
プレビュー画面(仕上がりイメージ)を確認しながら画像の圧縮ができる「Squoosh」の紹介です。
使い方と併せて、使用するメリットも紹介していきます。
こんな人のお役に立てる記事です。

色んな圧縮サービスを試してみたけど、どれもちょっとイマイチ。
プレビューを確認しながら圧縮率を決められると便利なんだけど。
プレビューを確認しながら画像の圧縮ができる「Squoosh」
今回紹介するのは、「Squoosh」というWEBアプリ。

Squooshの特徴
- 会員登録不要、無料、利用回数の制限なし
- プレビューを確認しながら画像の圧縮が可能
- パソコン・スマホ・タブレットで利用できる
- ソフトのインストールは不要で、ブラウザ上で完結
- 画像の圧縮だけでなく、リサイズや編集も可能
- 数多くの形式のフォーマットに対応
これ以外にもまだまだ細かい特徴はありますが、最大の特徴はなんと言ってもプレビューしながら画像の圧縮ができること。

でも、あまり知られていないサービスを使うのは心配。
【Squoosh】は、Chromeの開発などを行っている「Google Chrome Lab」が開発したWEBアプリなんだ。

「Google」というキーワードが出てくるだけで、一気に安心感が増しますよね。
ちなみに【Squoosh】はセキュリティ面もばっちり。
画像圧縮はオンライン上では行われず、ローカル環境(自分のパソコン内)で行われます。
というわけで、安心して利用することができますね。
Squooshで実際に画像を圧縮してみた
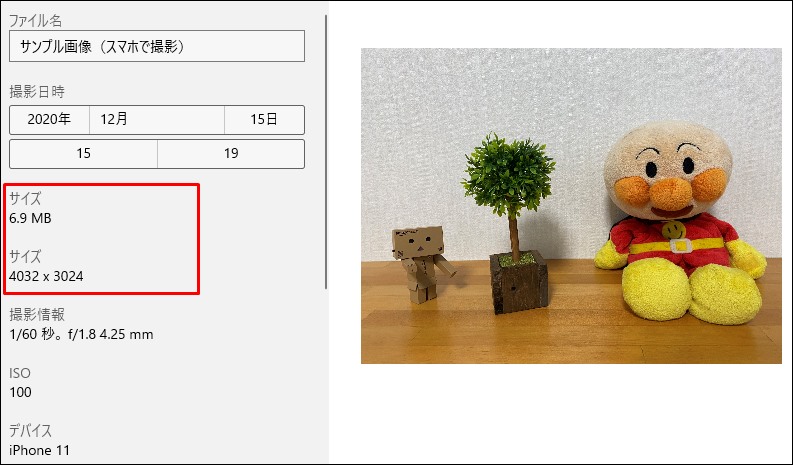
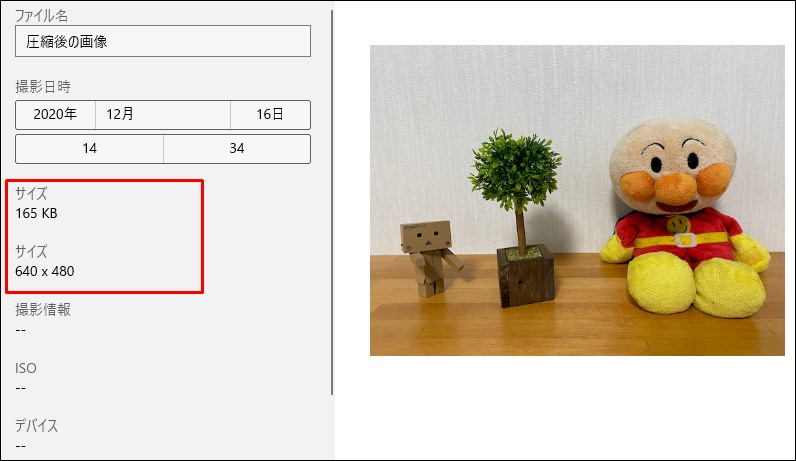
スマホで撮影した画像を、Squooshを使って「圧縮」「リサイズ」してみました。
オリジナル画像

圧縮後の画像

圧縮とリサイズにかかった時間は、合わせても30秒いかないくらい。
プレビューで実際の仕上がりを確認しながら、サクッと編集ができました。
Squooshの使い方【PC・スマホ・タブレット共通】
画像圧縮とリサイズの一連の流れをわかりやすく解説していきます。
画像の圧縮とリサイズ
- Squooshで画像を開く
- 画像のサイズ(大きさ)を変更する
- プレビューを確認しながら圧縮率を決める
- 画像を保存する
step
1Squooshで画像を開く

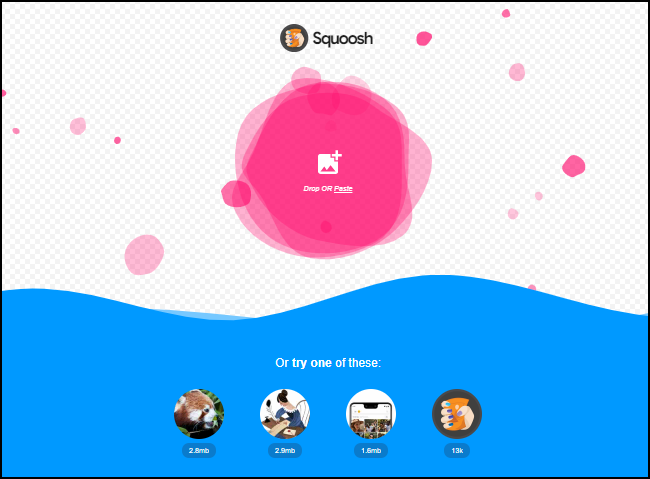
- Squooshを開く
- 画面内に編集したい画像をドラッグ&ドロップ
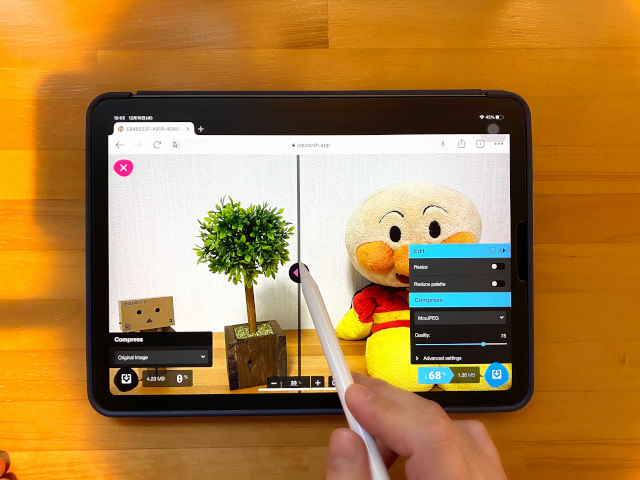
スマホ・タブレットの場合
- 画面中央のロゴをクリック
- 画像フォルダから任意の画像を選択
こちらの操作は、PCでも可能です。
step
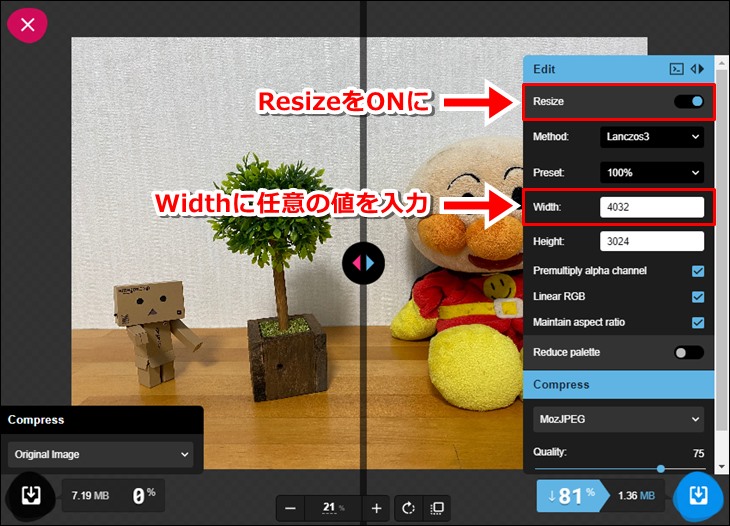
2画像のサイズ(大きさ)を変更する

Resizeをオンにし、Width(幅)に任意の値を入力する
縦横比は固定されているので、Widthを入力するだけでHeightは自動入力されます。
幅、高さをそれぞれ任意の値に設定したい場合は、Maintain aspect ratioのチェックを外します。
step
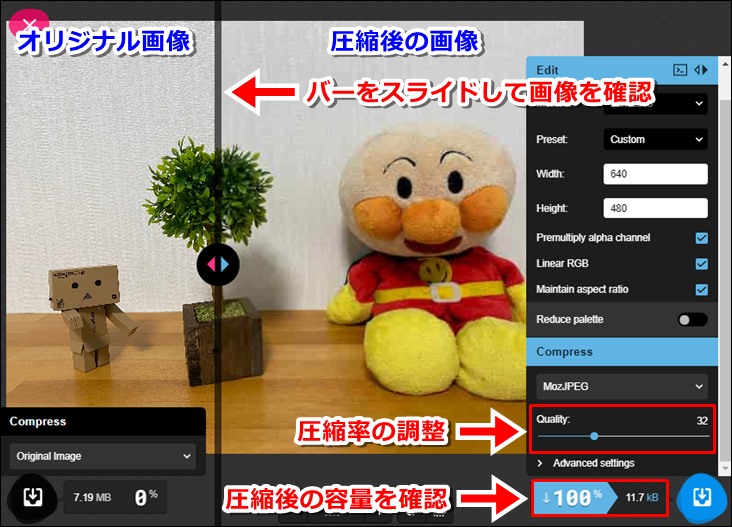
3プレビューを確認しながら圧縮率を決める

Qualityのつまみを左右に移動し、圧縮率を変更
画像中央のバーをスライドすると、圧縮前(オリジナル画像)と圧縮後の画像のプレビューを確認できます。
step
4画像を保存する

保存形式を選択し、ダウンロードボタンで保存
保存形式(フォーマット)の違いがよくわからない場合は、MozJPEGを選択しておけば無難です。

めちゃくちゃ簡単だね。
実際に使ってみて感じたメリット【ここが気に入った】
実は僕の場合、画像の圧縮にはフリーソフトのGIMPをメインで使用しています。
関連ブログに載せる画像のおすすめサイズと容量【GIMPで変更】
それにも関わらず併用してSquooshも使用しているのは、以下のメリットを感じているからです。
Squooshに感じているメリット
- 圧縮のし過ぎによる画像のボケを防げる
- さらに細かい圧縮率の調整が可能
- スマホやタブレットでサクッと編集できる
圧縮のし過ぎによる画像のボケを防げる
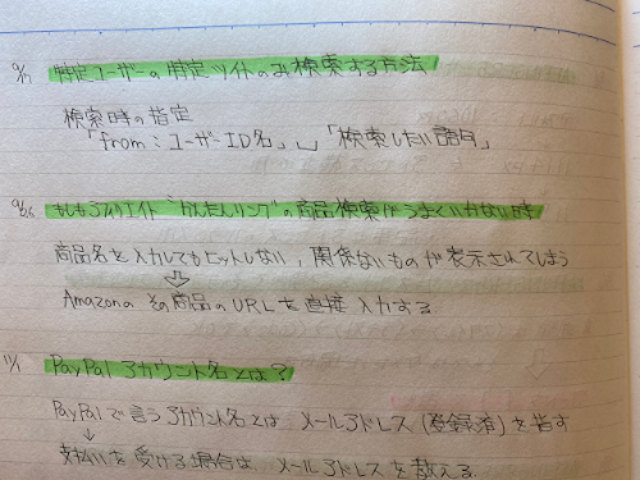
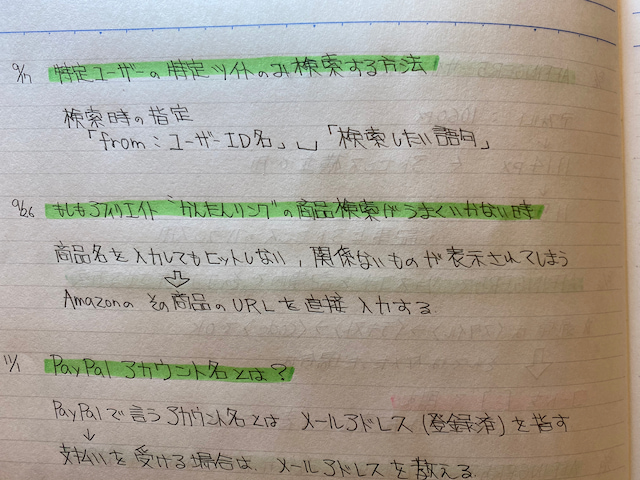
これは特に「テキストを含む画像」の場合に多いのですが、圧縮のし過ぎによって画像が見づらくなってしまうことがあるんです。
| プレビューを確認せずに圧縮した画像 | Squooshで圧縮した画像 |
 |
 |
画像はクリックで拡大できます
仕上がり具合を確認しながら画像の圧縮ができるSquooshなら、こういった「テキストを含む画像」もボケずに圧縮することができます。
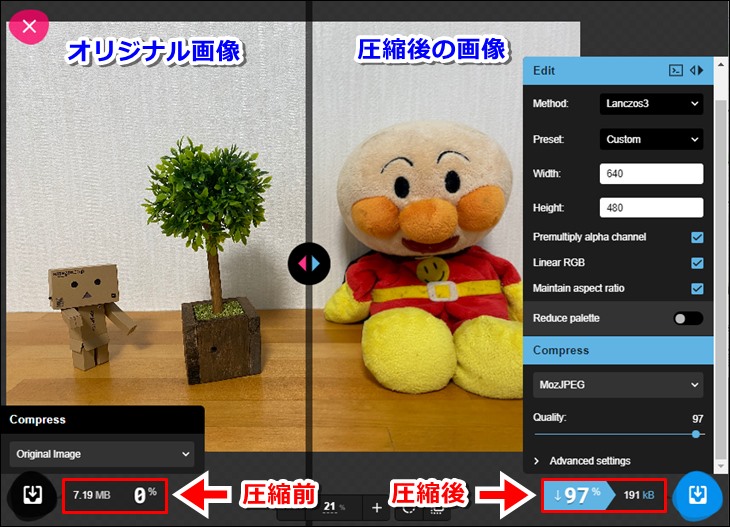
さらに細かい圧縮率の調整が可能

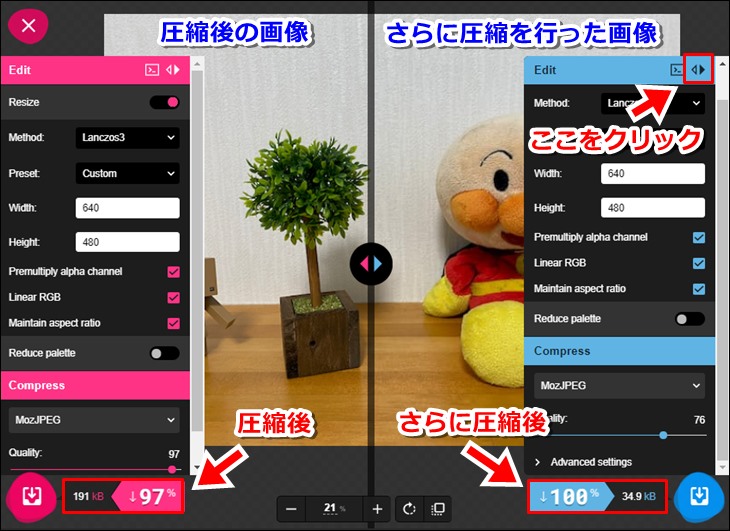
デフォルトの状態では、上の画像の通り「左側にオリジナル画像」「右側に圧縮後の画像」が表示されます。

画面内右上のロゴをクリックすると、圧縮後の画像を左側に表示することができるようになります。

でも、さらにもう少し圧縮してみたらどんな感じだろう。
画面右側には「圧縮した画像をさらに圧縮した画像」を表示できるので、比較が簡単にできます。
左右どちらに表示された画像も、それぞれダウンロードすることができます。
スマホやタブレットでサクッと編集できる
僕の場合、普段こういった作業はパソコンですることがほとんどです。
でも、スマホやタブレットでの編集が可能なSquooshなら、こんな用途で便利です。

- 外出時の空き時間を利用して編集
- スマホで撮影→その場ですぐに編集
- わざわざパソコンを立ち上げるのが面倒な時

冒頭でも書いた通り、画像の編集が行われるのはローカル環境です。
というわけで、「Squoosh」ならパケット通信料を気にすることなく使用することができます。
まとめ:高品質な画像の圧縮をしたいならSquooshがおすすめ
プレビューを確認しながらの画像圧縮は、やっぱり便利ですね。
ちなみにSquooshはパソコンにインストールして使用することも可能です。
わざわざWEBブラウザを立ち上げる必要がないので、使用頻度の高い人にはおすすめです。
- 画像関連の記事
-

-
ブロガーにおすすめの無料画像サイト3選【これだけでOK】
続きを見る
-

-
【画像をぼやけないできれいに拡大】無料で使えるWEBサービスが便利
続きを見る
-

-
ブログ用【アイキャッチ・解説画像】の作り方~Photoscape編~
続きを見る


