
AFFINGER5なら、ブログのサイドバーに簡単にプロフィールカードを設置することができます。
プロフィールカードは、訪れてくれた読者に自分のことを知ってもらえるとても大切な役割を持っています。
ここでは、「設置の方法」と「作成時のコツや注意点」について紹介しています。
こんな人のお役に立てる記事です。

あれって、どうやって作るの?
まずはプロフィールカードの出来上がりイメージを確認
AFFINGER5のプロフィールカードは、初期設定ではこんな感じ。


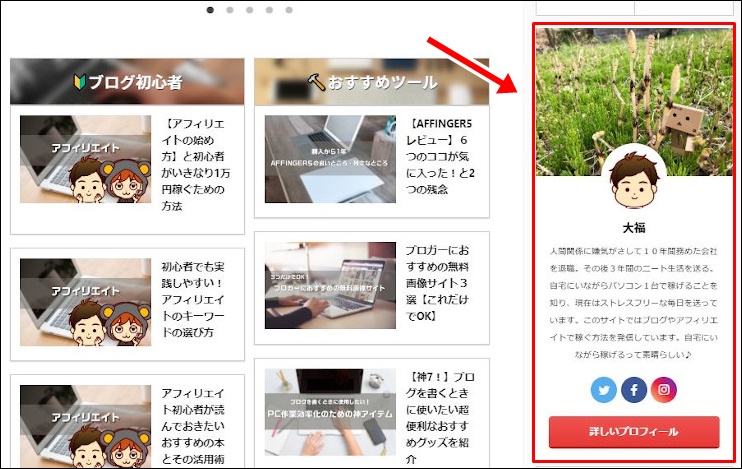
今回は、こんなプロフィールカードを作っていきます。


ブログを訪れてくれた人の目を惹く、世界に一つだけのプロフィールカードができました。
設置手順をわかりやすく解説
手順は簡単!
たった3STEPで完成します。
- プロフィールを設定
- サイドバーに設置
- プロフィールカードをカードデザインに変更
step
1プロフィールを設定
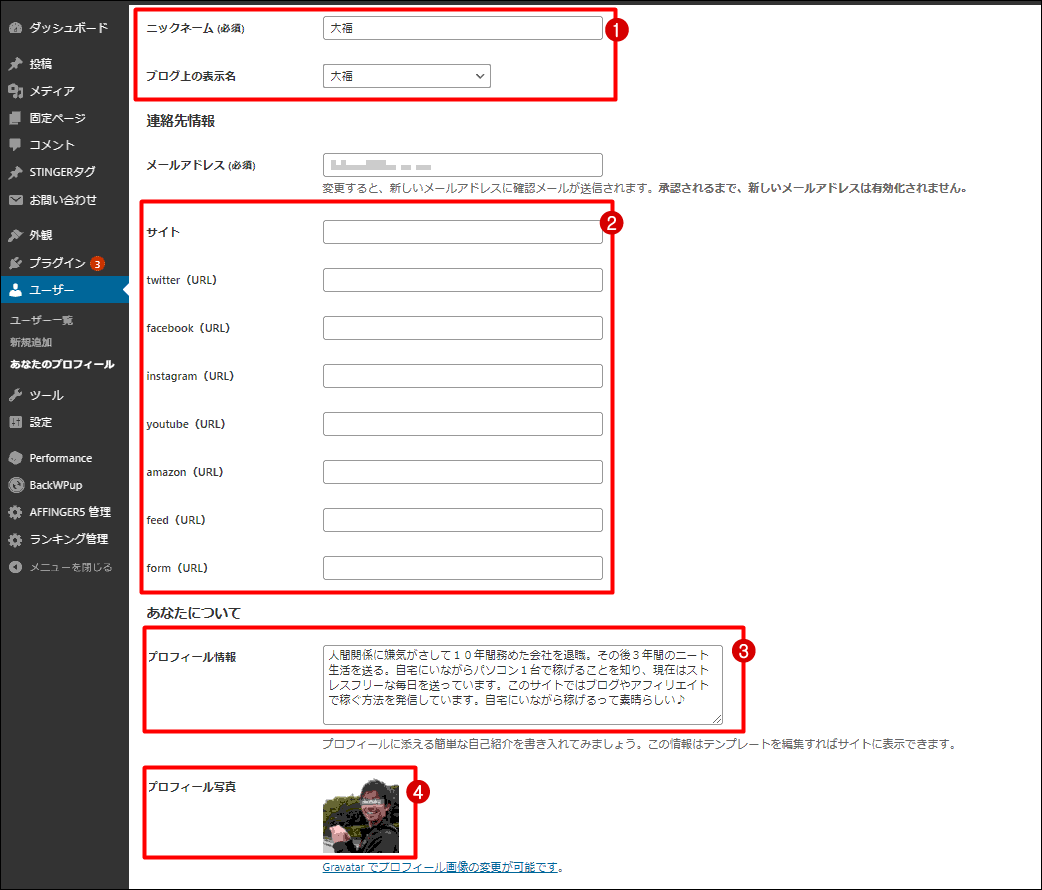
WordPressメニューからユーザー→あなたのプロフィールを選択

①と③の入力は必須です。
①ニックネーム:プロフィールカード上で表示したいニックネームを入力します。
③プロフィール情報:ここに表示させたい自己紹介文を入力します。
②にそれぞれのリンク先を入力した場合は、プロフィールカード内にリンクアイコンが表示されます。
④のプロフィール写真はここではまだ入力しなくて大丈夫です。
step
2サイドバーに設置
続いて設定が終わったプロフィールカードをブログのサイドバーに表示する設定をしていきます。

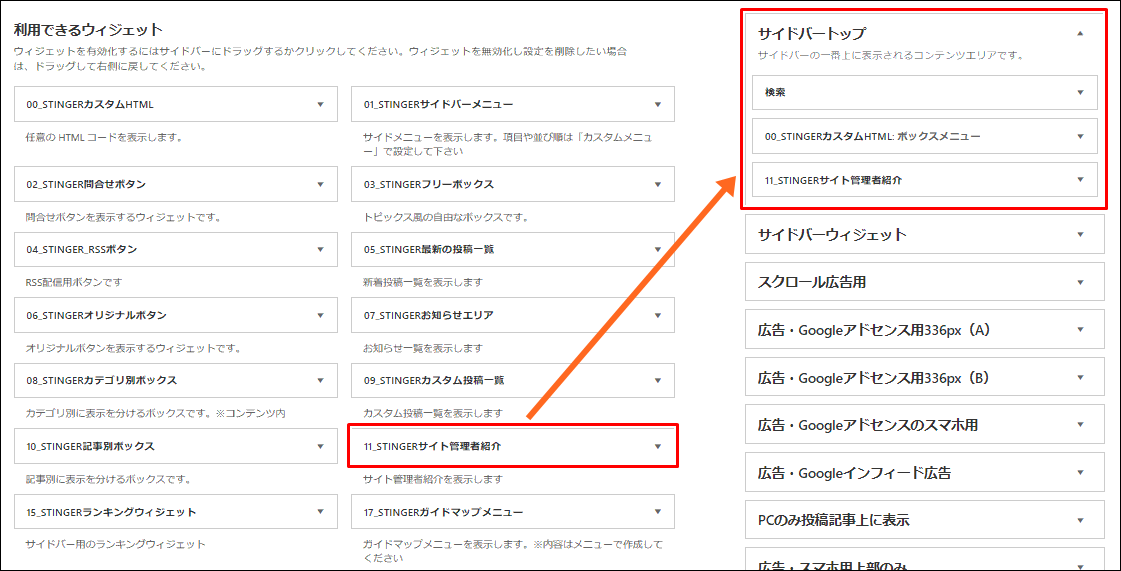
WordPressメニュー → 外観 → ウィジェット
11_STINGERサイト管理者紹介をサイドバートップに移動します。

step
3プロフィールカードをカードデザインに変更
最後にカスタマイザーを使って、デザインを変更していきます。

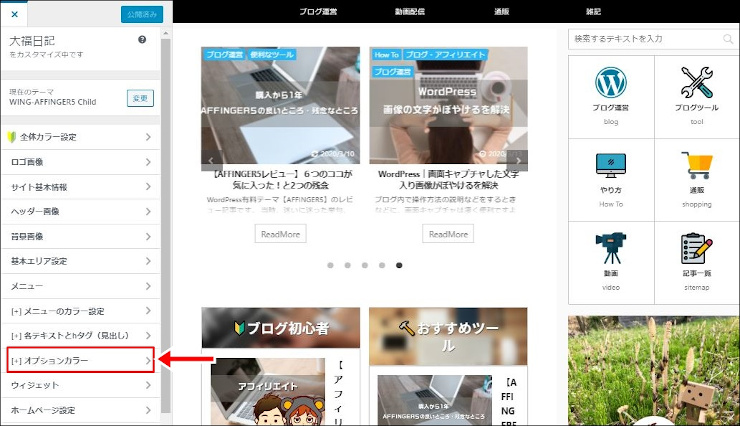
WordPressメニュー → 外観 → カスタマイズ → オプションカラー → サイトの管理者紹介
AFFINGER6の場合
WordPressメニュー → 外観 → カスタマイズ → オプション(その他) → プロフィールカード

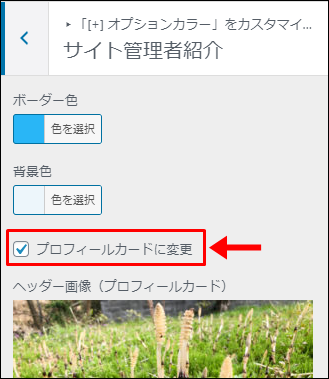
プロフィールカードに変更にチェック
AFFINGER6の場合は、デフォルトでプロフィールカードデザインが適用されています。
よって、「プロフィールカードに変更」メニューはありません。

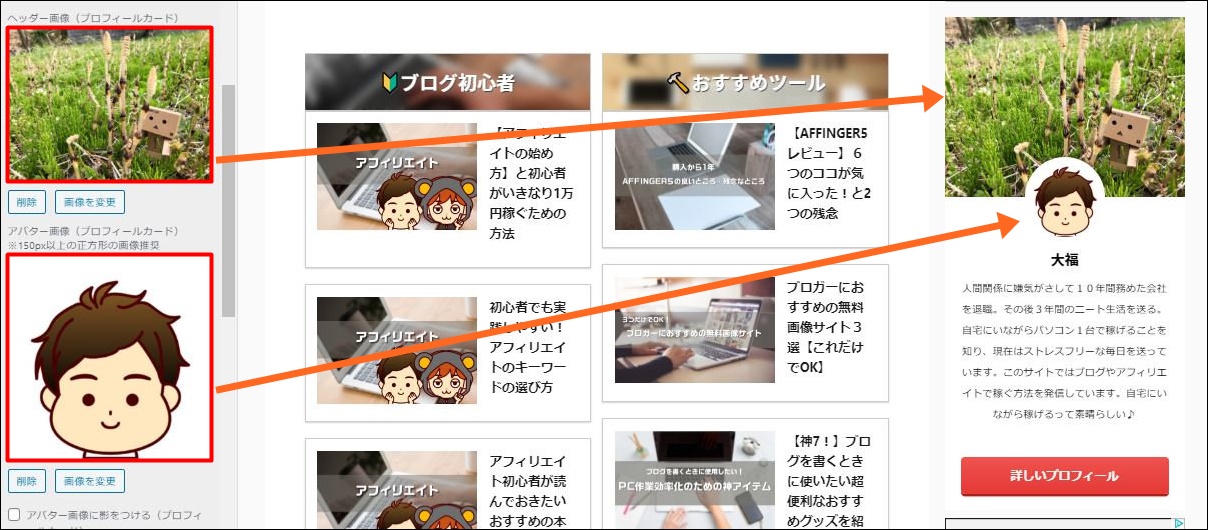
ヘッダー画像、アバター画像に画像を挿入します。
アバター画像には150px以上の正方形画像を設定します。
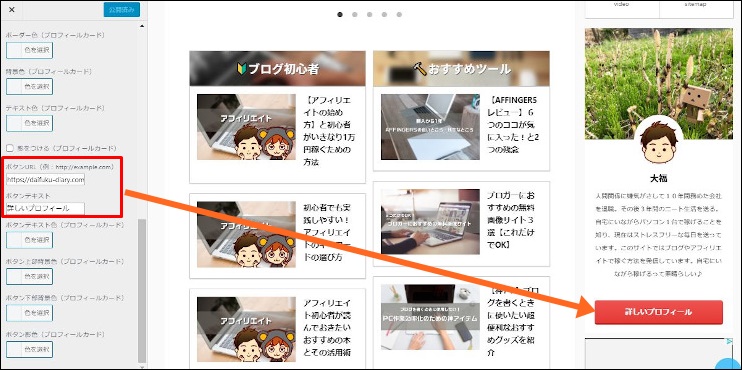
プロフィールカード内に「さらに詳しいプロフィール記事へのリンクボタン」を表示したい場合は、以下の設定をします。

ボタンURLに内部リンクで飛ばしたい記事のURLを入力

プロフィールカードを作る際の注意点
プロフィールカードを作る際には、気を付けたいポイントがあります。
- 簡潔にわかりやすく伝える
- 初心者アピールをあまりしない
- 簡潔にわかりやすく伝える
せっかくプロフィールカードを設置しても、グダグダとまとまりのない文章では読まれません。
プロフィールカード内では、要点を絞って簡潔に自己紹介をするのがポイントです。
もっと詳しく自己紹介をしたい場合は、別途「自己紹介記事」を書いてリンクで飛ばします。
- 初心者アピールをあまりしない
ブログ内で書いている記事の内容にもよりますが、プロフィールカード内で初心者アピールをするのはあまり得策ではありません。
たとえばブログ内で【ブログの始め方】のような記事を書いているとします。
訪れた読者の多くは、こんな風に思うはずです。

プロフィールの役割を理解しよう
プロフィールには、実は大切な役割が2つあります。
- 親近感や共感を抱いてもらう
- 読者の記憶に残る働き
- 親近感や共感を抱いてもらう
読まれるブログを作るには、訪れてくれた読者に「親近感」や「共感」を抱いてもらうのがとても重要です。
親近感や共感は、どこの誰が書いたかもわからないような記事に対しては湧かないですよね。
「30代、2人の子どもを必死で育ててるシングルマザーの私が書きました。」
書き手の環境や自分との共通点などが見つかると、読者は一気に親近感を感じてくれます。

・この人の勧めるものを使ってみたい
親近感や共感を得ることで読者はこんな風に思ってくれます。
- 読者の記憶に残る働き
インパクトのあるプロフィールは、ブログを訪れた読者の記憶に残ります。
【稼いだ給料のほとんどを旅行に使っているので、普段食事は1食200円以内です】
【趣味で始めたブログが、1年で本業の収入を超えました】
嘘はいけませんが、他人とは違う何かがある場合は自己紹介文内に記載します。

こんな風に思ってくれる人や、ブログのファンになってくれる人も出てくる可能性があります。
プロフィールカードに載せる画像におすすめのサイト

プロフィールに設定する画像には、本人の人物写真が本当はおすすめです。
というのも、イラストなどに比べて人物写真はそれだけで読者の信頼性を獲得することができるからです。
しかし、「ネット上にはなるべく自分の写真を公開したくない」という人も多いですよね。
僕自身、どちらかと言えばそっちのタイプです。
というわけで、ここではプロフィールに載せたい画像のダウンロード先を紹介します。
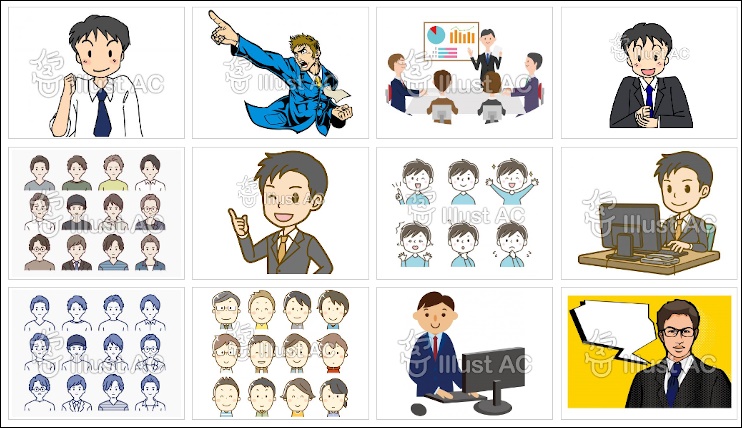
イラストAC
イラストACには多くのクリエイターが在籍しており、高品質な人物や動物などの画像が豊富です。

どの画像も著作権フリーになっているので、自由に使用することができます。
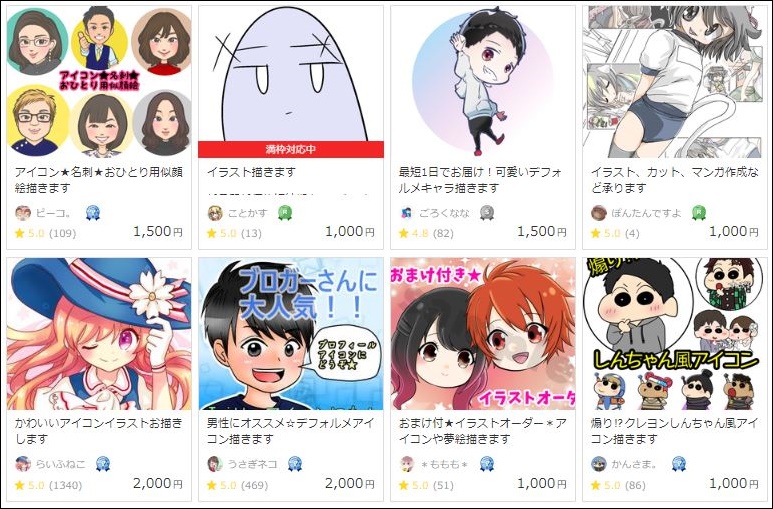
coconala(ココナラ)
ココナラを利用すれば、世界に一つだけのオリジナル画像を作成してもらうことが可能です。

実際の顔写真を似顔絵にしてもらうも良し、理想のイメージを伝えてオリジナル画像を作ってもらうのも良し。
ライバルと差をつける、自分だけのオリジナル画像を作ることができます。

価格は、1,000円から依頼できるものもあります。
プロフィール画像以外にも、「SNSのアイコン」や「ブログ内で使用する会話ふきだし」にも使用することを考えるとコスパは抜群。
誰かと被ることもないですし、愛着も湧くのでおすすめです。
\ 今なら会員登録(無料)時に300円OFFクーポンが貰える♪ /
※時期によってはクーポンプレゼントキャンペーンが終了している場合もあります
まとめ:魅力的なプロフィールカードを作ろう
「ブログを訪れてくれた人に、自分がどういう人間なのかを知ってもらう」
プロフィールカードは、ブログ内でとても重要な役割を担っています。
しっかり活用して、ブログファンになってくれる人を獲得したですね。
AFFINGER6の購入を検討中の人のおすすめの記事です。
AFFINGER6の機能を詳しく知りたい人は、こちらからどうぞ。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


