
WEBサイトで使われている画像の「サイズ」や「容量」などを簡単表示できる方法の紹介です。
以下の用途で役立ちます。
- 自分のブログの画像サイズチェック
- 他人のサイトの画像を参考にする
こんな人のお役に立てる記事です

これって、後から簡単に確認できないの?
それと、他人のブログで使われている画像の詳細も確認してみたい。
Chrome拡張機能WEBページ内の画像のサイズや容量を簡単に表示する
WEBページ内で使われている画像の「サイズ」や「容量」が気になることって、けっこうあります。
例えば、以下のような場合。
- 画像サイズを自分のブログでも参考にしたい
- 鮮明に表示されている画像の容量が気になる
- 自分のブログで使用した画像のサイズに間違いがないか調べたい
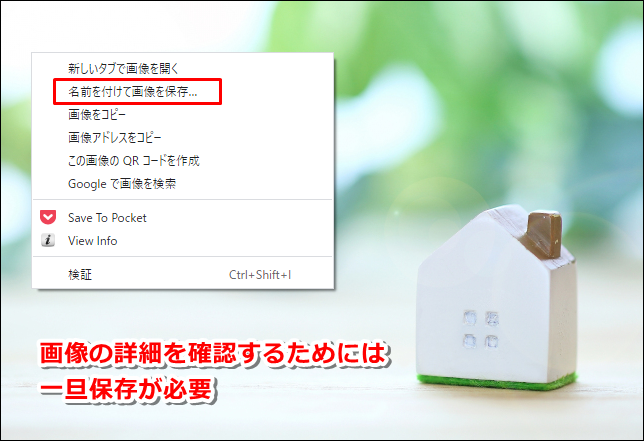
ちなみにこれらは、画像を一旦保存すれば確認することが可能です。

画像を右クリック → 名前をつけて画像を保存 → プロパティ

この「一旦保存」ってのが、すごく手間なんだよなぁ。
何枚もの画像をチェックするとなると、相当面倒くさいよね。

そこで便利なのが、Google Chrome拡張機能の利用です。
面倒な手間は一切なし!
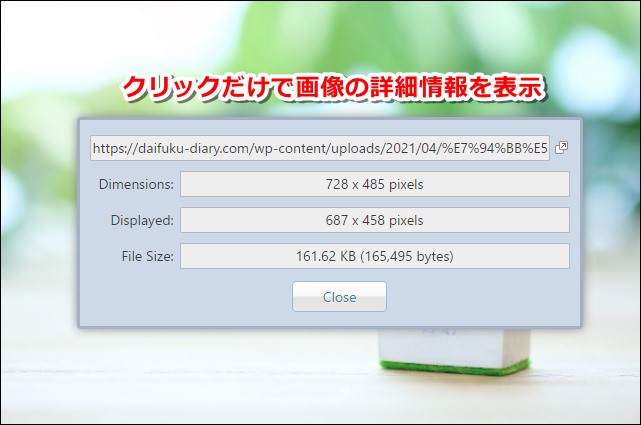
クリック一つで簡単に画像の詳細を一発表示することができます。
Chrome拡張機能【Image Size Info】

Image Size Infoで確認できる項目
- 画像のファイル名
- 画像の拡張子
- 画像のサイズ
- 画像の容量
操作方法は、目的の画像をクリックするだけ。
めちゃくちゃ簡単ですね。
ブロガーには「必須レベル」のツールです。
Image Size Infoの使い方
拡張機能のインストール~使い方を解説していきます。
手順
- Chromeウェブストアからインストール
- Image Size Infoの使い方
step
1Chromeウェブストアからインストール

Chromeウェブストア → Image Size Info → Chromeに追加
Chromeウェブストア【Image Size Info】はこちら
step
2Image Size Infoの使い方

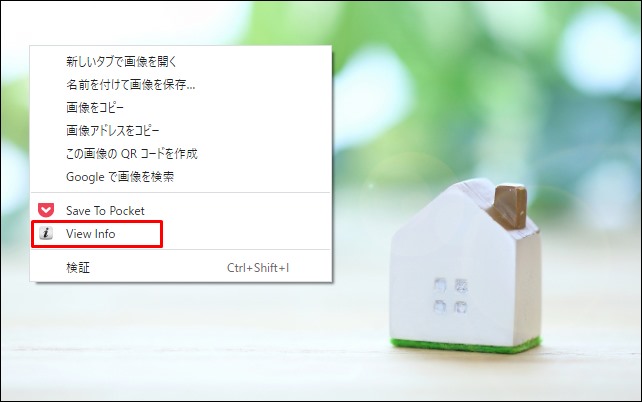
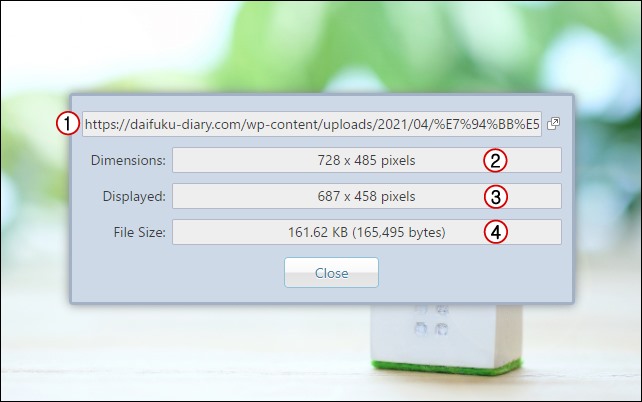
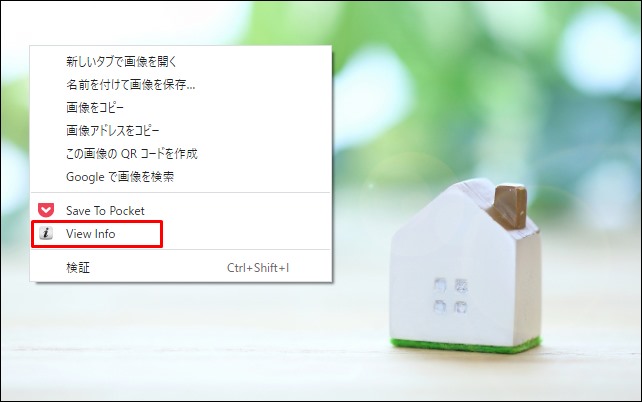
画像の上で右クリック → View Info

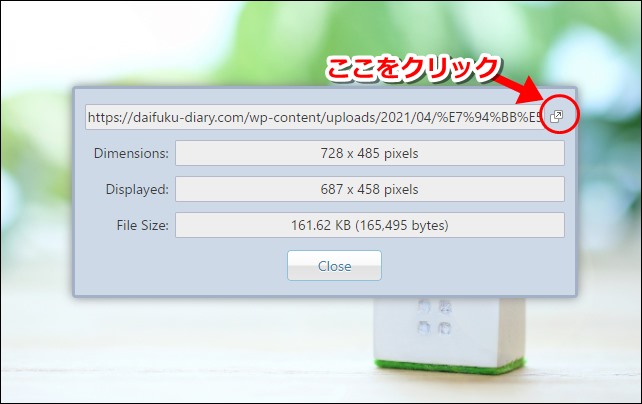
| ① URL | 画像のURL(語尾に拡張子が表示) |
| ② Dimensionns | オリジナル画像のサイズ |
| ③ Display | ディスプレイ上での表示サイズ |
| ④ File Size | ファイルサイズ(容量) |
画像の詳細表示で便利になる3つのこと
画像のサイズや容量、URLの表示により「便利になること」を3つ紹介します。
画像の詳細表示で便利になること
- 自分のブログで使用した画像の間違いに気づける
ぱっと見「一緒に見える画像」も実は・・ - 参考にしているブログで使われている画像の詳細がわかる
このブログ内で使われている画像のサイズは?拡張子は? - 自分のブログ内から目的の画像を探しやすくなる
この記事内で使用している画像を、別の記事でも使いたい
① 自分のブログで使用した画像の間違いに気づける
まずは、こちらの2枚の画像を見比べてみてください。
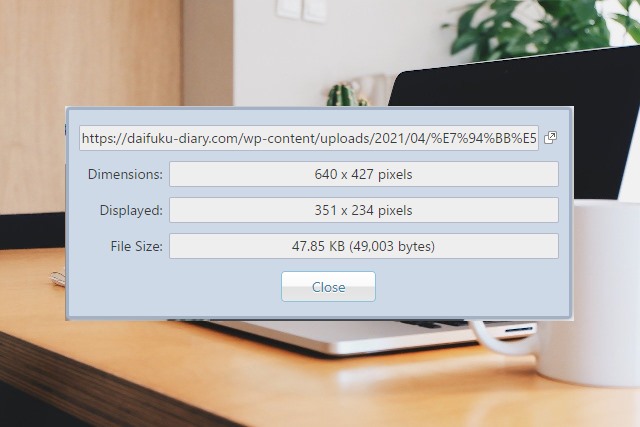
画像 A

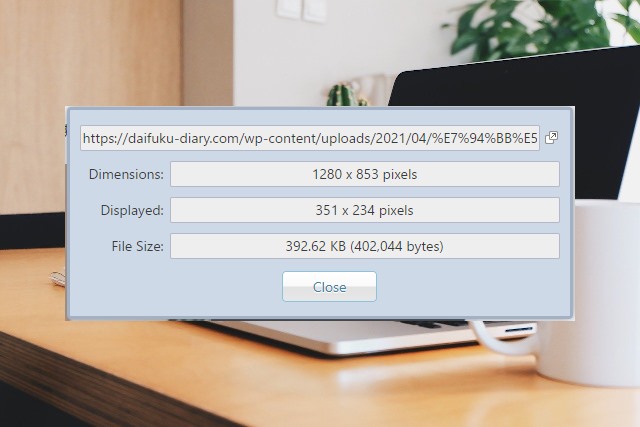
画像 B

一見全く同じ用に見える2枚の画像ですが、実は・・。
| 画像 A | 画像 B |
 |
 |
| サイズ:640 × 427 | サイズ:1280 × 853 |
| 容量:47.85KB | 容量:392.62KB |
画像はクリックで拡大できます
Image Size Infoを使用してみると、画像のサイズも容量も全く違うことがわかります。
ツールなしでは、さすがにぱっと見でこの違いに気づくことは難しそうですね。

記事UP後に「Image Size Info」を使用すれば、こういったミスにもすぐに気付けますね。
② 参考にしているブログで使われている画像の詳細がわかる
いくつかのWEBサイトやブログを見ていると、以下のように思うことがありますよね。
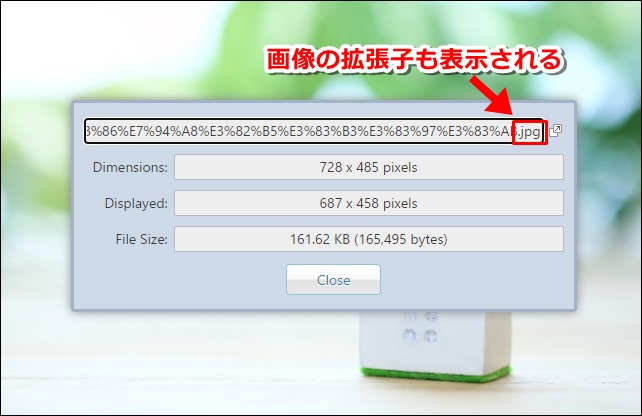
- この画像って、JPG? PNG?
- 画像がすごく鮮明できれいだけど、容量はどうなってるの?
こんなときは、すぐに「Image Size Info」で確認。

知りたい情報を、すぐに表示することができます。
③ 自分のブログ内から目的の画像を探しやすくなる

記事を書いていると、こんなふうに思うことがあります。
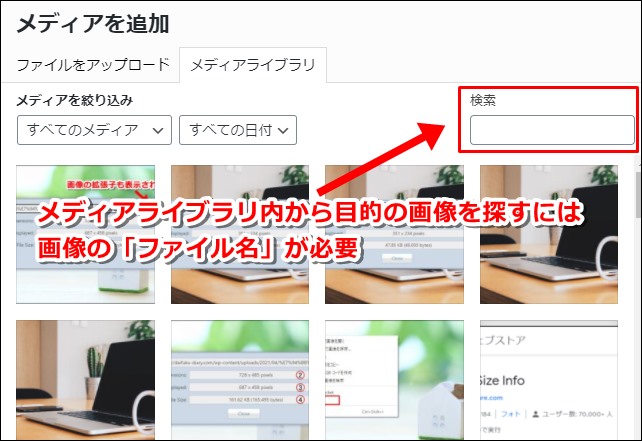
WordPressメディア内から目的の画像を探し出すには「画像のファイル名」が必要です。

ただし、過去に使用した画像のファイル名なんて、いちいち覚えているはずもありません。
そんな時も、Image Size Infoが活躍します。
目的の画像を表示

目的の画像が使われているページを表示 → Image Size Infoを起動
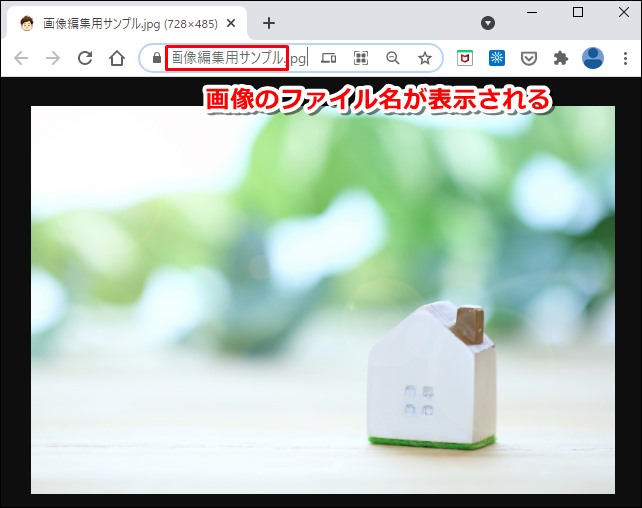
画像を新しいタブで開く

Open image in new tab をクリック
画像のファイル名を確認

表示されたファイル名を確認 → WordPressメディアライブラリで検索
まとめ:記事内の画像チェックを癖にしよう
大きすぎる画像の使用は、サイトの読み込み速度の遅延に繋がります。
これは、SEO的にもあまりよろしくないですね。
というわけで、ブログ記事UP後は「画像のチェック」を癖にしたいところ。
【Image Size Info】なら、効率よく画像のチェックを行うことができます。
- 関連記事


