
Google Chromeで、WEBブラウザのウィンドウサイズをワンクリックで任意のサイズに変更する方法の紹介です。
スクショ時に大活躍!ブロガーさんにおすすめのツールです。
こんな人のお役に建てる記事です。

見た目もよくないし、これを解決する良い方法ってないものかなぁ。
Window Resizerで任意のウィンドウサイズに一発変更
WEBブラウザのウィンドウサイズの変更には、Chrome拡張機能【Window Resizer】を使用します。
というわけで、早速ですが実際の使用風景をご覧ください。

動画の通り、わずかワンクリックでウィンドウサイズを任意の大きさに変更することができます。
ちなみに、【Window Resizer】は無料のツール。
Google Chromeブラウザを使用している人であれば、誰でも簡単に入手することができます。

Window Resizerが役立つ場面
こんな時に便利
- 常に同じサイズのスクショが撮れる
記事内に挿入するスクショサイズが揃うので見た目がよくなる - スマホやタブレットでの見え方の確認ができる
PC上で気軽にスマホやタブレットでの表示のされ方の確認ができる


| ツールを使用してスクショ | ツールを使用せずにスクショ |
 |
 |
| サイズが均等で見た目がいい | サイズがバラバラで見た目が悪い |
画像はクリックで拡大できます
記事内のスクショサイズが揃っていると、やはり見た目がだいぶ良いですね。
Window Resizerの使い方
インストール方法から基本の使い方、さらには自分好みの設定にする方法までを解説していきます。
手順
- Window Resizerのインストール
- ウィンドウサイズの変更【基本編】
- サイズを指定して変更【応用編】
- よく使うサイズの登録【カスタマイズ】
step
1Window Resizerのインストール

Chromeウェブストア → Window Resizerで検索 → Chromeに追加
Chrome拡張機能【Window Resizer】は、完全無料のツールです。
必要ない時は、削除も簡単にできます。


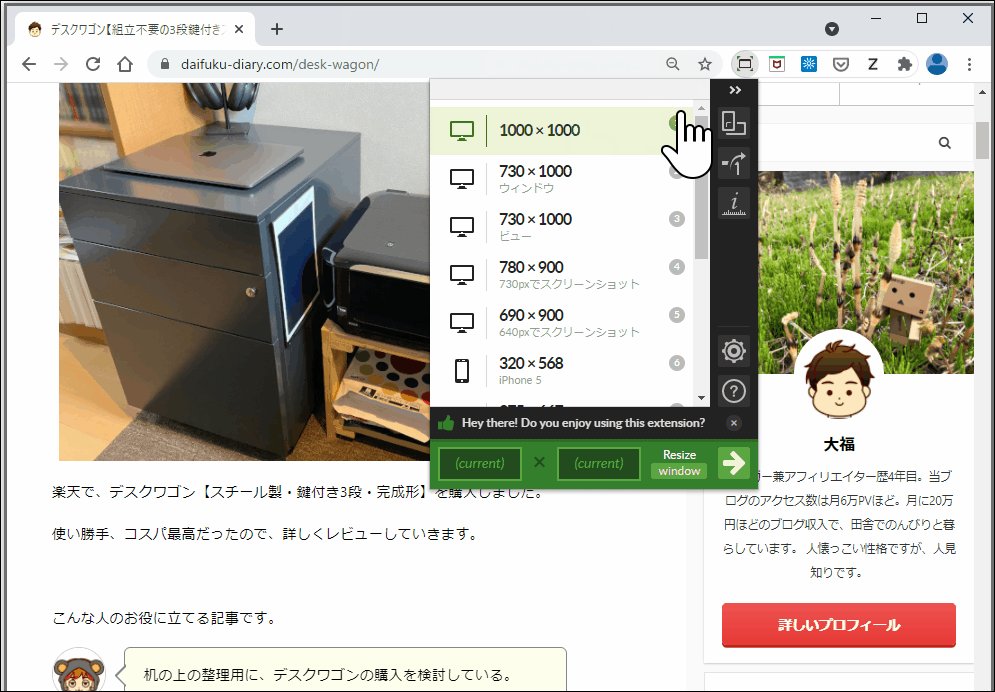
インストールが終了すると、画面右上にWindow Resizerアイコンが表示されます。
step
2ウィンドウサイズの変更【基本編】

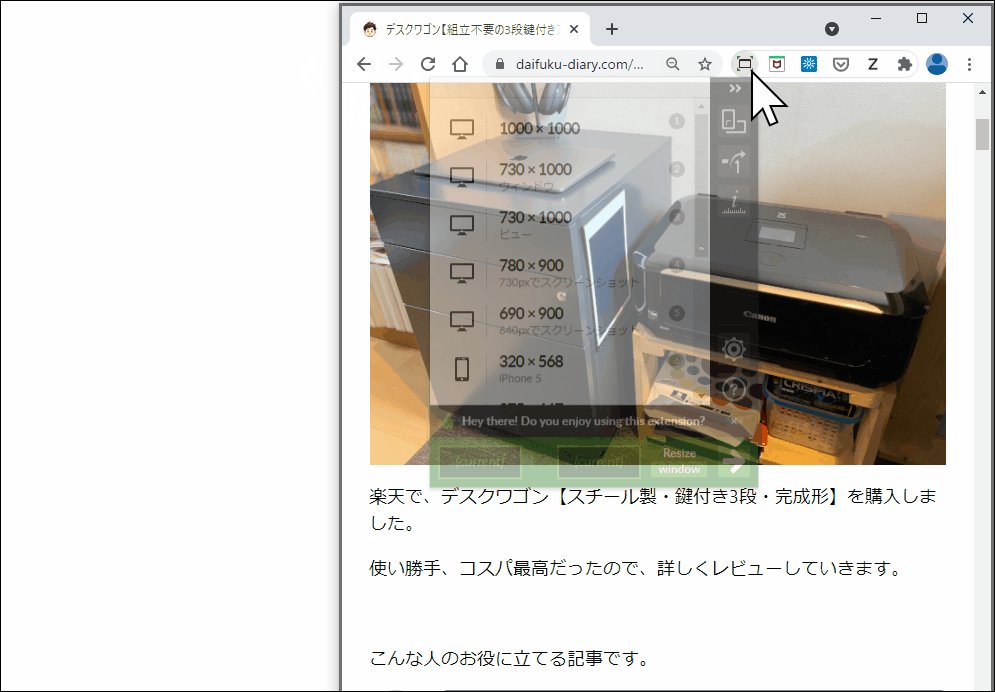
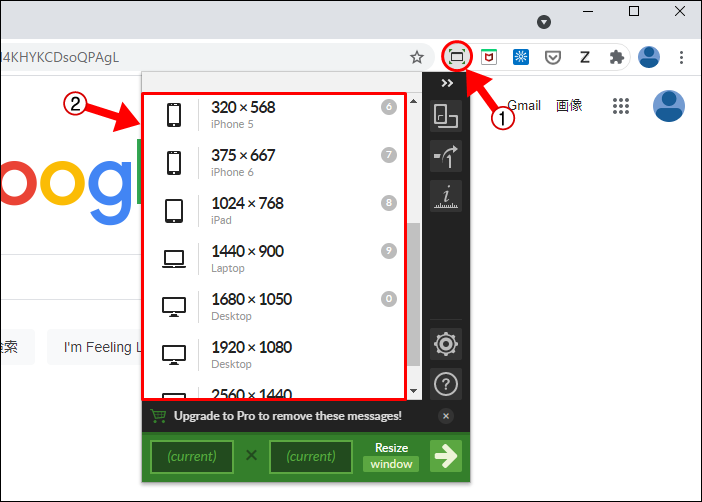
アイコンをクリック → 任意のサイズを選択
step
3サイズを指定して変更【応用編】

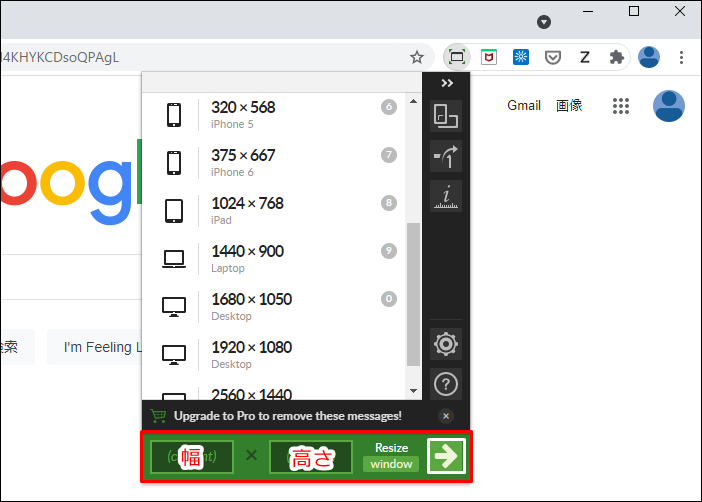
サイズを指定したい場合は、数値を直接入力します。
step
4よく使うサイズの登録【カスタマイズ】
頻繁に使用するオリジナルサイズは、登録しておけば簡単に呼び出すことができるようになります。

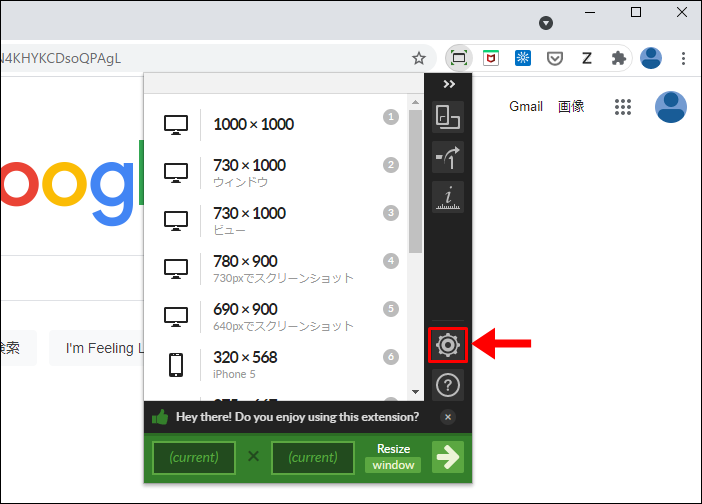
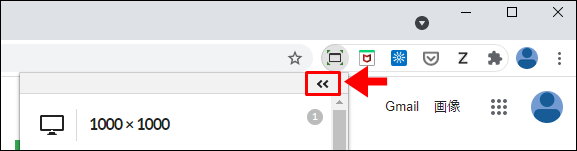
⚙(設定)をクリック
メモ
設定ボタンが表示されていない場合は、画面右上の<<をクリックします。


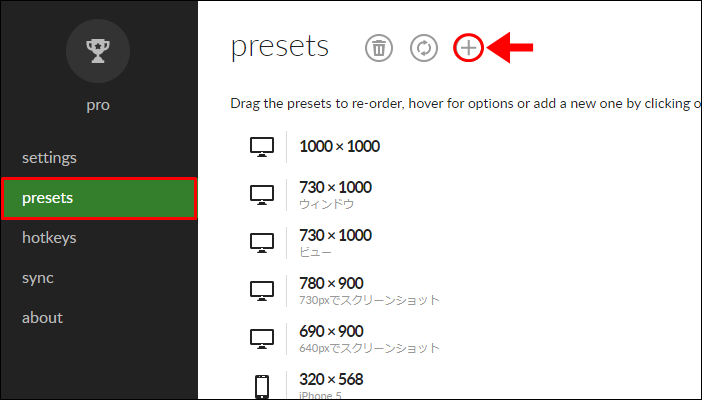
presets → ⊕(アイコン)

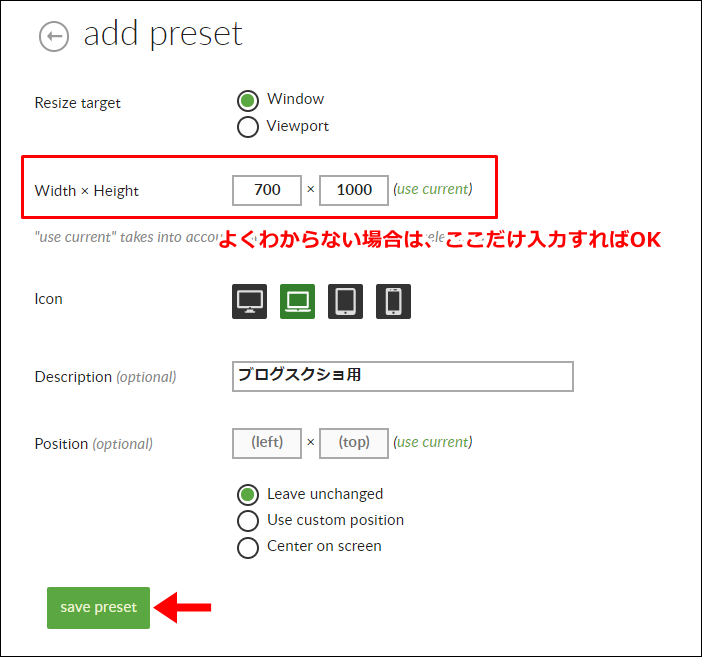
任意の設定を入力 → save preset(保存)
| Resize target | Window:ウィンドウ枠の外側のサイズで指定 Viewport:ウィンドウ枠の内側のサイズで指定 |
| Width × Height | 横幅 × 高さ |
| Icon | 任意のアイコンを指定 |
| Description | 自分がわかりやすい説明文を入力 |
| Position | Leave unchanged:ウィンドウ位置を変更しない Use custom position:自由に位置を変更 Center on screen:中央寄せにする |

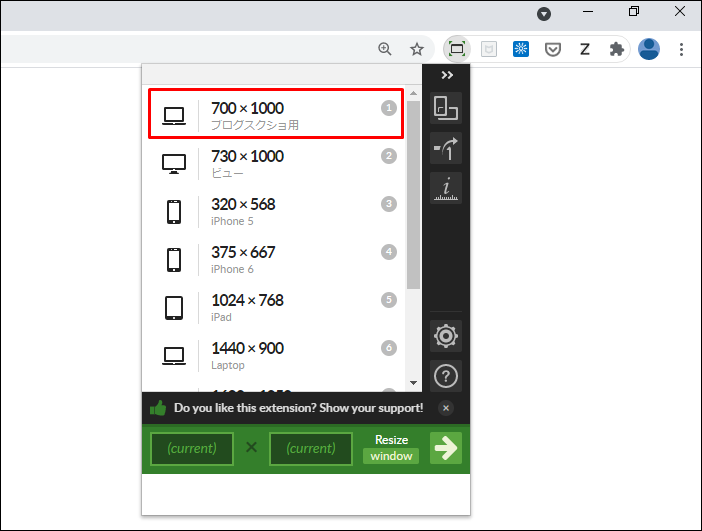
設定完了後は、メニュー内に登録したオリジナルサイズが表示されるようになります。
組み合わせて使いたい【スクショ時に便利なツール】
Window Resizerと併用することで、さらに効率よくスクショができるようになるツールを紹介します。
無料のChrome拡張機能

【Zoom for Google Chrome】は、今回紹介した「Window Resizer」同様、無料で使えるChrome拡張機能。
WEBページの表示を1%刻みで拡大・縮小することができるツールです。
たとえば、以下のような場面で使用すると便利です。
- ウィンドウ枠のサイズを指定しても、表示されているコンテンツがウィンドウ内に収まっていない
- ウィンドウ枠のサイズを指定しても、表示されているコンテンツが小さすぎて余白ができてしまう
- スクショ時に、コンテンツのサイズの微調整をしたい

でも、Chromeにも画面の拡大・縮小はデフォルトでついているよね?
でも、デフォルトの拡大・縮小って10%刻みでしかできないんだ。

実際の表示を比べてみました。
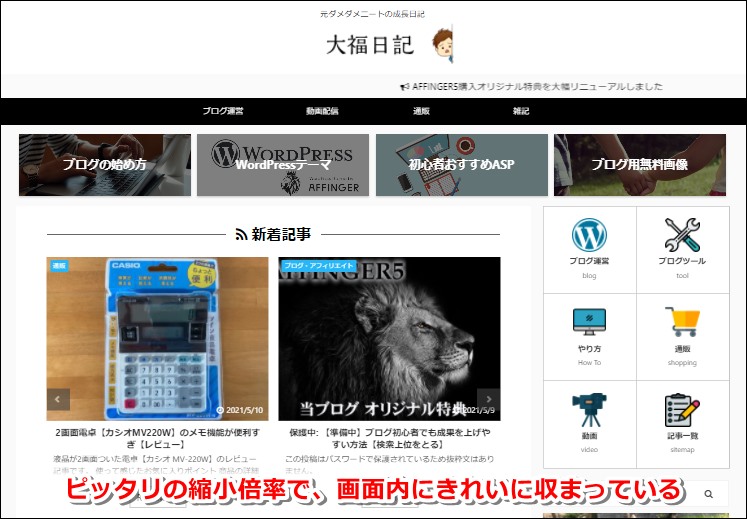
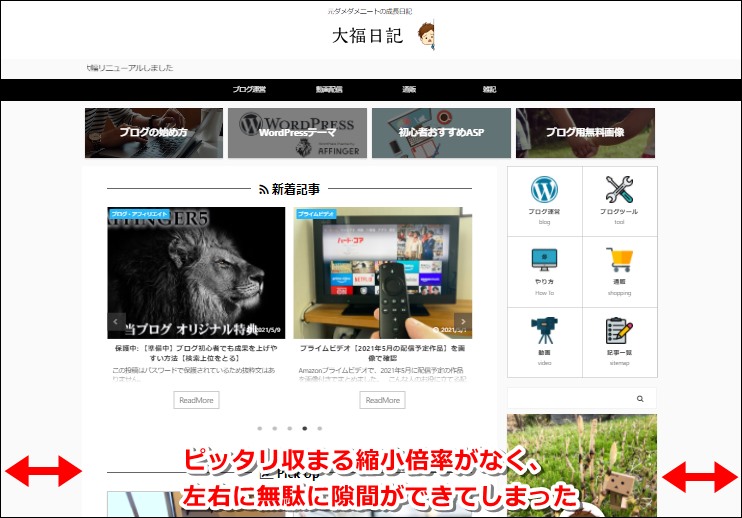
| 1%刻みで調整 | 10%刻みで調整 |
 |
 |
画像はクリックで拡大できます

Window Resizerと組み合わせて使うことで、よりスクショの精度が上がるんだね。
【Zoom】の詳しい使い方は、以下の記事で解説しています。
-

-
ChromeでWEBページを拡大縮小【1%ずつ細かく調整】
続きを見る
まとめ:スクショを極めると記事の見た目がよくなる
ブロガーにとって、スクショは頻繁に使う機能ですよね。
このスクショを極めれば、記事内の見た目を今以上に良くするこができます。
逆に、せっかくいい記事なのに、サイズのバラバラな画像ばかり並ぶ記事は残念ですよね。
完全に「見た目」で損しています。
というわけで、ぜひ「Window Resizer」を活用してみてください。


