AFFINGER5には、横長の表をボタン一つで簡単に横スクロール表示にできる機能が備わっています。
ただし、表がスクロール表示されるのはスマホで見た場合だけ。
ここでは、PC表示時にも表を横スクロールさせる方法を紹介しています。
こんな人のお役に立てる記事です。

パソコン表示でも表をスクロールする方法を教えて!
横長の表をパソコンでも横スクロールして見やすくする方法
AFFINGER5には、横長の表をスクロール表示する機能が元々備わっています。

実際に横スクロール設定をした表がこちら。
| A | B | C | D | E | F | G | H | I | |
| 1 | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト |
| 2 | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト |


スマホに比べれば画面の幅が広いPCでも、さすがにここまで横長の表となると見づらいですよね。
ということで、こんな表を作っていきます。
| A | B | C | D | E | F | G | H | I | |
| 1 | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト |
| 2 | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト |
AFFINGER5で横長の表を横スクロールさせるための手順
冒頭でも説明した通り、スマホのみで表を横スクロールさせたい場合はボタン一つで簡単に設定ができます。
ただし、PC表示時にも表をスクロールさせるためには「タグ」の追加が必要。
とは言ってもすごく簡単なので安心してください。
両者の設定手順をそれぞれ解説していきます。
表をスクロールさせる方法
- スマホのみで横スクロールさせる場合
- スマホ・PC両方で横スクロールさせる場合
スマホのみで横スクロールさせる場合
スマホのみで表を横スクロールさせるのはすごく簡単です。
- 横スクロールボタンを押す
- 表示された枠内に表を作成する
step
1横スクロールボタンを押す
まずは、表を横スクロールさせるための設定をします。

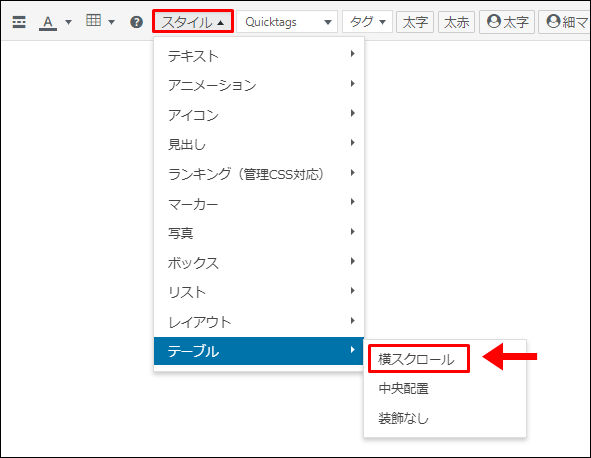
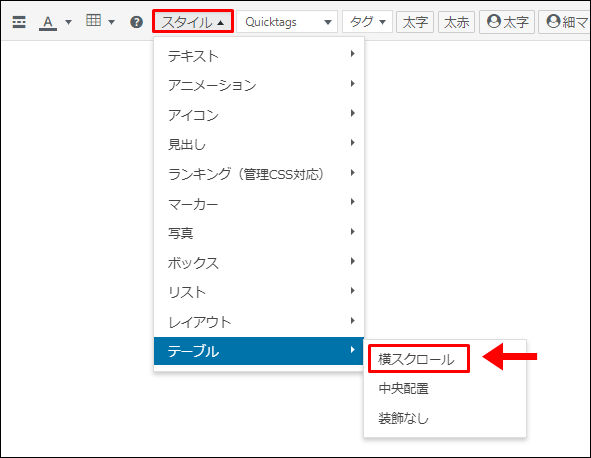
スタイル→テーブル→横スクロール
step
2表示された枠内に表を作成する

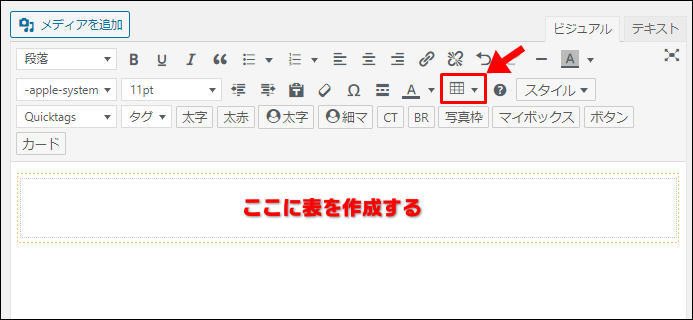
横スクロールボタンを押すと画面内に枠が表示されるので、この枠内にいつも通り表を作成すればOKです。
スマホ・PC両方で横スクロールさせる場合
- スマホのみで横スクロールする表を作る
- テキスト画面でタグを編集する
step
1スマホのみで横スクロールする表を作る
まずは、上で紹介した方法と同じ手順で「スマホのみで横スクロールする表」を作成します。
step
2テキスト画面でタグを編集する
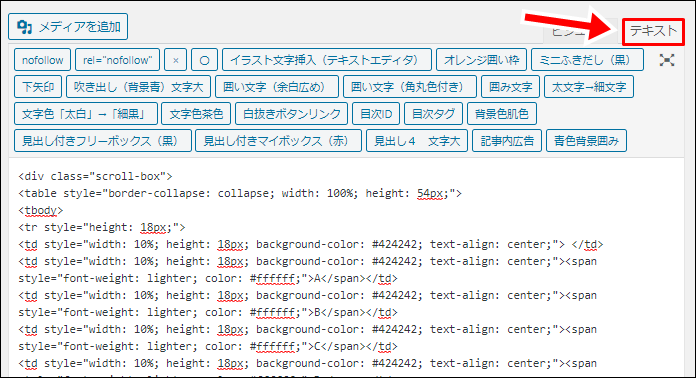
表の作成が完了したら、画面を【テキストエディタ】に切り替えます。

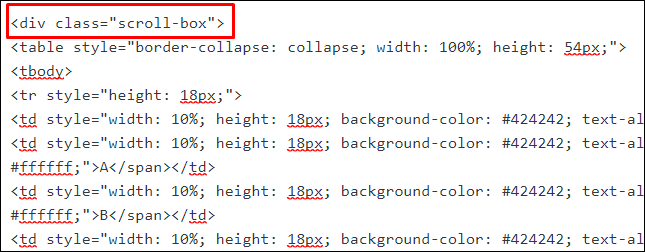
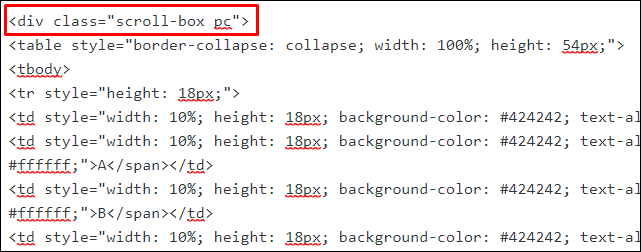
表示されているテーブルタグに「PC」を追加します。
元の状態

タグを追加した状態

「scroll-box」と「pc」の間には半角スペースが必要です。
作成した表の列数が少ない場合は、設定をしても表はスクロール表示されないことがあります。
一緒に覚えておきたい!AFFINGER5の表に関する便利な設定
AFFINGER5使用歴1年半の僕ですが、使い始めの頃は表の作成が本当に苦手でした。
具体的にはこんな感じ。
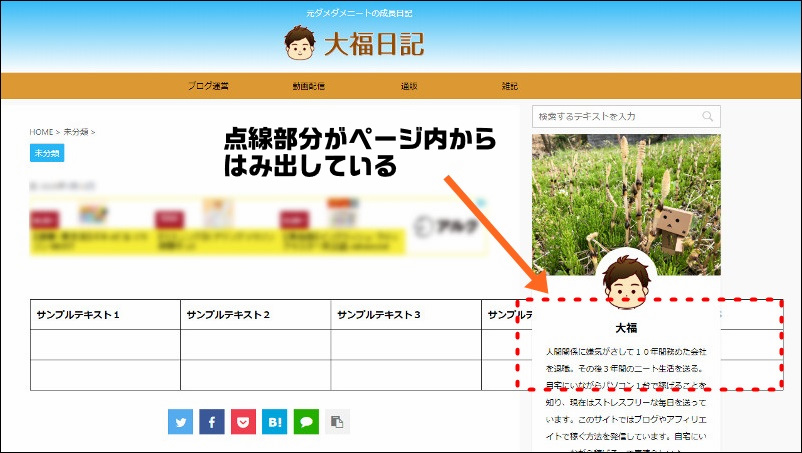
- 表がブログ幅から「はみ出して表示」されてしまう
- 表のセルの高さを変えることができない
- 表内に画像を挿入するとレイアウトが崩れて見た目が悪くなってしまう
他のサイトに表示されているような「スッキリデザインの見た目の良い表」が全然作れなくて苦労しました。
現在はすべて解決!思い通りの表が作れるようになりましたので、それぞれの方法を記事にしました。
表に関する便利な設定
- 表をブログ幅内に収める方法
- 表のセルの高さを自由に設定する方法
- 表のレイアウトを崩さずに画像を挿入する方法
表をブログ幅内に収める方法
表を作成した後にプレビューを見ると、表がブログ幅からはみ出してしまっていることがあります。

解決策をまとめました。
-

-
【ワードプレスで表がはみ出る】を3秒で解決!ページ内にきれいに収める方法
続きを見る
表のセルの高さを自由に設定する方法
AFFINGER5で作成したデフォルトの表のセルの高さはこんな感じです。
| A | B | |
| 1 | サンプルテキスト | サンプルテキスト |
| 2 | サンプルテキスト | サンプルテキスト |

| A | B | |
| 1 | サンプルテキスト | サンプルテキスト |
| 2 | サンプルテキスト | サンプルテキスト |
表のセルの高さを調整してスッキリした見た目にする手順をまとめました。
-

-
【ワードプレスで表の高さが変わらない】をやっと解決できた方法
続きを見る
表のレイアウトを崩さずに画像を挿入する方法
表内に画像を挿入すると、無駄にセル内に大きな余白が作られてしまいます。
| A | B | |
| 1 | サンプルテキスト |  |
| 2 | サンプルテキスト |  |
これって、ちょっと見た目が良くありませんよね。
そこで、表内のテキストをクリックすることで画像が表示されるようにしました。
| A | B | |
| 1 | サンプルテキスト | 画像 |
| 2 | サンプルテキスト | 画像 |
これなら見た目スッキリですね。
こちらの記事で手順を紹介しています。
-

-
保護中: 【WordPress】テキストクリックで画像を表示させる方法
続きを見る
まとめ:AFFINGER5で思い通りの表を作成しよう
- 横長の表をPCでもスクロールさせる方法
- 表をブログ幅内に収める方法
- 表のセルの高さを自由に設定する方法
- 表のレイアウトを崩さずに画像を挿入する方法
記事内で紹介したこれら4つを組み合わせれば、思い通りの表が作れるようになります。
AFFINGER5デフォルトの表に満足していなかった人は、ぜひ参考にしてみてください。
このブログ内では、AFFINGER5に関する記事をいくつか書いています。

AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円