
AFFINGER5の記事装飾「画像付きコメント」の使い方の紹介です。
記事後半では、自分好みにカスタマイズする方法も紹介しています。
こんな人のお役に立てる記事です。

AFFINGER5には、口コミ掲載用の記事装飾ってあるの?
AFFINGER5【画像付きコメント】口コミレビューの掲載に便利
AFFINGER5には、口コミレビューなどの掲載時に便利な記事装飾が用意されています。
記事装飾の名前は「画像付きコメント」。
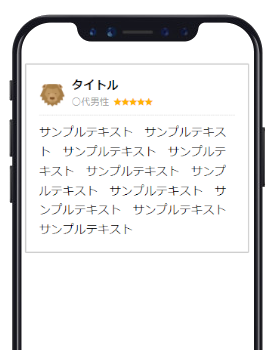
実際の表示がこちらです。
サンプルテキスト サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト サンプルテキスト

でも、口コミって会話ふきだしでも代用できるよね?
でも、文章が長くなる場合には「会話ふきだし装飾」は不向きなんだ。

スマホで見た場合
| 会話ふきだし | 画像付きコメント |
 |
 |
| 改行:8行 | 改行:6行 |

スマホで見た時に、差が出るんだね。
会話ふきだしは、改行数が多くてちょっと見づらいよね。

画像付きコメント装飾が活躍する場面
画像付きコメント装飾は、以下の用途での使用に向いています。
こんな場合に利用したい
- 口コミ・レビューの掲載
商品やサービスを利用している第三者の声の紹介に - スタッフの声等の掲載
お店のスタッフやイベント主催者等のコメントの掲載に - 自分が使用してみた感想
商品を実際に使ってみて感じた自分の感想の紹介に
画像付きコメント装飾の使い方
まずは、基本の使い方を紹介していきます。
手順
- 画像付きコメントを挿入
- 任意の内容を入力
- 画像を挿入
step
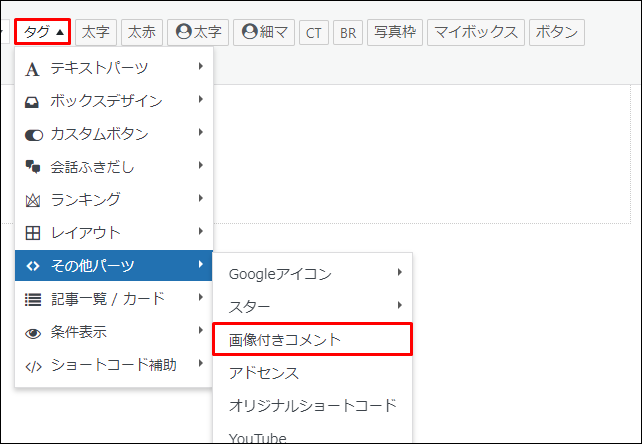
1画像付きコメントを挿入

タグ → その他パーツ → 画像付きコメント
step
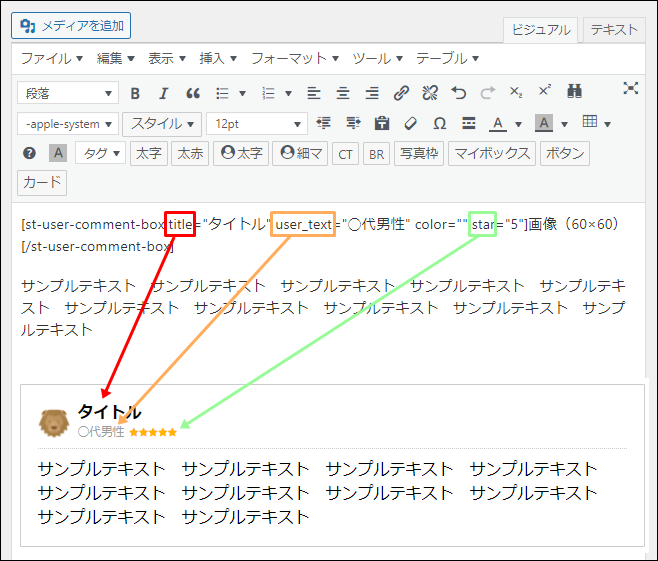
2任意の内容を入力

ショートコード内のテキストを任意の内容に変更
star=""には、1~5の数字を入力します。
step
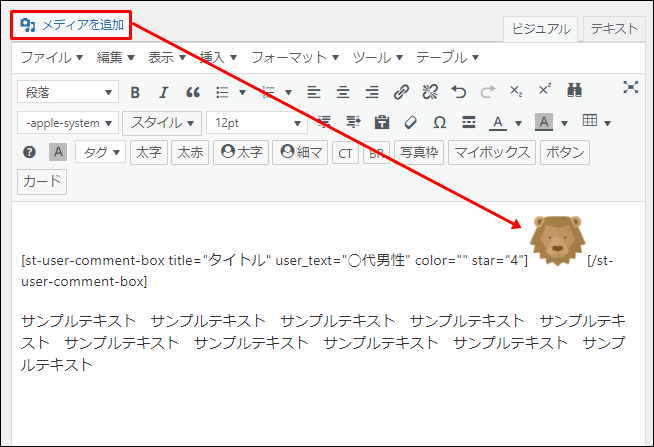
3画像を挿入

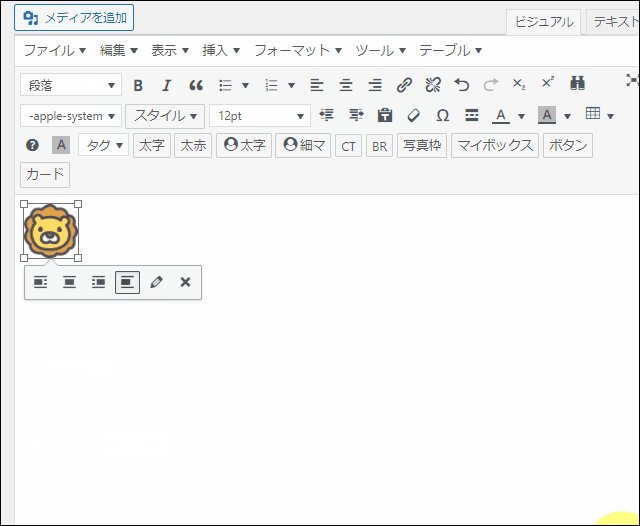
- テキスト画像(60×60)を削除
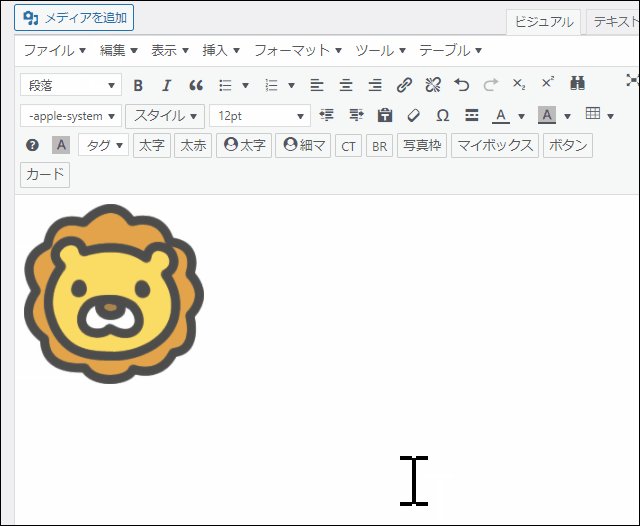
- テキストを削除した場所に画像を挿入
使用する画像は、60px × 60pxのものを使うと上手くいきます。

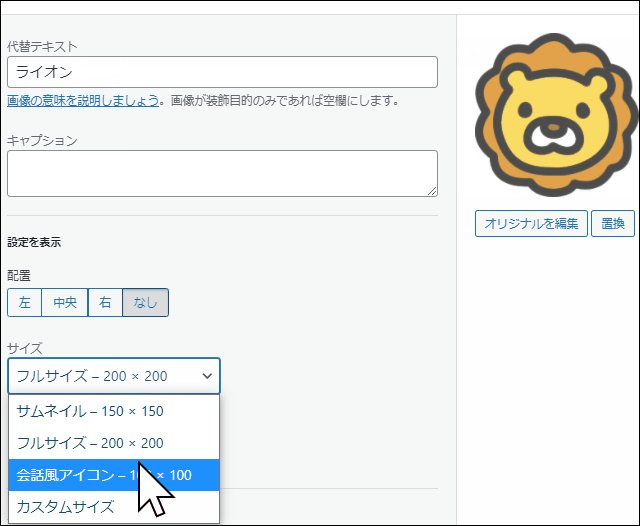
画像サイズの変更

- メディアを追加
- 画像をクリック → 編集
- サイズ → カスタムサイズ → 60pxを指定
自分好みにカスタマイズする方法
画像付きコメント装飾を、自分好みにカスタマイズする方法を紹介します。
カスタマイズ
- スターの削除
- タイトルと線の色の変更
- ボックス装飾
- スライドボックスとの併用
スターの削除
ショートコード内 star="5"の数字を削除すると、スター装飾を解除することができます。
スターを削除
[st-user-comment-box title="タイトル" user_text="◯代男性" color="" star=""]画像(60×60)[/st-user-comment-box]

ぜひご家族で遊びに来てください
店舗スタッフさんのコメント
週末は、店内でイベントも開催しています。
来場者にはプレゼントも用意していますので、お近くに来られた際はぜひ店舗にお越しください。

タイトルと線の色の変更
ショートコード内 color=""にHTMLカラーコードを入力することで、「タイトル」と「線」の色の変更ができます。
タイトルと線の色を変更
[st-user-comment-box title="タイトル" user_text="◯代男性" color="#e53935" star="5"]画像(60×60)[/st-user-comment-box]

タイトル
◯代男性
サンプルテキスト サンプルテキスト サンプルテキスト
ボックス装飾
画像付きコメント装飾は、ボックス装飾と併用することで見た目がさらによくなります。
ボックス装飾と併用
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#0c5299" bgcolor="#f0f8ff" borderwidth="3" borderradius="0" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[st-user-comment-box title="タイトル" user_text="◯代男性" color="" star="5"]画像(60×60)[/st-user-comment-box][/st-mybox]

タイトル
◯代男性
サンプルテキスト サンプルテキスト サンプルテキスト
スライドボックスとの併用
スライドボックス装飾との併用も可能です。
スライドボックス
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#0c5299" bgcolor="#f0f8ff" borderwidth="3" borderradius="0" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[st-user-comment-box title="タイトル" user_text="◯代男性" color="" star="5"]画像(60×60)[/st-user-comment-box][st-slidebox fontawesome="" text="+ クリックして下さい" bgcolor="" color="#1a1a1a" margin_bottom="20"]
ここにテキスト
[/st-slidebox]
[/st-mybox]

タイトル
◯代男性
まとめ:口コミレビュー掲載時に活用しよう
画像付きコメントは、口コミレビュー掲載時にぴったりの記事装飾です。
それなりに目立つ装飾なので、記事内の流し読み防止対策にもなりそうですね。
商品やサービスの紹介時に口コミを掲載する際は、ぜひ使用してみてください。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円



タイトル
◯代男性