
WEBサイトのQRコード※を作成する方法の紹介です。
記事後半では、QRコードがブログで役立つ3つの場面も紹介しています。
※QRコードはデンソーウェーブの登録商標です
こんな人のお役に立てる記事です。

でも、その活用法がまったく思いつかないんだよなぁ。
WEBサイトのQRコードはブラウザで簡単に作れる
任意のWEBサイトのQRコードは、ブラウザから簡単に作成することができます。
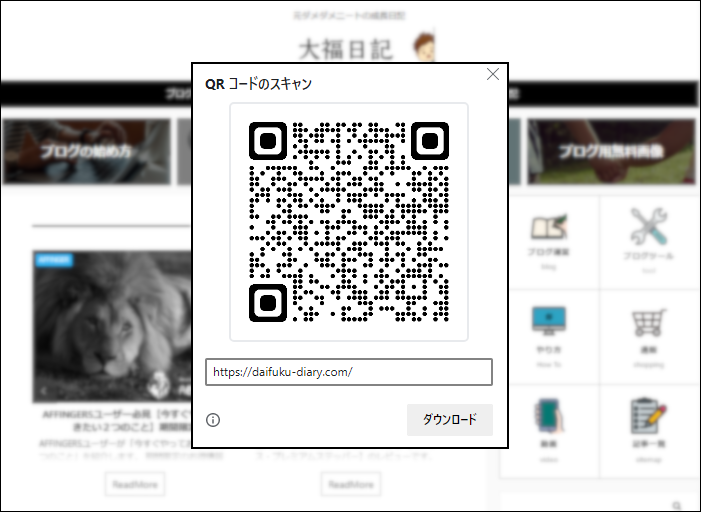
というわけで、早速当ブログのQRコードを作成してみました。

作成にかかった時間は、わずか数秒程度。
別途ツールを用意したり、専用のWEBサービスを使う必要がないので、本当にあっという間に作成可能です。

でも、そうなると専用のWEBサービスはどんな時に使うの?

今回記事内で紹介するのは、ブラウザに標準で備わっている機能を使ったQRコードの作成方法です。
専用のWEBサービスとの違いは、以下のような感じです。
| メリット | デメリット | |
| ブラウザの標準機能で作成 | QRコードの作成がとにかく簡単 | デザインがシンプル |
| 専用のWEBサービスで作成 | ・こだわりのデザイン ・URL以外でも作成可能 |
手間がかかる |
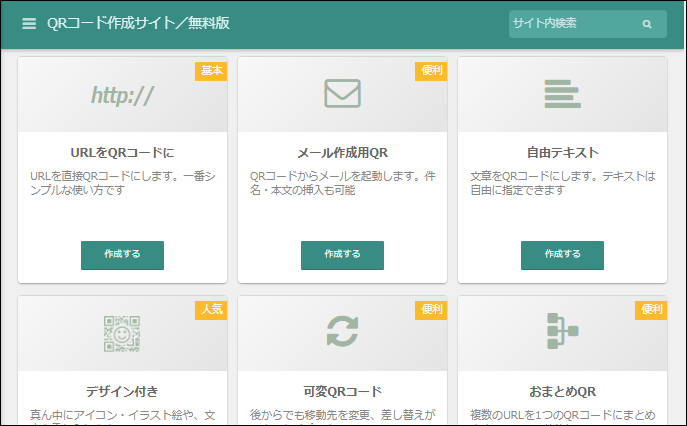
ちなみに、専用のWEBサービスでは、以下のようなことができます。
QRコード作成WEBサービスでできること

こんなことができます

よりこだわりたい人には、便利そうなサービスだね。
でも、自分のブログのQRコードを作るだけなら、今回紹介する方法が圧倒的に簡単でおすすめだよ。

QRコードの作り方【ブラウザ標準機能で簡単作成】
ブラウザに標準で備わっている機能を利用したQRコードの作り方です。
Google Chromeを例に解説していきます。
手順
- 任意のページを開きアイコンをクリック
- ダウンロード
step
1任意のページを開く

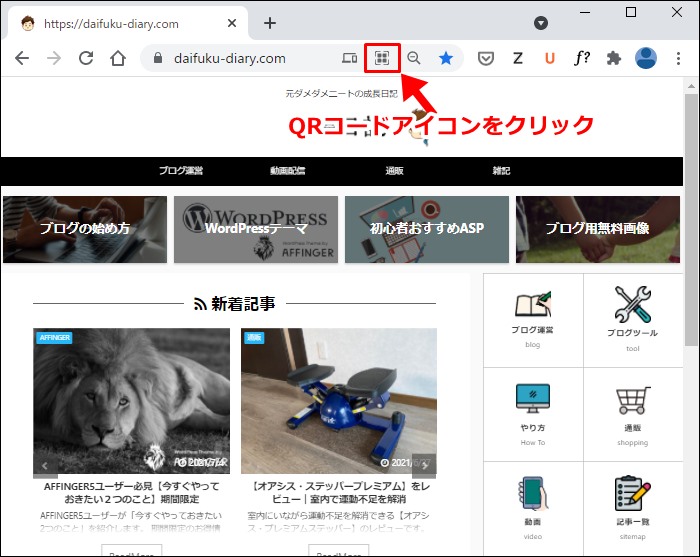
- QRコードを作成したいWEBページをGoogle Chromeで開く
- アドレスバー内のアイコンをクリック
アイコンが表示されていない場合は?
アドレスバー内の適当な場所をクリックすると、アイコンが表示されます。
TOPページである必要はありません。
ブログ内のどのページでも「そのページ」にリンクするQRコードが作成できます。
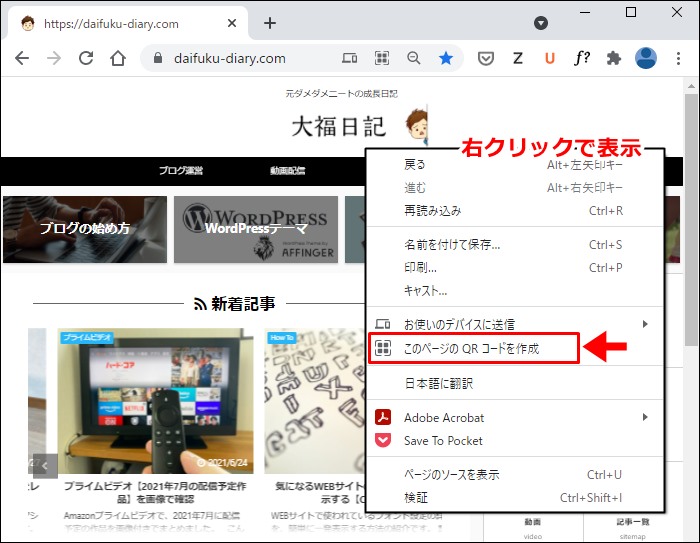
- 右クリックでもQRコードの作成が可能

ページ内の何もない場所で右クリック → このページのQRコードを作成
step
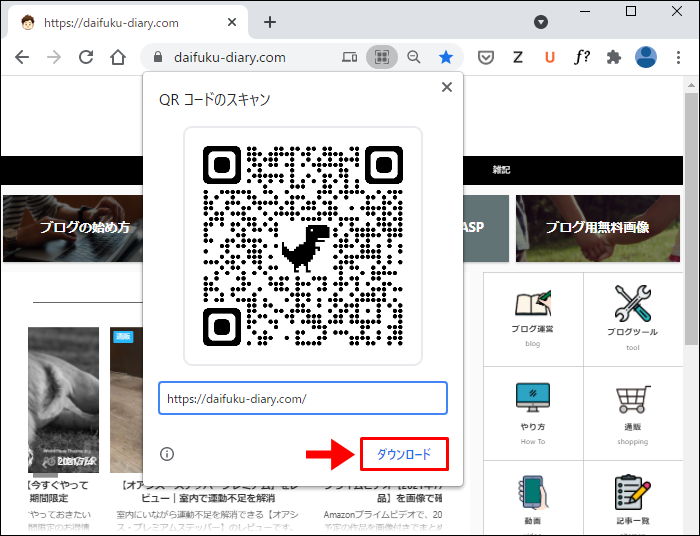
3ダウンロード

ダウンロード
作成したQRコードは、画像データとしてダウンロードすることも可能です。
Chromeを利用した場合は、QRコードが恐竜デザインになります。

でも、恐竜デザイン以外は作れないの?
Microsoft EdgeならシンプルなQRコードが作れるよ。

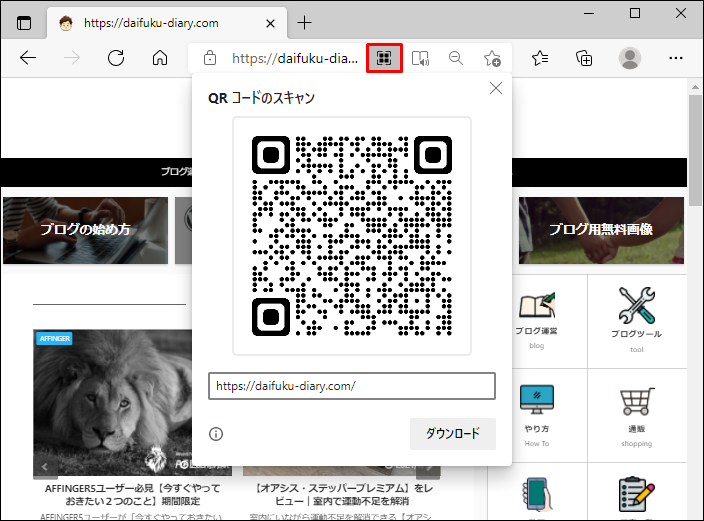
Microsoft Edgeの場合

操作手順は、Google Chromeの場合と全く一緒。
Microsoft Edgeの場合は、シンプルデザインのQRコードが作成できます。
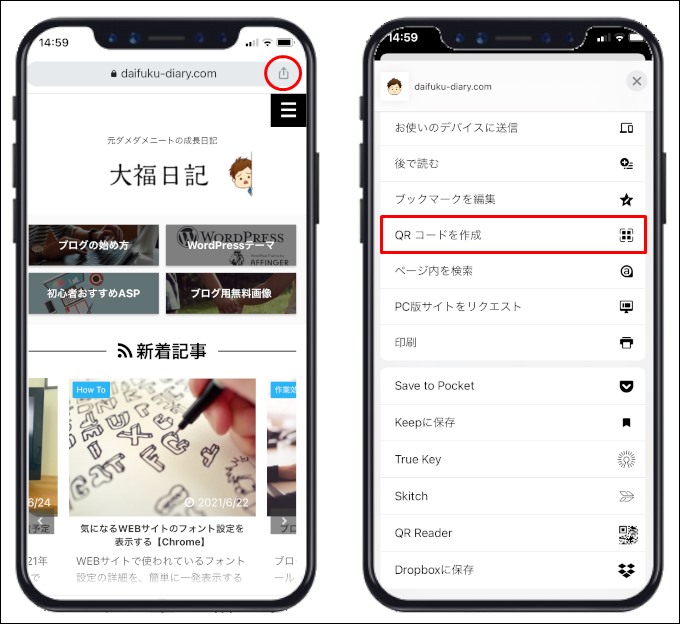
スマホ(iPhone)の場合

- 任意のWEBページを開く(Google Chrome)
- アドレスバー内のアイコンをクリック
- QRコードを作成
ブログで役立つQRコードの3つの活用例

その活用法がまったく思いつかない。
こんなこともありますよね。
ブログで役立つQRコードの活用方法を3つ紹介します。
活用方法
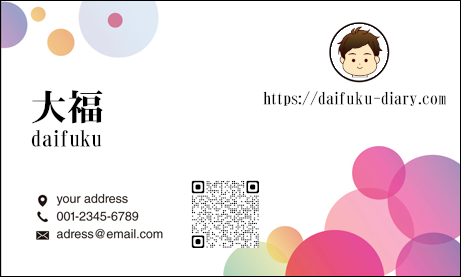
- 名刺に印刷
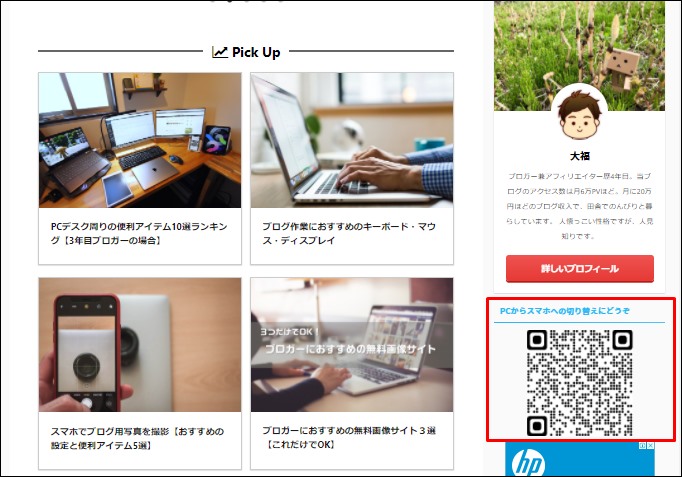
- ブログ内に設置
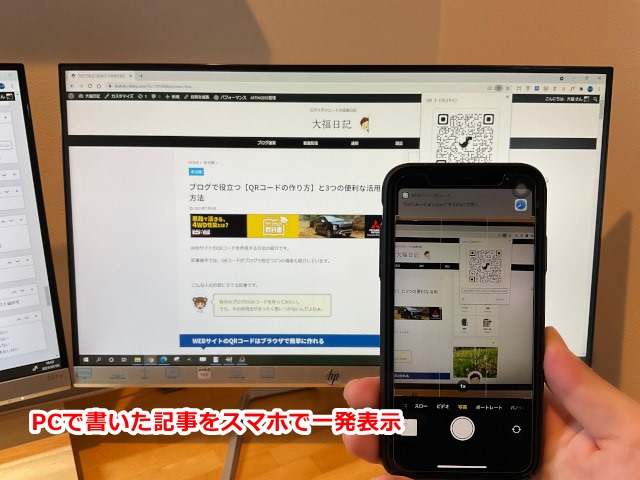
- PCで見ているページをスマホで一発表示
名刺に印刷

名刺などにブログのQRコードを印刷すれば、より多くの人にブログを見てもらえる可能性が広がります。
シーンによって、どのページにリンクするかを変えるのも効果的です。
| TOPページ | こんなブログやっています |
| 自己紹介ページ | 自分はこんな人間です |
| 任意のページ | このページだけは読んでもらいたいです |
ブログ内に設置

QRコードは、ブログ内のサイドバーやフッターなどに設置することも可能です。

ブログを見てくれているユーザーさんの、こんな要望にも答えることができますね。
PCで見ているページをスマホで一発表示

パソコンでブログ記事を書き終わった後は、スマホでの見え方のチェックが必須です。
今やブログを訪れる人の大半は、スマホからの閲覧ですからね。
そんな時は、該当記事のQRコードを読み取れば、一発で記事をスマホに表示することができます。
わざわざ自分のブログをネットで検索して表示する必要は、もうありませんね。
まとめ:QRコードを活用しよう
QRコードは、思っている以上に簡単に作成することができます。
今回記事内では「ブログでの活用法」を中心に書きましたが、それ以外にも役立つ場面はたくさんあります。
たとえば、見ているWEBサイトを横にいる友人とシェアするときにも便利ですね。
WEBサイトのURLをコピーしてLINEで送るなんて手間は、もう必要ありません。
- Google Chrome関連の記事


