
WordPressにて、テキストの斜め上や下に文字を入力する方法の紹介です。
頻繁に使う機能ではありませんが、知っていると役立ちます。
こんな人のお役に立てる記事です。

文字の斜め上の「※1」みたいなのって、どう表示するの?
WordPress【テキストの斜め上・下に文字を表示】
WordPressでは、テキストの斜め上や下に文字を表示することができます。
実際の表示がこれ。
| サンプル | 呼び名 |
| サンプルテキスト斜め上 | 上付き文字 |
| サンプルテキスト斜め下 | 下付き文字 |

この機能を使って「※1」なんかを表示すればいいんだね。
他にも、いくつかの使い方があるよ。

上付き文字・下付き文字を使用した例
| 注意書き | サンプルテキスト※1 |
| 数字 | CH2O |
| 単位 | cm3 |
| 特殊文字 | サンプルテキスト★ |
| テキスト | サンプルテキスト注意 |
アイデア次第では、色々と活用できそうですね。
頻繁に使うことはなさそうですが、覚えておきたい機能の一つです。
上付き文字・下付き文字を表示する方法
「上付き文字」「下付き文字」を表示するには、HTMLタグを入力します。
HTMLタグの入力は、テキストエディタで行います。
上付き文字の表示方法
<sup>上付き文字</sup>
html <p>テキスト<sup>※1</sup></p> <p>テキスト<sup>注意</sup></p>
テキスト※1
テキスト注意
下付き文字の入力方法
<sub>下付き文字</sub>
html <p>テキスト<sub>※1</sub></p> <p>テキスト<sub>注意</sub></p>
テキスト※1
テキスト注意
一緒に覚えておきたい!WordPressで使える小技4選
覚えておくと何かと役立つ、WordPressで使える「4つの小技」を紹介します。
小技4選
- テキストを枠で囲む
- 特殊文字を一覧から簡単入力
- 使いやすいQ&Aデザイン
- 見やすい表の作り方全手順
① テキストを枠で囲む
WordPress 設定 次へ
任意のテキストを枠で囲みます。
手順等の説明時や、テキストを目立たせたいときなどに便利です。
詳しい使い方はこちら
-

-
【WordPress】文章全体ではなく「文字だけ」を囲う方法
続きを見る
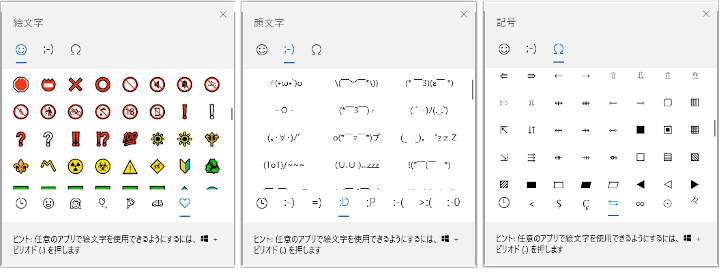
② 特殊文字を一覧から簡単入力

キーボードのショートカットで、簡単に特殊文字一覧を呼び出します。
よく使用するものは「履歴」から呼び出すこともでき、文字入力の効率が上がります。
詳しい使い方はこちら
-

-
【Windows10特殊文字】絵文字・顔文字・記号・単位の入力方法
続きを見る
関連Macで絵文字や特殊文字を一覧から入力する方法【2パターン紹介】
③ 使いやすいQ&Aデザイン
| Q サンプルテキスト? |
| A サンプルテキスト サンプルテキスト サンプルテキスト |
![]() サンプルテキスト?
サンプルテキスト?
![]() サンプルテキスト サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト サンプルテキスト
WordPressの機能だけで作る「Q&Aデザイン」です。
プラグイン等は一切使用せずに作成できます。
詳しい使い方はこちら
-

-
WordPressで使えるQ&Aデザイン【専用プラグイン不要】
続きを見る
④ 見やすい表の作り方全手順
| 比較表サンプル | |||
 |
 |
 |
|
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | ⭕ | ⭕ | ❌ |
| サンプルテキスト | 10,000円 | 20,000円 | 30,000円 |
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | テキスト | テキスト | テキスト |
デフォルトでは見づらく素っ気ないデザインの表を、おしゃれ且つ見やすい表に装飾します。
全ての手順を一つ一つ丁寧に解説しているので、誰でも真似できます。
詳しい使い方はこちら
-

-
WordPress【おしゃれな表は簡単に作れる】9つの手順を解説
続きを見る
まとめ:見やすい記事を作ろう
今回紹介した「上付き文字」「下付き文字」含め、工夫次第で記事はもっと見やすくなります。

こんなふうに感じたときは、すぐにググる癖をつけてくださいね。
「自分が知らなかっただけ」で、実はそれができる可能性は十分あります。

当ブログでは、AFFINGER5(アフィンガー)というテーマを使用しています。


