
AFFINGER5で、ボックスメニューを表示する方法の紹介です。
表示方法と併せて、カスタマイズの仕方や役立つ用途の解説もしていきます。
こんな人のお役に立てる記事です。

作り方もだけど、カスマイズ方法と便利な使い方を教えて。
AFFINGER5で表示できるボックスメニュー
AFFINGER5では、以下のようなボックスメニューを表示することができます。
ボックスメニューとは、アイコン付きのリンクボックスのことですね。

でも、どんな時に表示すると効果的なんだろう?

ボックスメニューの使いどころとその効果
こんな使い方が便利
- ブログのサイドバー
任意のカテゴリー記事へのリンク(誘導) - 記事最下部のフッター
記事を読み終わった人に対する離脱防止 - 記事内
順番に読む進めて欲しい記事への内部リンクなど
ボックスメニューの基本の使い方
まずは、ボックスメニューの表示方法と基本の使い方を解説していきます。
手順
- ボックスメニューを表示
- 画像の挿入
- リンク先の挿入
- テキストの入力
step
1ボックスメニューを表示

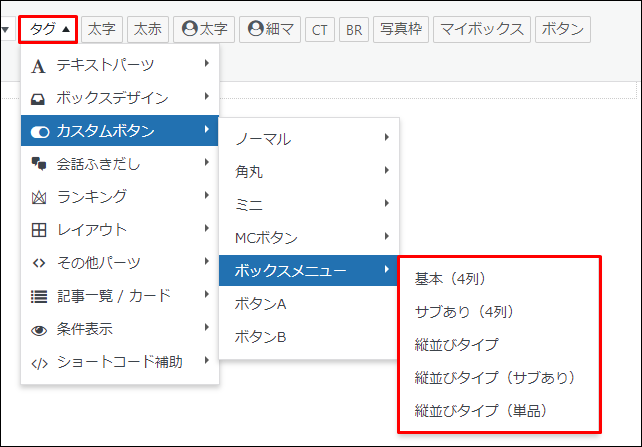
タグ → カスタムボタン → ボックスメニュー → 任意のタイプを選択

基本(4列)
サブあり(4列)
横並びタイプ
横並びタイプ(サブあり)
横並びタイプ(単品)
step
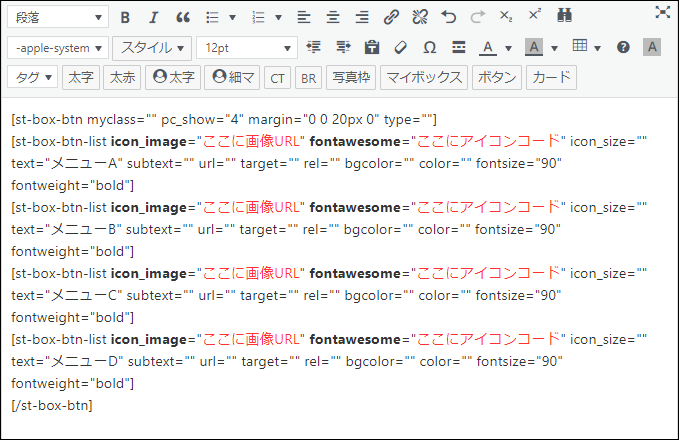
2画像の挿入

画像の入力方法は、2通りあります。
| 任意の画像を使用 | icon_image=""に、画像のURLを入力 |
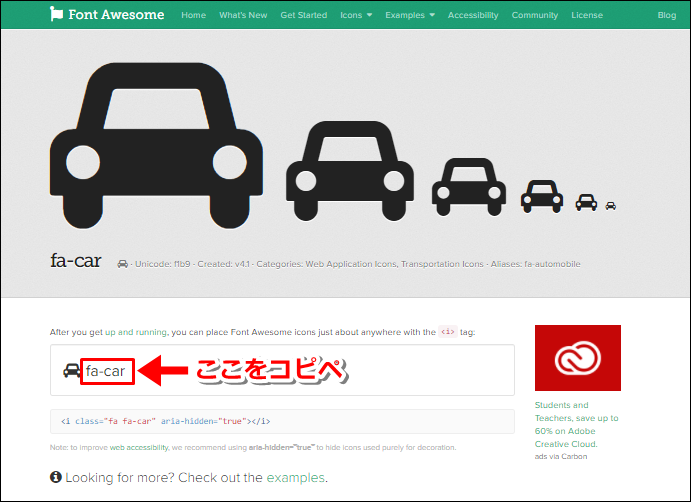
| Font Awesomeアイコンを使用 | fontawesome=""に、アイコンコードを入力 |

- 画像URLの調べ方

- WordPressメニュー → メディア → ライブラリ
- 使用したい画像を選択 → URLをクリップボードにコピー
挿入した画像が大きすぎる場合は、icon_size=""で調整します。
例:半分の大きさにしたい → icon_size="50"


step
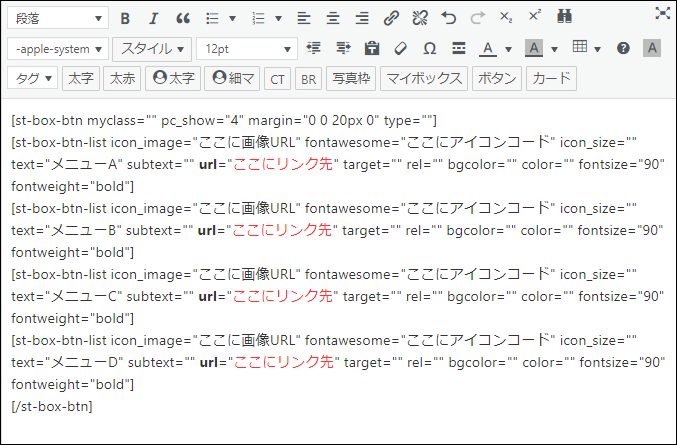
3リンク先の挿入

url=""内に、リンク先のURLを挿入
step
4テキストの入力

text=""にメニュー名を、 subtext=""にサブテキストを入力します。
ショートコードと実際の表示を確認
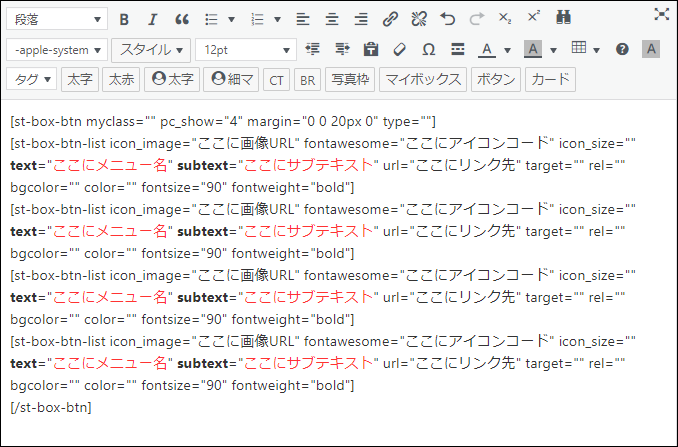
ショートコード
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="https://daifuku-diary.com/wp-content/uploads/2021/05/アイコン男性.png" fontawesome="" icon_size="" text="メニューA" subtext="テキスト1" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="https://daifuku-diary.com/wp-content/uploads/2021/05/アイコン寅.png" fontawesome="" icon_size="" text="メニューB" subtext="テキスト2" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-car" icon_size="" text="メニューC" subtext="テキスト3" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-home" icon_size="" text="メニューD" subtext="テキスト4" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]
ボックスメニューのカスタマイズ方法
ボックスメニューは、自分好みにカスタマイズすることも可能です。
カスタマイズ
- カラーの変更(全体設定)
- 列数の指定(PC閲覧時)
- メニュー数の増減
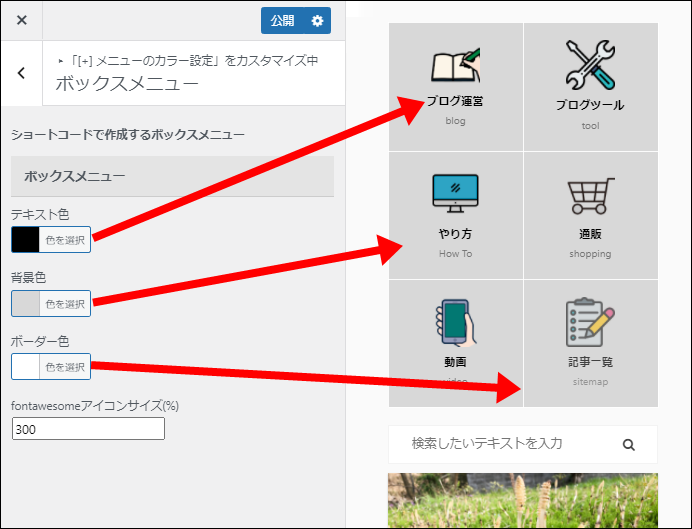
カラーの変更(全体設定)

WordPressメニュー → 外観 → カスタマイズ → メニューのカラー設定 → ボックスメニュー
以下の項目のカラー設定が可能です。
- テキスト色
- 背景色
- ボーダー色
ここでの設定内容は、記事内で使用しているボックスメニュー全てに適用されます。

ボックスメニューのカラー設定を個別に行う方法
カラー設定を個別に行いたい場合は、ショートコード内にてカラー設定を行います。
ショートコード解説
[st-box-btn-list icon_image="アイコン画像のURL" fontawesome="fontawesomeのクラス" icon_size="アイコンのサイズ(%)" text="メニュー名" subtext="サブテキスト" url="リンク先のURL" target="ターゲット属性" rel="nofollow属性" bgcolor="背景色" color="テキストの色" fontsize="テキストのサイズ(%)" fontweight="テキストの太さ"]

その場合でも、個別設定が優先されるよ。
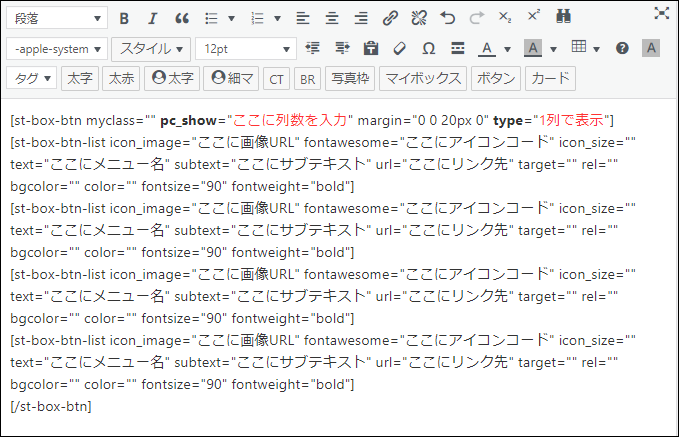
列数を指定する(PC閲覧時)

pc_show=""に列数を入力
PC閲覧時のメニューの列数を指定するには、ショートコード内に数値の入力を行います。

その他の列数の指定方法は、以下の表を参考にしてね。
| 表示したい列数 | 入力方法 | 画像で確認 |
| 1列で表示したい | type="vertical"を入力 | 画像 |
| 2列で表示したい | pc_show="" (空欄に) | 画像 |
| 3列で表示したい | pc_show="3" | 画像 |
| 4列で表示したい | pc_show="4" | 画像 |
メニュー数の増減
デフォルトのメニュー数は、4つで固定されています。
メニュー数を変更するには、以下の方法でショートコードを変更します。
メニュー数を増やす方法
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニュー" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]をコピペして追加する
デフォルトのショートコード
shortcode
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューA" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューB" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューC" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューD" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]
カスマイズ後のショートコード
shortcode
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューA" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューB" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューC" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューD" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューE" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]
実際の表示
メニュー数を減らす方法
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニュー" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]を削除する
デフォルトのショートコード
shortcode
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューA" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューB" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューC" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューD" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]
カスマイズ後のショートコード
shortcode
[st-box-btn myclass="" pc_show="3" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューA" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューB" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューC" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]
実際の表示

ショートコードをコピペで追加したり、削除するだけなんだね。
増減したメニュー数に応じてpc_show=""の値も変更しようね。

まとめ:内部リンクを活用しよう
ボックスメニューを使うことで、ブログに訪れた人を任意のリンク先へと誘導することができます。
というわけで、以下の用途で活躍してくれそうですね。
- ブログの滞在時間を伸ばす
- ブログの離脱率を減らす
- 任意のカテゴリー記事へのナビゲーション
見た目のデザインもとても素敵なので、ぜひ使ってみてください。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円








