【20200327βアップデート】で、AFFINGER5にタイムラインを作成する機能が追加になりました。
AFFINGER大好きな僕にとって、このタイムライン機能はテンション爆上がりの待望の機能でした。
ここでは、タイムライン機能に関する以下のことについて紹介していきます。
- 使い方
- カスタマイズ方法
- 使いどころ
こんな人のお役に立てる記事です。

使い方もだけど、「使いどころ」や「カスタマイズ方法」についても知りたい。
タイムラインの使い方
早速ですが、まずは使い方の紹介から。
とは言っても、毎度のことですがAFFINGER5なら使い方は超簡単♪
ボタン一つで簡単にタイムライン機能を使うことができます。
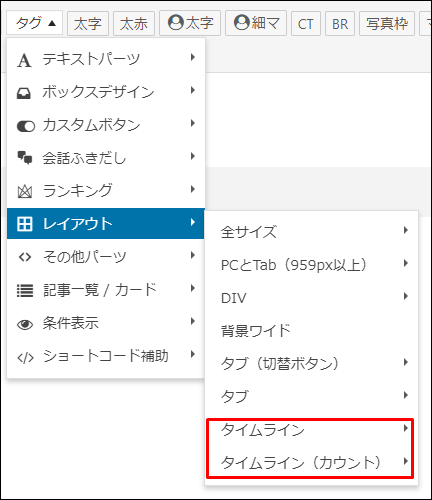
タイムラインの使い方

タグ→レイアウト→タイムライン
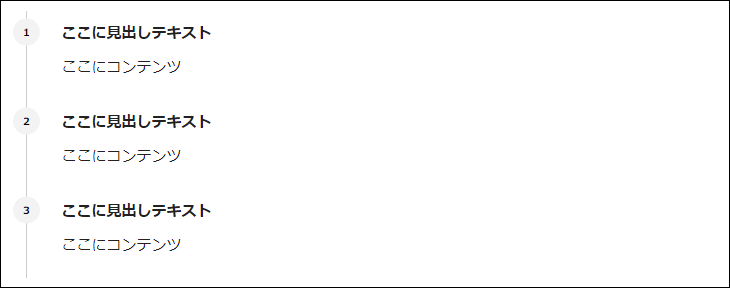
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン機能を使うには、AFFINGERのバージョンが【20200327β以上】である必要があります。
アップデートがまだの人は、こちらの記事を参考にしてください。
-

-
AFFINGERのアップデート方法【初めてでも簡単!図解で解説】
続きを見る
AFFINGER5に追加されたタイムラインの種類は8種類
今回AFFINGER5に追加された「タイムライン」には、大きく分類して2種類、細かく分類すると8種類ものデザインが用意されています。
大分類
- タイムライン
- タイムライン【カウント】
タイムライン
- 基本
- センター
- 基本(ステップ)
- センター(ステップ)
- ブログカード
タイムライン【ステップ】
- 基本
- センター
- ブログカード

タイムライン(5種類)
- 基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
- センター
点の位置がセンターになります。
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
- 基本(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
- センター(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
- ブログカード
タイムライン【カウント】
- 基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
- センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
- ブログカード
5つのカスタマイズ方法
タイムラインは、表示されたコードをいじることで好みのカスタマイズをすることができます。
shortcode [st-timeline-list text="見出しテキスト" url="リンクURL" myclass="CSSクラス" fontsize="文字サイズ(%)" fontweight="文字の太さ" color="文字の色" bgcolor="背景の色" center="リストの位置"] ここにコンテンツ [/st-timeline-list]
ここでは、5つのカスタマイズを紹介します。
タイムライン・カスタマイズ
- カラーを変更
- タイムラインごとに背景を指定
- 文字の大きさを調整
- 現在のステップを点滅
- タイムラインの行数を追加
カラーを変更
タイムラインのカラーは、カスタマイザーから簡単に変更ができます。

WordPressメニュー→外観→カスタマイズ→オプションカラー→タイムライン
ちなみに初期設定のタイムラインのカラーはこんな感じ

僕は、以下のようにカラーを設定しています。
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
大福日記の設定
【ラインカラー】#8ad3fb 【カウントカラー】指定なし 【nowカラー】#f43a1d
【nowクラスの点滅】☑(点滅あり) 【背景色(※一括】指定なし
タイムラインごとに背景を指定
背景色はタイムラインごとに変更することができます。
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
背景色を指定するには、【bgcolor】にカラーコードを入力します。
shortcode [st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="ここにカラーコードを入力" center=""] ここにコンテンツ [/st-timeline-list]

文字の大きさを調整
文字の大きさをタイムラインごとに設定することができます。
ここに見出しテキスト(文字サイズ:80)
ここにコンテンツ
ここに見出しテキスト(文字サイズ:100)
ここにコンテンツ
ここに見出しテキスト(文字サイズ:120)
ここにコンテンツ
文字の大きさの変更は、【fontsize】で調整します。
「100」を基準にそれより大きくしたい場合は大きい数字(例:120)、小さくしたい場合は小さい数字(例:80)を入力します。
shortcode [st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="ここに数値を入力" fontweight="bold" color="" bgcolor="" center=""] ここにコンテンツ [/st-timeline-list]
現在のステップを点滅
任意のタイムラインを点滅させ「今ここ」をわかりやすく伝えることができます。
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
現在のステップを点滅させるには、【myclass】に「now」と入力します。
shortcode [st-timeline-list text="ここに見出しテキスト" url="" myclass="now" fontsize="" fontweight="bold" color="" bgcolor="" center=""] ここにコンテンツ [/st-timeline-list]
タイムラインの行数を追加
デフォルトのタイムラインは3つですが、行数は自由に増やすことができます。
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
👇コピペで使えます。
shortcode
[st-timeline myclass="st-timeline-count" add_style=""]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[/st-timeline]
shortcode
[st-timeline myclass="st-timeline-count" add_style=""]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[/st-timeline]
shortcode
[st-timeline myclass="st-timeline-count" add_style=""]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""]
ここにコンテンツ
[/st-timeline-list]
[/st-timeline]

こんな時に便利!使いどころを3つ紹介

タイムラインの便利な使いどころを3つ紹介します。
タイムライン活用法
- 購入ステップの案内に
- 手順を伝えるステップに
- 順番を指定して特定の記事を読んでもらいたいときに
購入ステップの案内に
公式サイトにて特徴や機能詳細、価格などを確認してください。
購入ボタンをクリック
内容を確認後、購入する場合は「購入ボタン」をクリックします。
WordPressにインストール
ダウンロードしたAFFINGERファイルを、WordPressにインストールします。
手順を伝えるステップに
サーバーの契約
ドメインの取得
WordPressをインストール
順番を指定して特定の記事を読んでもらいたいときに
まとめ:新機能「タイムライン」を使いこなそう
今回追加された「タイムライン機能」は、ブログやアフィリエイトサイト作りにはすごく便利な機能です。
早速自分のブログで使ってみて下さいね。
AFFINGER大好き!ドハマりしている僕は、この記事以外にもAFFINGERの便利な機能についての記事を書いています。
よかったら参考にしてみてください。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円