
ブログ作成後に、パソコンの画面から【スマホ表示での見え方】を簡単に確認する方法の紹介です。
難しい操作や面倒な手間などは、一切なし。
スマホを使わずに、パソコンだけで完結します。
こんな人のお役に立てる記事です。

これってみんな、ブログを書くたびに一旦スマホで確認しては修正しているの?
さすがにちょっと面倒だから、パソコンだけで完結させたいんだけど。
ブログの【スマホ表示】はパソコンからの確認が便利
パソコン表示では全然問題なかったのに、スマホで見たら表示がなんだか変。
こんなことって、けっこうありますよね。
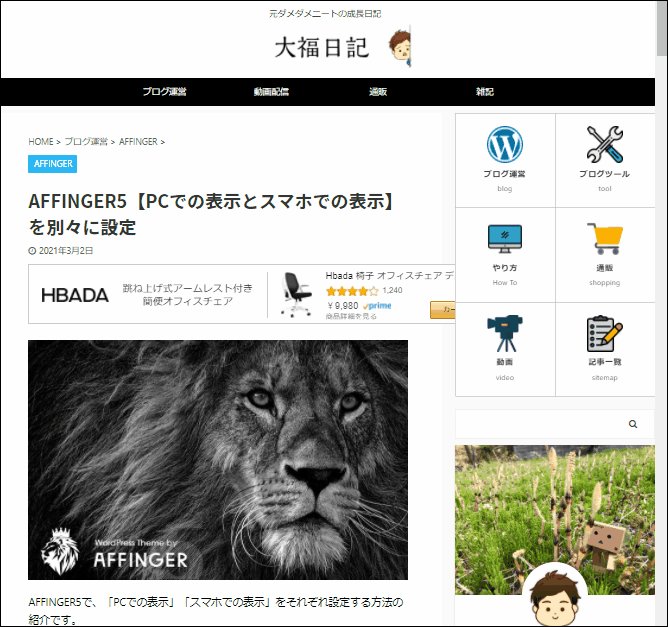
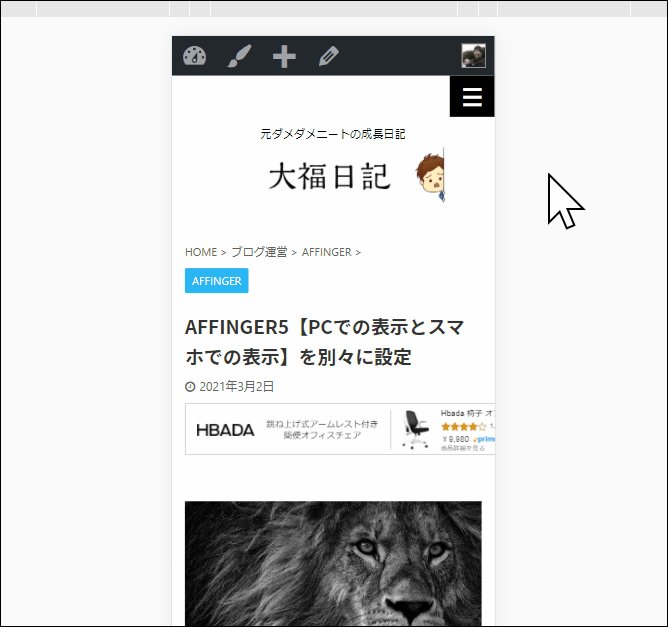
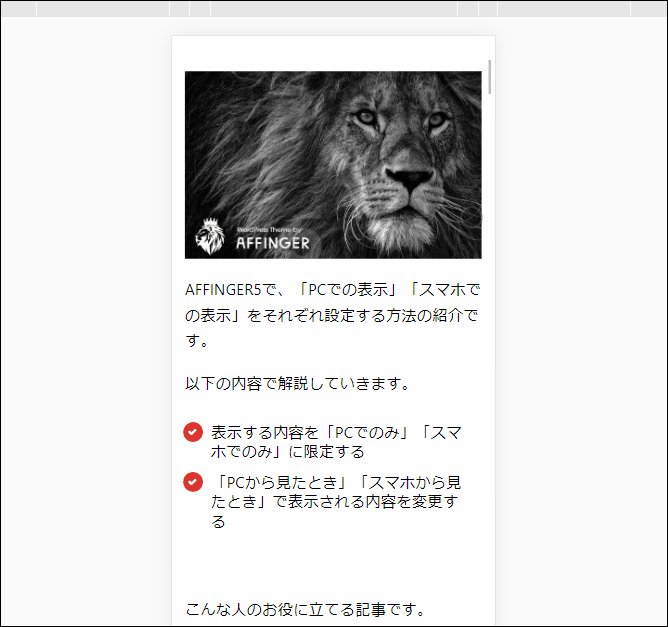
たとえば、こんな感じ。
パソコンでの表示

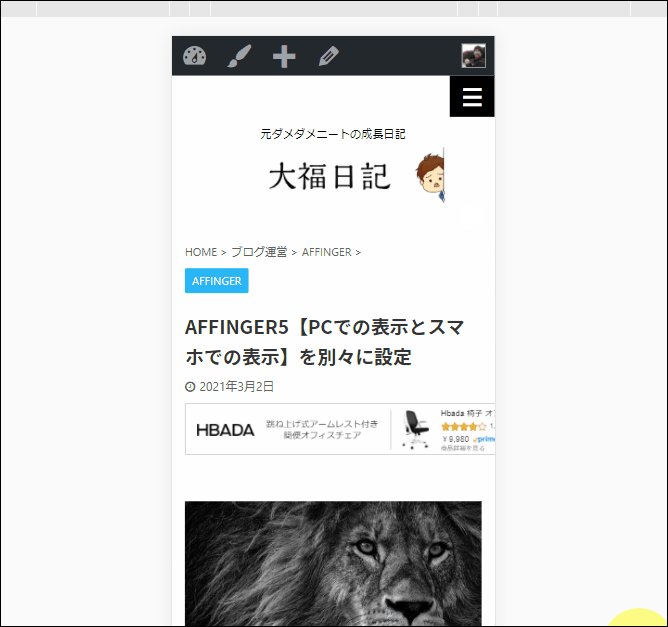
スマホでの表示

すぐに気づけるならまだしも、全然気づかずに何カ月もこんな状態を放置してしまうことも・・。
というわけで、パソコンで記事を作成後は、スマホでの表示を毎回確認する必要がありますね。
スマホでの表示を確認する流れ
- パソコンでの作業後に記事を一旦公開
- スマホでブログにアクセスして表示を確認
- スマホでの表示がおかしい箇所を再度パソコンで修正

パソコンとスマホ両方での操作ってのが、面倒なんだよなぁ。
以前の僕も、スマホでのチェックなんて面倒でしていなかったからね。

で、こんな僕のような面倒くさがり屋さんにおすすめなのが今回紹介する方法。
スマホを一切使用せずに、パソコンの画面から【スマホ表示】を確認することができます。

これなら手間がかかりませんね。
パソコンの画面だけで【スマホ表示での見え方】のチェックが完結します。
スマホ表示のチェックが重要なわけ
ブログを訪れる人の大半は、スマホからの閲覧です。
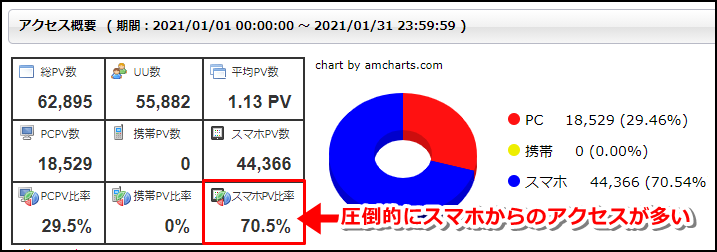
たとえば僕のブログの場合は、こんな感じ。

全体の約7割近くものユーザーがスマホからの閲覧ですね。
さすがにこの状況では、「スマホ表示での見え方」をないがしろにするわけにはいきません。
パソコンの画面からスマホ表示を確認する手順
スマホを使用せずに「パソコンの画面から」スマホ表示を確認するためには、Google Chromeを使用します。
手順はたった3ステップ!すごく簡単です。
手順
- Google Chromeでブログを開く
- デベロッパーツールを起動する
- スマホ表示に切り替える
step
1Google Chromeでブログを開く

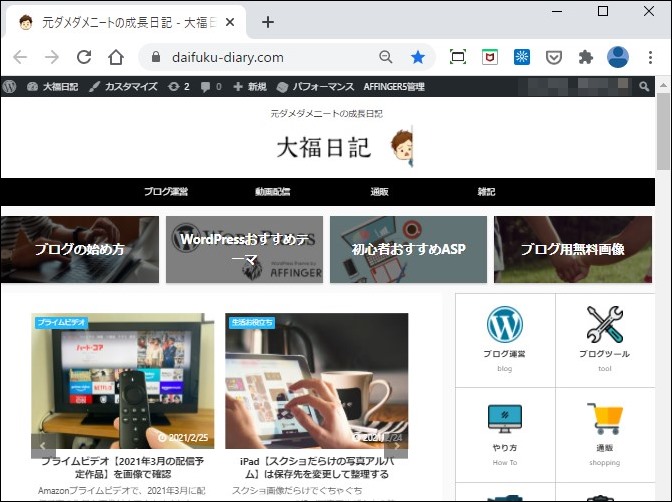
Google Chromeでブログを表示する
公開済みの記事はもちろん、公開前の下書きプレビューでも問題なしです。
step
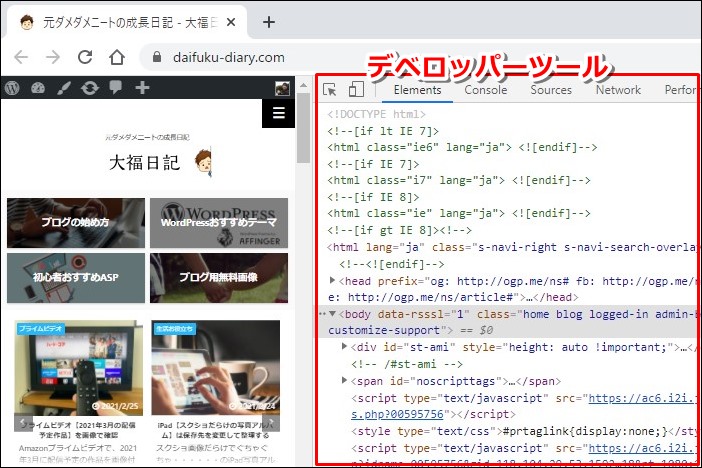
2デベロッパーツールを起動する

キーボードの F12 、もしくは Ctrl + Shift + I でデベロッパーツールを起動
Macの場合:option + command + I
step
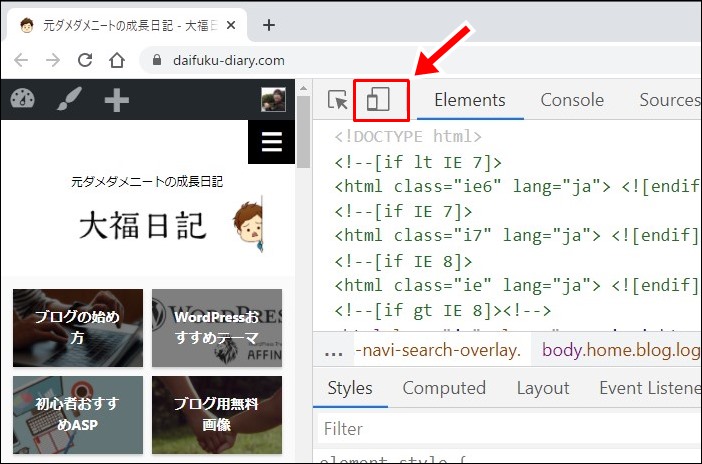
3スマホ表示に切り替える

デベロッパーツール左上の スマホのアイコン をクリック

パソコンの画面で簡単にスマホ表示を確認することができるようになったね。
デベロッパーツールの終了方法
デベロッパーツールを終了して元の状態に戻すには、再度 F12 を押します。
デベロッパーツールでのスマホ表示は万全ではない
タイトル通りですが、デベロッパーツールを使用した【スマホ表示】は残念ながら万全ではありません。
具体的に言うと、実際のスマホでの表示とは100%一致しません。
両者の表示を比べてみました。
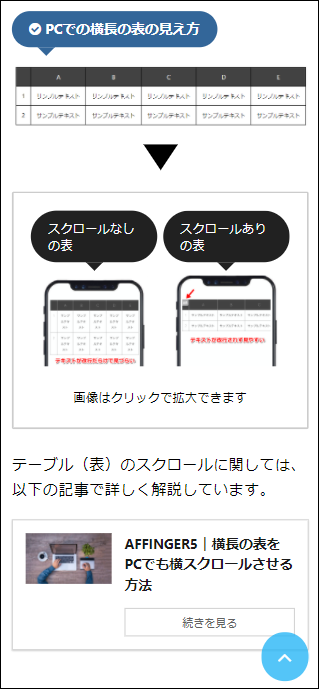
| デベロッパーツールでの表示 | 実際のスマホ表示 |
 |
 |
画像はクリックで拡大できます
画像の通り、こういった微妙な違いが出てしまうことがあります。
でも、正直なところ、誤差の範囲内ですね。
やっぱりスマホを使わずにパソコンから表示を確認できるって、すごく便利です。
まだまだあった!デベロッパーツールはこんな用途でも大活躍
Google Chromeのデベロッパーツールは、以下の目的での使用も便利です。
デベロッパーツールでできること
- 自分のブログの横幅を調べる
- 他のサイトで使われているカラーコードを調べる
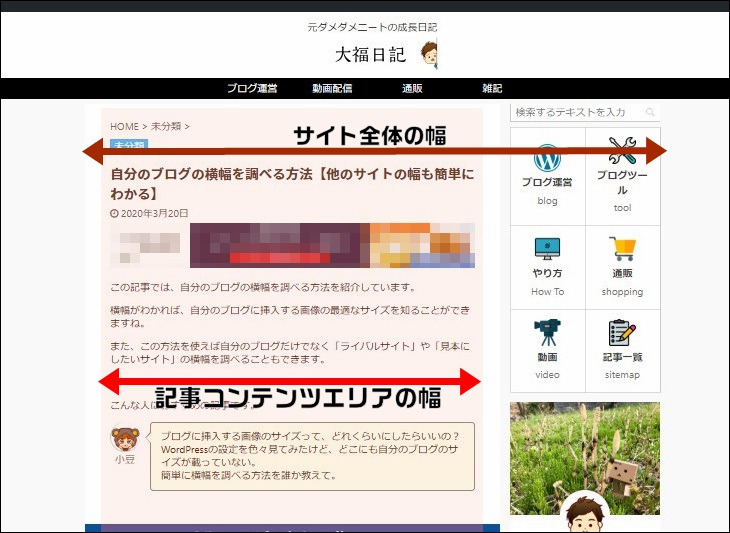
自分のブログの横幅を調べる

デベロッパーツールを使用すれば、ブログの横幅の確認が簡単にできます。
自分のブログ幅に最適な画像サイズを調べる時なんかに便利です。
-

-
自分のブログの横幅を調べる方法【他のサイトの幅も簡単にわかる】
続きを見る
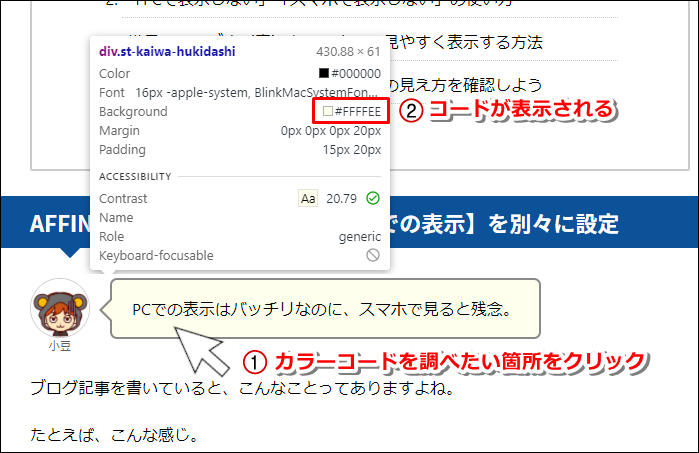
他のサイトで使われているカラーコードを調べる


他人のブログを見ている時に、こんなふうに感じることってありますよね。
こんな時にもデベロッパーツールが大活躍です。
サイト上で使われているカラーコードを簡単に表示することができます。
-

-
他人のサイトで使われているカラーコードの調べ方【ブログで真似し放題】
続きを見る
まとめ:スマホでの見え方を意識しよう
冒頭でも書きましたが、ブログを訪れるユーザーの多くはスマホからの閲覧です。
というわけで、【スマホ表示】を意識したブログ作りは必須ですね。
記事を書き終わった後は、必ず「スマホからどう見えるか」のチェックを忘れずにしたいものです。
- ブログの記事装飾にこだわりたい人におすすめ


