
自分のブログ内に他人のX(旧Twitter)を埋め込む方法を解説します。
基本の埋め込み方法はもちろん、埋め込み時に知っておきたい便利な5つの小技も紹介していきます。
こんな人のお役に立てる記事です。

ただ埋め込むだけじゃなくて、好みのスタイルにカスタマイズできると便利なんだけど。
他人のX(旧Twitter)をブログに埋め込む方法と便利な5つの小技
この記事内では、以下の方法についてお伝えしていきます。
基本編
- X(旧Twitter)の埋め込み方法
小技集
- 背景を黒にする方法
- 元の投稿を表示させない方法
- 画像や動画を表示させない方法
- X(旧Twitter)アカウントへのリンクの貼り方
- 特定のアカウント内から任意の文字列を含む投稿を検索する方法
どれも覚えておくとすごく便利なものばかりです。
難しい操作は一切ありませんので安心してくださいね。
ちなみ、自分のブログ内に他人のツイッターを埋め込むことには大きなメリットがあります。
記事後半で解説していますので、興味のある人は見て下さいね。
特に「ブログを初めたばかり初心者さん」にはすごく有益な情報になっています。

ブログ内に他人のX(旧Twitter)を埋め込む方法【基本編】
まずは基本の埋め込み方法の紹介から。
手順は簡単!たった2ステップです。
手順
- X(旧Twitter)の埋め込みコードをコピーする
- WordPressテキストエディタに貼り付ける
step
1X(旧Twitter)の埋め込みコードをコピーする

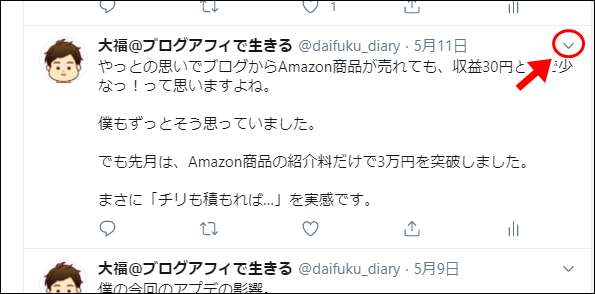
埋め込みをしたい投稿を表示したら、投稿の右上にある∨をクリック。

投稿を埋め込むを選択。

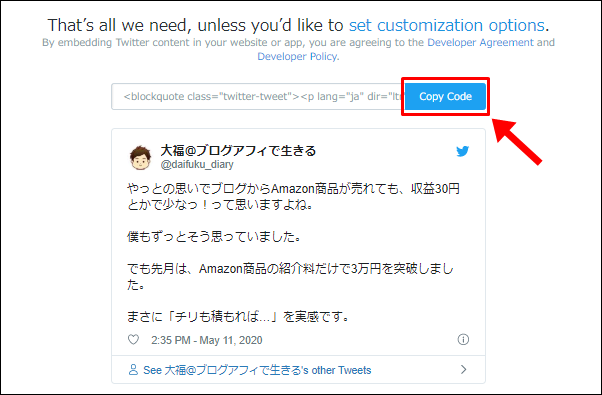
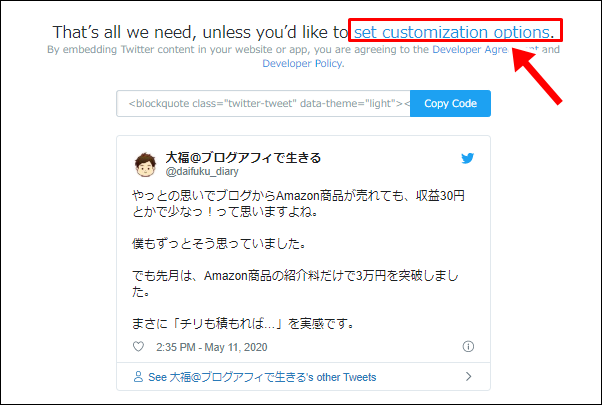
こちらの画面が表示されたらCopy Codeをクリック。

画面上に、埋め込みコードのコピーが完了した画像が表示されます。
step
2WordPressテキストエディタに貼り付ける

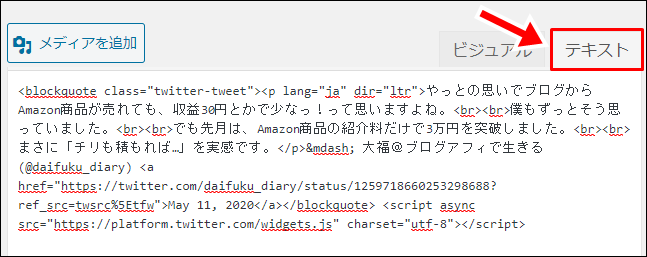
コピーした埋め込みコードをWordPressに貼り付けます。
コードの貼り付けは、必ずテキストエディタで行います。
ビジュアルエディタにコードを貼り付けても、X(旧Twitter)を埋め込むことはできません。
X(旧Twitter)埋め込み時に便利な5つの小技集と使い方
ここでは以下の方法について紹介していきます。
便利な小技集
- 背景を黒にする方法
- 元の投稿を表示させない方法
- 画像や動画を表示させない方法
- アカウントへのリンクの貼り方
- 特定のアカウント内から任意の文字列を含む投稿を検索する方法
背景を黒にする方法
通常の状態
やっとの思いでブログからAmazon商品が売れても、収益30円とかで少なっ!って思いますよね。
僕もずっとそう思っていました。
でも先月は、Amazon商品の紹介料だけで3万円を突破しました。
まさに「チリも積もれば…」を実感です。
— 大福@ブログアフィで生きる (@daifuku_diary) May 11, 2020
背景を黒に変更
やっとの思いでブログからAmazon商品が売れても、収益30円とかで少なっ!って思いますよね。
僕もずっとそう思っていました。
でも先月は、Amazon商品の紹介料だけで3万円を突破しました。
まさに「チリも積もれば…」を実感です。
— 大福@ブログアフィで生きる (@daifuku_diary) May 11, 2020
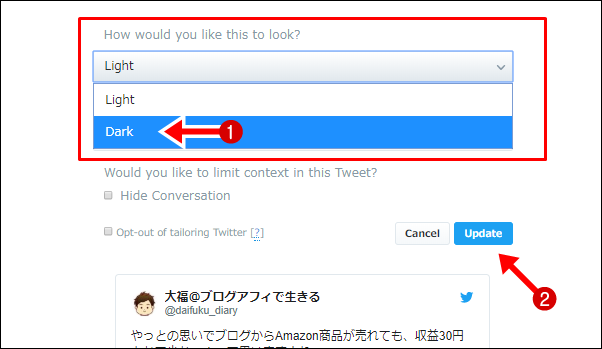
X(旧Twitter)の背景を黒にしたい場合は、以下の操作を行います。

set customization options.をクリック。

How would you like this to look?の設定をLightからDarkへ変更。
Updateをクリックして、次に表示された画面のCopy Codeをクリック。
元の投稿を表示させない方法
通常の状態
気になって気象庁のHPで調べみたらこんな感じ。
朝 午前6時頃〜午前9時頃
昼 正午の前後1時間くらい
夕方 午後3時頃〜午後6時頃
夜 午後6時頃〜翌日午前6時頃までちなみに「午前4時」は、朝でも夜でもなくて「明け方」って表現するみたい。
なるほど、しっくりくる。
— 大福@ブログアフィで生きる (@daifuku_diary) November 20, 2019
元投稿を非表示
気になって気象庁のHPで調べみたらこんな感じ。
朝 午前6時頃〜午前9時頃
昼 正午の前後1時間くらい
夕方 午後3時頃〜午後6時頃
夜 午後6時頃〜翌日午前6時頃までちなみに「午前4時」は、朝でも夜でもなくて「明け方」って表現するみたい。
なるほど、しっくりくる。
— 大福@ブログアフィで生きる (@daifuku_diary) November 20, 2019
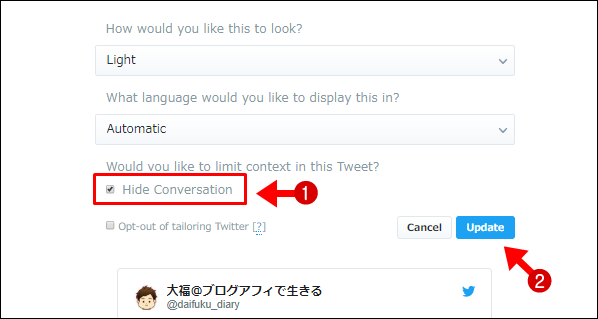
元の投稿を表示させたくない場合は、以下の操作を起こないます。

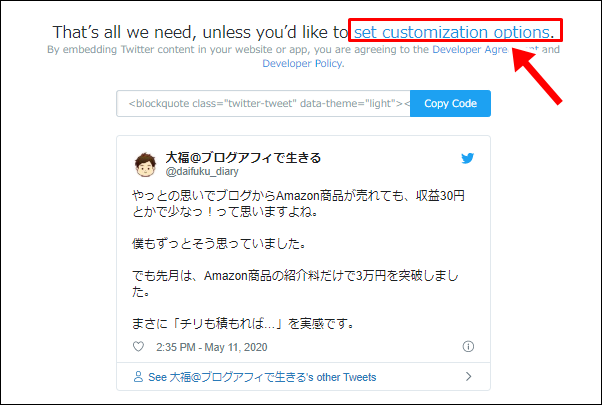
set customization options.をクリック

Hide Conversationにチェックを入れる。
Updateをクリックして、次に表示された画面のCopy Codeをクリック。
画像や動画を表示させない方法
通常の状態
気づけばブログを始めて3年目。
ということで、更なるモチベーションアップのために自分にプレゼント。
あの頃は、ブログで稼いだお金でパソコン買えるようになるなんて思ってもいなかったなぁ。
続けてよかった(´ー`) pic.twitter.com/aRSmcbsAZ1
— 大福@ブログアフィで生きる (@daifuku_diary) May 12, 2020
画像を非表示に
気づけばブログを始めて3年目。
ということで、更なるモチベーションアップのために自分にプレゼント。
あの頃は、ブログで稼いだお金でパソコン買えるようになるなんて思ってもいなかったなぁ。
続けてよかった(´ー`) pic.twitter.com/aRSmcbsAZ1
— 大福@ブログアフィで生きる (@daifuku_diary) May 12, 2020
投稿内の画像や動画を表示させたくない場合は、以下のようにコードをカスタマイズします。
画像や動画を非表示にするコード
data-cards="hidden"
こちらのコードを、X(旧Twitter)埋め込みコード内に追加します。
元の埋め込みコード
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">気づけばブログを始めて3年目。<br><br>ということで、更なるモチベーションアップのために自分にプレゼント。<br><br>あの頃は、ブログで稼いだお金でパソコン買えるようになるなんて思ってもいなかったなぁ。<br><br>続けてよかった(´ー`) <a href="https://t.co/aRSmcbsAZ1">pic.twitter.com/aRSmcbsAZ1</a></p>— 大福@ブログアフィで生きる (@daifuku_diary) <a href="https://twitter.com/daifuku_diary/status/1260131676505518084?ref_src=twsrc%5Etfw">May 12, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
画像非表示コードを追加
<blockquote class="twitter-tweet" data-cards="hidden" ><p lang="ja" dir="ltr">気づけばブログを始めて3年目。<br><br>ということで、更なるモチベーションアップのために自分にプレゼント。<br><br>あの頃は、ブログで稼いだお金でパソコン買えるようになるなんて思ってもいなかったなぁ。<br><br>続けてよかった(´ー`) <a href="https://t.co/aRSmcbsAZ1">pic.twitter.com/aRSmcbsAZ1</a></p>— 大福@ブログアフィで生きる (@daifuku_diary) <a href="https://twitter.com/daifuku_diary/status/1260131676505518084?ref_src=twsrc%5Etfw">May 12, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
アカウントへのリンクの貼り方
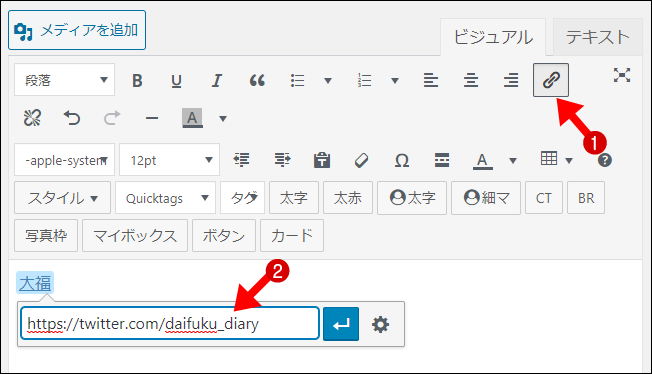
特定のX(旧Twitter)アカウントへのリンクを貼りたい場合は、次のように入力します。

紹介したいアカウントのユーザー名をコピー。
@マークより後ろの部分をコピーしてください。
任意の文字列に以下のコードをリンク挿入する。
アカウントへのリンクコード
https://twitter.com/ここにユーザー名
たとえば文字列【大福】にX(旧Twitter)アカウントへのリンクを貼る場合はこんな感じです

特定のアカウント内から任意の文字列を含む投稿を検索する方法

特定のアカウント内から任意の文字列を含む投稿を検索したい場合は、以下の手順で行います。
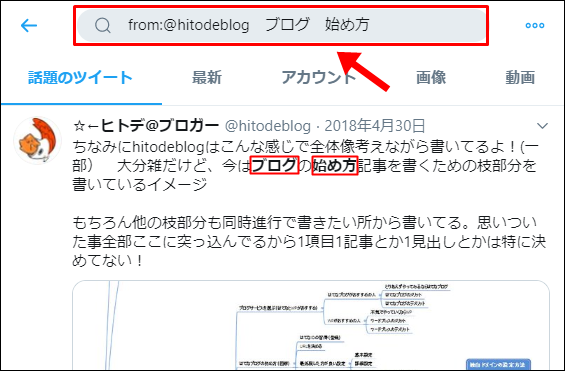
X(旧Twitter)検索窓に以下のように入力します。
特定のアカウントから任意の文字列を検索
from:ユーザー名 キーワード
たとえば、ブロガーとして有名なヒトデさんの投稿から【ブログ 始め方】を検索する場合はこんな感じ。

ここでのユーザー名は@マークを含む【@hitodeblog】の部分です。

ヒトデさんの投稿の中から【ブログ 始め方】を含む投稿だけが表示されます。
初心者必見!ブログ内に他人のX(旧Twitter)を埋め込むメリット

自分のブログ内に他人のX(旧Twitter)を埋め込むことで得られるメリットがあります。
それは、記事の信頼性や説得力を上げられることです。
もう少し噛み砕いて言うと、他人のX(旧Twitter)を埋め込むことで記事の内容に真実味が沸くってことですね。
ちょっと実例を出してみますね。
たとえば僕は、ブログ作成にAFFINGER6という有料のWordPressテーマを使用しています。

これだけでも良いのですが、ちょっと説得力に欠けますよね。
というわけで、X(旧Twitter)の力を借りてみます。

AFFINGER最高です✨
初心者にも使いやすいので助かってます!— ヒロ@副業リーマン👔 (@hiro_ri_man) April 20, 2020
やっぱり、アフィンガー最高💗色々使ってきたけど、結局戻る🤗#AFFINGER
— nami@ブラック始めたってよ (@namiafi) March 23, 2019
僕だけでなく、第三者による意見が加わることで説得力(信頼性)が上がりますよね。
ちなみに、ツイッターの活用術としては「自分が使ったことのない商品やサービス」のアフィリエイト記事などを書くときにも便利です。
まとめ:ブログにX(旧Twitter)を最大限活用しよう
X(旧Twitter)の基本の埋め込み方と便利な小技集を紹介しました。
是非あなたのブログでも活用してみてください。


メモ
スマホで閲覧している場合は、画面を横にして見た場合のみ記事内のX(旧Twitter)が横に並んで2列で表示されます。
AFFINGER6が気になる人は、こちらを参考にしてください。
- 「どんなことができるのか」や「価格」が知りたい
- 「AFFINGERの評判」や「使用者のレビュー」「おすすめの理由」を知りたい
-

-
AFFINGERの評判を使用歴3年の僕が解説【見本サイトも紹介】
続きを見る


