
WordPressにて、任意の一部のテキストのフォントを変更する方法です。
ブログ全体や記事全体には反映されず、文章や単語単位での変更が可能です。
こんな人のお役に立てる記事です。

ブログ全体のフォント設定方法はよく見かけるけど、ピンポイントではできないの?
【WordPress】一部のテキストのみフォントを変更

記事を書いていると、上記のようなことってあるんですよね。
WordPressには「太字」や「斜体」などの簡易的な文字装飾はありますが、任意のフォントに変更できる機能はありません。

あったら便利だと思うんだよなぁ。
百聞は一見に如かず!ということで、実際にやってみました。
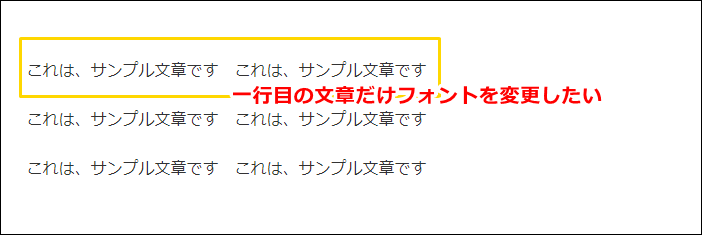
これは、サンプル文章です これは、サンプル文章です
これは、サンプル文章です これは、サンプル文章です
これは、サンプル文章です これは、サンプル文章です
※違いが分かりやすいよう、太字・フォントサイズの変更も行っています
フォントを変更した部分は、やはり目立ちますね。
使い方次第では、ブログ内でいろいろと便利に活用できそうです。

フォント変更のメリット
- 一部のテキストを目立たせる
しっかり読んでもらいたい大事なポイントの流し読みを防ぐ - 記事装飾としての利用
メリハリを持たせ、記事をお洒落&スタイリッシュに見せる
フォントによって文章の雰囲気は全然変わる
普段はそれほど気にしないフォントですが、変更することで想像以上に文章の雰囲気を変えることができます。
デフォルトのフォント
フォントを変更するだけで、文章の雰囲気を変えることができる
いろいろなフォントに変更
フォントを変更するだけで、文章の雰囲気を変えることができる
フォントを変更するだけで、文章の雰囲気を変えることができる
フォントを変更するだけで、文章の雰囲気を変えることができる
任意のテキストのみフォントを変更する方法
ここで解説するのは、任意のテキスト(単語や文章単位)のみフォントを変更する方法です。
ブログや記事全体のフォントには反映されないので、気軽に使えます。
手順
- テキストを入力
- フォントを指定するHTMLを挿入
step
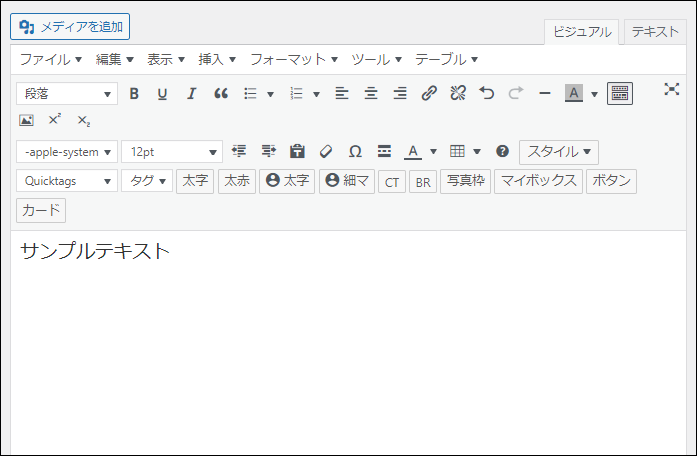
1テキストを入力

テキストを入力

step
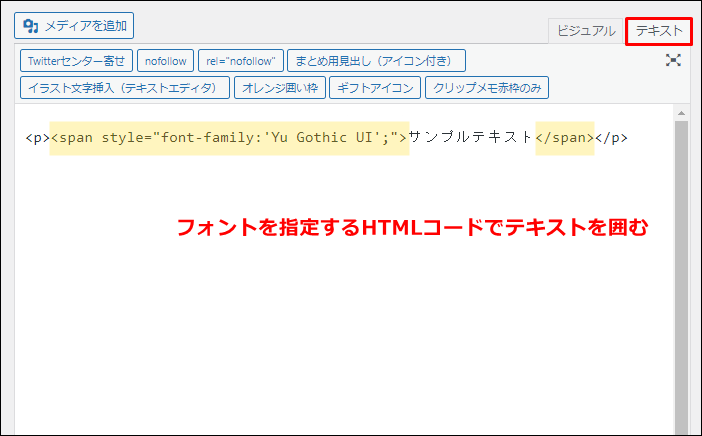
2フォントを指定するHTMLを挿入

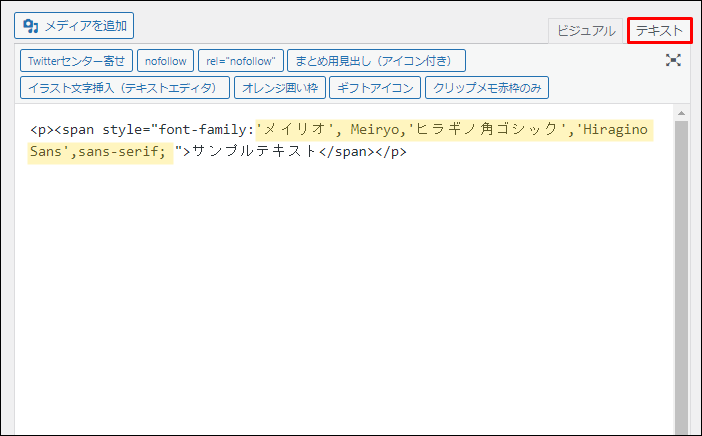
テキストエディター※ → 任意のテキストをフォントを指定するHTMLで囲む
※Gutenbergの場合は、コードエディターを使用 画像で確認
フォントを指定するHTML
<span style="font-family: 'フォント名';">ここにテキスト</span>
フォント指定前と後のコード
| デフォルトのコード | <p>サンプルテキスト</p> |
| フォントを指定後のコード | <p><span style="font-family:'Yu Gothic UI';">サンプルテキスト</span></p> |

でも肝心の「フォント」は、どこから探せばいいの?

一緒に覚えておきたいフォントの指定は複数しておくのが無難
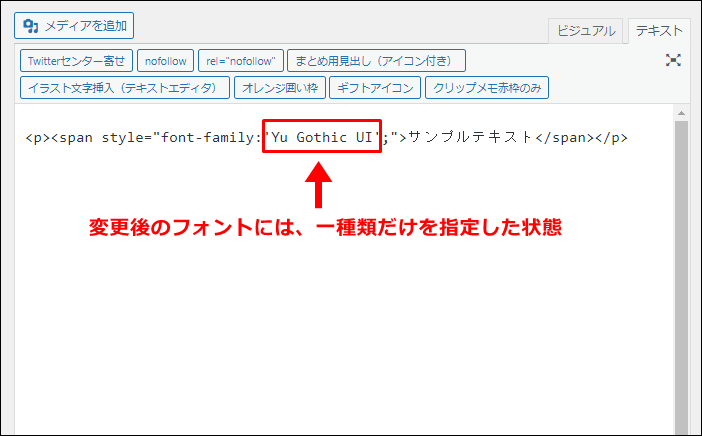
上記の例では、表示するフォントを1種類のみ指定しました。

ただし、実はこれだけでは不完全な場合も・・。
というのも、記事を見るユーザーの環境によっては、指定したフォントが表示されない可能性もあるからです。

言っていることがよく分からない・・。

フォントの指定が1種類しかされていない場合、以下のようなデメリットがあります。
- 指定したフォントは、Windowsでしか表示できない
- 指定したフォントは、Macでしか表示できない
- 指定したフォントは、Chromeブラウザでしか表示できない
で、これを防ぐためにやっておきたいのが「複数のフォントを指定しておく」方法。
環境の違いによる表示の可否を防ぐために、あらかじめ万全の準備をしておくってことですね。
万全の準備を行った実際のコード例は、以下の通りです。
| フォントを1種類だけ指定 | <p><span style="font-family: 'MS ゴシック';">サンプルテキスト</span></p> |
| 環境を考慮して複数のフォントを指定 | <p><span style="font-family: 'MS ゴシック','ヒラギノ角ゴシック','Hiragino Sans', sans-serif;">サンプルテキスト</span></p> |
【環境を考慮した複数のフォント】のコードの意味合いは、以下の通りです。
こんな指定をしている
優先的に「MSゴシック」で表示、MSゴシックが表示できない端末(Mac等)では「ヒラギノ角ゴシック」で表示、それでも表示できない場合は「sans-serif」系で表示して。

なんだか急に話が複雑で難しくなってきた。
それを何も考えずに簡単に使えるようにしてくれる便利なサービスがあるんだ。

好みのフォントを簡単に検索&コピペで使えるWEBサービス
好みのフォントを検索&簡単に使えるようにするには、以下のWEBサービスが便利です。

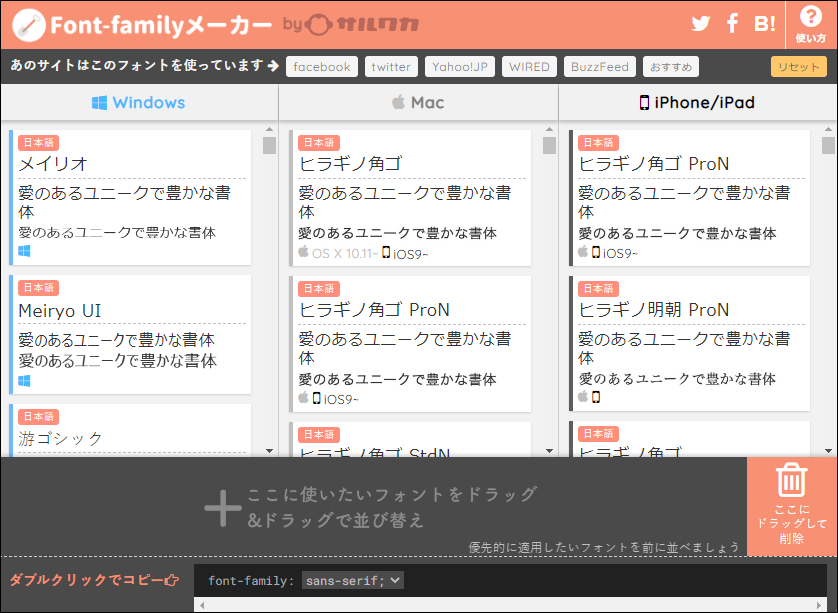
こちら、WEB業界での有名人サルワカさんが作成した【Font-familyメーカー】というWEBサービス。
面倒な操作やフォントに関する知識は一切不要!
だれでも簡単に、自分のブログで任意のフォントを使えるようになります。
ここが使いやすい
- コピペで簡単に使える
- 実際のフォントイメージを見ながら選ぶことができる
- Windows、Macなどの環境の違いによる表示の可否を確認できる
Font-familyメーカーの使い方
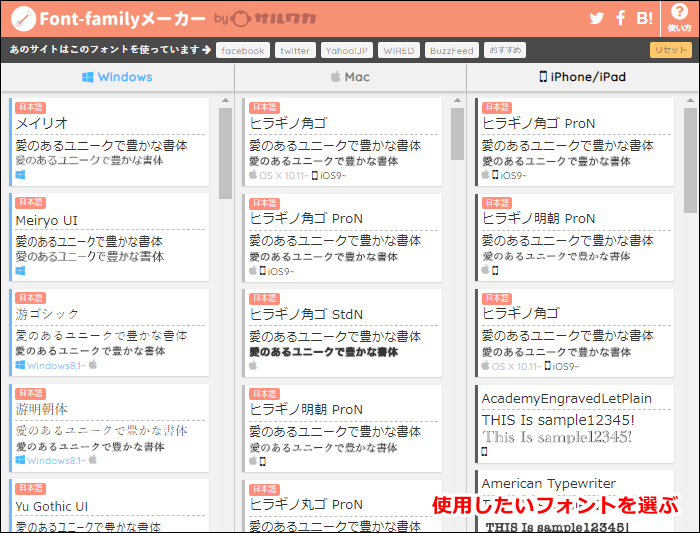
使用したいフォントを選ぶ

フォントの詳細を確認しながら、使いたいフォントを選ぶ
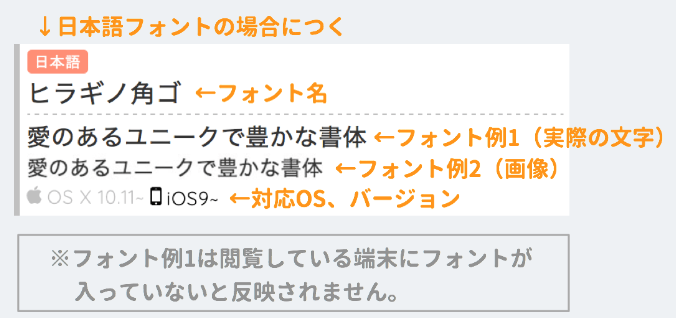
フォント詳細の見方

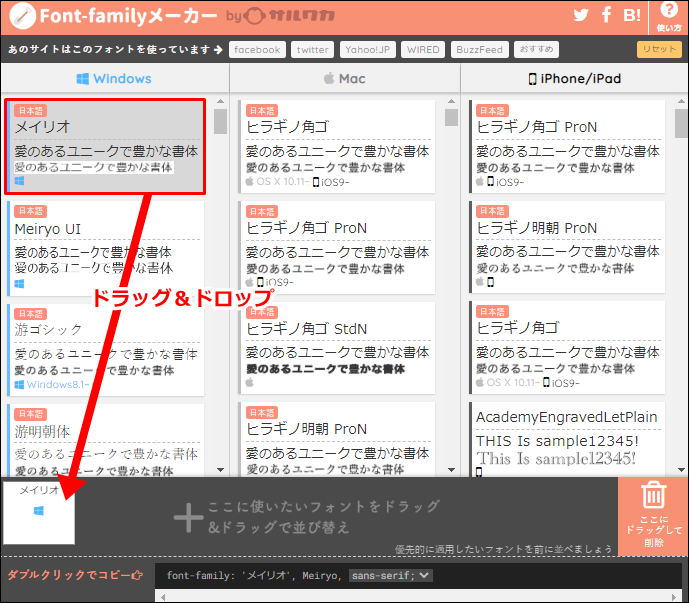
任意のフォントをドラッグ&ドロップ

使用したいフォントを選択 → 画面下部にドラッグ&ドロップ
環境による表示の可否があるフォントの場合は、複数のフォントをドラッグ&ドロップします。
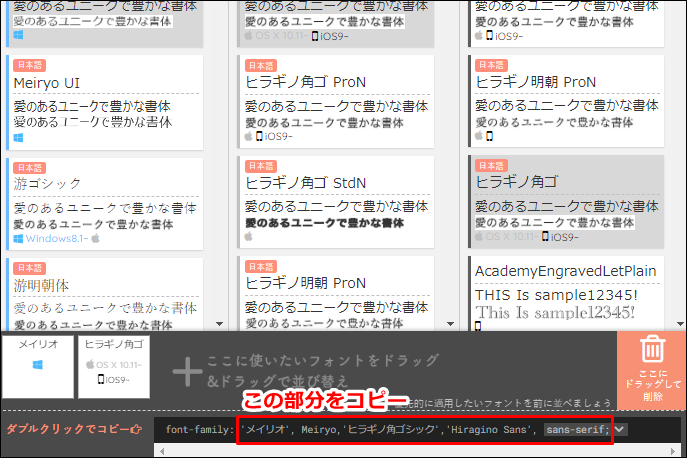
表示されたコードの一部をコピペ

赤枠で囲まれた部分をコピペ

WordPress内で<span style="font-family: ここに貼り付け">テキスト</span>内に挿入する
デフォルトのコード <span style="font-family: ここに貼り付け">テキスト</span> フォントを指定したコード <p><span style="font-family:'メイリオ', Meiryo,'ヒラギノ角ゴシック','Hiragino Sans',sans-serif; ">サンプルテキスト</span></p>


知っておきたい【font-familyのルールとコツ】

まとめ:フォントを使い分けよう
ここぞ!という場面で異なるフォントを利用すれば、記事内でユーザーの目を惹くことができますね。
流し読みで飛ばされたくない箇所などに使うと、効果的です。
また、記事装飾としての利用もおすすめ。
自分好みのお洒落&スタイリッシュなブログ作りに役立つはずです。
- 関連記事


