
Google Chromeで、WEBページの拡大・縮小を1%刻みで調整する方法の紹介です。
任意のサイズに微調整可能なので、スクショ時に大変便利です。
こんな人のお役に立てる記事です。

スクショをしたいんだけど、調整幅が大きすぎてしっくりこない。
ChromeでWEBページの拡大縮小を1%刻みで行う
Google Chromeには、WEBページの拡大・縮小を行う機能がデフォルトで搭載されています。
実際に、操作してみました。

操作方法
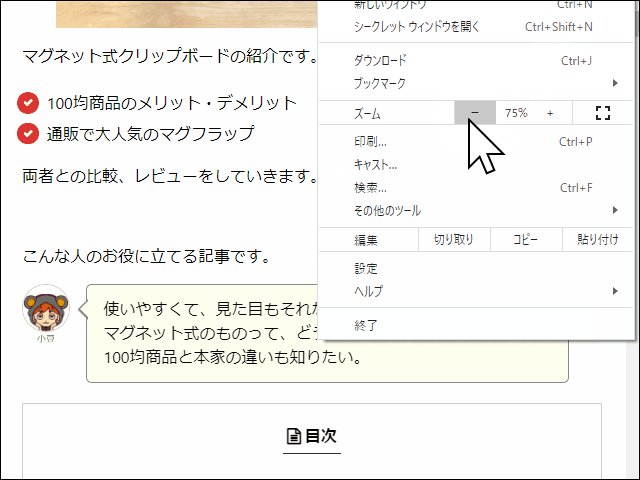
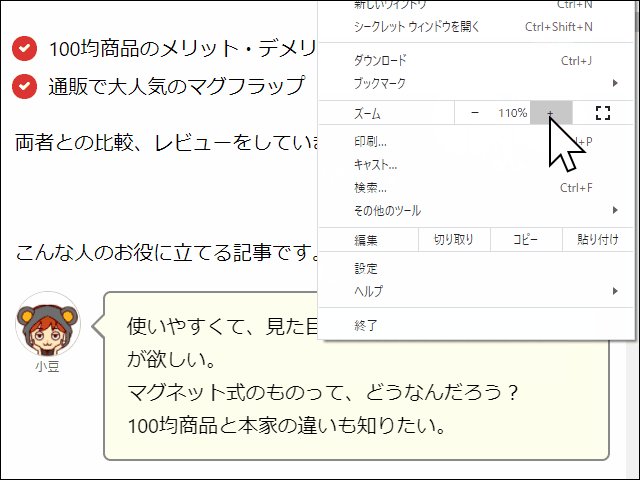
- 画面右上メニュー ⁝ → ズーム
- キーボードのCtrlキー + マウスのホイール

基本的には、10%刻みでしか調整できないからね。

デフォルトの状態の調整幅
| 拡大 | 100・110・125・150・175・200・250・300・400・500% |
| 縮小 | 90・80・75・67・50・33・25% |
そこで便利なのが、今回紹介する方法。実際に、拡大縮小を行ってみました。

見事、拡大縮小率を1%単位に変更することができるようになりましたね。
1%刻みでの拡大・縮小はスクショ時に大活躍
この機能が大活躍するのが、WEBページのスクショ時です。
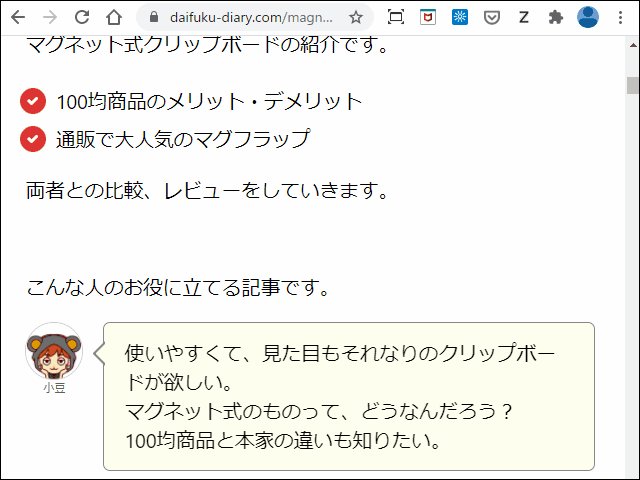
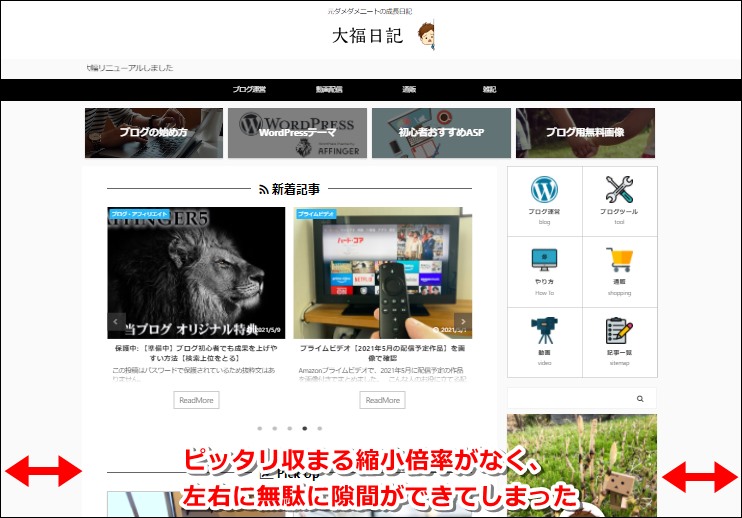
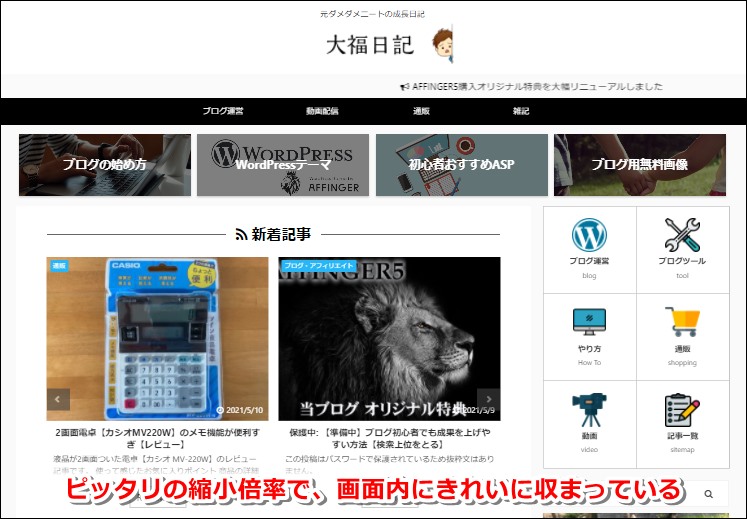
「デフォルトの拡大・縮小」と「1%刻みでの拡大・縮小」を比較してみてください。
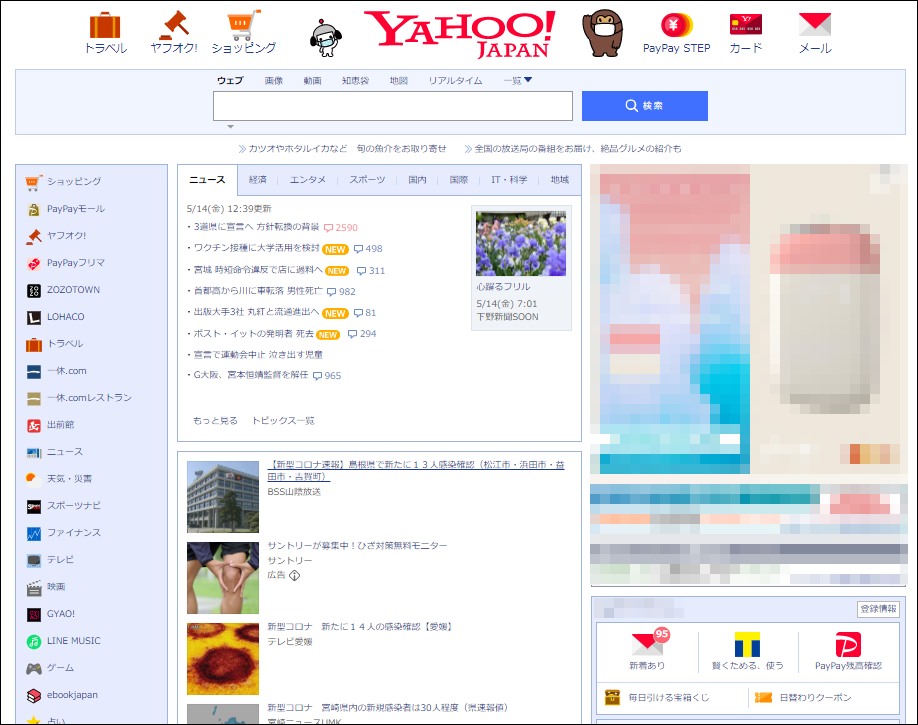
| デフォルトの拡大・縮小 | 1%刻みでの拡大・縮小 |
 |
 |
画像はクリックで拡大できます
デフォルトの拡大・縮小は、調整幅が大きすぎて不自然なスクショになってしまいました。
「1%刻みでの拡大・縮小」は、さすがの出来栄えですね。
自分のブログ幅に合わせて、見栄えのいいスクショを行うことができます。
1%刻みで拡大・縮小ができる【Chrome拡張機能】の使い方
WEBページを1%刻みで拡大・縮小するには、Chrome拡張機能【Zoom】を使用します。
手順と使い方
- Zoomをインストール
- 1%単位で拡大・縮小
- 10%単位で拡大・縮小
step
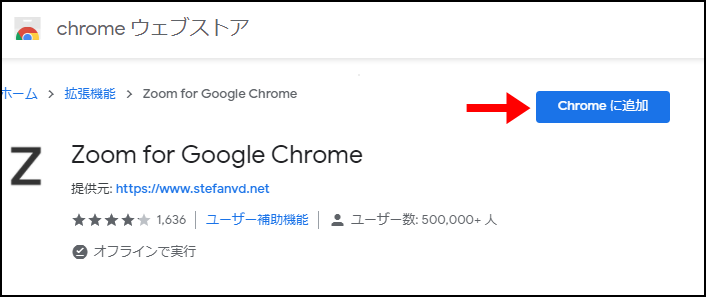
1Zoomをインストール

Chromeウェブストア → Zoomを検索 → Chromeに追加


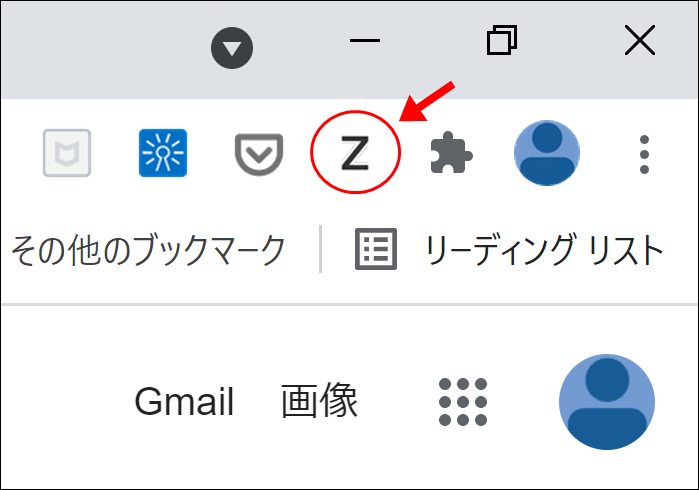
Chromeへの追加が完了すると、アドレスバー内にZoomアイコンが表示されます。
step
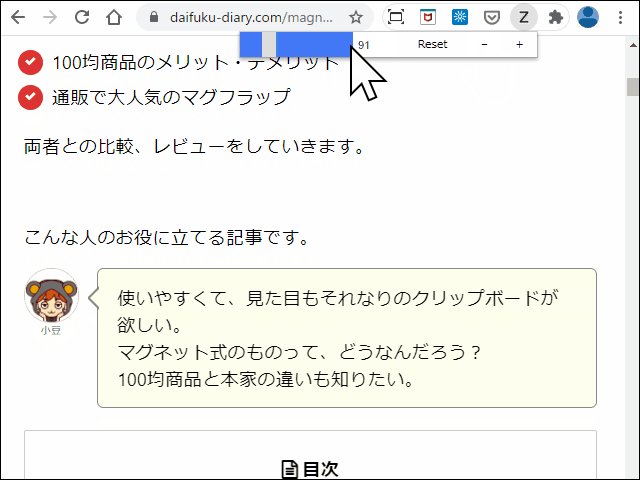
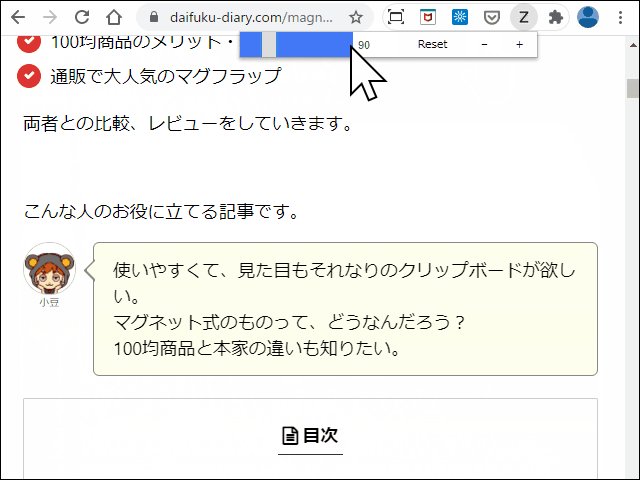
21%単位で拡大・縮小

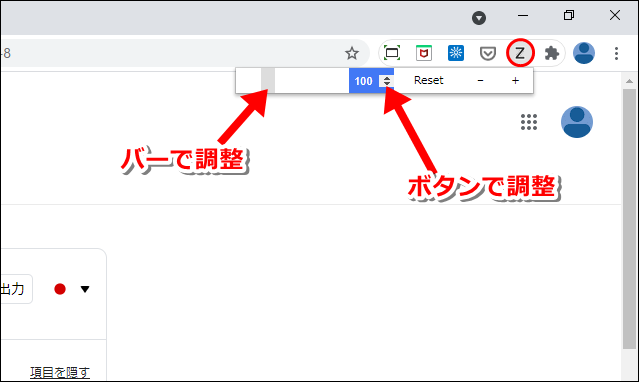
Zoomアイコンをクリック → バーで調整 or ボタンで調整
| バーで調整 | ・表示されたバーを左右に移動 ・バーの上で、マウスホイールによる操作も可能 |
| ボタンで調整 | 上下ボタンを押すたびに1%刻みで拡大・縮小 |
step
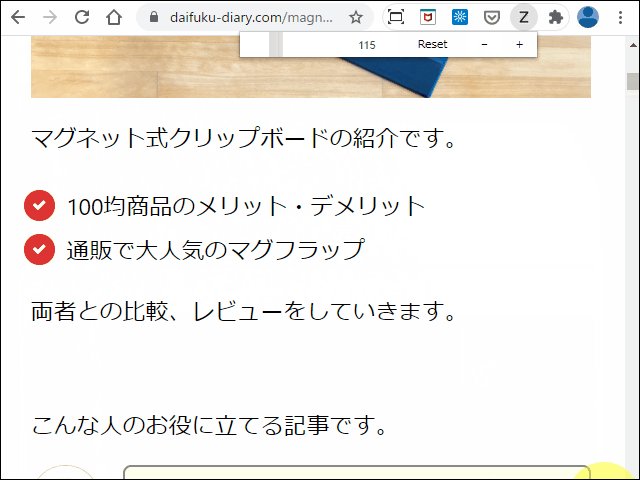
310%単位で拡大・縮小

Zoomアイコンをクリック → + - ボタンで調整

ちなみにResetを押すと、元の状態にすぐ戻せるよ。
文字サイズだけの拡大・縮小を行いたい場合
WEBページ全体ではなく、「文字サイズのみ」の拡大・縮小を行いたい場合は、以下のように操作します。
設定メニュー

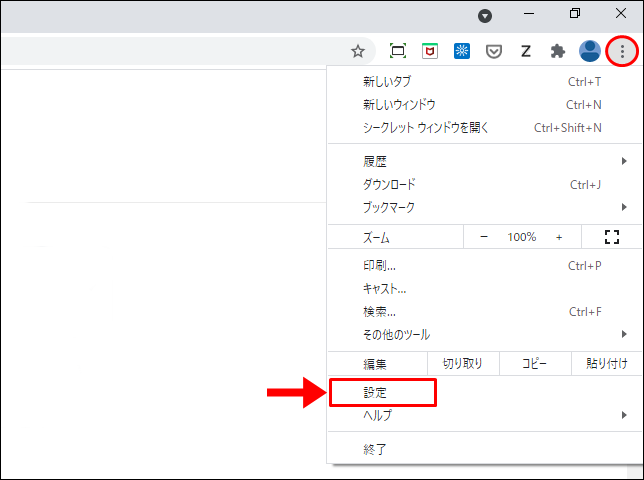
メニュー ⁝ → 設定
フォントサイズの変更

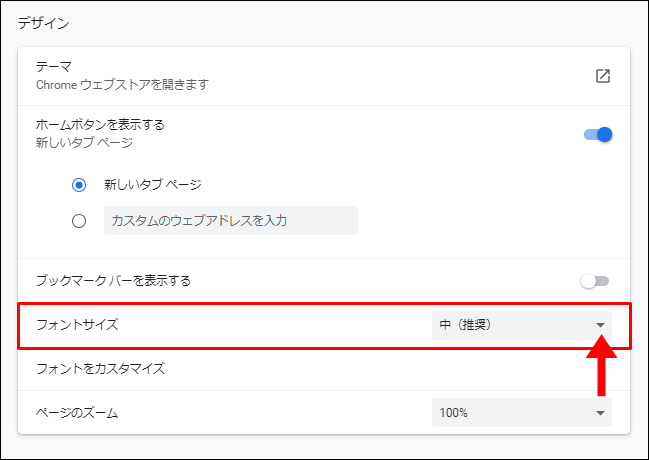
デザインメニュー → フォントサイズ → 任意のサイズを選択

| デフォルトの表示 | フォントサイズのみ変更 |
 |
 |
画像はクリックで拡大できます
ウェブサイトによっては、ブラウザによるテキストサイズのみの変更が許可されていない場合があります。
そうしたサイトに対して Chrome でフォントサイズを変更することはできません。
ブログに便利なChrome拡張機能を紹介
Chrome拡張機能の中には、ブログ運営に使える便利なものがいっぱい!
というわけで、現在僕が愛用しているChrome拡張機能を3つ紹介します。
ブログ運営に便利な拡張機能
- WEBサイトで使われている画像のサイズや容量を表示
- Amazonで過去の価格推移を表示
- 異なるデバイス感で「お気に入りのWEBページ」を共有
WEBサイトで使われている画像のサイズや容量を表示

WEBページ上で使われている画像の詳細情報を簡単に表示できます。
他サイトの画像(サイズ・容量など)を参考にしたい時に便利です。
-

-
WEBサイトで使われている画像のサイズや容量を表示【Chrome拡張機能】
続きを見る
Amazonで過去の価格推移を表示

Amazonにて、過去の価格推移を一発表示できる拡張機能です。
過去のセール時の価格などが表示できるので、現在の価格が「高い・安い」を判断できます。
ブログ内で「今が買い時!」「セール時は〇〇円」などの紹介ができるので便利ですね。
-

-
Amazon【過去の価格推移】を表示して最安値で商品を買ってみた
続きを見る
異なるデバイス感で「お気に入りのWEBページ」を共有

気になるWEBページを、異なるデバイス間で共有できる拡張機能です。
以下のような使い方ができます。
| 外出先にて | 気になるWEBページをどんどんクリップ |
| 自宅にて | 自宅でそのページをパソコンで一発表示 |


-

-
異なるデバイス間で【後で読む】が共有できるアプリPocketが便利過ぎる
続きを見る
まとめ:WEBページの拡大・縮小を使いこなそう
「1%刻みでのWEBページの拡大・縮小」は、正直マニアックな機能ですよね。
多分、ブロガーさんくらいしか使わないのでは?って機能です。
ただし、その効果は抜群!
WEBページのスクショ時に、めちゃくちゃ役立ちます。
ブログ内にバランスの悪いスクショ画像がある場合は、ぜひこのツールを使って修正してみてください。


