
ブログ内で操作方法の説明などをするときなどに、画面キャプチャは凄く便利ですよね。
文字だけで説明するよりも圧倒的に操作方法や手順などをわかりやすく伝えることができます。
でも、なかにはその肝心の画像が完全にぼやけてしまっている残念なサイトもたまに見かけます。
ここでは、【画面キャプチャした文字入りの画像】に焦点を絞ってきれいに見やすくブログに表示する方法を紹介します。
こんな人のお役に立てる記事です。

見づらいのもモチロンだけど、見た目も悪いからなんとかしたい。
画像内の文字が鮮明に表示されてるブログってどうやっているの?
フルサイズのpng画像なら文字はぼやけず鮮明に表示される
いきなりですが、まずは結論から。
WordPressで「文字入りの画像」を鮮明に表示したいなら、png画像をフルサイズで挿入するのが一番です。

「png」や「jpg」といった拡張子の違いや保存の仕方については、次の見出しでわかりやすく説明しています。
まずは画像の鮮明さの違いを、その目で確かめてみて下さい。
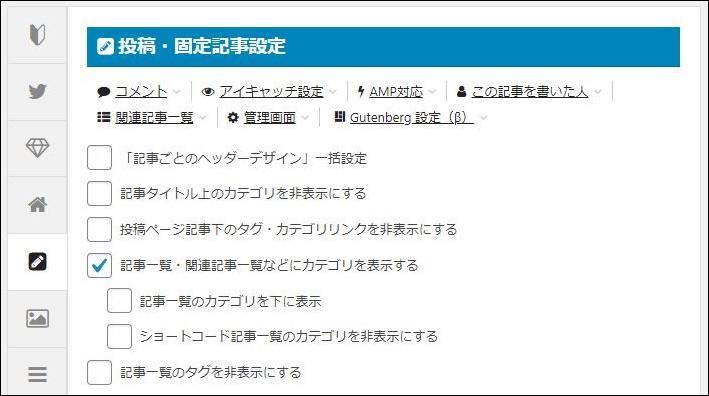
- jpgで保存した画像


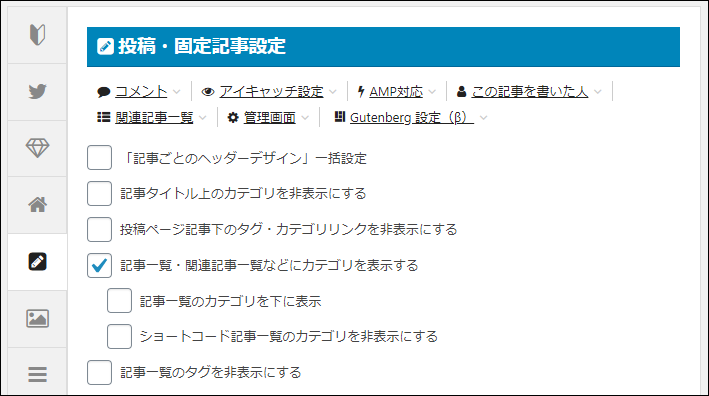
- pngで保存した画像



キャプチャした画像をpngで保存してWordPressに挿入する方法
手順はたった2ステップ。
すごく簡単なので安心してください。
- 画像保存時に拡張子「png」を選択する
- WordPress挿入時には、フルサイズを選択する
step
1画像保存時に拡張子「png」を選択する
Windowsのパソコンを使用している人は、画面キャプチャツールとして【Snipping Tool】を利用している人が多いと思います。

ここでは、【Snipping Tool】を例にとって、キャプチャした画像を「png」で保存する方法を紹介していきます。

こんな場合でも、使用しているツール名 pngで保存 🔎でググればすぐに答えが見つかります。
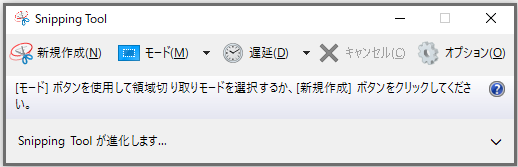
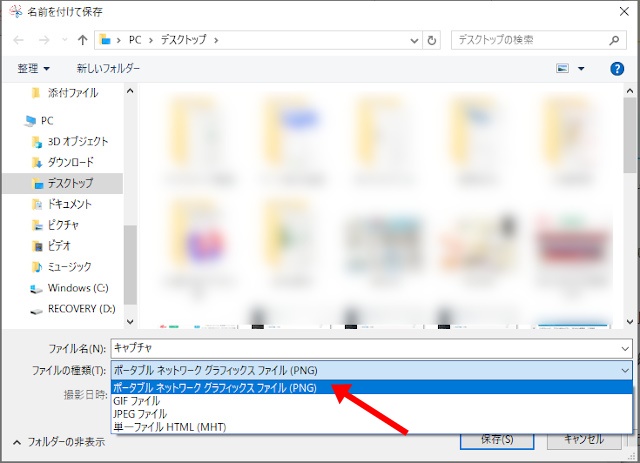
Snipping Toolで画面キャプチャをすると、こういった画面が表示されます。

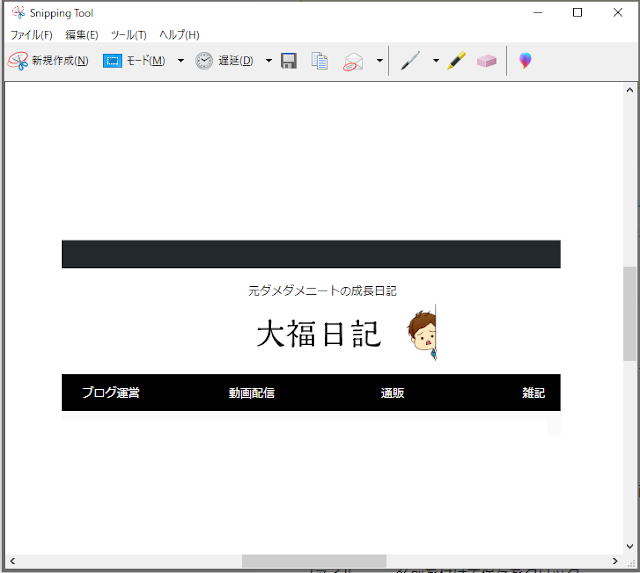
ファイル → 名前を付けて保存をクリック

「png」形式で保存するには、ここでファイルの種類をpngに設定するだけ。
たったこれだけで、画面キャプチャした画像が「png」で保存されました。
step
2WordPress挿入時には、フルサイズを選択する
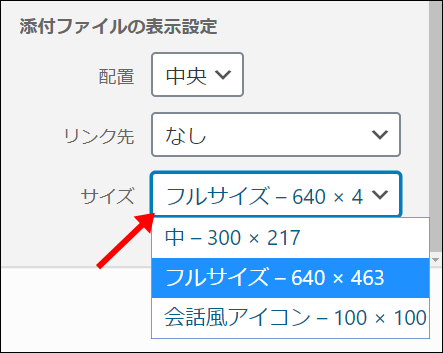
WordPressに画像を挿入するときには、フルサイズを選択します。

メディアを追加 → 画像をアップロード → 添付ファイルの表示設定 → フルサイズ
手順はたったこれだけ。
文字がくっきり鮮明な画像が挿入されたはずです。
「jpg」と「png」って何が違うの?
ブログに挿入する画像について調べると、多くのサイトですべて「jpg」でOK!的な説明がされていたりしますよね。
確かにこれも間違いではないと言えます。
しかし、「jpg」と「png」には知っておかなければいけない特徴がそれぞれあるんです。
- jpg画像の特徴と苦手なこと
ブログに挿入される画像で最も多く使われているのは「jpg」画像のはずです。
ですが、jpg形式もオールマイティというわけではありません。
実は「jpg」は文字や図形などの輪郭がはっきりしている画像の保存には不向きなんです。
元々は鮮明だった画像を「jpg」で保存するとぼやけてしまうのはそのためなんですね。
jpg画像はこんな時に使おう
- 写真の保存時
- どの形式で保存していいか迷ったときの選択肢
- png画像の特徴と苦手なこと
「png」形式は、輪郭のはっきしりた文字や図形の保存が得意です。
「jpg」画像に比べると、文字を鮮明に表現することができます。


実は、「png」にも弱点が存在します。
それは、色鮮やかな写真などを保存するとファイルサイズがかなり大きくなってしまいがちな点。
大き過ぎるファイルサイズの使用は、サイトの読み込み速度の遅延に影響します。
読み込み速度の遅いブログは、Googleからも良い評価をされません。
保存する画像の種類によって「jpg」と「png」を使い分けることが重要です。
png画像はこんな時に使おう
- イラストや図、文字などがメインの画像を保存する時
【比較】色々な画像を「jpg」と「png」でブログに挿入してみた
それぞれの拡張子の違いを分かりやすく説明するために、特徴の異なる画像をそれぞれの形式で挿入してみました。
見え方の違いや画像サイズの違いを比べてみて下さい。
写真
👇タブクリックでそれぞれの画像を表示できます。


| jpg画像 | png画像 | |
| 画像の大きさ | 横 640px × 縦 427px | 横 640px × 縦 427px |
| ファイルサイズ | 187KB | 386KB |


文字がメインの画像


| jpg画像 | png画像 | |
| 画像の大きさ | 横 614px × 縦 423px | 横 614px × 縦 423px |
| ファイルサイズ | 54KB | 37KB |


文字とイラストの画像


| jpg画像 | png画像 | |
| 画像の大きさ | 横 640px × 縦 452px | 横 640px × 縦 452px |
| ファイルサイズ | 141KB | 407KB |


結局ブログにはどっちの画像を使えばいいの?

こんな風に、あまり神経質になって考える必要はありません。
- 写真画像 → jpg
- 文字がメイン → png
これくらいの感覚で使い分ければOKです。
どちらを使っていいか迷った場合は、他のサイトでも言われている通り「jpg」を使っておけば大丈夫です。
どちらにしても大切なのは、あまり大きなサイズの画像を挿入しないこと。
WordPressは大きな画像を挿入しても、自動的にサイト幅内に収まるように縮小されて表示されます。
たとえば、横幅の異なるこちらの2枚の画像を比べてみて下さい。
横幅1000pxの画像

横幅740pxの画像

ブログ上で見る限り、2枚の画像は全く同じように見えますよね。
ですが、横幅1000pxの画像は大きさが大きい分ファイルサイズも大きくなっています。
横幅1000pxの画像のファイルサイズ:181KB
横幅740pxの画像のファイルサイズ:142KB
見た目が同じってことは、ファイルサイズの大きな「横幅1000pxの画像」は無駄ってことですね。
しつこいようですが、ファイルサイズの大きな画像をブログ内に挿入しすぎるとサイトの表示速度が落ちます。
ブログに挿入する画像は、自分のブログのサイト幅に合わせるのがベストです。

こんな場合は、【横 640px × 縦 427px】くらいの画像サイズを目安にすればいいと思います。
実際に多くのブログで使用されている画像サイズで、画像ダウンロードサイトなどでもメインサイズとして扱われているサイズです。

まとめ:文字がぼやける場合はpng画像を使おう
ブログに挿入した画像の文字がぼやけて見づらい場合は、png画像を使ってみて下さい。
希望通りのくっきり鮮明な画像になるはずです。

記事内で使われている画像は、ブロガーに大人気の無料画像ダウンロードサイト【写真AC】を利用しています。
思わず使いたくなるお洒落でセンスの良い画像がたくさんありますよ。
\ 登録者500万人突破!無料ブログ画像と言えばここ♪ /


