
画像編集ソフト【Photoscape(フォトスケープ)】で、挿入後のオブジェクトを編集する方法の紹介です。
矢印や枠のサイズの変更はもちろん、線の太さやカラーの変更、オブジェクトのコピー方法なども解説していきます。
こんな人のお役に立てる記事です。

機能がシンプルで使いやすい点は気に入っているんだけど・・。
挿入後の矢印や枠などのサイズを後から変更できたら、もっと便利なのに。
Photoscapeで挿入後の矢印や枠のサイズを編集する方法
Photoscapeはシンプルで使いやすく、ブログに載せる画像の編集なんかにとても便利ですよね。
2年近くPhotoscapeを使っている僕ですが、実は毎回ちょっと不満に思っていることがありました。
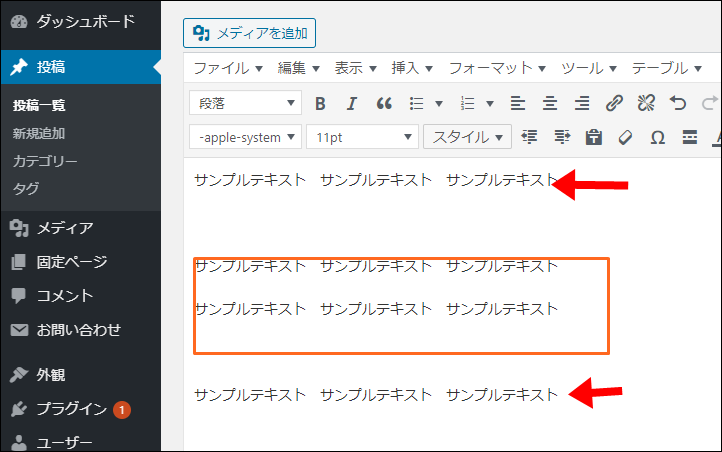
それがこれ。


こんな時は、挿入したオブジェクトを一旦削除して再度書き直し・・。
これが地味に面倒なんですよね。
実は、Photoscapeには「挿入後のオブジェクトを編集する機能」が搭載されているんです。
ちなみに僕は、こんな便利な機能に約2年間も気づきませんでした(+_+)
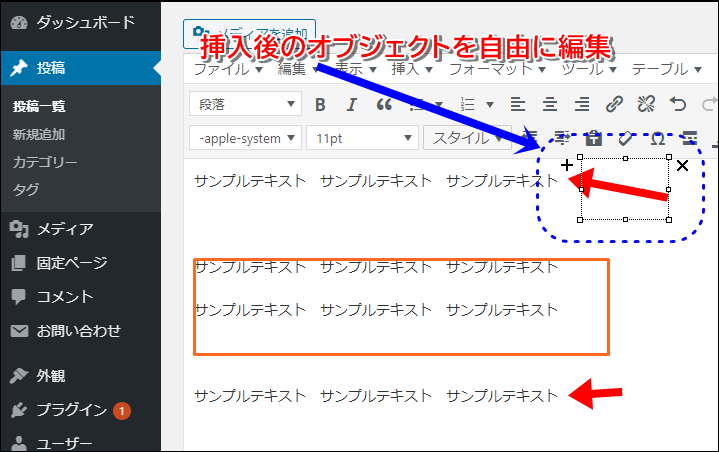
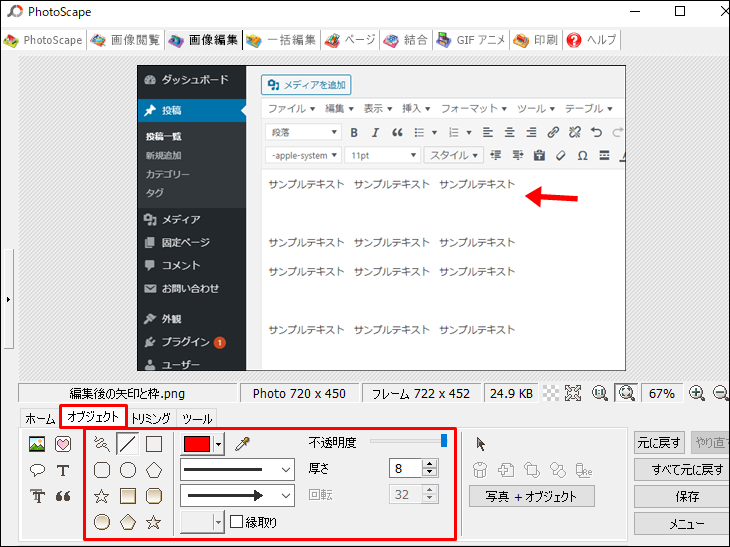
実際の編集画面がこれ。


位置やサイズを調整することで、だいぶ見た目が良くなりましたね。
挿入後のオブジェクトを後から編集するための手順
ある機能を使えば、挿入したオブジェクトの位置やサイズを後から自由に編集することが可能になります。
使用する機能と、実際の手順を解説していきます。
手順
- オブジェクトを挿入
- オブジェクト選択モードを起動
- オブジェクトを編集
step
1オブジェクトを挿入

まずは、通常通りオブジェクトを挿入します。
この時点では、細かな位置やサイズを気にする必要はありません。
step
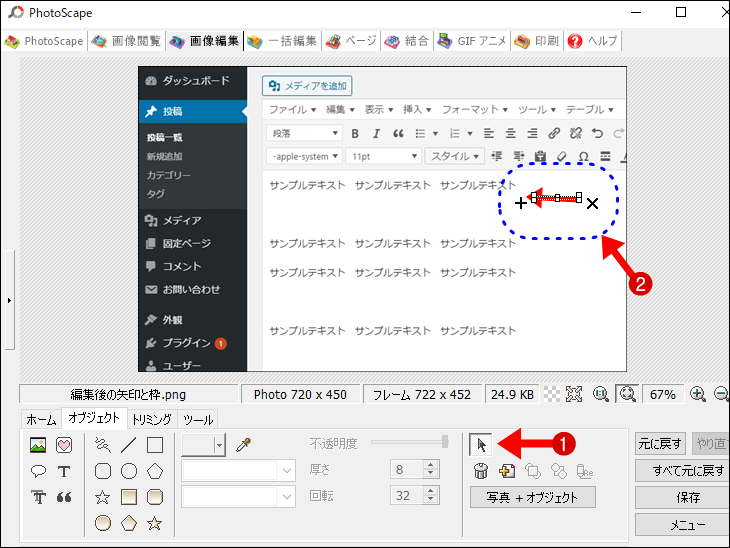
2オブジェクト選択モードを起動

- オブジェクト選択モードを起動
- 位置やサイズを変更したいオブジェクトを選択
step
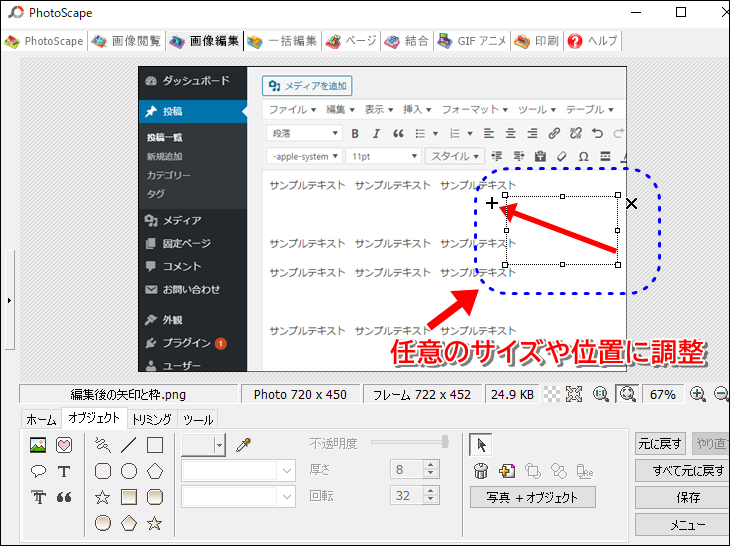
3オブジェクトを編集

表示された調整枠を使用して、任意の編集を行います。
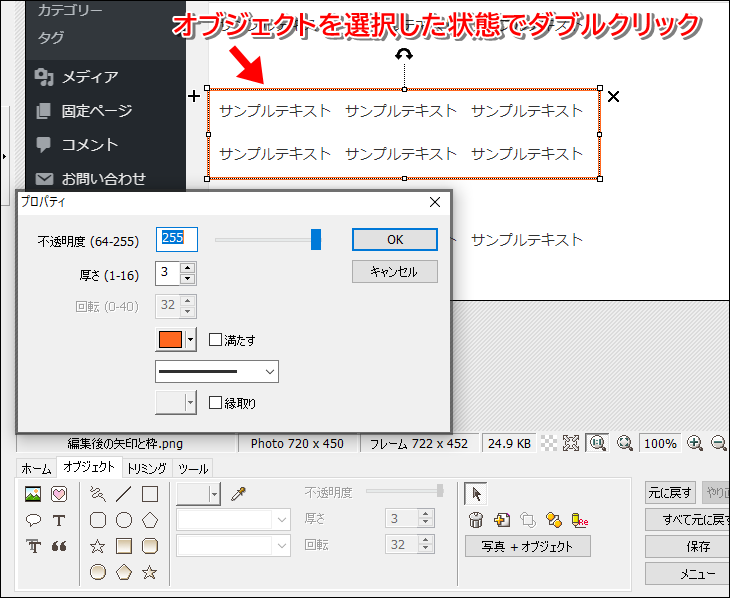
さらに細かな編集を行うにはダブルクリック
操作方法
- オブジェクト選択状態でダブルクリック

さらに細かな編集が可能なプロパティ画面が開きます。
「不透明度」「厚み」「カラー」「線の種類」「縁取りの有無」の編集が可能です。
矢印画像だけは、なぜかこの方法でプロパティ画面を開くことができませんでした。
オブジェクト選択モードを使用すればコピーも簡単
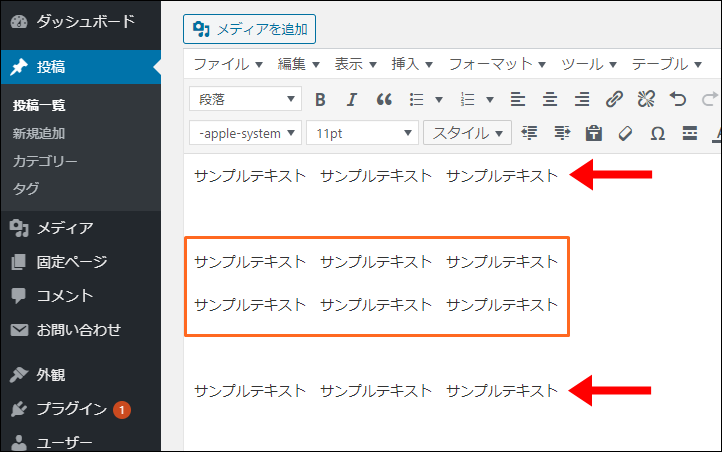
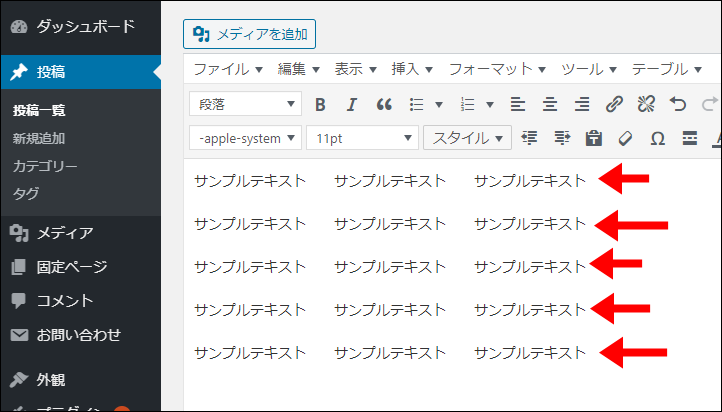
まずはこちらの画像を見て下さい。

それぞれの矢印の位置やサイズが不揃いで、なんだか見た目がイマイチですよね。
もちろん一つ一つの矢印を選択して、こまかく位置調整をしていくことも可能。
ただし、はっきり言ってそんなの面倒すぎます。
そんな時には、オブジェクト選択モードを使用した「コピー」が便利です。
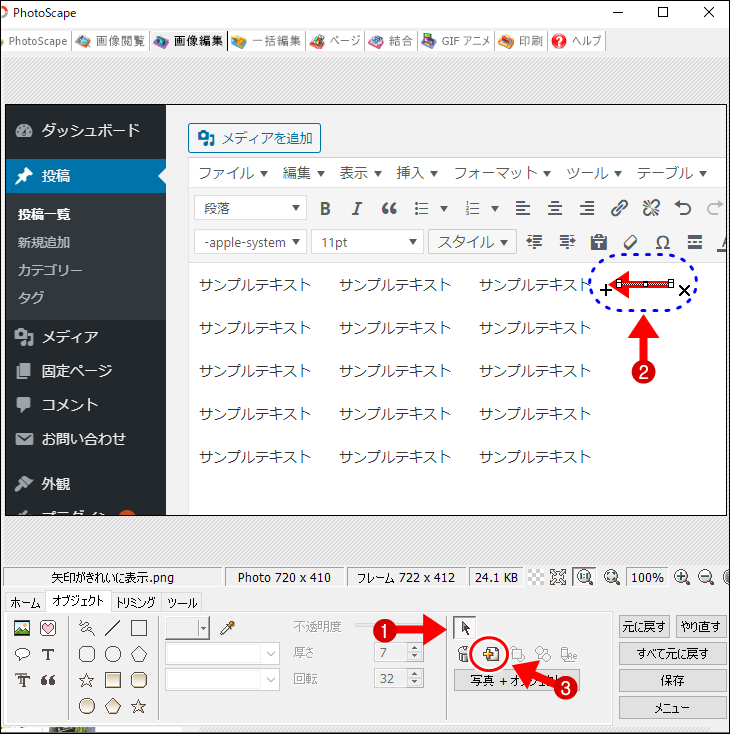
オブジェクトをコピーする手順

- オブジェクト選択モードを起動
- コピーしたいオブジェクトを選択
- コピーボタンをクリック

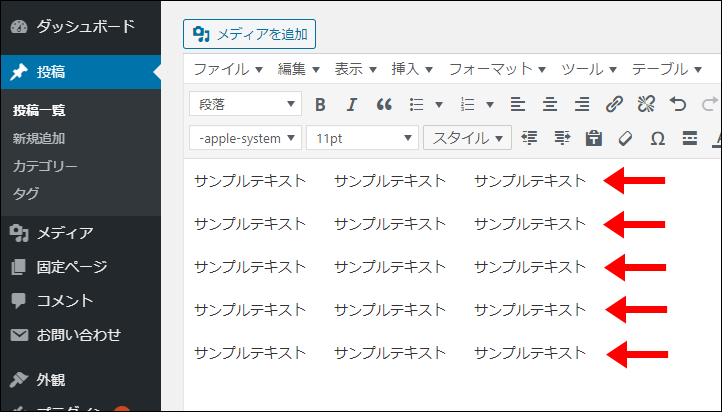
全ての矢印の位置やサイズが均等で、とても見た目が良くなりました。
まとめ:オブジェクト選択モードがめちゃくちゃ便利
オブジェクト選択モードを使えば、挿入後のオブジェクトを思い通りに編集することができます。
ちなみに僕は、こんな便利な機能を知らずに2年間もPhotoscapeを使ってきました(+_+)
というわけで、まだ知らなかった人は今回紹介した方法をぜひ活用してみて下さい。
- こちらの記事もおすすめ
👉ブログで使える高品質な無料画像サイト
-

-
ブロガーにおすすめの無料画像サイト3選【これだけでOK】
続きを見る


