
WordPressで作成した表内から、特定のセルの枠線だけを消す方法の紹介です。
CSSの追記などの面倒な手間は一切なし!
コピペだけで使えるコードを紹介しています。
こんな人のお役に立てる記事です。

表内の空欄のセルって、見えないように消すことできないのかな?
WordPressで作った表内から特定セルの枠線だけを消す
WordPressで表を作成した時に、不要なセルができてしまうことってありますよね。
たとえば、以下のような表。
| 見出し | 見出し | |
| サンプルテキスト | サンプル | サンプル |
| サンプルテキスト | サンプル | サンプル |
| サンプルテキスト | サンプル | サンプル |
細かいことが気になる僕は、この中途半端な感じがどうしても納得いきません。
左上の「何もテキストが入力されていないセル」が、気になって仕方ないんです。
で、散々調べた結果、特定のセルの枠線だけを消す方法がやっとわかりました。
| 見出し | 見出し | |
| サンプルテキスト | サンプル | サンプル |
| サンプルテキスト | サンプル | サンプル |
| サンプルテキスト | サンプル | サンプル |
不要なセルが消えて、とてもスッキリした表になりました。

でも、不要なセル内に斜線を引くって手もあるよね?
でも、斜線を引くのは想像以上に面倒な手間がかかるってことがわかったんだ。

というわけで、今回紹介する方法は「面倒な手間」は一切ありません。
コードのコピペだけで、表内の任意の枠線を削除することができます。
表作成に使用しているプラグイン
記事内で紹介する表の作成には、WordPressプラグイン【Advanced Editor Tools】を使用しています。

※旧「TinyMCE Advanced」
コピペで使える!表内の任意の枠線を削除するコードと使い方
手順
- 通常通り表を作成する
- HTML内に枠線を削除するコードを追加する
step
1通常通り表を作成する

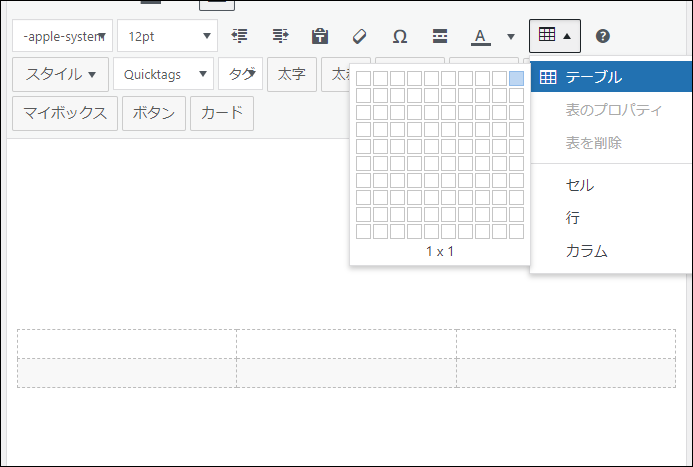
通常通りの表を作成
まずは、いつも通りの表を作成します。
この段階では、枠線削除のためにやっておくべき設定等は一切ありません。
step
2HTML内に枠線を削除するコードを追加する
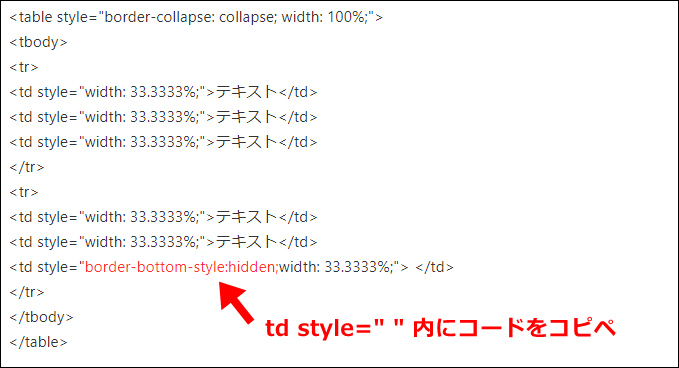
特定セルの枠線を削除するコードは、以下のとおりです。
| 上の線を削除 | border-top-style:hidden; |
| 下の線を削除 | border-bottom-style:hidden; |
| 左の線を削除 | border-left:hidden; |
| 右の線を削除 | border-right:hidden; |
| 組み合わせて使用も可 | border-right:hidden;border-bottom-style:hidden; |

テキストエディタ → 枠線を削除したいHTML内にコピペ
効率の良い削除方法



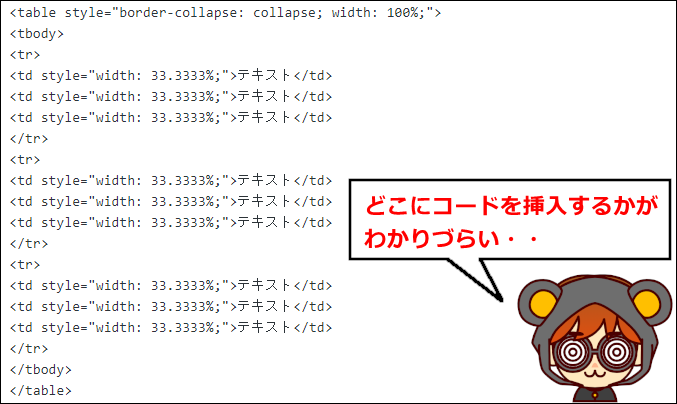
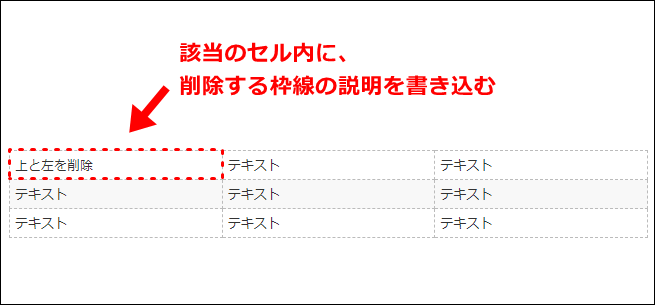
セル内に説明を書き込む

該当のセル内に、削除したい枠線の説明を入力
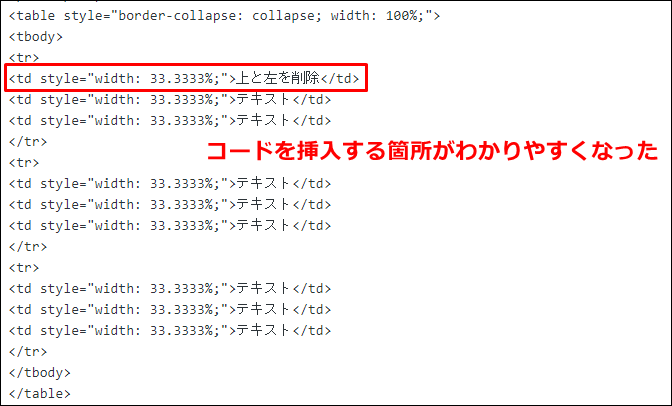
説明を参考にコードを挿入

テキストエディタに切り替えても、「どこに」「どのコードをコピペするべきか」が一目瞭然
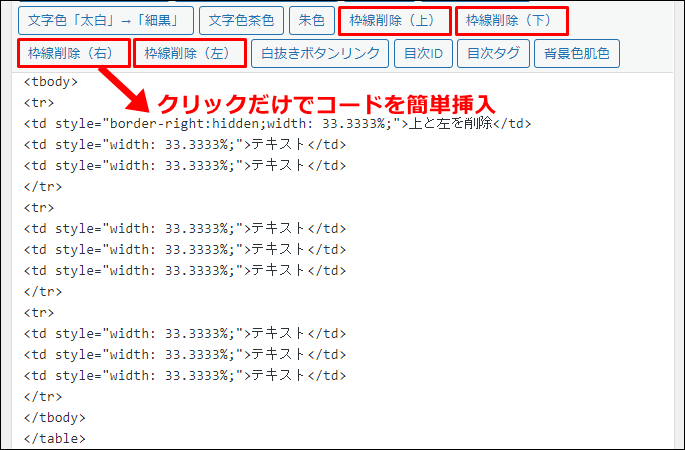
コードをワンクリックで挿入可能なプラグイン


プラグイン「AddQuicktag」の詳しい使い方は、以下の記事を参考にしてください。
-

-
AddQuicktagの使い方とコピペで使える5つの囲み枠
続きを見る
枠線の削除で表作成の自由度が上がる
任意の枠線を消すことができるようになると、表作成の自由度が一気に広がります。
枠線を削除することで作成できる表を、いくつか紹介します。
こんな表作成が可能
- 横並びの表
- 等間隔に横並びの表
- 複雑な形をした表
横並びの表
| サンプルテキスト | テキスト | 不要 | サンプルテキスト | テキスト |
| サンプルテキスト | テキスト | 不要 | サンプルテキスト | テキスト |
| サンプルテキスト | テキスト | 不要 | サンプルテキスト | テキスト |
複数の表を横並びで表示することができます。
| サンプルテキスト | テキスト | サンプルテキスト | テキスト |
| サンプルテキスト | テキスト | サンプルテキスト | テキスト |
| サンプルテキスト | テキスト | サンプルテキスト | テキスト |
等間隔に横並びの表
| サンプルテキスト | 不要 | サンプルテキスト | 不要 | サンプルテキスト |
 |
不要 |  |
不要 |  |
任意の枠線を消すことで、画面を当分割したような表示も可能になります。
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
 |
 |
 |
複雑な形をした表
| サンプルテキスト | 不要 | 不要 | 不要 | 不要 |
| サンプルテキスト | サンプルテキスト | 不要 | 不要 | 不要 |
| サンプルテキスト | サンプルテキスト | サンプルテキスト | 不要 | 不要 |
| サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | 不要 |
| サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト |
こういった複雑な形をした表の作成も可能です。
| サンプルテキスト | ||||
| サンプルテキスト | サンプルテキスト | |||
| サンプルテキスト | サンプルテキスト | サンプルテキスト | ||
| サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | |
| サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト |
まとめ:表の見た目にこだわろう
WordPressで作る表って、なかなか思い通りにいきませんよね。
僕自身、以前までは表の作成がすごく苦手でした。
というわけで、表作成に関する「知っておきたいこと」は、以下の記事内にまとめてあります。
ぜひ、見た目にこだわった表作りに役立てて下さい。
-

-
WordPress【おしゃれな表は簡単に作れる】9つの手順を解説
続きを見る


