
WordPressの表(table)内で、任意のテキストを縦書き表示する方法です。
- すごく簡単に縦書きにする
- ちょっと面倒だけど、精度の高い方法で縦書きにする
用途に合わせて使えるよう、2つの方法を紹介します。
こんな人のお役に立てる記事です。

一部のテキストを縦書きにできたら、断然見栄えが良くなるんだけど・・。
これって、難しい操作なしで簡単にできないの?
WordPressの表内でテキストを縦書き表示にする
ごちゃごちゃした情報をわかりやすく伝えるのに、表はすごく便利ですよね。
WordPressなら、簡単な操作ですぐに表を作成することができます。

それが、これ。
| A | B | C | D | E |
| 午前の部 | 8:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト |
| 9:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト | |
| 10:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト | |
| 午後の部 | 13:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト |
| 14:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト | |
| 15:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト |
Aの列の無駄な余白が、すごく気になるんですよね・・。
この部分だけでもテキストを縦書きにできたら、表の見た目が断然良くなるはずです。

でも、WordPressには縦書きにする機能ってなかったよね?
中央や右寄せ、太字なんかはボタン一つで簡単に装飾できるんだけどね・・。

ネットで検索しても、出てくるのは「HTML」や「CSS」を使った面倒な方法ばかり・・。
で、ものは試しに・・と、色々いじっている内に、すごく簡単にテキストを縦書きにする方法を発見しました。
| A | B | C | D | E |
| 午 前 の 部 |
8:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト |
| 9:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト | |
| 10:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト | |
| 午 後 の 部 |
13:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト |
| 14:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト | |
| 15:00~ | サンプルテキスト | サンプルテキスト | サンプルテキスト |
テキストを一部縦書きにすることで、見た目スッキリの表になりましたね。
しかも、面倒な「HTML」や「CSS」などの記述は一切不要!
知識がなくても、簡単にテキストを縦書き表示できる方法です。
テキストを縦書き表示する最も簡単な方法
手順
- 表を作成
- テキストを一文字ずつ改行
解説画像はクラシックエディターのものですが、Gutenbergを利用の場合も操作方法は変わりません。
step
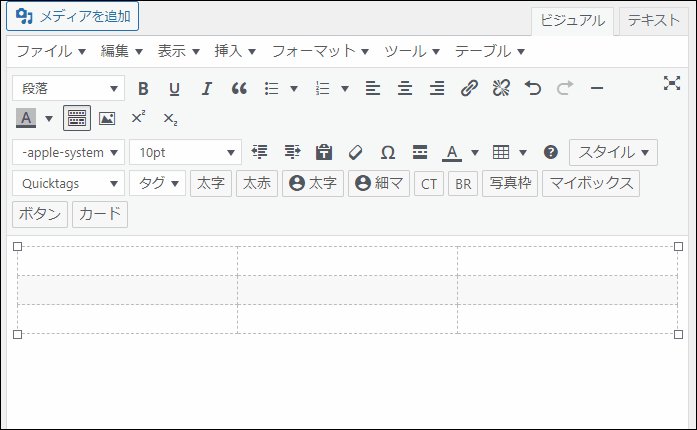
1表を作成
任意の表を作成

step
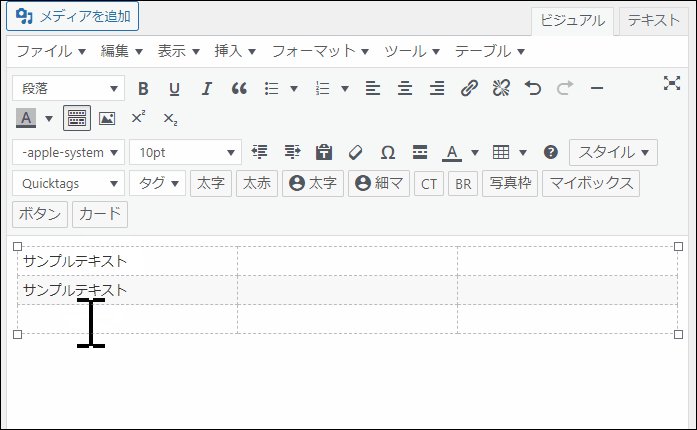
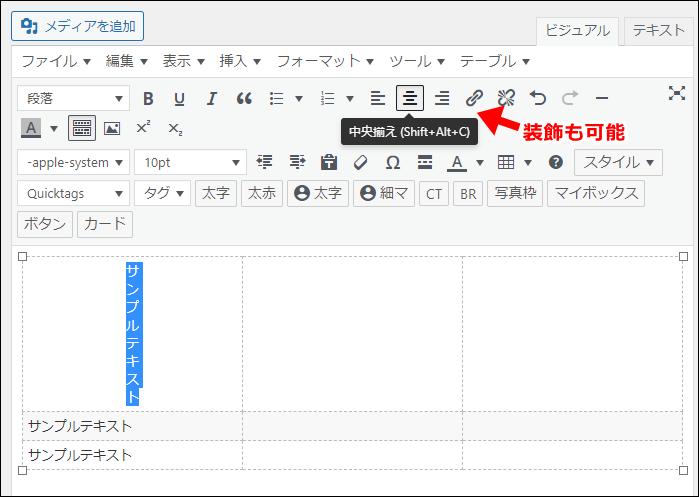
2テキストを一文字ずつ改行
| サ ン プルテキスト |
||
| サンプルテキスト | ||
| サンプルテキスト |
テキストを入力 → 一文字ごとShift + Enter で改行
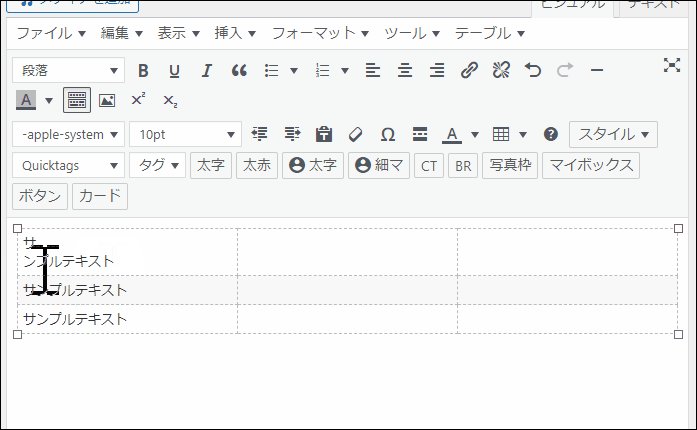
Enterキーのみでも縦書きにすることはできます。
ただしその場合は、改行ではなく「一文字ごとに段落が挿入される」ので、テキスト間同士の間隔が広くなります。



縦書きのテキストは装飾も可能

縦書きをしたテキストは、通常のテキスト同様「中央寄せ」「左・右寄せ」「太字」などの装飾が可能です。

でも、複数行になる場合なんかはどうしたら?

ちょっと面倒だけど、精度が高いHTMLでテキストを縦書きにする方法
今回紹介したのは、あくまでも縦書きにしたいテキストが短い「単語」だった場合。
「ちょっと長めのテキスト」や「複数行にわたる文章」の縦書きには、正直向いていません。
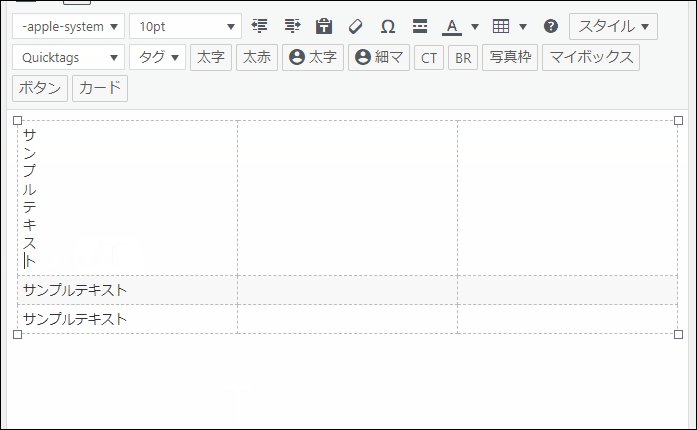
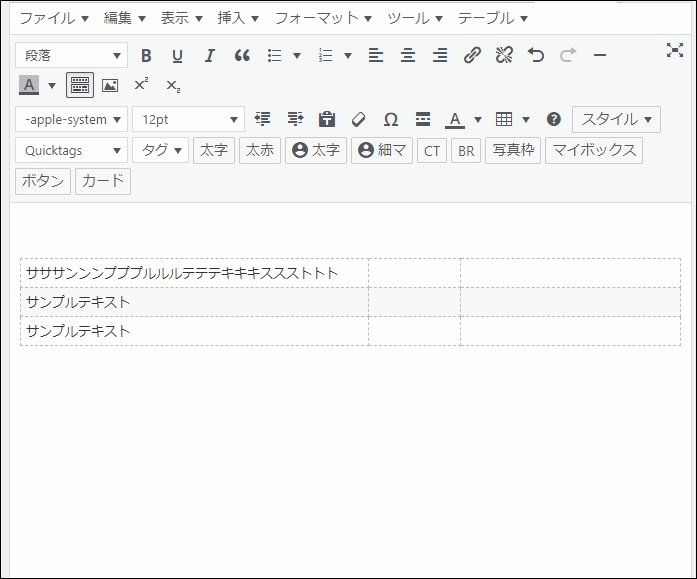
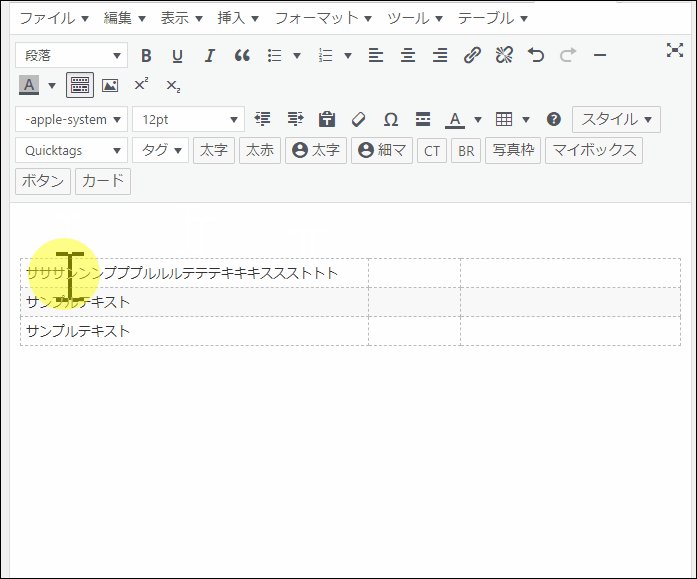
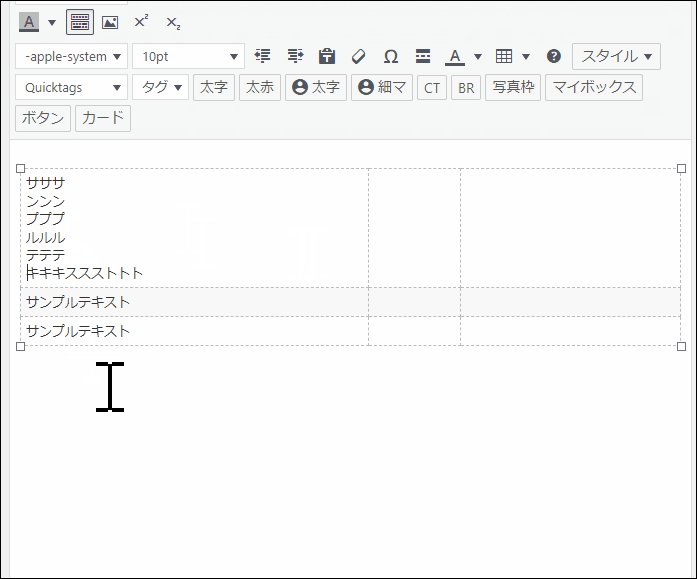
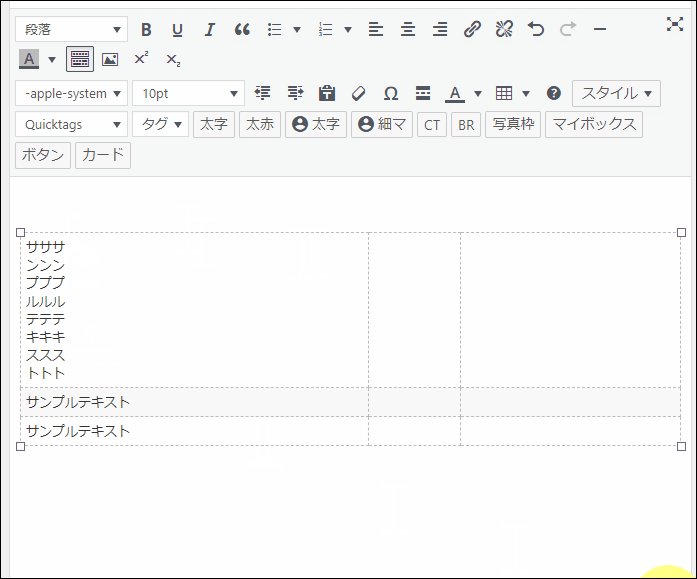
実際に【3行の文章】を縦書きにしてみました。


確かに、これは面倒。
そこで、便利なのがHTMLを利用する方法。
こちらの方法では、後からまとめて文章全体を縦書き表示に変更することが可能です。
文章をまとめて縦書きに
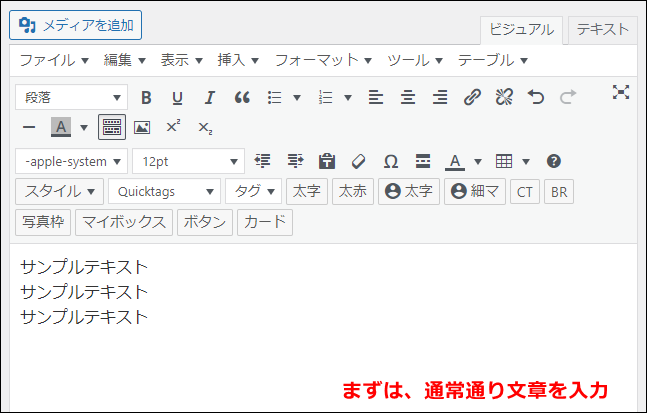
文章を入力

通常通り、横書きで文章を入力
HTMLを挿入

テキストエディタ※に切り替え → テキストをHTMLで囲む
※Gutenbergの場合は、コードエディター
使用するHTML
<span style="writing-mode: vertical-rl;">ここに縦書きにしたいテキスト</span>
HTMLを利用した場合は、テキスト間の余白も自然
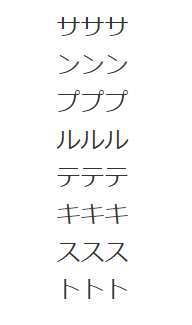
最初に紹介した「一文字ずつ改行する方法」は楽ちんですが、テキスト間の余白がちょっと不自然。
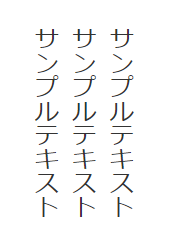
実際に、両者を比較してみました。
| 一文字ずつ改行で縦書き | HTMLで縦書き |
 |
 |
HTMLで縦書きにした場合と比べると、ちょっと不自然な余白ができてしまっていますよね。

それに行間は逆に詰まり過ぎているような・・。
表内の一部に使用する場合は全然問題なしですが、複数行の文章などの場合は違和感を感じてしまいます。
というわけで、利用状況に合わせて両者を使い分けするのがおすすめです。
記事内で目立たせたい時なんかに使うのも便利かも。

記事内での使用例
当ブログ「大福日記」は
ブログ運営のお役に立てるよう
情報発信に努めています
まとめ:テキストの縦書きは簡単にできる
WordPress自体にはテキストを縦書きにする機能はありません。
ですが、今回紹介した方法を使えば簡単!
ぜひ、ブログ運営の参考にしてください。
- 関連記事


