
WordPressブログ内に埋め込んだYouTube動画を、テキストリンクで表示する方法です。
記事後半では、リンククリック時にページ内でポップアップ表示する方法も紹介しています。
こんな人のお役に立てる記事です。

これって、テキストリンクですっきり見せることできないの?
ブログ内のYouTube動画をテキストリンクで表示【WordPress】
WordPressでは、簡単にYouTube動画をブログ内に埋め込むことができますよね。
実際に、我が家のワンコ動画を埋め込んでみました。

記事内でスペースを取らずに、すっきり表示させたいんだけど・・。

記事の内容によっては、埋め込み動画に以下のように感じることがあります。
- 記事内で邪魔にならないように、すっきり見せたい
複数の動画を埋め込む場合や、表内などに動画を埋め込む場合 - 必要な人だけに見てもらいたい動画なので、あまり目立たせる必要がない
補足動画など、全員に見てもらう必要がない動画
というわけで、埋め込み動画をテキストリンクに変更してみました。
| サンプル動画1 念入りに毛づくろいするポメラニアン |
動画を再生 |
| サンプル動画2 グルーミングブラシが大嫌いなポメラニアン |
動画を再生 |
これなら連続で複数の動画を埋め込んでも、すっきり見せることができますね。
また、必要な人だけに再生してもらえるので、記事を読むときの邪魔にもなりません。
YouTube動画をページ内でポップアップ表示

動画テキストリンクをクリックすると、デフォルトではYouTubeサイトに移動します。
サイトの移動をさせず、ブログ(ページ)内で動画の再生を行うには、別途設定が必要です。
当ブログでは、サイトの移動をせずページ内で動画がポップアップ表示されるように設定済です。

・YouTubeサイトに移動せずにページ内で動画を再生する方法
それぞれ解説していくよ。
テキストリンクで動画を表示する方法と埋め込み方
ブログ内でYouTube動画をテキストリンクで表示させる方法は、通常の埋め込み方法と多少異なります。
「動画リンクのコピー」~「埋め込み方法」までをわかりやすく解説していきます。
手順
- 動画リンクをコピー
- ブログ内に専用コードを設置
- 専用コード内にリンクを貼り付け
step
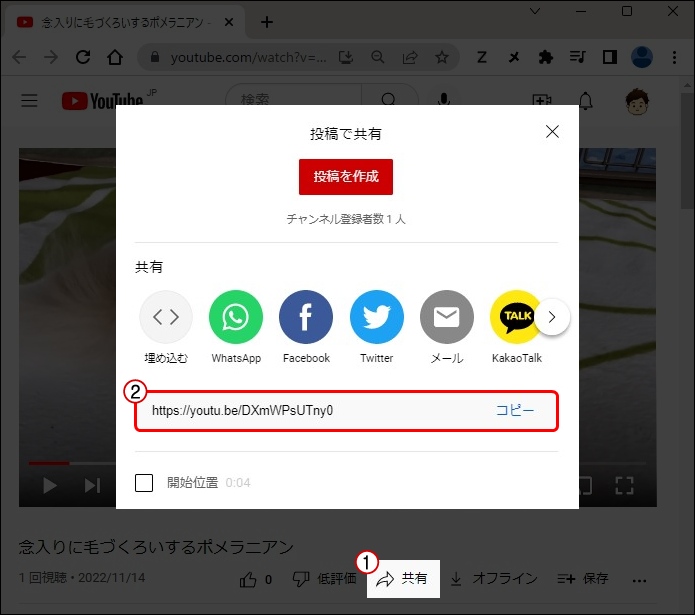
1動画リンクをコピー

共有 → 表示されたリンクをコピー

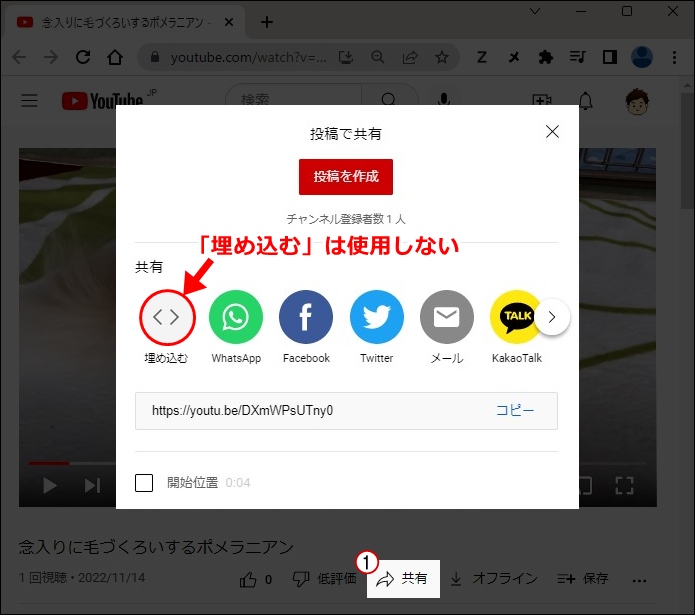
いつもの<iframe width=・・・の長いコードは使わないんだ!?
今回は、このコードは使わないよ。

- 「埋め込む」ボタンは使用しない

step
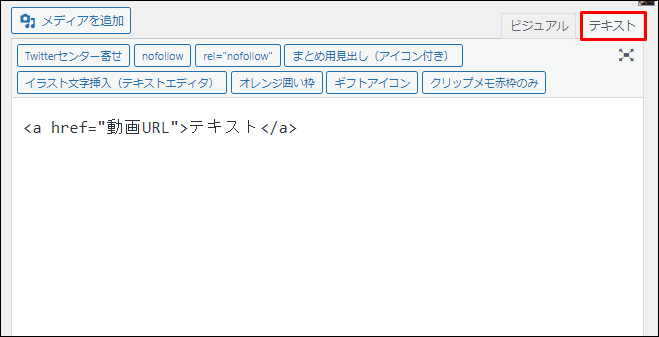
2ブログ内に専用コードを設置

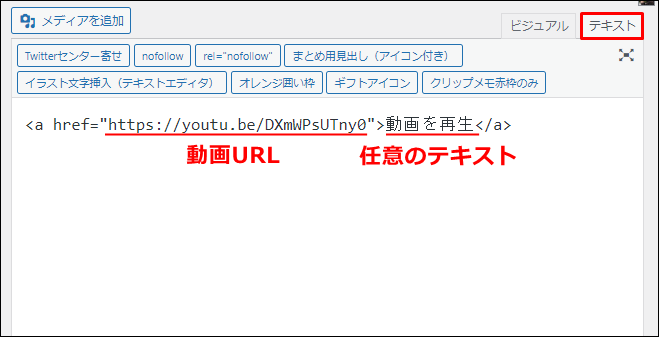
テキストエディタ → 専用コードを設置
専用コード
<a href="動画URL">テキスト</a>
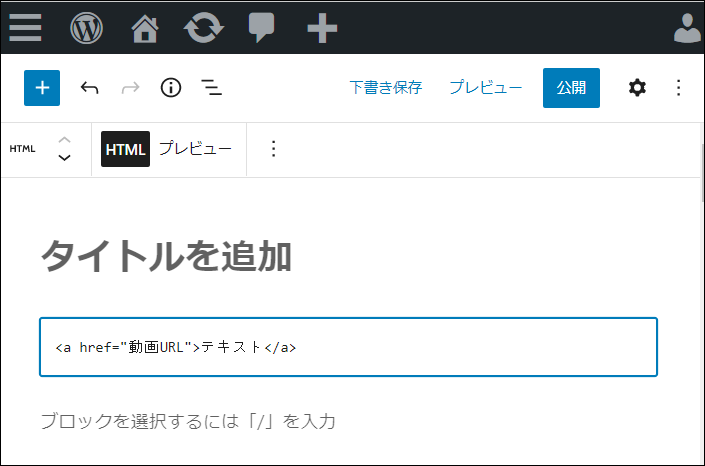
- ブロックエディタの場合

カスタムHTML → 専用コードを設置
step
3専用コード内にリンクを貼り付け

コピーしたYouTube動画リンクをコード内に貼り付け → 任意のテキストに変更
| 実例サンプル | <a href="https://youtu.be/DXmWPsUTny0">動画を再生</a> |

意外と簡単だね。
ページ内で動画を再生させる方法は?

YouTube動画をページ内でポップアップ表示させる方法

他の動画に目がいって、もうブログには戻ってきてもらえなそう・・。
以下の方法で、ブログ内で動画を再生させることができるよ。

使用するプラグイン

ここで紹介する方法では、プラグイン【Easy FancyBox】を使用します。
【Easy FancyBox】は、記事内の画像や動画をページ内でポップアップ表示させるプラグインです。
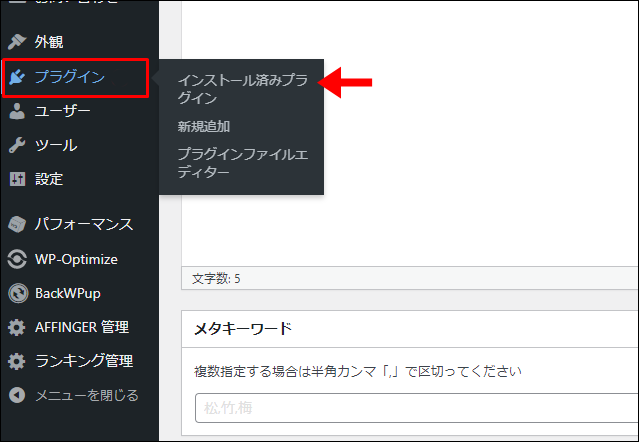
プラグイン詳細を表示

WordPressメニュー → プラグイン → インストール済プラグイン
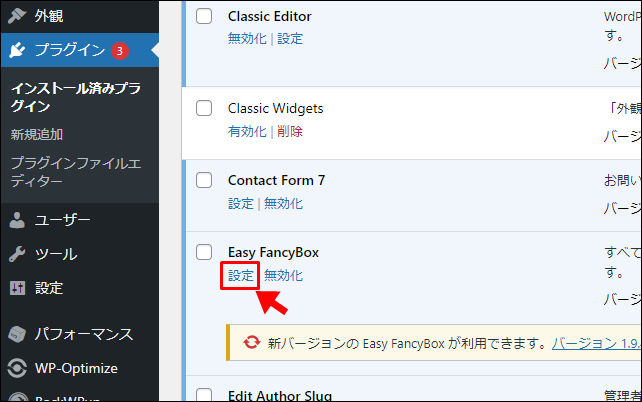
設定画面を表示

Easy FancyBox → 設定
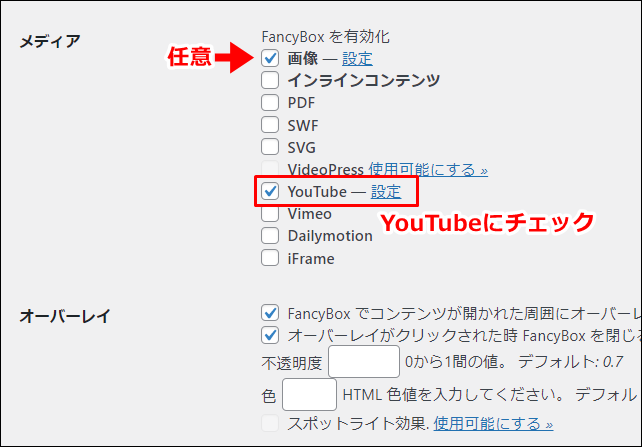
設定を変更

メディア → YouTubeにチェック
YouTube動画のみの設定を行いたい場合は、画像のチェックを外しておきます。
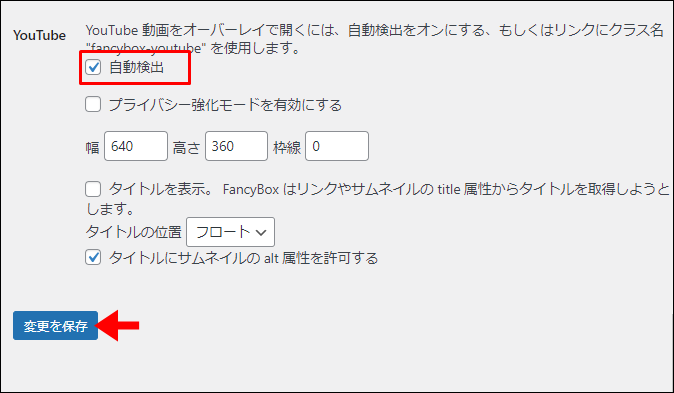
デフォルトでは、画像もページ内でポップアップ表示されるようになっています。自動検出の設定

YouTube → 自動検出にチェック → 変更を保存

テキストリンクにアイコンを表示させる方法
テキストリンクには、アイコン表示を行うとさらにわかりやすくなります。
| アイコンなし | アイコンあり | 動くアイコン |
| 動画を再生 | 動画を再生 | 動画を再生 |

当ブログでは、アイコン表示に【FontAwesome4.7】を使用しています。
FontAwesomeの詳しい使い方は、以下の記事内で解説しています。
-

-
AFFINGER5で使えるアイコンの増やし方【カスタマイズも】
続きを見る
※WordPressテーマ「AFFINGER」利用者向けの内容です
まとめ:記事内で動画をスッキリ見せよう
YouTube動画をテキストリンクで表示することで、以下のメリットがあります。
- 記事内で場所をとらない
- 複数の動画を連続で埋め込んでもスッキリ見える
- 記事内で邪魔にならず、必要な人だけに見てもらえる
表内に動画を埋め込む際にも、スッキリ見せることができますね。
記事の内容などによって、「通常の埋め込み」と「テキストリンクでの埋め込み」の使い分けがおすすめです。
- 関連記事


