
WordPressの記事編集画面(管理画面)の色を変更する方法です。
WordPressに元々備わっている機能なので、難しい操作は一切なし!
30秒で完了します。
こんな人のお役に立てる記事です。

自分のとは全然違う色の操作画面を使ってる人をたまに見かけるんだけど。
WordPressの記事編集画面の色は簡単に変更できる
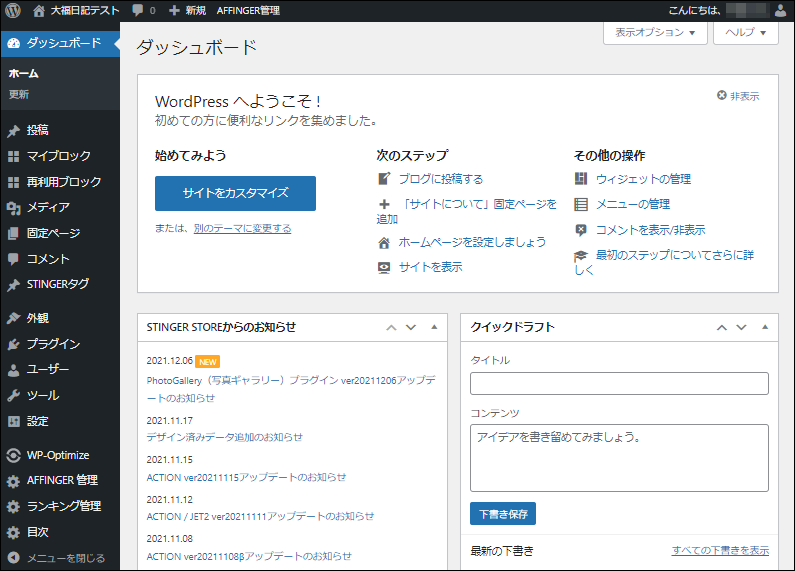
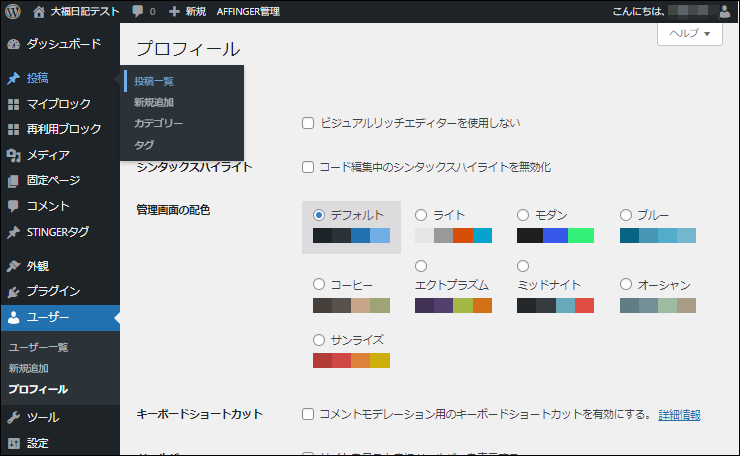
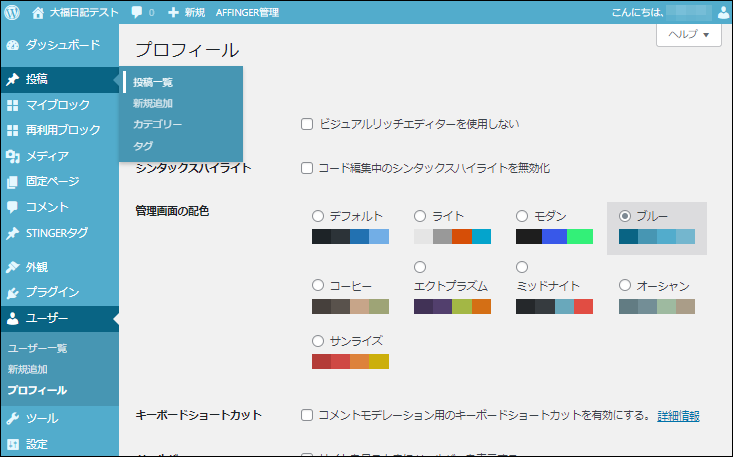
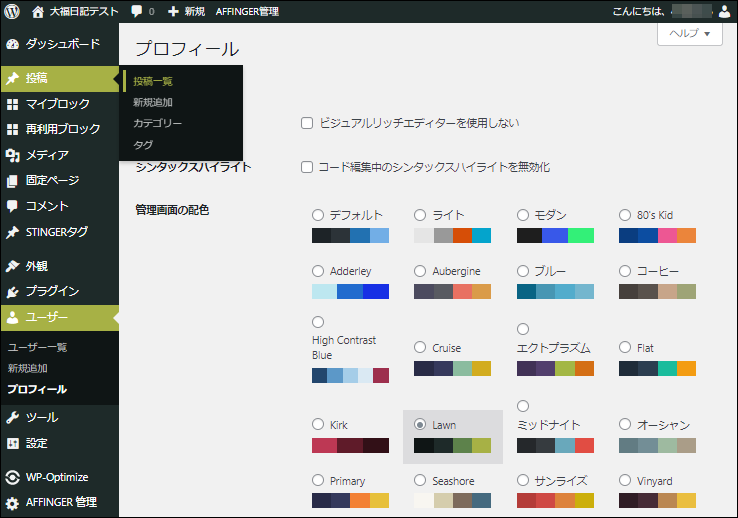
まずは、デフォルトの状態の記事編集画面(管理画面)。

よく見慣れた画面(カラー配色)ですよね。

でも、メニューの色が全然違うブログをたまに見かけるんだけど。
WordPressの使い方なんかを調べた時に、「あれ?」って思うことあるよね。

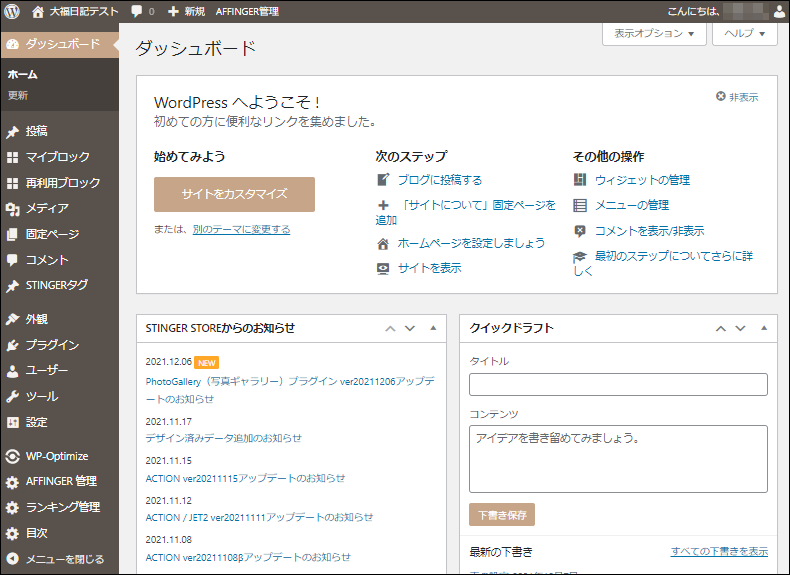
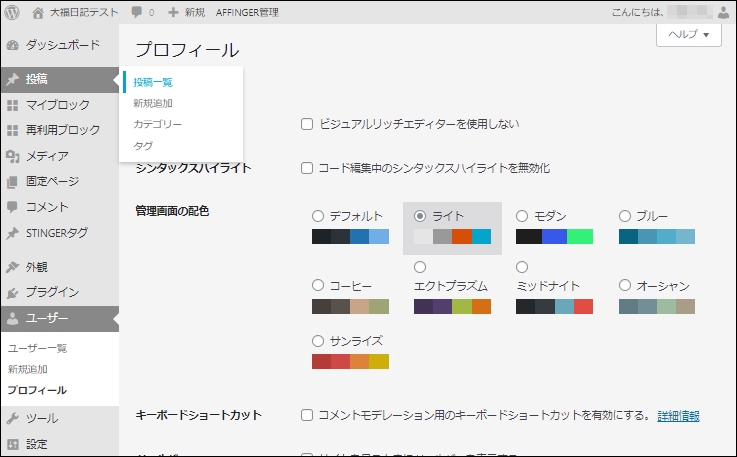
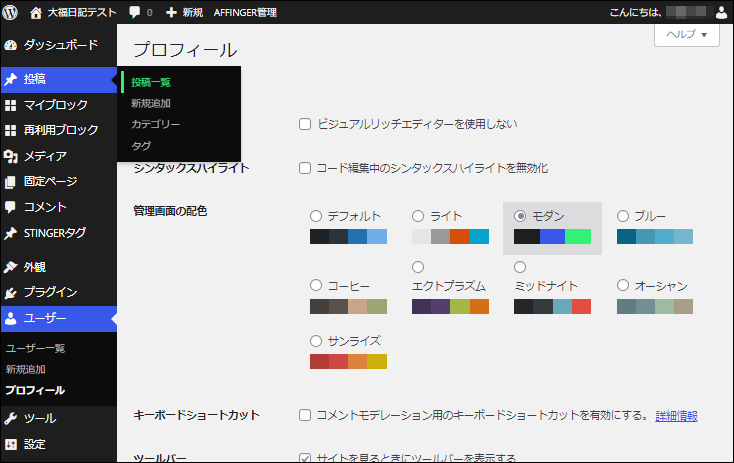
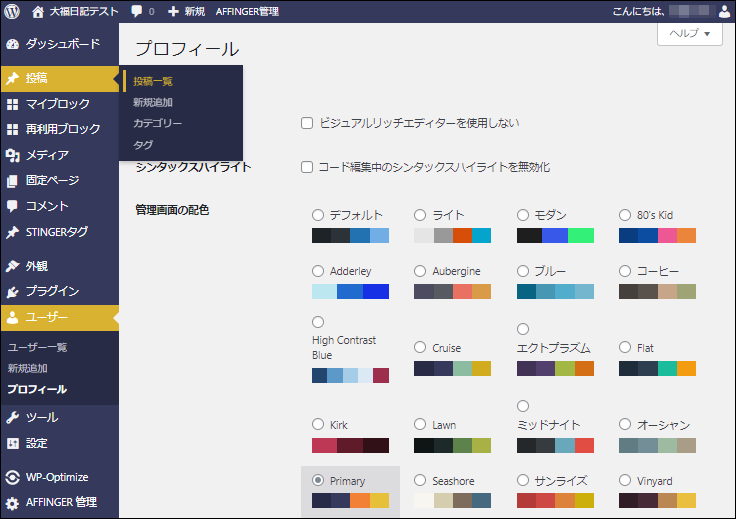
実際に、やってみました。

見た目の雰囲気がだいぶ変わりましたね。
デフォルトの編集画面の見た目に飽きてしまった人におすすめです。
色変更はめちゃくちゃ簡単

編集画面の色変更は、めちゃくちゃ簡単です。
WordPressに元々備わっている機能なので、プラグインやCSSなどの追加は一切不要。
たった30秒もあれば、編集画面の見た目をガラッと変えることができます。
色変更の方法とカラー見本
手順
- 色変更画面を表示
- カラーを選択
- 保存
記事編集画面(管理画面)の色変更は、ブログへの影響は一切ありません。
カラー変更されるのは、WordPress記事編集画面のみです。
step
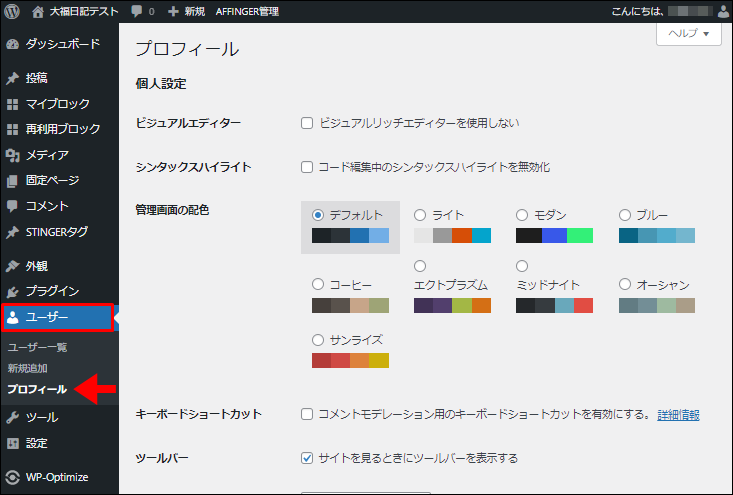
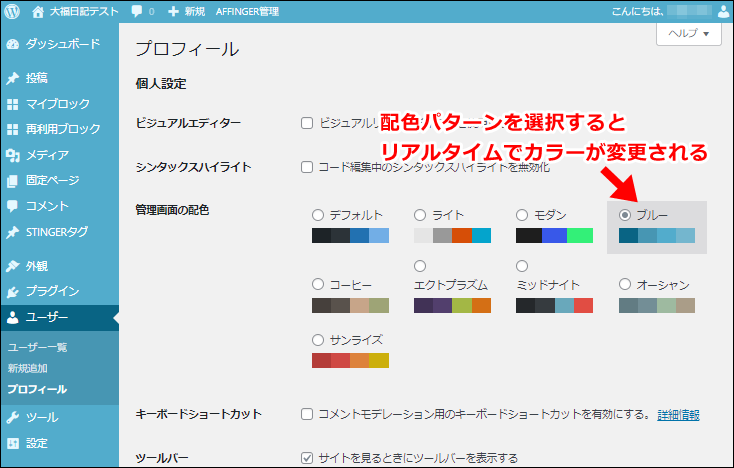
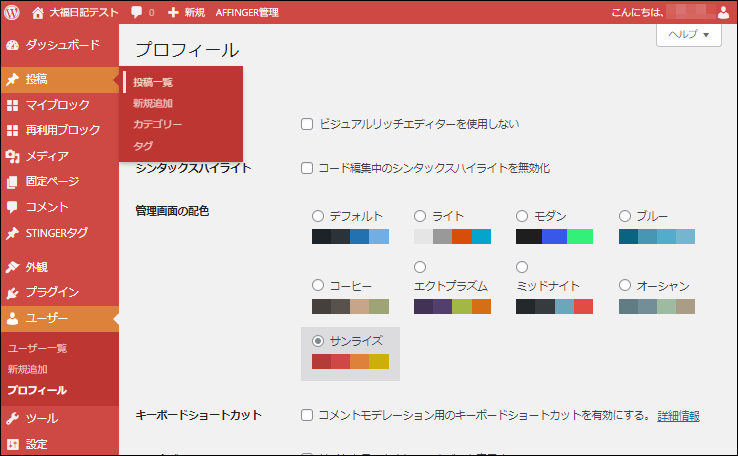
1色変更画面を表示

WordPressメニュー → ユーザー → プロフィール
step
2カラーを選択

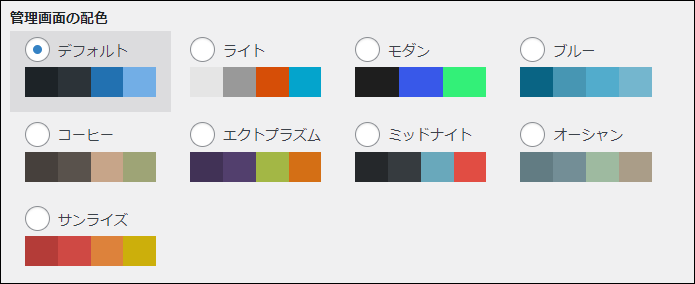
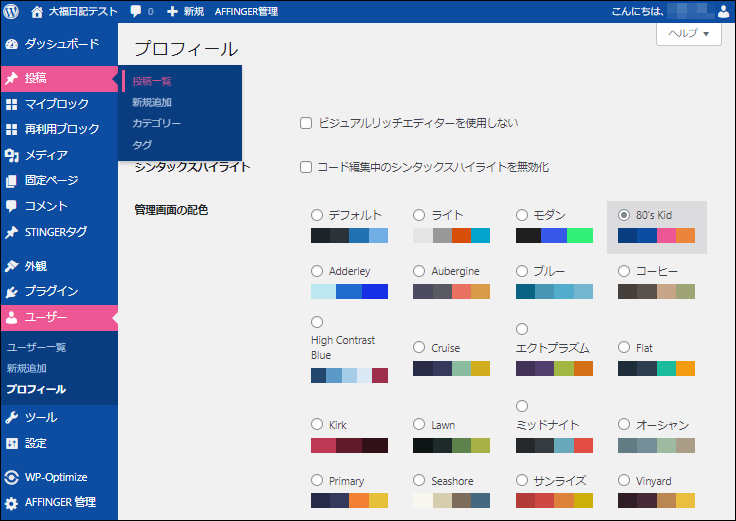
管理画面の配色 → 任意のカラー配色を選択
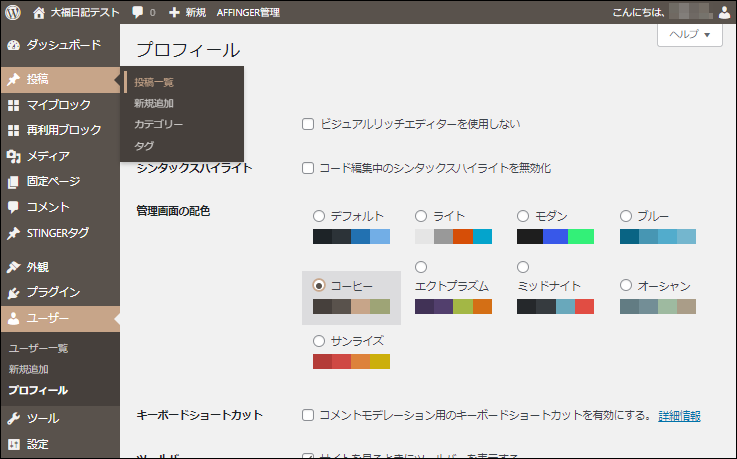
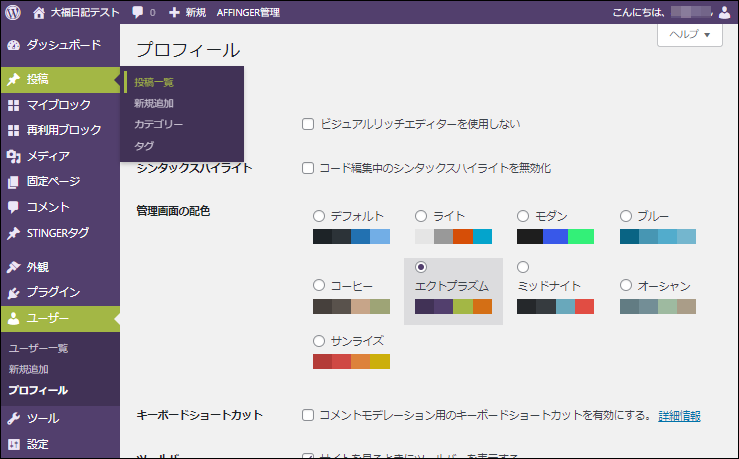
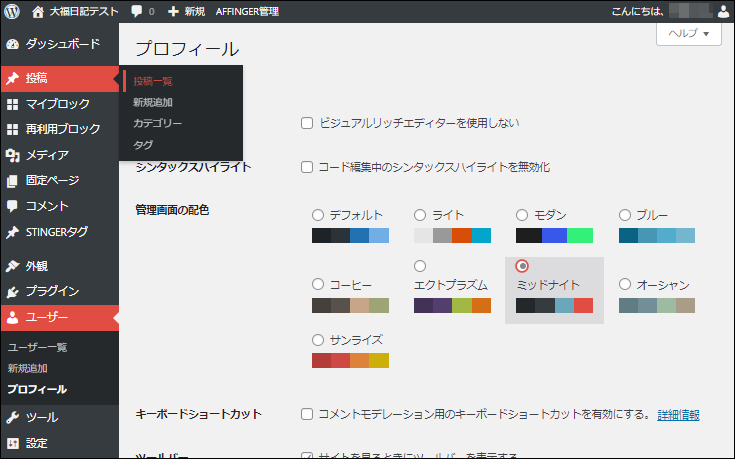
配色見本
| デフォルト | ライト | モダン | ブルー | コーヒー |
 |
 |
 |
 |
 |
| エクトプラズム | ミッドナイト | オーシャン | サンライズ | |
 |
 |
 |
 |
画像はクリックで拡大できます
step
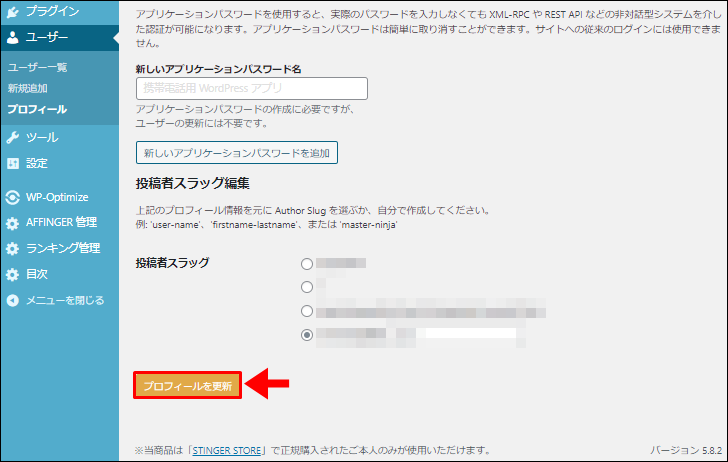
3保存

プロフィールを更新を押して保存

もっと早くやっておけばよかった。
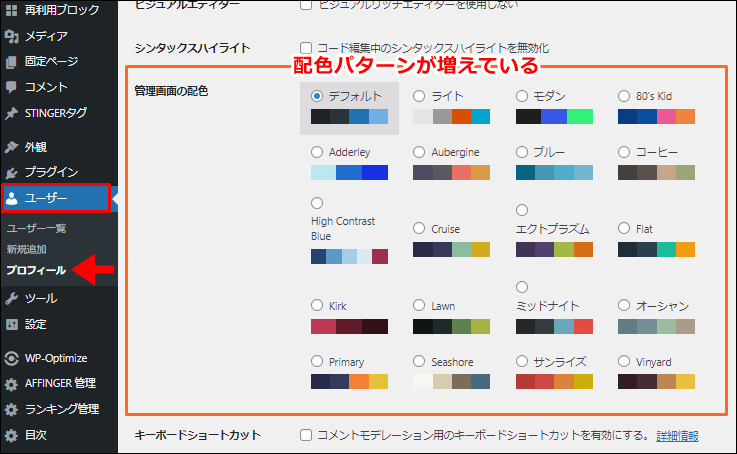
ちなみに、プラグインを使えばさらに配色パターンを増やせるよ。

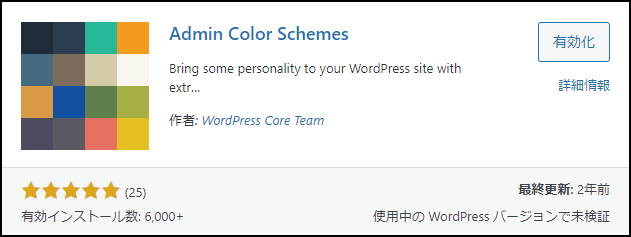
WordPress記事編集画面の配色パターンを増やすプラグイン

こんな人には、以下のプラグインがおすすめです。

こちらは、WordPress管理画面の配色パターンを増やす専用のプラグインです。
難しい操作は一切なし!
プラグインを有効化するだけで、配色パターンの数が倍になります。

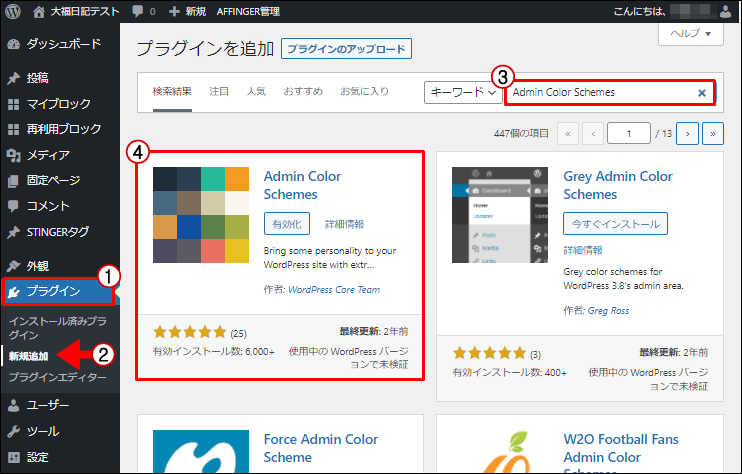
WordPressメニュー → プラグイン → 新規追加 → Admin Color Schemesで検索 → インストール → 有効化

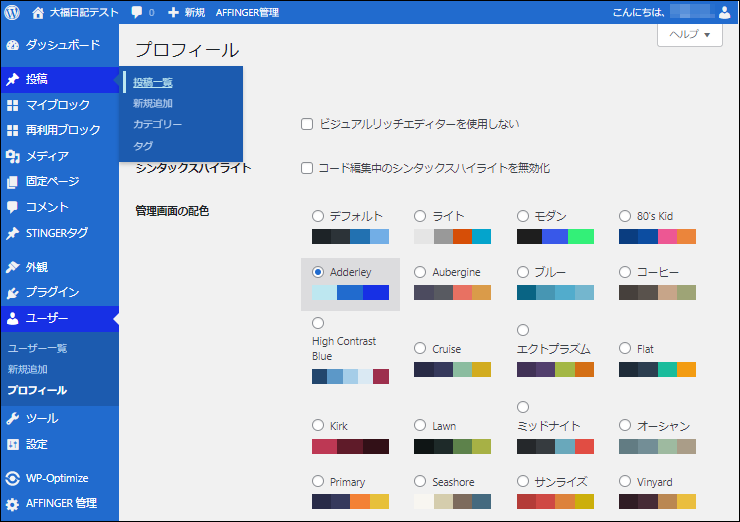
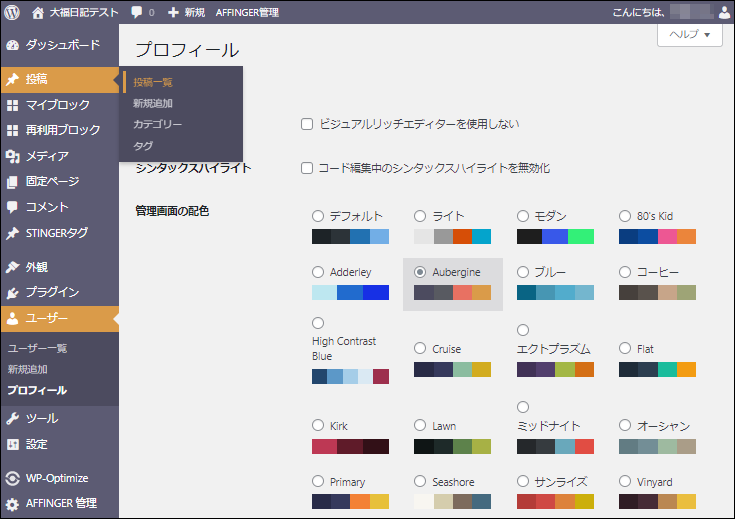
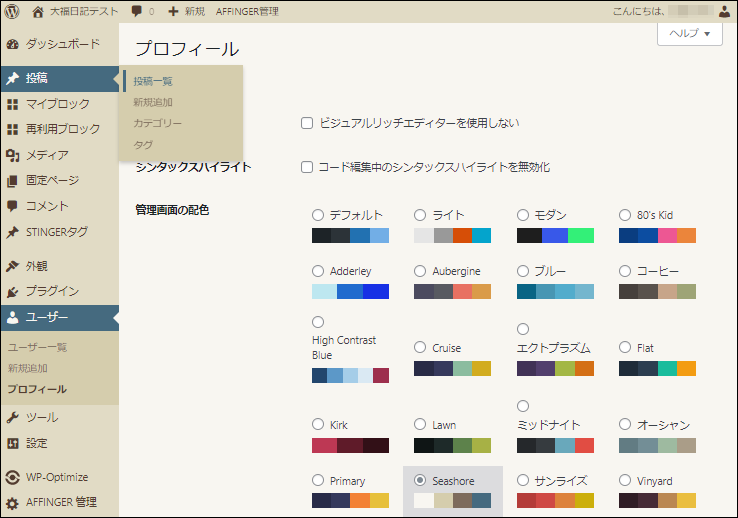
WordPressメニュー → ユーザー → プロフィール → 管理画面の配色

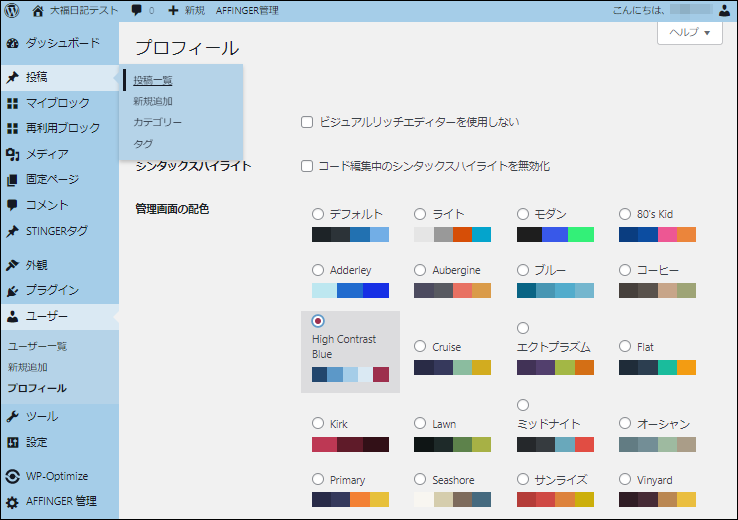
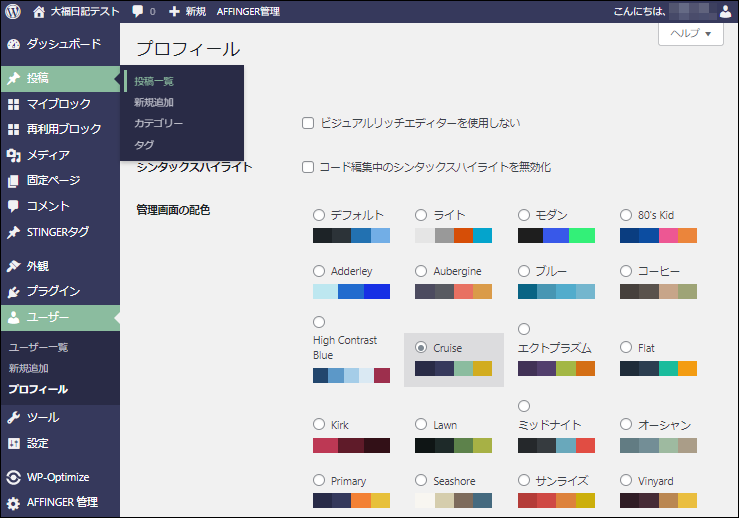
| 80's Kid | Adderley | Aubergine | High Contrast blue | Cruise |
 |
 |
 |
 |
 |
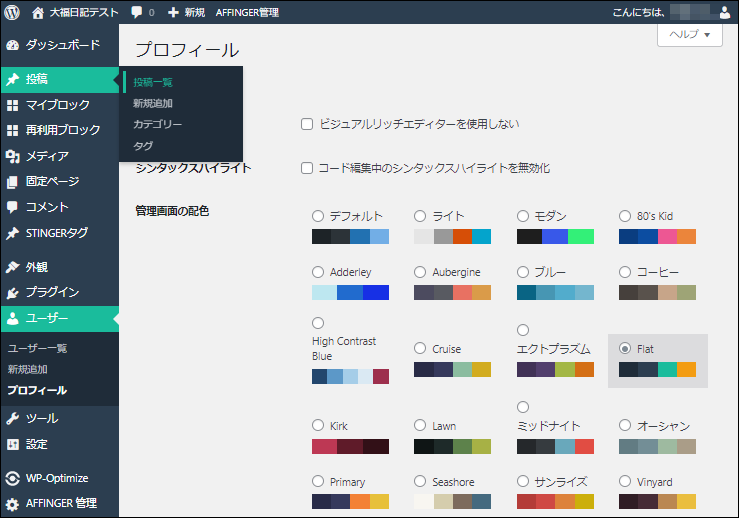
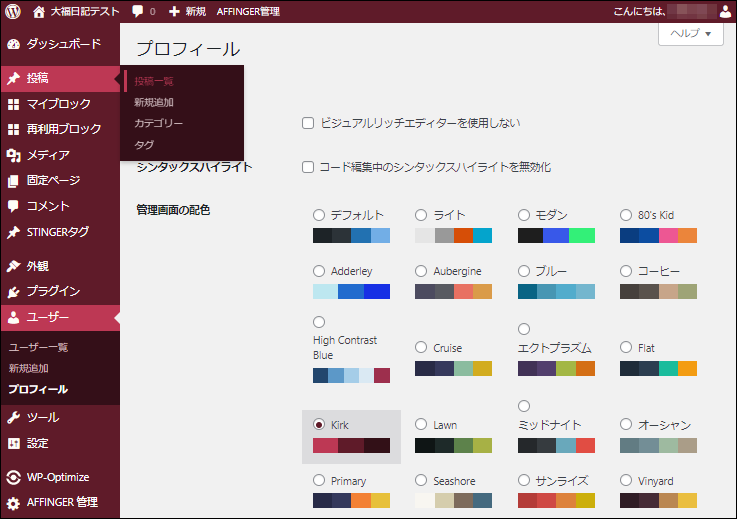
| Flat | Kirk | Lawn | Primary | Seashore |
 |
 |
 |
 |
 |
| Vinyard | ||||
 |
画像はクリックで拡大できます
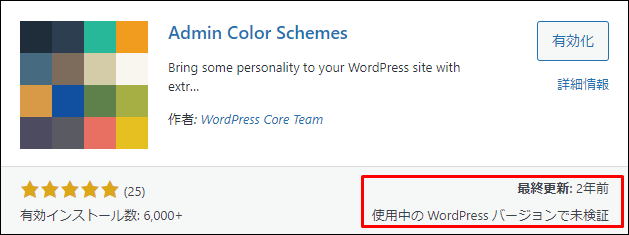
インストール前に確認しておきたいこと

このプラグインですが、見ての通りしばらく更新がされていません。
というわけで、WordPressのバージョンによっては上手く動作しなかったり、エラーがでる可能性もゼロではありません。
ちなみに、最新の【WordPress5.8.2】では、なんの問題もありませんでした。
よっぽど大丈夫だとは思いますが、使用される際は自己責任の上でお願いします。
ブログの配色を簡単にしたいならWordPress有料テーマ

WordPress編集画面の色変更は、紹介したとおり簡単にできます。
ただし、ブログの色変更となると話は別。
ブログの色変更には、スタイルシートやCSSの編集などの専門知識が必要です。

それは素人の自分には無理そう。

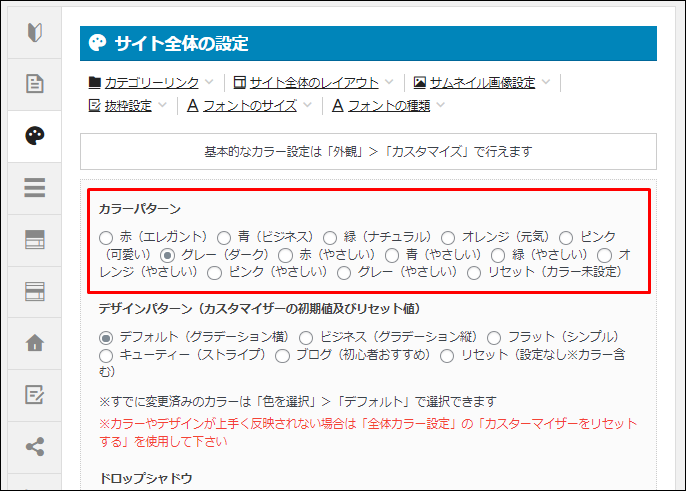
たとえば当ブログで使用しているWordPress有料テーマAFFINGERの場合は、こんな感じ。

画像の通り、ボタンひとつでブログの配色パターンを変えられる機能がついています。
| 赤(エレガント) | 青(ビジネス) | 緑(ナチュラル) | オレンジ(元気) | ピンク(可愛い) |
.png) |
.png) |
.png) |
.png) |
.png) |
| グレー(ダーク) | 赤(やさしい) | 青(やさしい) | 緑(やさしい) | オレンジ(やさしい) |
.png) |
.png) |
.png) |
.png) |
.png) |
| ピンク(やさしい) | グレー(やさしい) | |||
.png) |
.png) |
画像はクリックで拡大できます
カラーを変更するだけで、ブログの印象がガラッと変わりますね。
スタイリッシュで洗練された雰囲気の「黒」、やわらかな「薄ピンク」、落ち着いた感じがでる「緑」。
ブログで扱うテーマにぴったりなカラー配色を、ボタンひとつで簡単に設定できます。
こういった機能は、AFFINGERだけでなく人気のWordPressテーマには大体ついてきます。
まとめ:自分好みのカラー配色でブログを楽しく続けよう
ブログを長く続けていくのって、想像以上に大変。
というのも、多くの人は以下の理由でやめてしまうんですよね。
- 飽きてしまう
- 稼げず諦めてしまう
根気よく継続しない限り、ブログで稼げるようになるのは難しいです。
というわけで、自分なりの方法で長く続けられる工夫はしていきたいですね。
僕の場合は、AFFINGERのデザインが好きで、気づけば3年以上継続することができました。
- AFFINGER検討中の人におすすめ


