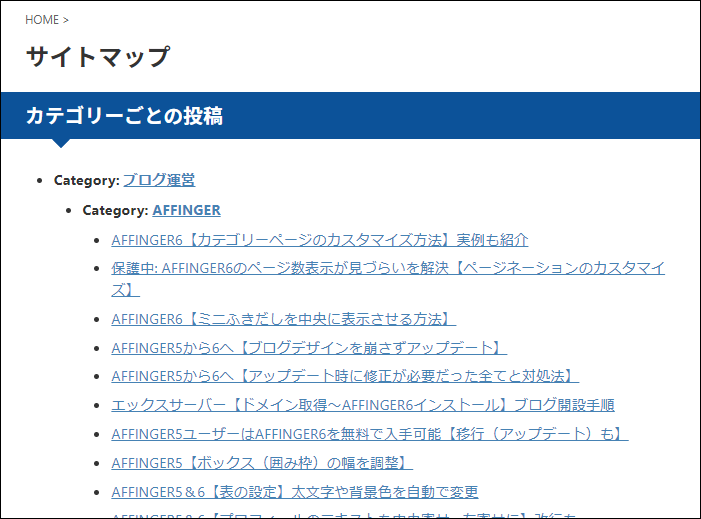
画像で確認
早速サイトマップがしっかり表示されているかの確認をしてみよう。

サイトマップ表示に関する注意点
HTMLサイトマップは、作成しただけではブログで表示されません。
ブログへの表示設定は、以下の記事を参考にしてください。(AFFINGER利用者向け)
-

-
AFFINGER6【サイトマップをフッター・サイドバーに表示】
続きを見る
WP Sitemap Pageの見た目をカスタマイズ
今回新たに設置したWP Sitemap Pageの見た目がこちら。

シンプルですっきりとした見た目ですが、個人的には以前の【PS Auto Sitemap】のデザインの方が好きでした。


だいぶ、自分好みのデザインに近づけることができました。
カスタマイズ方法は、以下のブログを参考にさせていただきました。
参考WP Sitemap Pageの使い方とカスタマイズ|サイトマップ・プラグイン
基本的には、CSSのコピペをするだけなので簡単です。
参考までに、当ブログで行ったカスタマイズ詳細と手順を載せておきます。
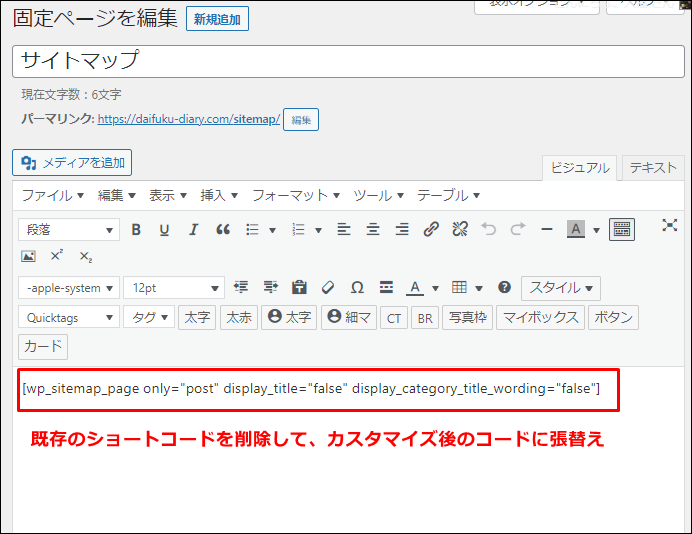
基本ショートコードのカスタマイズ

❶ 固定ページ → サイトマップ
❷ デフォルトのショートコードを削除し、以下のコードを貼り付け → 更新デフォルトのショートコード [wp_sitemap_page] 貼り替え後のショートコード [wp_sitemap_page only="post" display_title="false" display_category_title_wording="false"] カスタマイズ用CSSを追加

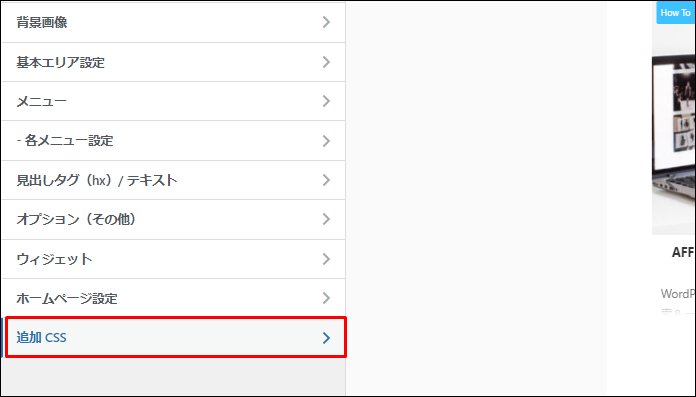
WordPressメニュー → 外観 → カスタマイズ → 追加CSS
まとめ:プラグインは最新のものが安心
セキュリティーの観点から、プラグインはやはり更新が頻繁にされている最新のものが安心ですね。
現在も【Google XML Sitemaps】【PS Auto Sitemap】を使用中の人は、ぜひ乗換えを検討してみて下さい。
- 関連記事