 iPadでWordPressを使用するときの「画面が狭くて使いづらい」を解決する記事です。
iPadでWordPressを使用するときの「画面が狭くて使いづらい」を解決する記事です。
難しい設定や別アプリの使用などは、一切なし!
簡単に、iPadでの記事編集スペースを最大化します。
こんな人のお役に立てる記事です。

このスペースって、もっと広げることできないの?
【iPadでブログ作成】WordPressの記事投稿画面が狭いを解決
どこでも気軽に持ち運ぶことができるiPadは、外出先などでのブログ作業にとても便利ですね。

普段はパソコンでブログを書いている僕ですが、以下のような時にはiPadで作業をしています。
- 外出先での空き時間を利用した作業
- ちょっとした修正など、パソコンを立ち上げるのが面倒な時
ただし、iPadで作業をするときには、毎回感じる不満点があります。
それが、これ。


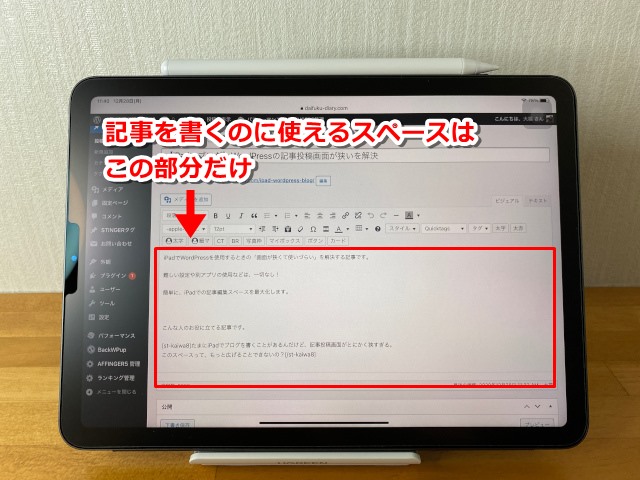
iPadの画面の大きさに対して、記事を書くのに使えるスペースが狭すぎるんですよね。
この狭さのせいで、記事を書いている最中に何度も何度も画面をスクロールさせる必要が出てきます。


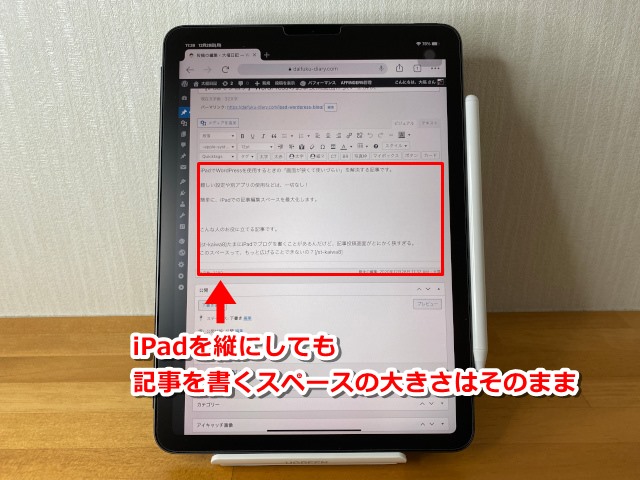
残念ながら、iPadを縦にしたところで投稿スペースのサイズは変わりません。
なんだったら、横向きの場合より余計に狭さを感じます。
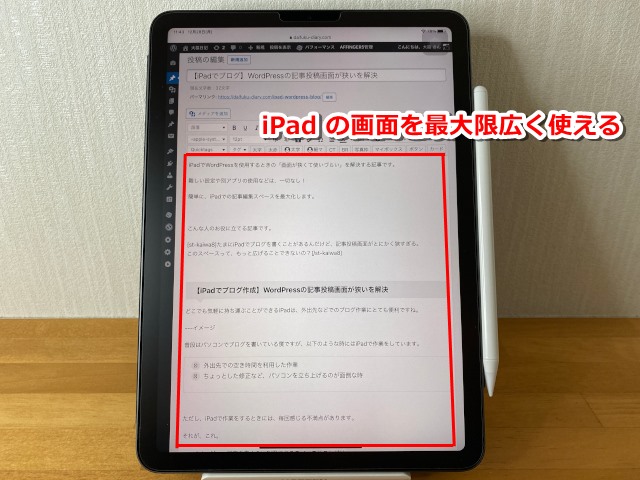
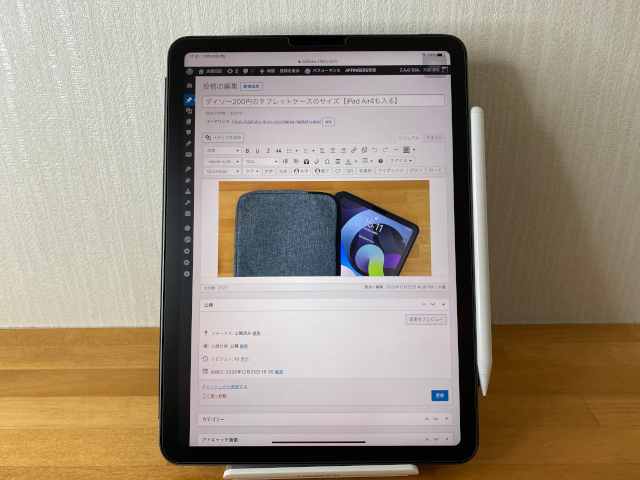
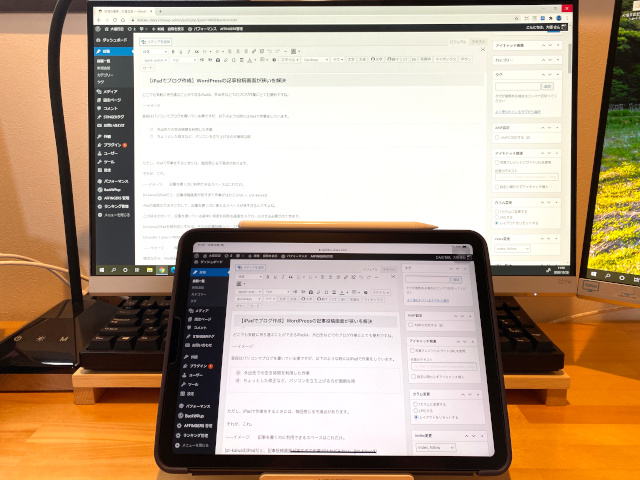
で、早速ですが、今回紹介する方法を使用した結果がこれ。

記事を書くスペースが広くなり、iPadでの作業効率がめちゃくちゃよくなりました。
iPadの記事投稿スペースを広くする方法
iPadの記事投稿スペースを広くする方法は、すごく簡単。
CSSの編集や別アプリの使用などの面倒な手間は、一切ありません。
方法
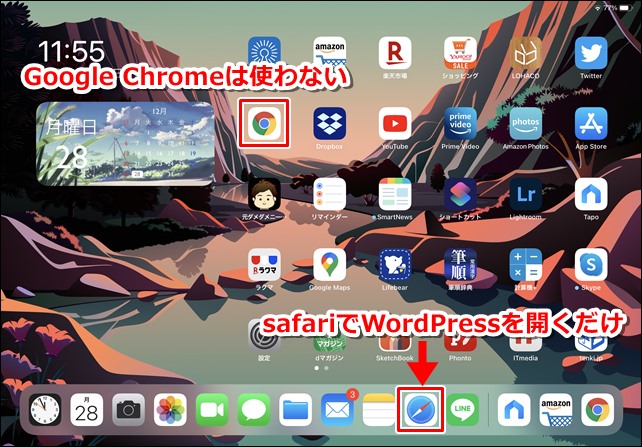
- safariでWordPressを開く

Google Chromeブラウザでは狭い記事投稿画面も、実はsafariで開くことでめちゃくちゃ広く表示されます。
方法は、たったこれだけ。
普段からChromeブラウザしか使わない僕には、完全に盲点でした(+_+)
| Chromeブラウザで開いた場合 | safariで開いた場合 |
 |
 |
画像はクリックで拡大できます

今までの苦労はなんだったのか・・。
悔しかったので、Chromeブラウザでもできないか調べてみました。
Chromeブラウザを使いたい場合
色々といじくりまわしてみた結果、やっとChromeブラウザでの方法を見つけました。
手順
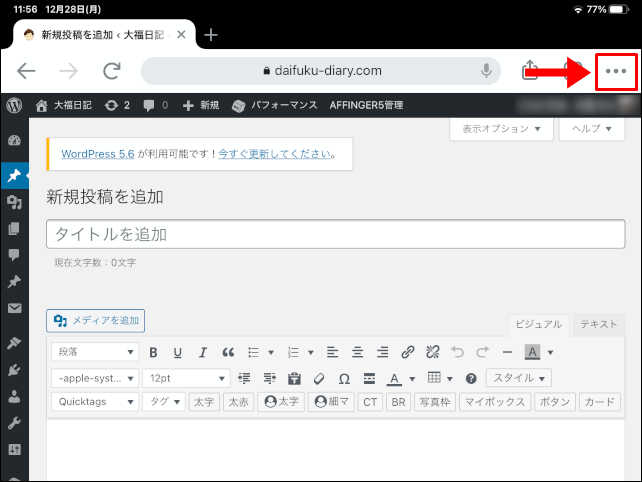
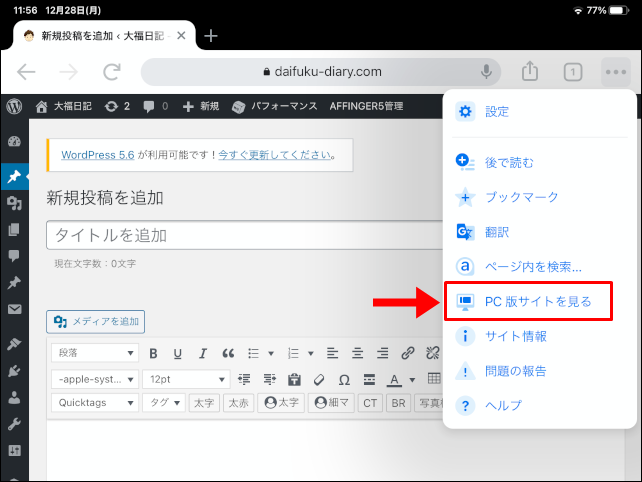
- 画面右上の⋯をクリック
- PC版サイトを見るを選択
画面右上の⋯をクリック

WordPress記事編集画面を開き、画面右上の⋯をクリック
PC版サイトを見るを選択

PC版サイトを見るを選択

iPadでのブログ作業がはかどるアイテム
iPadでのブログ作業時に「あると便利」なアイテムを紹介します。
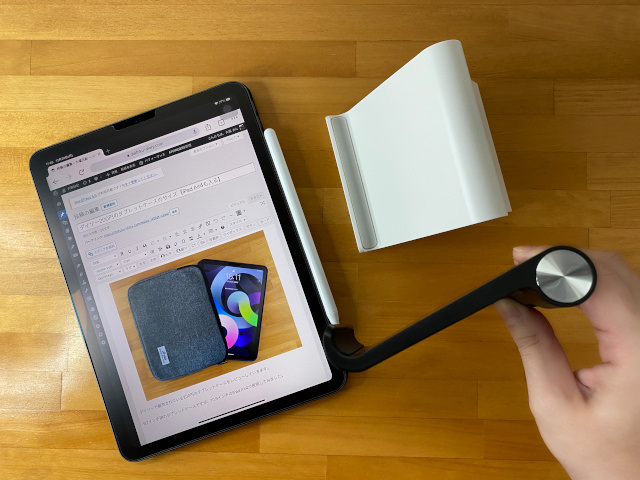
タブレットスタンド

タブレットスタンドを使えば、画像のようにiPadを縦置きで使用することができます。
横向きに比べ、記事を書くスペースがより広く確保できるので作業効率が上がりますね。
また、本体はコンパクトに折りたたむことができるので、持ち運び時にもかさばりません。

以下の記事内で、さらに詳しいレビューをしています。
-

-
UGREENタブレットスタンドをレビュー【角度調整が便利でおすすめ】
続きを見る
外付けキーボード

iPadを本格的にブログ作業用として使用したい場合は、外付けキーボードが必須です。
圧倒的に文字入力が楽になります。
Amazonでの評価は、3,000件超え。
持ち運びにも便利な、Bluetooth接続の電池式外付けキーボードです。
それでもおすすめはパソコンでの作業
iPadでのブログ作業もいいですが、おすすめはやっぱりパソコンでの作業。

僕の場合は、「パソコン」「iPad 」どちらも使用していますが、作業効率で言えば圧倒的にパソコンに軍配が上がります。
特に記事装飾などの細かい作業では、顕著に差が出ますね。
というか、iPadでは正直やりづらいです。
というわけで、僕の場合は以下の用途でのみiPadを使用しています。
- 外出先での空き時間を利用した作業
- ちょっとした修正など、パソコンを立ち上げるのが面倒な時
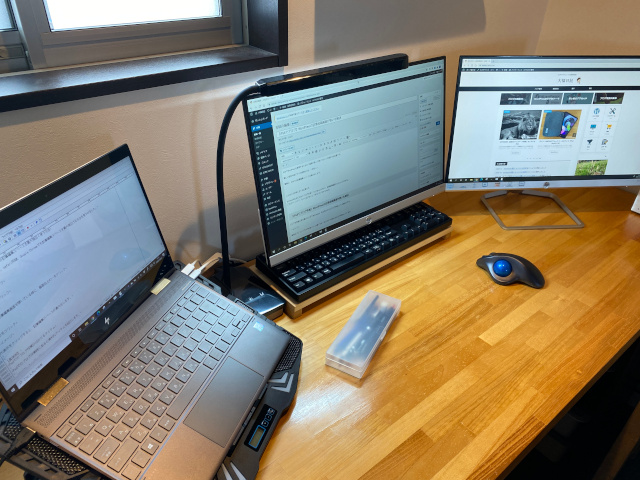
ちなみにパソコンでの作業をするなら、マルチディスプレイ環境がおすすめです。
僕の場合は、13インチのノートパソコンに外部ディスプレイを繋いで作業をしています。


笑っちゃうくらい作業効率が上がること間違いなし。
マルチディスプレイの魅力については、以下の記事内で紹介しています。
参考ブログを書くならノートPC&サブモニターがおすすめ【5つのメリット】
参考ノートパソコンを3画面に【使ったアイテムと設定】HP Spectre x360
まとめ:iPadの画面を大きく使おう
safariとChromeでの表示画面に差があるとは、全然気づきませんでした。
僕のようにiPadでChromeをメインで使用している人は、少数派なのかもしれないですね。
事実、iPad 記事投稿画面 狭い 🔍で検索しても、全然答えにたどり着けませんでしたからね。
というわけで、僕同様にChrome使用で「WordPressの記事投稿画面が狭い」と不満を持っている人の参考になれば幸いです。
- iPad関連の記事
-

-
iPad Air4ケース【ESRを比較レビュー】結論:おすすめ
続きを見る
-

-
ダイソー200円のタブレットケースのサイズ【iPad Air4も入る】
続きを見る


