
AFFINGER6※にて、カテゴリーページをカスタマイズする方法の紹介です。
※AFFINGER5でも可能
任意のコンテンツの挿入やアイキャッチ画像の設定、背景色の変更などができます。
こんな人のお役に立てる記事です。

デフォルトでは「カテゴリー名」と「記事一覧」が表示されるだけ・・。
記事上部に「おすすめ記事」とかピックアップ表示させたいんだけど。
カテゴリーページを自分好みにカスタマイズ【AFFINGER6】
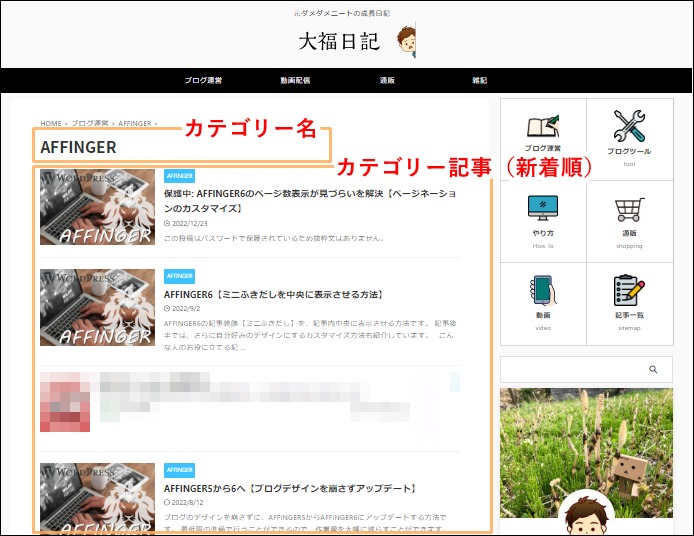
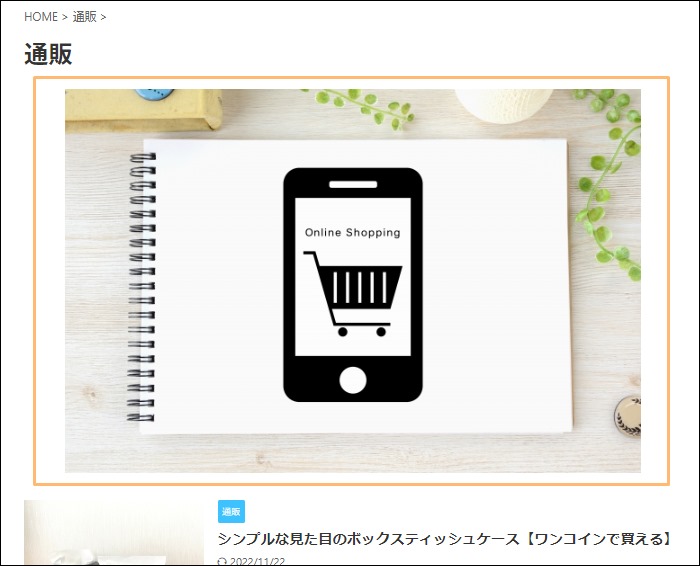
まずは早速ですが、デフォルトの状態のカテゴリーページがこちら。

上記のように、AFFINGERではカテゴリーページに「カテゴリー名」と「記事一覧」が表示されます。
この状態もシンプルで嫌いではないのですが・・。

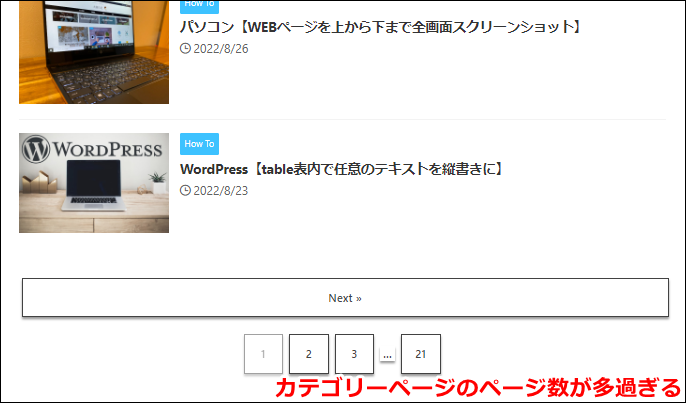
たとえば当ブログの場合、全体の記事数は500記事越え。
こうなってくると、カテゴリーページのページ数も以下のような感じです。


確かにこれだと「本当に読んでほしい記事」になかなか辿り着いてもらえなそうだね。
だから「すべての記事」とは別に「これは読んでほしい」って記事を別途表示させたいんだ。

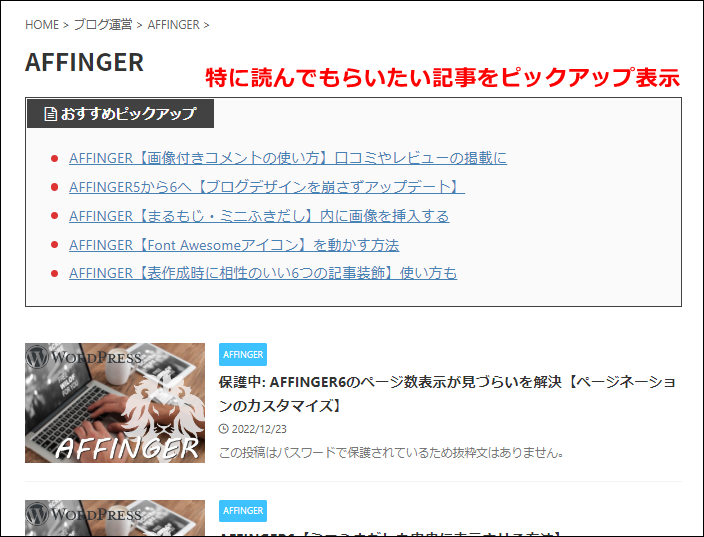
というわけで、早速やってみました。

カテゴリーページ上部に、任意の記事を無事ピックアップ表示することができました。
これなら、数ある記事の中から「読んでもらいたい記事」を目立たせることができますね。
ちなみに、挿入するコンテンツは自由自在。
記事へのリンクはもちろん、画像や好きなテキストを入力することも可能です。
カテゴリーページは自動生成されている

だから、どこから編集するかも検討がつかない。
画像で確認

カテゴリーページ編集画面では、以下の設定を行うことができます。
- カテゴリー名の変更
- カテゴリーページURL(スラッグ)の変更
- 親カテゴリーの変更
- コンテンツの挿入
- アイキャッチ画像の設定
- カテゴリータイトルの書き換え
- メタキーワードの設定(SEO対策)
- メタディスクリプションの設定(SEO対策)
- カテゴリーページの背景色の設定
- カテゴリー記事一覧表示の有無
- SNSボタン表示の有無
カスタマイズ方法
手順
- カテゴリーページ編集画面を開く
- 任意のカスタマイズを行う
- 更新して終了
step
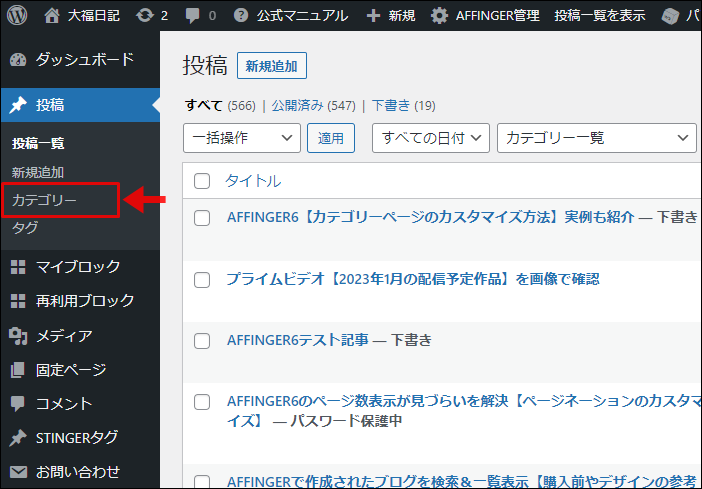
1カテゴリーページ編集画面を開く

WordPressメニュー → 投稿 → カテゴリー
step
2任意のカスタマイズを行なう

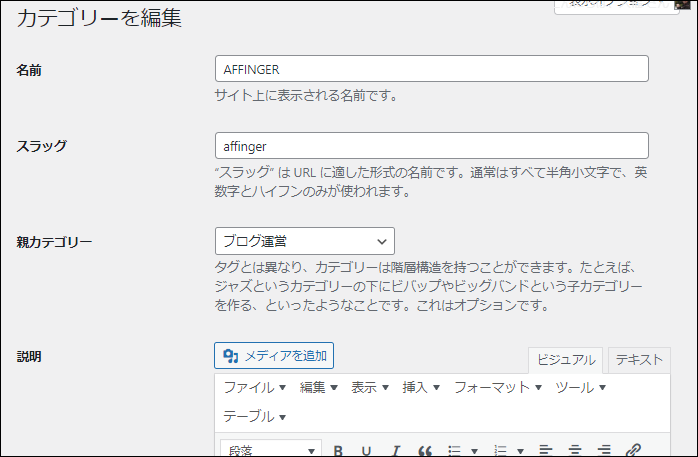
編集を行いたいカテゴリーを選択 → 編集

それぞれの項目から、以下のカスタマイズが行えます。
| 名前 | カテゴリー名の設定 ※カテゴリー名そのものを変更したい時に編集 |
| スラッグ | カテゴリーページのURLの設定 ※カテゴリーページのURLを変更したい時に編集 |
| 親カテゴリー | 親となるカテゴリーの設定 |
| 説明 | カテゴリーページへのコンテンツの追加 ※カテゴリー記事一覧の上に表示される |
| アイキャッチ画像を登録 | カテゴリーページにアイキャッチ画像を設定 |
| カテゴリータイトルの書き換え | デフォルトで表示されるカテゴリー名を変更したいときに編集 例:AFFINGER(デフォルト)→AFFINGER記事一覧(編集後) |
| カテゴリーのメタキーワード | SEO対策としてメタキーワードを設定(任意) |
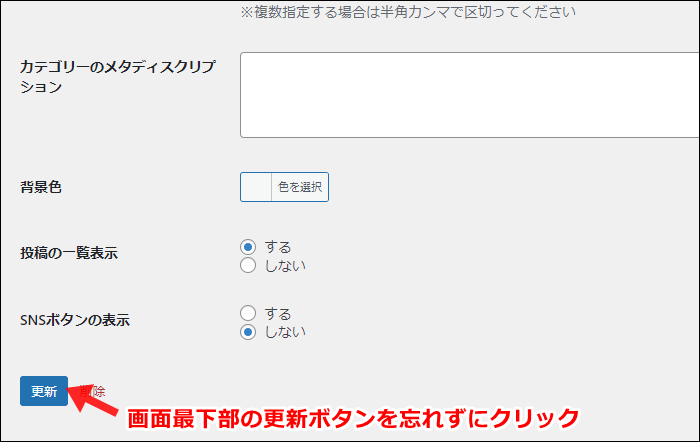
| カテゴリーのメタディスクリプション | SEO対策としてメタディスクリプションを設定(任意) |
| 背景色 | カテゴリーページの背景色の設定 |
| 投稿の一覧 | 投稿記事の一覧表示の有無 デフォルトでは「する」 ※「しない」を選択すると、記事一覧が表示されなくなる |
| SNSボタンの表示 | SNSボタンの表示の有無 デフォルトでは「しない」 ※「する」を選択すると、記事一覧下にSNSボタンが表示される |

ここに追加したコンテンツが、カテゴリーページ上部に表示されるようになるんだ。

step
3更新して終了

カスタマイズ後は、忘れずに更新をクリック
カテゴリーページにおすすめのコンテンツ3選

具体的に何を表示すればいいか思いつかない。
こんな場合は、以下のコンテンツの挿入がおすすめです。
カテゴリーページにおすすめ
- 読んでもらいたい記事
- メッセージ
- 画像
読んでもらいたい記事
そのカテゴリーの中でも、特に読んでもらいたい記事をピックアップ表示します。
- よく読まれている記事
- おすすめ記事
- 収益化に繋がる記事

テキストリンクで表示

表示したい記事数が5記事以上になる場合は、テキストリンクでの表示がおすすめ。
画像付きリンク(カードリンク)での多数表示は、スペースも取るし数が多過ぎると煩わしく感じる場合も・・。

この記事の下にも画像付きでカテゴリー記事一覧が並ぶわけだからね。
カードリンクで表示

表示したい記事数が3記事程度の場合は、カードリンクでの表示がおすすめです。
テキストリンクに比べ表示も大きく、より目立たせることができます。
メッセージ
カテゴリーページを訪問してくれたユーザーに対するメッセージを入力します。
メッセージを表示することで、より「記事をもっと読んでみたい」という気持ちを盛り上げることができます。


画像
画像を挿入することで、無機質だったデフォルトのカテゴリーページを華やかにできます。
パッと見で、どんなカテゴリーページなのかを視覚に訴えることが可能です。


画像の入手先が分からない人には、以下のサイトがおすすめです。
ブログに最適な著作権フリーの無料画像が盛りだくさん!
キーワードでの検索が可能で、目的の画像がすぐに見つかります。
まとめ:カテゴリーページをカスタマイズしよう
AFFINGER6なら、簡単にカテゴリーページのカスタマイズが可能です。
AFFINGERブログはたくさん存在しますが、このカスタマイズを行っている人は少な目。
多くのブログと差別化するチャンスですね。
- 関連記事


