
WordPressで、公開前の記事のプレビューをスマホで確認する方法の紹介です。
記事後半では、その方法をさらに応用した使い方の紹介もしています。
こんな人のお役に立てる記事です。

PCではよくても、スマホで見ると表示が崩れていることがよくある。
【WordPress】公開前の記事のプレビューはスマホでも確認できる

記事公開前に、表示をスマホでも確認したいことってありますよね。
ですが、デフォルトの状態のWordPressでは、プレビューはパソコンでしか表示することができません。

ブラウザやデバイスを変更すると、エラーが出ちゃうんだよね。

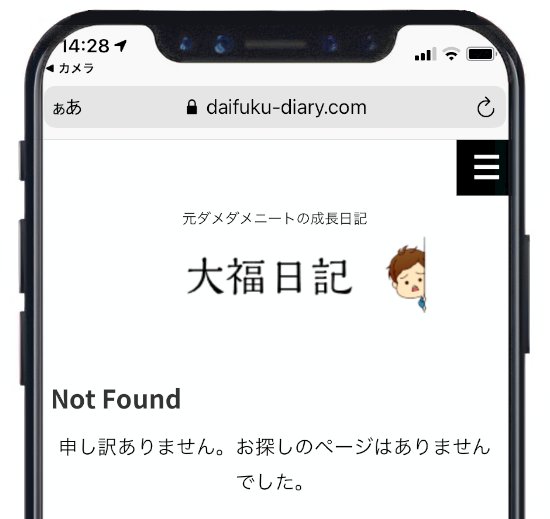
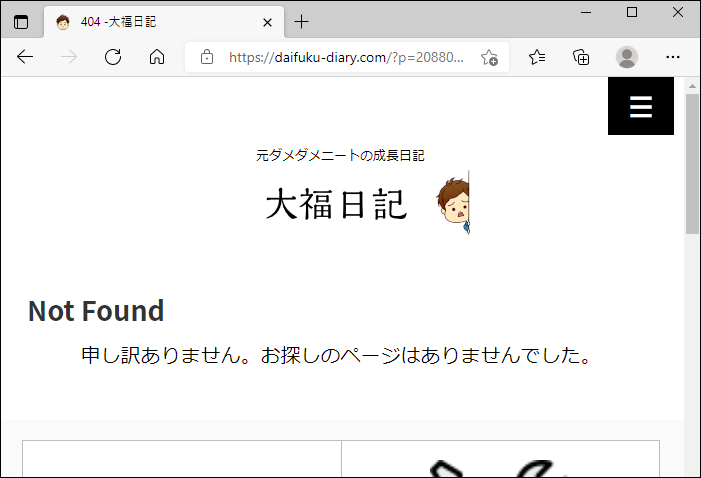
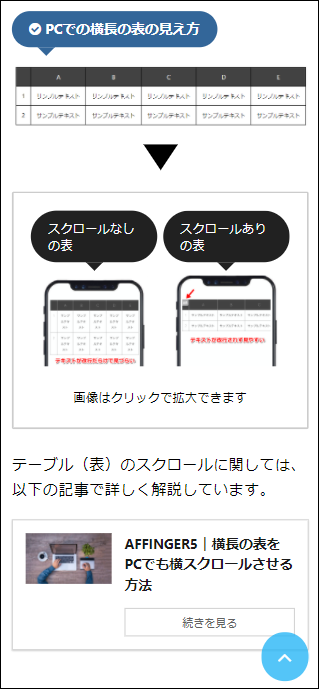
実際の表示がこちらです。
| スマホで開いた場合 | 異なるブラウザで開いた場合 |
 |
 |
画像はクリックで拡大できます
上記の通り、WordPressではログインしている「デバイス」と「ブラウザ」でしか公開前のプレビューは表示できない仕様となっています。
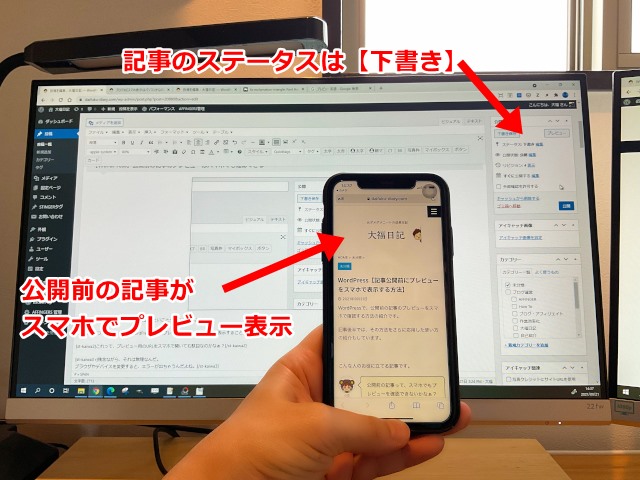
で、今回紹介する方法を使った場合がこちら。

公開前の記事にもかかわらず、プレビューをスマホで表示することができました。
ちなみに、公開前のスマホでプレビューするメリットは以下の通りです。
公開前にスマホでプレビューするメリット
- テキストは読みやすいか?
文章がギッチギチに詰まって、スマホで見づらくなっていないかの確認 - 記事装飾は崩れていないか?
PCではよくても、スマホでの表示で記事装飾がおかしくなっていないかの確認 - 表は見やすいか?
セルが変に縦長などになって、テキストが読みづらくなっていないかの確認
記事公開前にこれらを確認・修正できるのが最大のメリットですね。
記事公開後と比較して、手間を減らすことができます。
PCだけでもスマホ表示の確認はできるが正確性に欠ける
実は、スマホをわざわざ使わなくても、PC画面上のみでスマホ表示のされ方を確認することもできます。
詳しくは、以下の記事内で紹介していますが、デメリットも・・。
参考ブログの【スマホ表示はパソコンからの確認が便利】2秒で簡単切替
こちらの方法を使用した場合に表示されるのは、おおよそのスマホでの表示のされ方です。
| デベロッパーツールでの表示 | 実際のスマホ表示 |
 |
 |
実際のスマホと比べると、表示に差があるので、結局は最終的に修正が必要になる場合も・・。
今回紹介する方法は、こういったことは一切ありません。

プラグイン【Public Post Preview】で公開前のプレビューをスマホで表示
今回紹介する方法では、WordPressプラグイン【Public Post Preview】を使用します。
複雑な設定は一切なし!
プラグインを有効化するだけで、すぐに利用することができます。
手順
- プラグインをインストール
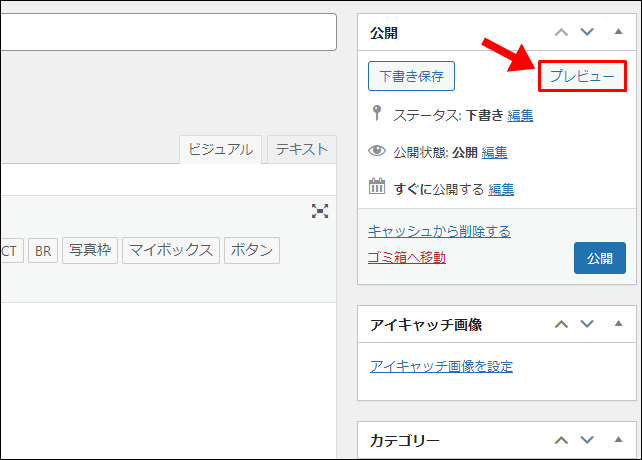
- 記事を下書き保存
- プレビュー用のURLをスマホで開く
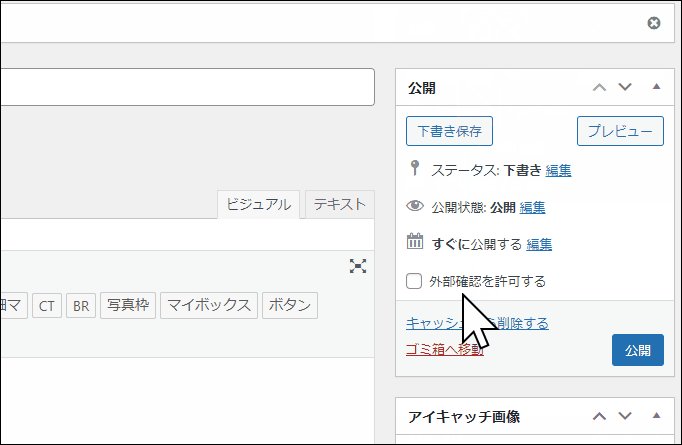
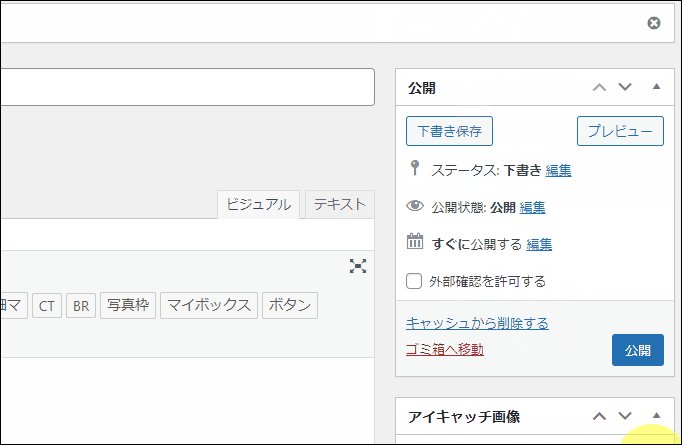
- 外部確認を無効化
step
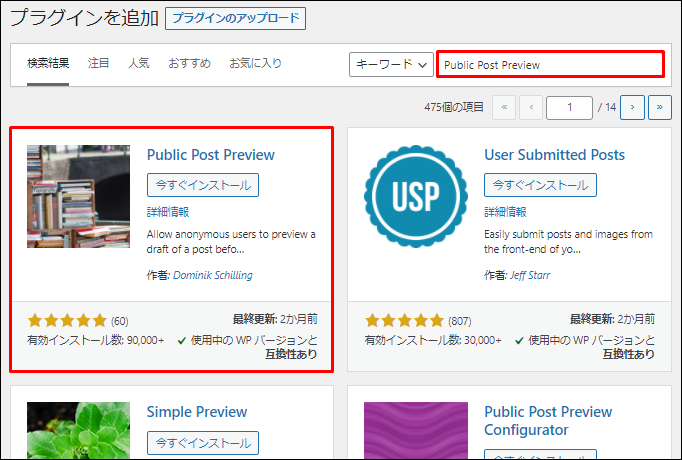
1プラグインをインストール

プラグイン → 新規追加 → 【Public Post Preview】をインストール・有効化
step
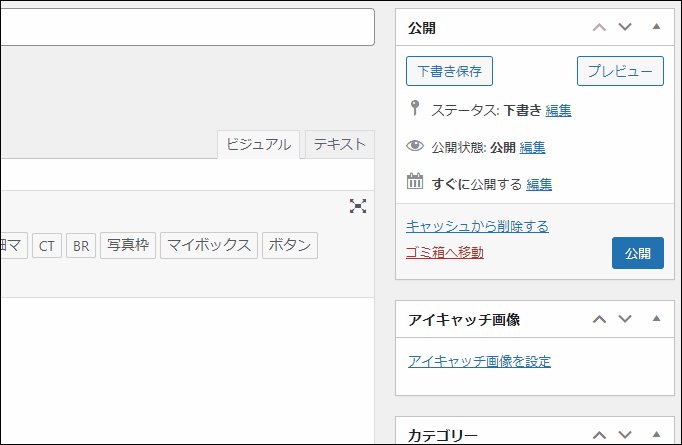
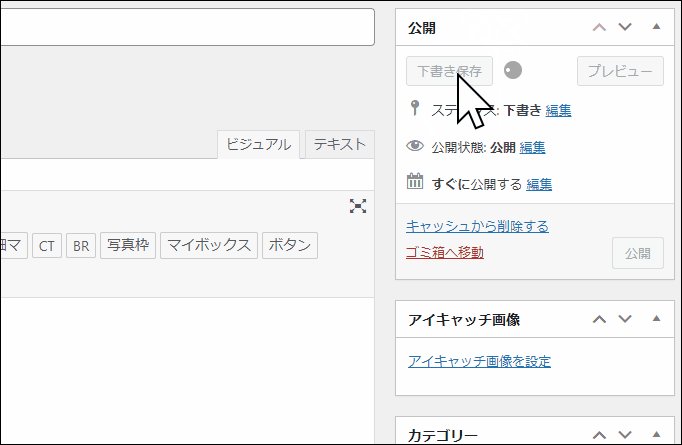
2記事を下書き保存

記事を下書き保存
下書き保存をクリックすると、プラグインが使用できる状態になります。
step
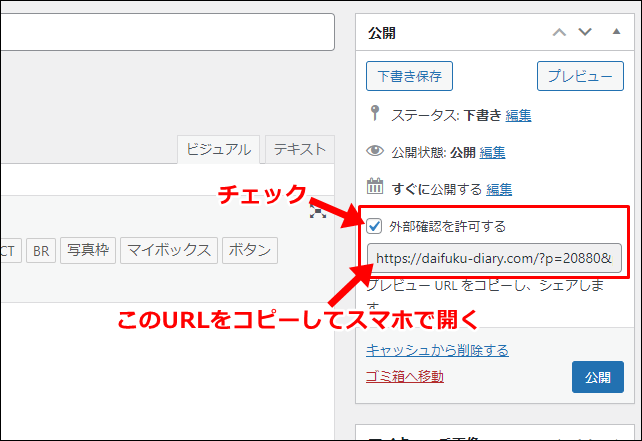
3プレビュー用のURLをスマホで開く

外部確認を許可するにチェック → URLをコピー → スマホで開く
発行されたURLをスマホで開くと、公開前の記事のプレビューが表示されます。

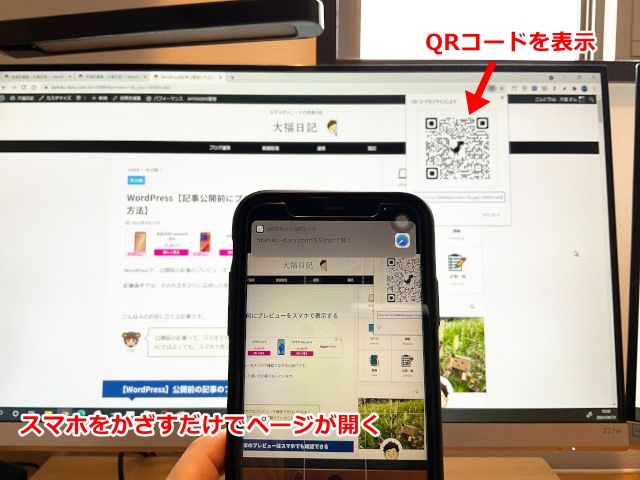
こんな場合は、以下の方法が便利です。

- 発行されたURLを一旦パソコンのブラウザで開く
- ブラウザ上でQRコードを表示し、それをスマホで読み込む
この方法なら、URLをスマホにメールで送る必要は一切なし。

見ているページのQRコードを表示する方法は、以下の記事内で紹介しています。
参考ブログで役立つ【QRコードの作り方】と3つの便利な活用方法
step
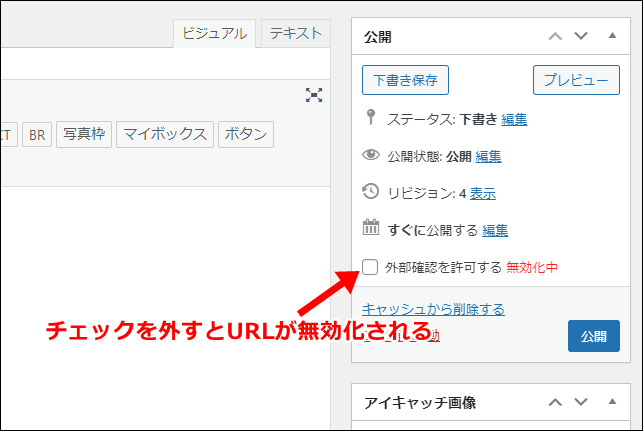
4外部確認を無効化

外部確認を許可するのチェックを外す
プレビューの確認後は、チェックを外すことで発行されたURLが無効化されます。
この手順を忘れたとしても、URLは48時間後に自動的に無効化されるので安心です。
外部確認URLを発行するメリット
今回使用したプラグイン【Public Post Preview】。
実はこれ、本来は第三者と公開前の記事を共有するためのプラグインです。
それを、自分用に使ったのが「スマホでのプレビュー確認」だったってわけですね。
というわけで、このプラグインの本来の目的とそのメリットを紹介しておきます。

公開前の記事を第三者と共有するメリット
- 共同で記事を作成
・離れた相手と、オンライン上で記事のプレビューを共有し記事を作り上げる
・テキストだけのやり取りではわかりづらい「画像」や「記事装飾」の確認も容易 - 公開前の記事の確認・添削
・記事を公開する前に、第三者に内容の確認や修正を依頼する
・紹介するお店やブログスクールなどに公開前の記事を見てもらう時に便利 - 企業に送るドラフト
・企業案件の記事を書く時の、公開前の記事提出用に
・記載した情報に誤りはないか?使用してはいけない画像などを使っていないか?
記事は、一旦公開してしまうと取り返しがつきませんよね。
このプラグインを使用すれば、公開前のプレビューを第三者に確認してもらうことができます。

公開後に記事を修正するのではダメなの?

公開後の修正では遅すぎる例
| 参考例① 紹介したお店の営業時間を間違えて記載 |
| →修正前に、記事がSNSで拡散されてしまった |
| 参考例② 紹介した商品の機能を間違えて記載 |
| →修正前に、商品が売れてしまった |
| 参考例③ 使用してはいけない画像や載せてはいけない情報を記載 |
| →よかれと思った紹介記事で、相手側に逆に迷惑をかけてしまった |
こういった記事は、公開前に何度も見直すことが大切です。
ただし、どんなに気をつけてもミスをしてしまうことも・・。
あらかじめ第三者や当事者のチェックが入った記事であれば、安心して公開することができますね。
まとめ:公開前の記事は必ず見直そう
公開前の記事は、情報に誤りがないか必ず見直すことが重要です。
また、スマホでの表示に崩れがないかの確認も大切ですね。
多くのブログの場合、全体の7割以上はスマホからの閲覧のはずです。
面倒な「スマホでの表示のチェック」に、今回紹介した方法をぜひ試してみてください。


