
WordPressプラグイン「Easy FancyBox」にて、特定の画像のみがポップアップ表示されない場合の解決策です。
用途に合わせて、2つの対処法を紹介します。
こんな人のお役に立てる記事です。

ほとんどの画像はちゃんとページ内でポップアップ表示するのに・・。
これって何が原因?直し方は?
【Easy FancyBox】画像がポップアップ表示せず別ページで開いてしまう

【Easy FancyBox】は、クリック時に画像を同一ページ内でポップアップ表示してくれる便利なプラグイン。
見た目がよく使い勝手もいいので、多くのブログで使われていますよね。

あの、ビヨーンって動作も好き。
でも最近、画像によってはポップアップ表示がされないことに気づいて・・。

実際の様子がこちら。
| 正常に表示される画像 | ポップアップ表示されない画像 |
 |
 |
| ページ内でポップアップ表示 | 別ページで開いてしまう |
上記の通り、特定の画像だけがポップアップ表示されない時があるんです。
これ、わざわざ「戻る」ボタンを押さないと記事に戻ってこれないので、本当に不便なんですよね。
ネットで検索しても解決策が見つけられず、仕方なくしばらく放置していましたが・・。
この度、やっと原因と解決策を見つけることができました。

別ページで開いてしまっていた画像も、ページ内で無事にポップアップ表示されるようになりました。

で、原因はなんだったの!?

原因は画像の拡張子だった
特定の画像のみがポップアップ表示されない原因は、「拡張子」でした。
具体的には、以下の通りです。
| 拡張子 | 挙動 | 画像で確認 |
| .jpg | 同一ページ内で画像がポップアップ表示 | 画像 |
| .jpeg | 別ページで画像が開く(ポップアップ表示しない) | 画像 |

対処法を2つ紹介するよ。
別ページで開いてしまう画像をポップアップ表示させる方法
画像の拡張子が原因でポップアップ表示できない画像は、以下のいづれかの方法で対処ができます。
対処法
- プラグインの設定を変更する
・過去の記事含め、一括で修正が可能
・設定後は、今後「.jpeg」画像でもポップアップ表示させることができるようになる - 画像の拡張子を修正する
・ポップアップ表示しない画像ごとに修正が必要
・今後アップロードする画像は、「.jpg」に統一する必要がある
問題の画像だけをパッと修正したい場合は②の方法をどうぞ。

プラグインの設定を変更する方法
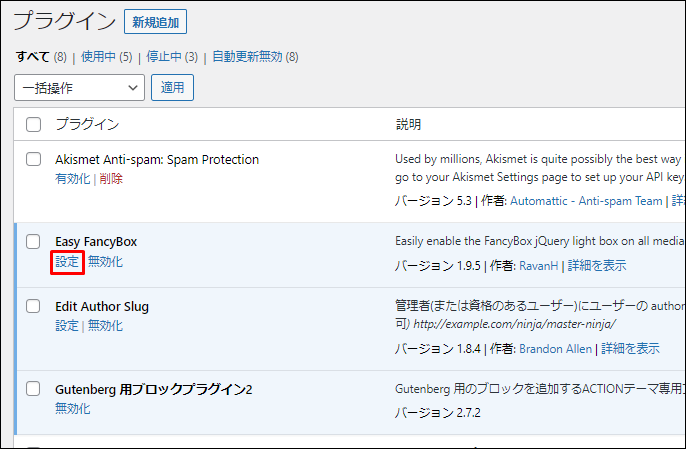
プラグインの設定を開く

❶ WordPressメニュー → プラグイン → インストール済みプラグイン
❷ Easy FancyBox → 設定自動検出の設定を変更

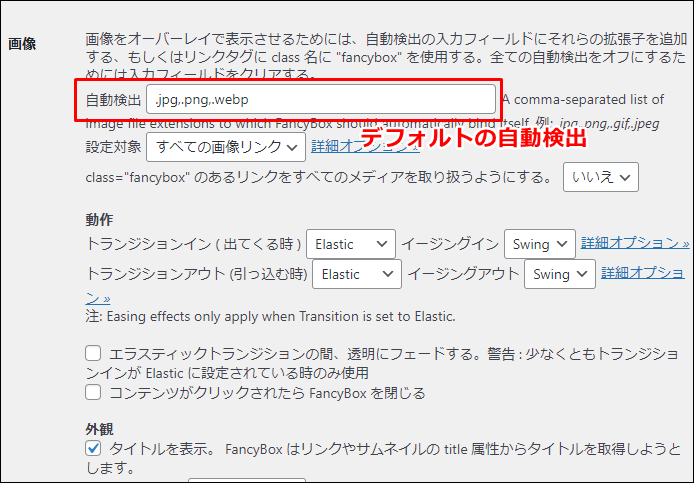
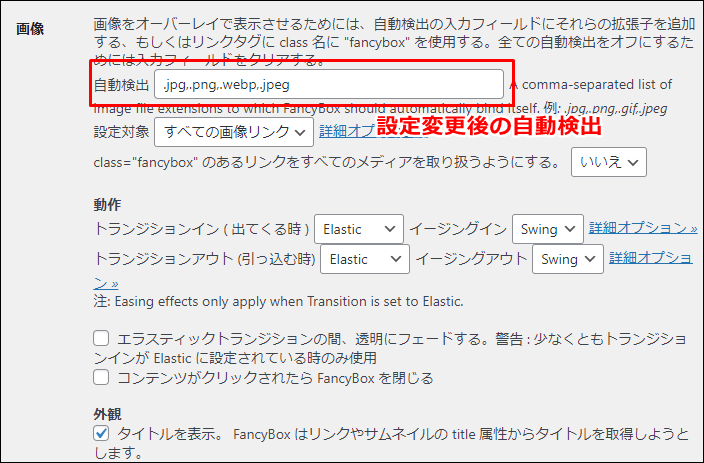
自動検出に拡張子を追加

.jpegを追加 → 変更を保存
追加時は、「,」の付け忘れに注意してください。また、設定変更後は必ず画面最下部の「変更を保存」を押してください。
面倒な場合は、以下を利用してコピペできます。コピペ用
.jpg,.png,.webp,.jpeg

今後は、「.jpg」「.jpeg」どちらでアップロードしてもOK!
画像の拡張子を修正する方法
WordPress内では、すでにアップロード済みの画像の拡張子を変更することができません。
よって、拡張子を変更後、再度WordPressに画像をアップロードし直す必要があります。
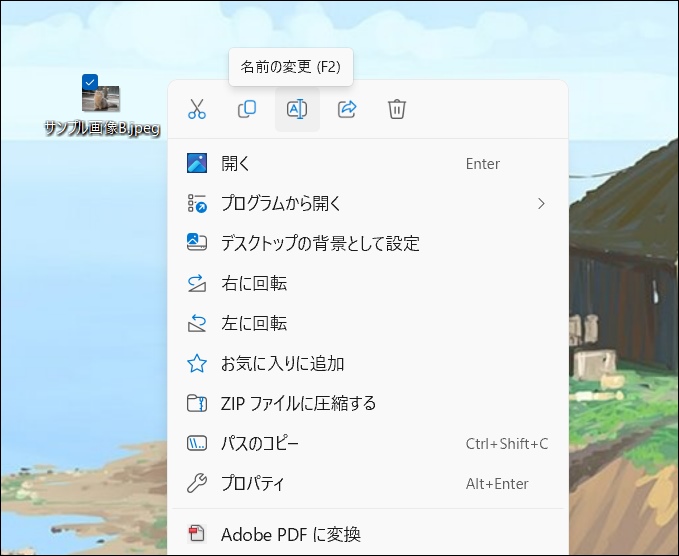
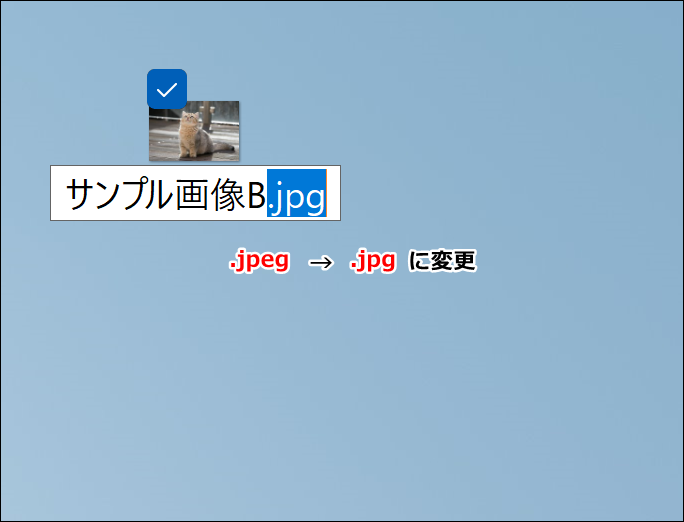
使用する画像の拡張子を変更

画像を右クリック → 名前の変更

拡張子を「.jpeg」から「.jpg」に
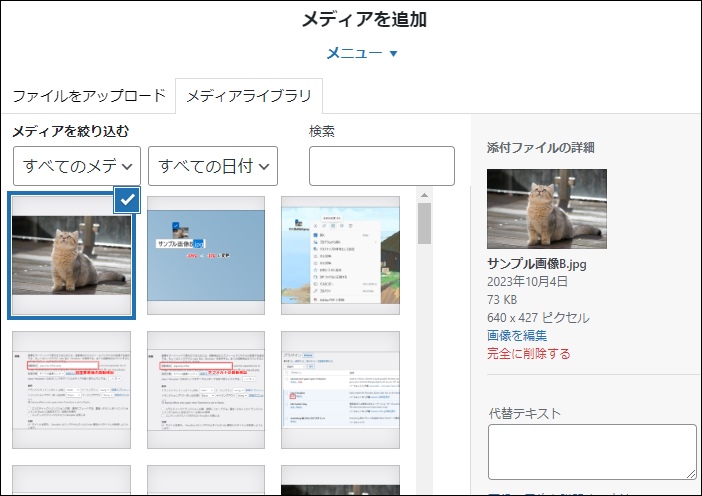
再度WordPressにアップロード

拡張子を変更した画像を、再度WordPressアップロード

やっぱり、一括で修正できる①の方法がおすすめ。
解決できないプラグインの不具合に有効なダウングレード
今回のエラーは、プラグインの不具合ではなく設定の問題でした。
ですが、なかには簡単に解決できないエラーが発生する場合もあります。


-

-
Easy FancyBoxでエラーが発生【以前の状態に戻す方法】AFFINGER
続きを見る
こんな場合には、一時的にプラグインを以前のバージョンに戻す解決策もあります。
アップデート時にエラーが発生してしまった場合におすすめです。
まとめ:エラー発生時は拡張子の確認を
Easy FancyBoxにて当ブログで起きていたエラーは、画像の拡張子が原因でした。
同じ症状が出ている場合は、ぜひ記事を参考にしてください。
- 関連記事



