- 新着記事が読まれない
- 収益化記事にアクセスを集めたい
- 内部リンクを設置してもクリックされない
まさに、ブロガーあるあるですね。
でも、AFFINGER5の内部リンク機能を使えばこんな悩みは解決!
特定の記事にアクセスを流してくれる便利な内部リンク機能の紹介です。
こんな人のお役に立てる記事です。

特定の記事にアクセスを集める良い方法は何かないものか?
特定の記事にアクセスを集めるAFFINGER5の便利な内部リンク3つ
ブログ内の特定の記事にアクセスを集めたいなら、「内部リンク」を使うのが効果的です。
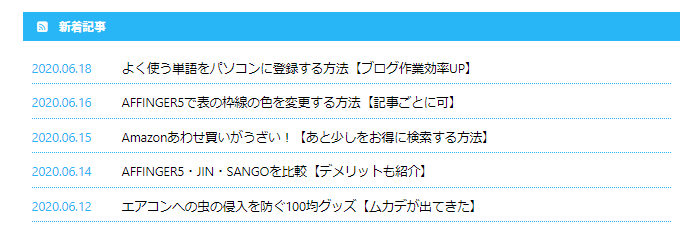
ちなみに内部リンクとは、👇こんな感じのやつですね。


記事を訪れた検索ユーザーの大半は、ブログ記事を流し読みしています。
というわけで、全く目立たない内部リンクは気づかずにスルーされている可能性大ですね。
そこで効果的なのがAFFINGER5の内部リンク機能というわけです。
これは目立つ!スルーされづらいAFFINGER5の内部リンク機能
今回紹介するAFFINGER5の内部リンクは以下の3つ。
AFFINGER5内部リンク
- スライドショー型内部リンク
- 特定の記事をピンポイントで紹介するブログカード
- 新着記事にアクセスを集めやすくする「お知らせ機能」
こんな悩みを解決するのにピッタリの内部リンクです。
- 新着記事が読まれない
- 収益化記事にアクセスを集めたい
- 内部リンクを設置してもクリックされない
ちなみに内部リンクは、ただ闇雲に設置すればいいというわけではありません。
効果的な内部リンクの置き方は、僕の経験談を踏まえて記事後半で解説しています。
それぞれの内部リンクの設置方法
AFFINGER5内部リンク
- スライドショー型内部リンク
- 特定の記事をピンポイントで紹介するブログカード
- 新着記事にアクセスを集めやすくする「お知らせ機能」

それぞれの設置方法を一つずつ解説していきます。
スライドショー型内部リンク
使い方
タグ → 記事一覧/カード → カテゴリ一覧(スライドショー)
デフォルトの設定では、新着記事がスライドショーに設定されています。
IDを指定して、特定のカテゴリの記事を表示することも可能です。
こんな場所で利用可能
記事内・TOPページ
特定の記事をピンポイントで紹介するブログカード
-

-
WordPressプレビューを表示させるショートカット【簡単】
続きを見る

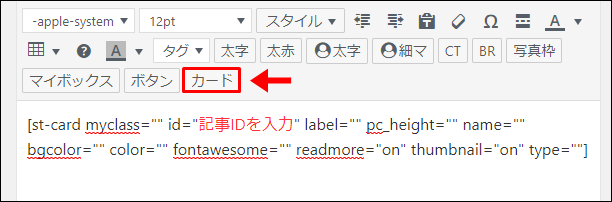
使い方
カード → 記事IDを入力
読んでもらいたい記事をピンポイントで紹介することができます。
文字だらけの記事内でも目立つので効果絶大!
僕の場合、最も頻繁に利用する内部リンクがこれです。
こんな場所で利用可能
記事内・TOPページ
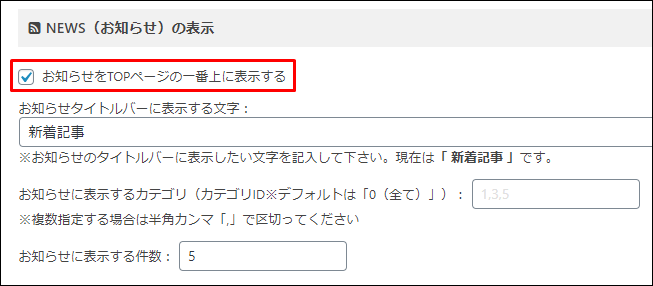
新着記事にアクセスを集めやすくする「お知らせ機能」


使い方
AFFINGER5管理 → トップページ → お知らせをTOPページの一番上に表示するにチェック
検索から記事を訪れたユーザーは、記事を読み終わった後にTOPページにアクセスすることがけっこうあります。
TOPページに新着記事を表示させておけば、クリックされる可能性大です。
このお知らせ機能、新着記事以外にも表示する記事のカテゴリを指定することが可能です。
こんな場所で利用可能
TOPページ
効果的な内部リンクの設置場所はここ
内部リンクは、ただ闇雲に設置しても意味がありません。
全くクリックされない内部リンクは、ただ邪魔なだけ。
というわけで、ブログ歴3年目の僕が効果的だと実感した内部リンクの設置場所を3つ紹介します。
効果的な内部リンクの設置場所
- TOPページ
- 関連性のある記事
- アクセスが多く集まっている記事
TOPページ
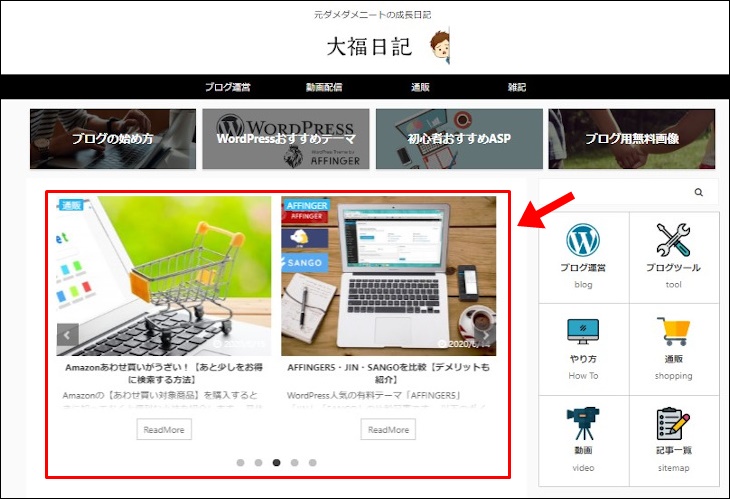
TOPページに置いた内部リンクは、やっぱりクリックされやすいですね。
ちなみに、このブログの場合だとこんな感じ。

TOPページの最上部に大きくて目立つスライドショー型の内部リンクを設置し、新着記事が表示されるようにしています。
ちなみに、通常は書いたばかりの記事にアクセスが集まりだすまでには3カ月~半年くらいかかると言われてます。
僕の場合、TOPページに新着記事を目立つように表示しているおかげで、早い場合は当日、遅くても記事を書いた次の日にはアクセスがあります。
関連性のある記事
記事本文の途中に内部リンクを設置するときは、必ず関連性のある記事への内部リンクを設置します。
本文中に突然「関連性のない記事への内部リンク」が出てきても、クリックもされないどころか不信感さえ湧いてしまいますからね。
ちょっと実例を挙げてみます。
というわけで、僕はワードプレス有料テーマのAFFINGER5を使用しています。
おかげでブログの収益化にも成功!まさに「買ってよかった」を実感しています。
- こちらの記事もおすすめ
ちなみにAFFINGER5の価格は、税込みで14,800円。

ちょっと極端な例でしたが、実際にこういったブログを見かけることってよくあります。
記事中に内部リンクを設置するときは、以下の点を意識するとクリック率が上がります。
- この記事を読んでいる人に役立ちそうな情報
- この記事を読んている人が興味を持ちそうな内容
これって、通販サイトでよくある「この商品を買った人はこんな商品も買っています」のシステムに近いですね。
アクセスが多く集まっている記事
アクセスが多く集まっている記事への内部リンクの設置は、めちゃくちゃ効果的です。
はっきり言って、簡単に希望の記事へアクセスを流すことができます。
こんな風にイメージするとわかりやすいかも。
- アクセスの少ない記事への内部リンクの設置

👉人通りの少ない田舎の道路沿いに広告を設置

- アクセスの多い記事への内部リンクの設置

👉毎日多くの人が利用する駅の入り口に広告を設置

内部リンクを設置するなら、アクセスの多い記事に設置したほうが当然効果は高くなります。
ちなみに、この効果を応用すればこんなことも可能ですよね。

これ、覚えておくとブログの収益化にすごく役立ちます。
まとめ:AFFINGER5の内部リンク機能を活用しよう
- 新着記事が読まれない
- 収益化記事にアクセスを集めたい
- 内部リンクを設置してもクリックされない
こんな時は、今回紹介した内部リンク機能をぜひ利用してみて下さいね。
これ以外にも、AFFINGER5関連の記事をたくさん書いています。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円