
パソコン使用時に、WEBページ全体を上から下までスクショする方法の紹介です。
以下の内容で解説していきます。
- WEBページ全体のスクリーンショット方法【Chrome・edge】
- 用途に合わせて選べる4つのスクリーンショット
- いろいろ試してたどり着いた、使い勝手抜群のスクショツール
こんな人のお役に立てる記事です。

これって、何度もスクロールしながら1枚ずつ撮影していくしかないの?
一回の操作でWEBページ全体をスクショできたら便利なのに。
WEBページを上から下まで全画面スクリーンショット
WEBページを上から下まで丸ごとスクショしたい時って、たまにありますよね。
たとえば、僕の場合だとこんな感じ。

ブログデザインの変更前などは、バックアップ用として以前の状態を画像で残しておきたいんですよね。
ですが、通常の方法では一画面内に写っている範囲しかスクショすることができません。
というわけで、以前までは画面を少しづつスクロールしながら何枚もスクショを撮っていました・・。

でも、方法を知らないとソレしか選択肢がないよね・・。
ちなみに当ブログのTOPページ全体をスクショするには、10枚の画像が必要だったよ。

さずがにこれは、ちょっと効率悪すぎですよね。
しかも複数枚撮ったスクショも、後々見たときにはごちゃごちゃで順序がわからなくなる始末・・。
で、こんな時に便利なのが「一回の操作でWEBページ全体のスクショを撮る方法」です。
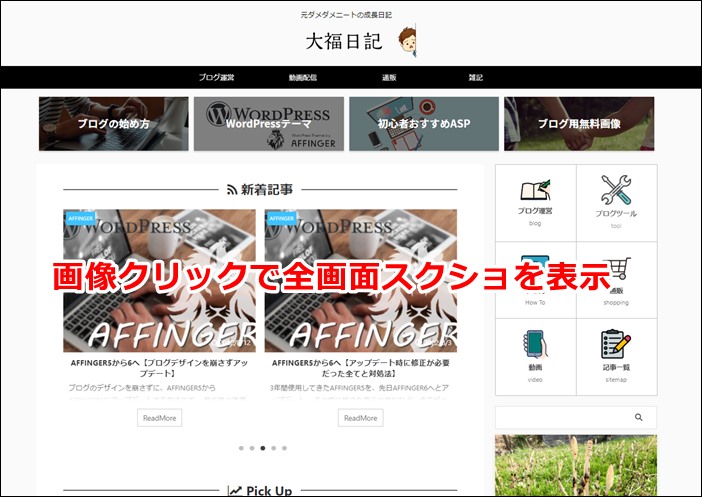
実際に撮影してみました。
見事、WEBページ全体を一枚の画像に収めることができました。

全画面スクショが活躍する場面
こんな時に便利
- WEBページ全体の保存に
参考にしたいブログデザインや記事などのバックアップに - スクショのスクショに
全画面スクショしたWEBページから、さらに必要な箇所だけスクショが可能
全画面スクリーンショットの手順
ここでは、Google Chromeブラウザでの全画面スクリーンショットの手順を解説していきます。
記事後半では、Microsoft edgeでの操作方法も紹介しています。
手順
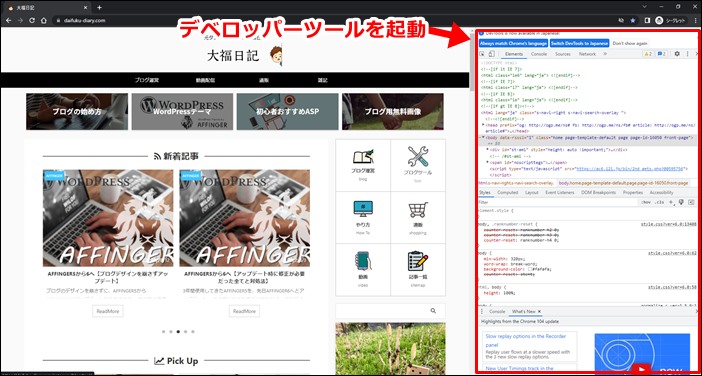
- デベロッパーツールを起動
- コマンド入力画面を表示させる
- 全画面スクショ用のコマンドを入力
- スクショを実行

step
1デベロッパーツールを起動

- 任意のWEBページをChromeブラウザで開く
- F12 でデベロッパーツールを起動する
デベロッパーツールは、以下の2つの方法でも起動が可能です。
①ページ内で右クリック → 検証
②ショートカットで起動 Win:Ctrl + Shift + I Mac:⌘ + option + I
step
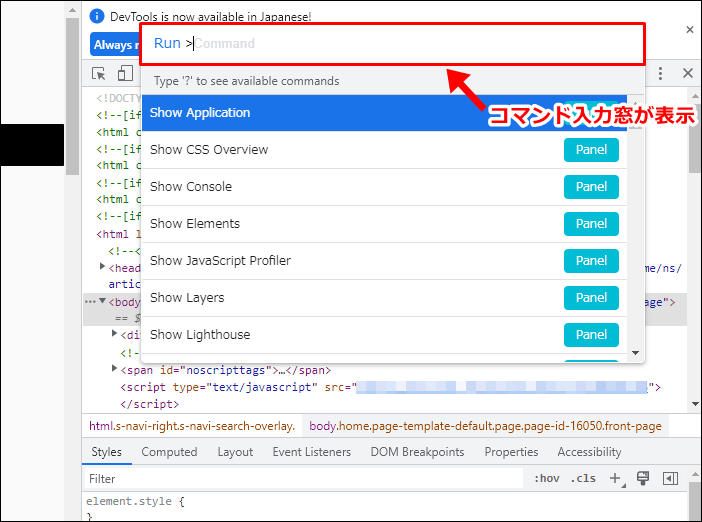
2コマンド入力画面を表示させる
 Ctrl + Shift + P※ でコマンド入力画面が表示
Ctrl + Shift + P※ でコマンド入力画面が表示
※Macの場合は ⌘ + Shift + P
step
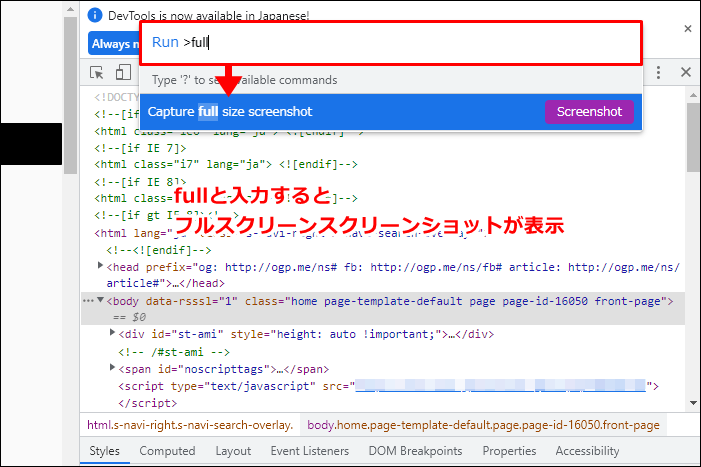
3全画面スクショ用のコマンドを入力

表示されたコマンド入力窓に full と入力
step
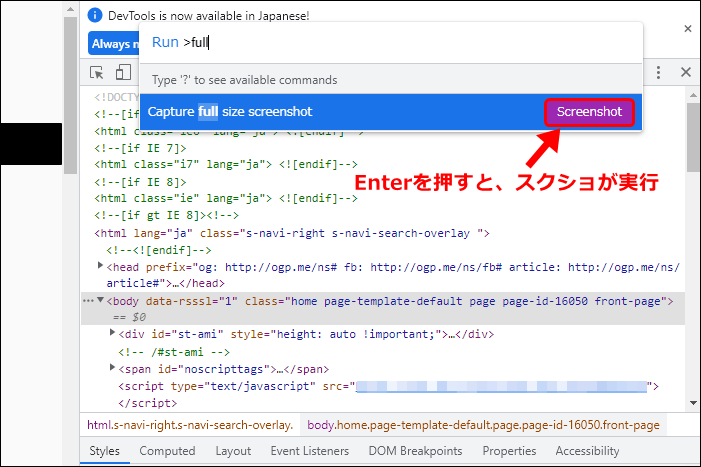
4スクショを実行

Enter を押すと全画面スクリーンショットが実行
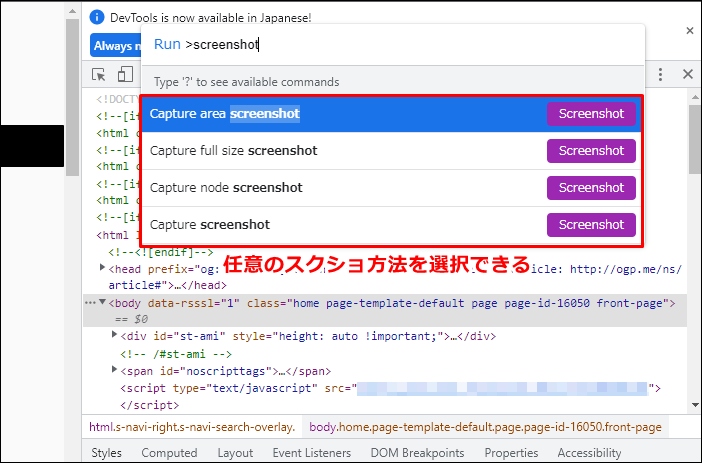
- スクショ方法を選択したい場合

スクショ方法の選択をしたい場合は、Step3でscreenshotと入力します。
| Capture area screenshot | 指定した範囲のスクリーンショット ※選択後に範囲を指定 |
| Capture full size screenshot | ページ全体のスクリーンショット |
| Capture node screenshot | 選択した要素 (表のみ、画像部分のみなど) のスクリーンショット ※事前に要素を指定 |
| Capture screenshot | ページ内の現在表示されている部分のスクリーンショット |
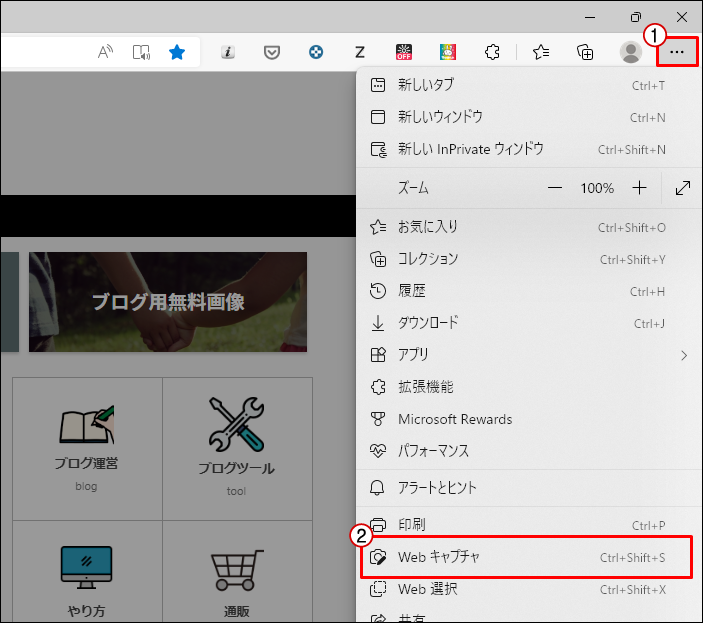
Microsoft edgeでの全画面スクリーンショット

⋯ → WEBキャプチャ → ページ全体をキャプチャ

普段からedgeを使っている場合は、こっちの方がいいね。

いろいろ試してたどり着いた使い勝手抜群のスクショツール

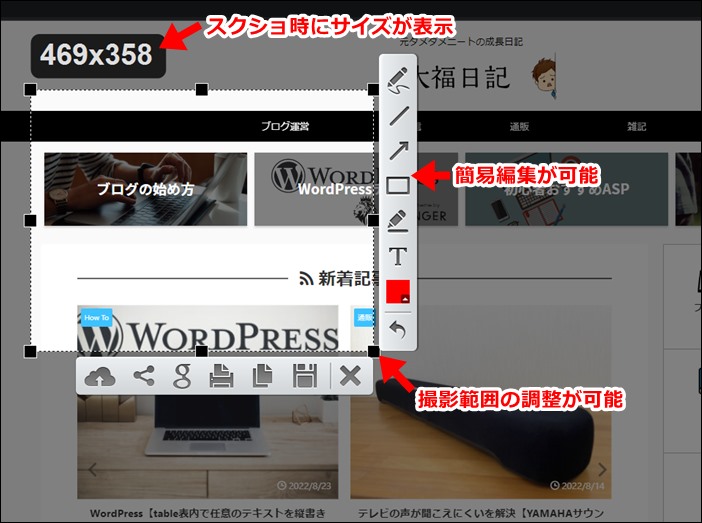
こちらは、使い勝手がよくて普段から僕が愛用しているスクショツール【Lightshot】。
4年間のブログ運営の中でたくさんのスクショツールを使ってきましたが、現段階で一番のおすすめです。

Lightshotのお気に入りポイント
- スクショする範囲の調整が何度でもできる
スクショ時に撮影範囲の調整が可能なので、失敗がない - 撮影時にサイズが表示される
ブログに挿入したいサイズなど、任意のサイズでのスクショが撮れる - テキストや矢印の挿入などの簡易編集が可能
スクショ後にわざわざ画像編集ソフトを使う必要なしで効率がいい

-

-
おすすめスクリーンショットツール【ブログ作りに最適なものを紹介】
続きを見る
まとめ:全画面スクリーンショットは便利
パソコンでの全画面スクリーンショットの撮影方法の紹介でした。
それほど使う機会は多くないかもですが、いざ!と言う時には間違いなく役立ちます。
ぜひ、参考にしてみてください。
- 関連記事