
ブログに載せる画像のおすすめサイズ(大きさ・容量)について解説します。
また、画像サイズの変更に便利なフリーソフトとその使い方についても書きました。
こんな人のお役に立てる記事です。

でも具体的には、何をしたらいいの?
ブログに載せる画像のおすすめサイズ【大きさと容量】
早速ですが、ブログに載せる画像のおすすめサイズは以下の通りです。
おすすめサイズの目安
- 大きさ:幅 640px
- 容量:~200KB

でもそれって何を根拠に言っているの?
ブログ用画像としては、このサイズがデフォルトになっているんだ。

たとえば、ブログ用画像の無料ダウンロードサイトで人気の【写真AC】だとこんな感じ。


ダウンロードできる画像サイズは3種類ありますが、多くの人が選ぶのは「幅 640px」の画像。
理由は明白で、ブログ幅以上の大きな画像を載せても意味がないからです。
実際に、「ブログ幅730px」のこのブログで試してみました。
| 幅 730pxの画像を載せた場合 | 幅 1000pxの画像を載せた場合 |
 |
 |
| 容量:157KB | 容量:347KB |
画像はクリックで拡大できます
実際の画像サイズは異なるにもかかわらず、ブログ上での見え方はほぼ同じです。

ってことは、幅1000pxの画像は容量が大きい分無駄ってこと?
画像の容量が大きくなればなるほど、ブログの読み込み速度が遅くなってしまうからね。

大きな画像を載せることでブログの読み込み速度が遅くなると、Googleからの評価が下がり、結果的に検索順位が下がってしまう可能性があります。


画像サイズの理想は「軽くて見やすいこと」
まずは、こちらの2枚の画像を見比べてみてください。
| 幅:640pxの画像 | 幅:640pxの画像 |
 |
 |
| 容量:158KB | 容量:41KB |
画像はクリックで拡大できます
どちらの画像も大きさは同じ【幅 640px】。
大きさは全く同じにもかかわらず、右側の写真はボヤけてしまっています。(拡大するとより分かります)
これが、容量(ファイルサイズ)による画像の見え方の違いです。
というわけで、ブログに載せる画像は容量が軽いに越したことはないですが、軽すぎてもダメ。
これらを踏まえたのが、冒頭で紹介した【ブログに載せる画像のおすすめサイズ】だったというわけです。
おすすめサイズの目安
- 大きさ:幅 640px
- 容量:~200KB
画像のサイズ変更が簡単にできるGIMPの使い方
ブログに載せる画像サイズの変更には、GIMP(ギンプ)という無料の画像編集ソフトが便利です。
GIMPは、フリーソフトにもかかわらず本が出版されているほどの人気ソフトです。

GIMPを使用する最大のメリットは、一度で「画像の大きさと容量の圧縮」が完結すること。
よくある「○○のソフトで画像サイズを変更→△△を使って画像を圧縮」というような2度手間がかかりません。
というわけで、早速スマホで撮影した写真を使用しながら操作方法を解説していきます。
画像のサイズ変更手順
- 撮影した画像をGIMPで開く
- サイズを変更する
- 保存時に画像の圧縮をする
step
1撮影した画像をGIMPで開く

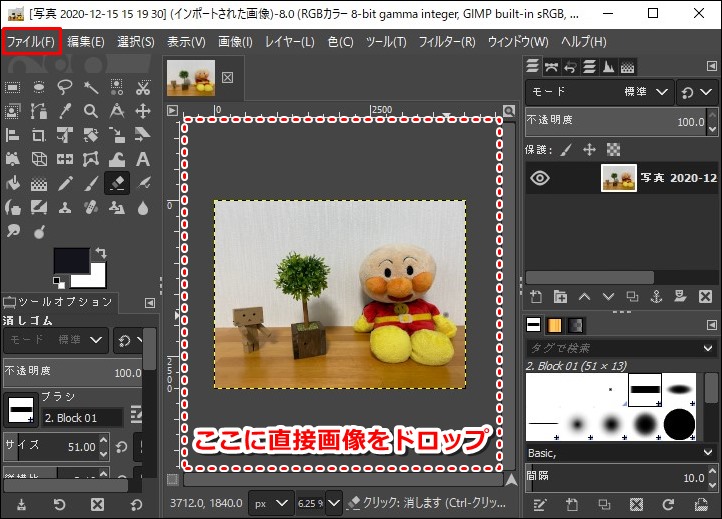
GIMPを起動したら、サイズの変更を行いたい画像を開きます。
メモ
画像は、以下の2通りの方法で開くことができます。
- 画面内に直接画像をドロップ
- ファイル → 開く/インポートで画像を指定
step
2サイズを変更する
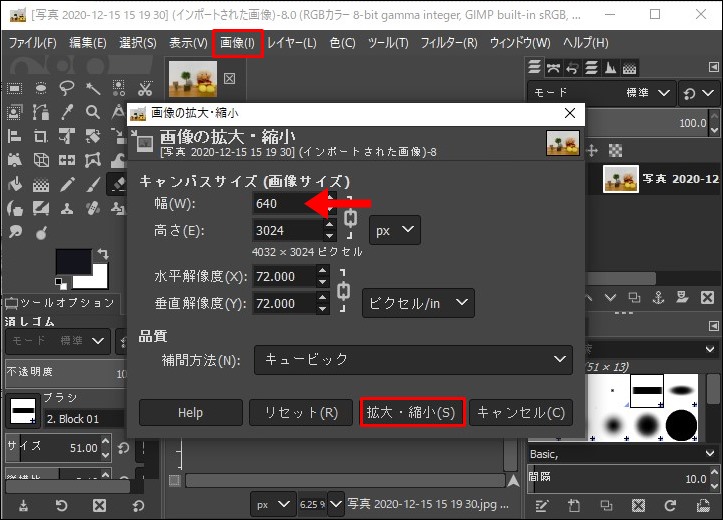
オリジナル画像のサイズは【大きさ:4032×3024px 容量:6.85MB(7193KB)】、まずは大きさを変更していきます。

画像 → 画像の拡大・縮小 → 幅を640pxに → 拡大・縮小
高さは自動調整されるので、数値の入力は行いません。
ちなみにここでは幅を640pxに指定しましたが、自分のブログ幅に収まるサイズならどんなサイズでもOKです。
関連自分のブログの横幅を調べる方法【他のサイトの幅も簡単にわかる】
step
3保存時に画像の圧縮をする

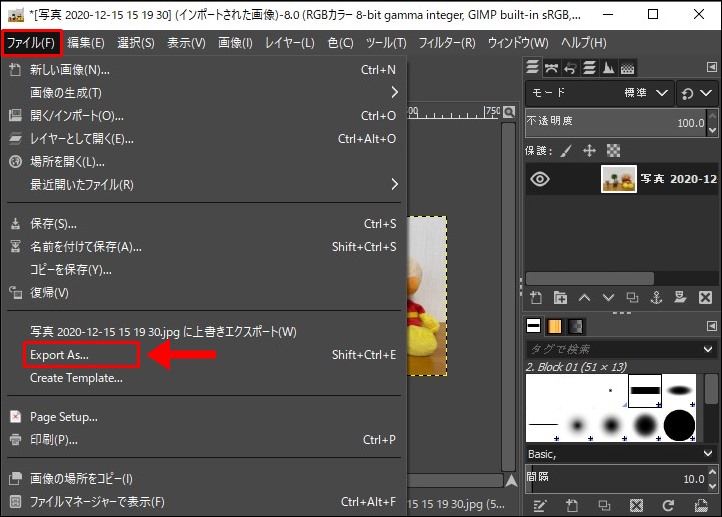
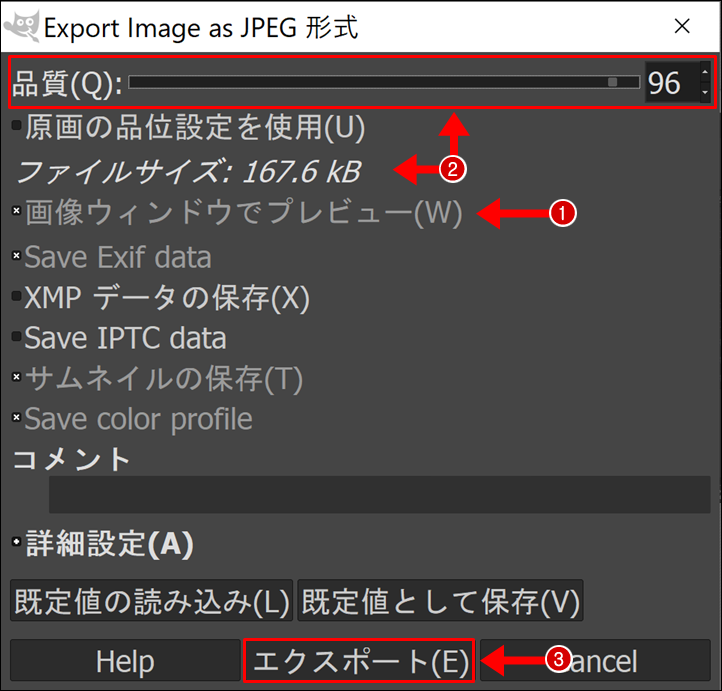
ファイル → Export As...

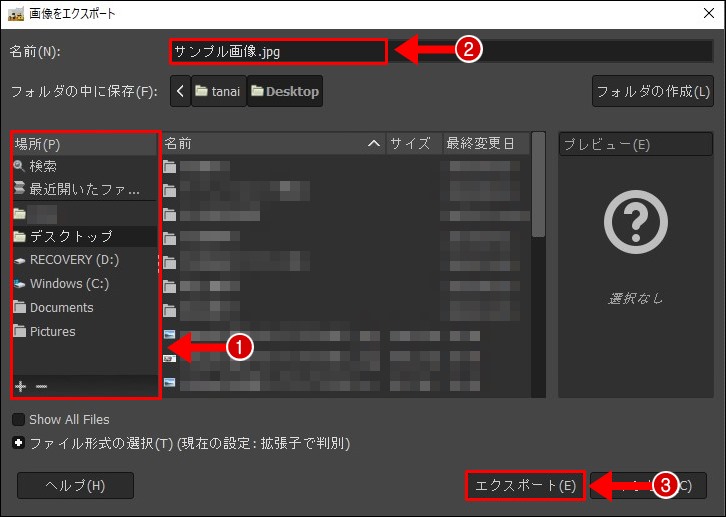
- 保存する場所を指定
- ファイル名を変更
- エクスポートをクリック

- 画像ウィンドウでプレビューをクリック
- ファイルサイズを確認しながら品質を調整
- エクスポートをクリック
画像ウィンドウでプレビューをクリックすると、保存する画像の容量(ファイルサイズ)を変更することができるようになります。
僕の場合は、容量が150~200KBになるように品質を調整しています。
圧縮率による画像の見え方は以下の通りです。
| 50KB | 100KB | 150KB | 200KB |
 |
 |
 |
 |
画像はクリックで拡大できます

操作を難しく感じるのは、最初だけだよ。
今回の作業で実際にサイズ変更を行った画像がこちらです。

| 大きさ | 容量 | |
| オリジナル画像 | 4032×3024px | 6.85MB(7193KB) |
| サイズ変更後の画像 | 640×480px | 173KB |
EWWW Image Optimizerなら面倒な手間は一切なし
WordPressには、【EWWW Image Optimizer】という便利なプラグインがあります。

【EWWW Image Optimizer】を使えば、今回紹介したような作業の手間は一切なし。
WordPressに画像をアップロードする度に、毎回自動でサイズと容量の変更を行ってくれます。

じゃぁなんで、最初からこれを紹介しないんだ?
実は、これにはちょっとした理由があります。
以前までは、僕も画像のサイズ変更は【EWWW Image Optimizer】に任せっきりでした。
ですが、たま~にですが失敗することがあるんですよね。
テキストメインの画像なんかが、圧縮のし過ぎでボヤけてしまうことが何回かありました。
個人的には、どうしてもそれが気になって、その後は毎回手動で画像のサイズ変更をするようになりました。
とは言え、【EWWW Image Optimizer】はとても人気の優秀なプラグインです。
画像に含まれるExif(位置情報)などの削除も行ってくれますからね。
詳しい使い方を知りたい人は、EWWW Image Optimizer 使い方 🔎で検索してみて下さい。
スマホで撮影した写真に含まれるExif情報の削除方法は、以下の記事内で解説しています。
-

-
スマホで撮った写真をそのままブログに載せるのは危険!対処法はこれ
続きを見る
まとめ:ブログには軽くて見やすい画像を載せよう
ブログに載せる画像は、「軽くて見やすい」が理想です。
どちらの条件が欠けてもダメ。
というわけで、ブログに載せる画像は以下のサイズを目安に調整してみて下さい。
おすすめサイズの目安
- 大きさ:幅 640px
- 容量:~200KB
記事内で紹介した人気の画像無料ダウンロードサイト


