
WordPressでのブログ作りに使える「和色」の紹介です。
使い方とあわせて、おしゃれなブログ作りに欠かせない「色の組み合わせ」についても解説していきます。
こんな人のお役に立てる記事です。

もっと、文字や背景色を自分好みの色にしたいんだけどなぁ。
淡い和テイストの色が好きなんだど、何かおすすめの方法は?
WordPressブログの文字色や背景色に使える和色
WordPressでは、文字色や背景色を簡単に変更することができますよね。
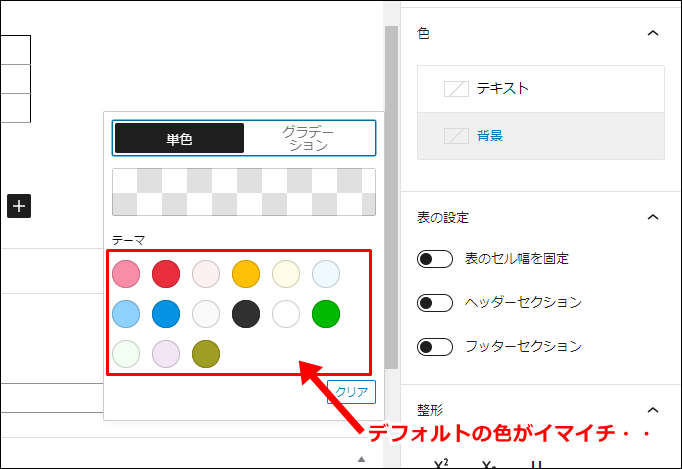
が、残念なのは、デフォルトで用意されている色がイマイチな点・・。


使える色も少ないし、何よりギラギラした原色カラーも気に入らない。
文字色に使うのはよくても、背景色に使うと濃すぎて見づらかったりするしね。

というわけで、実際に表を作成してデフォルトのカラーで背景色を変更してみました。
| サンプルテキスト | ||
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
お世辞にもおしゃれな表とは言えませんよね。
そもそも見た目どうこうの前に、背景色が濃すぎて文字が読みづらいです。
何だか居心地が悪いし、目もチカチカしてくる。

ブログって、パッと見の見た目で記事を読むかどうか判断することってありますよね。
せっかく手間をかけてカラー設定をしたのに、そのせいでブログが読まれないなんて残念すぎます。
で、今回紹介する方法で背景色を変更した表がこちら。
| サンプルテキスト | ||
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
同じ表とは思えないほど、見た目の印象が変わりました。
和テイストの淡いカラーで目がチカチカすることもなく、不快感もありませんね。
テキストも読みやすく、「おしゃれさ」と「見やすさ」を両立することができました。

参考にしたのは【和色大辞典】

和色を使用するときに僕が参考にしているのは、こちらの【和色大辞典】。
目移りしてしまうほど魅力的な和テイストのカラーが、これでもかってくらい紹介されています。
もちろんブログでの使用も簡単。
というわけで、「使い方」&「便利な活用方法」を早速紹介していきます。
WordPressで和色を使う方法
手順はたった2ステップ。
面倒な操作なし!自分のブログ内で簡単に和色が使えるようになります。
手順
- 使用したい色のカラーコードをコピー
- WordPress内で貼り付け
step
1使用したい色のカラーコードをコピー

和色大辞典 → 使用したい色のHTMLカラーコードをコピー
step
2WordPress内で貼り付け
| ブロックエディタ | クラシックエディタ |
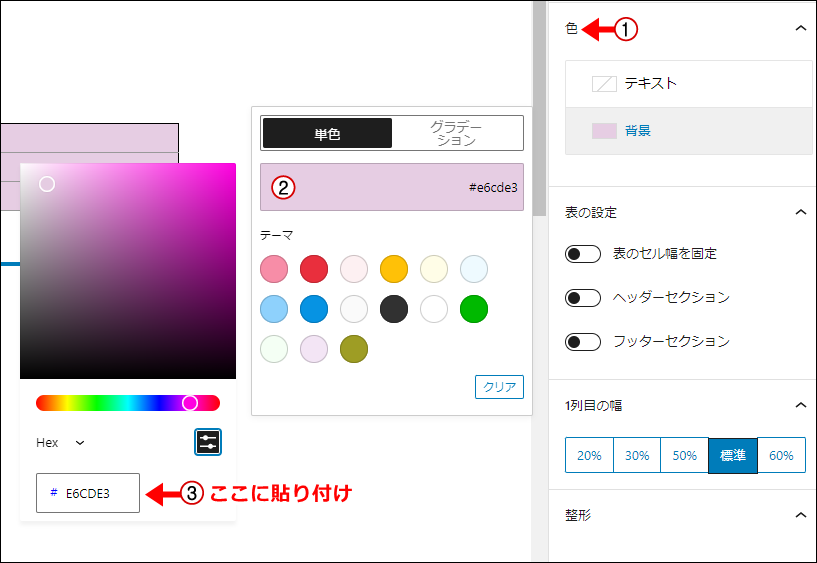
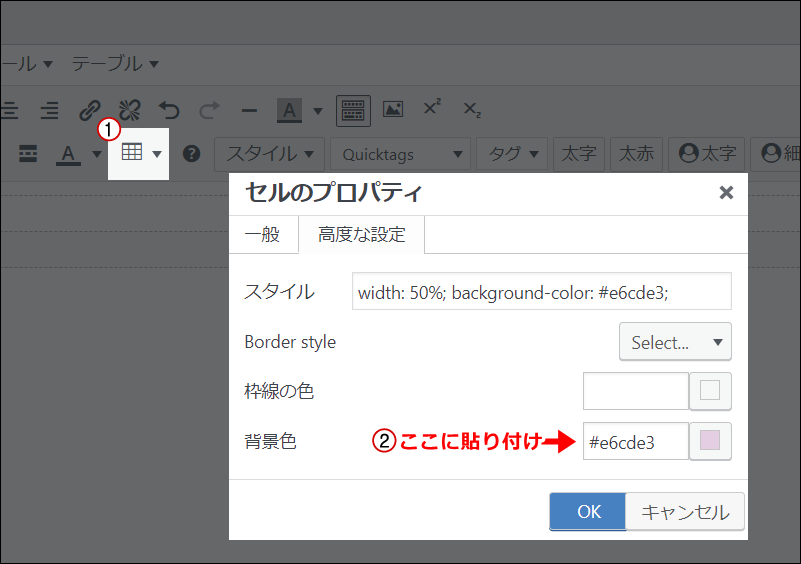
 |
 |
画像はクリックで拡大できます
コピーしたカラーコードをWordPress内で貼り付ける
表内のセル色を変更する場合の例です。
使用時すぐに使えるよう、ブックマークしておこう。

一緒に覚えておくと便利見た目のいい色の組み合わせ【配色パターン】
文字色や背景色は、実は色の組み合わせがすごく重要。
実際に、以下の2つの例を見比べて下さい。
| パターンA | 好きな色だけを適当に選んで使用 |
| パターンB | 配色のパターンから色を選択して使用 |
パターンA
| テキスト | ||
| テキスト | テキスト | テキスト |
サンプルテキスト
パターンB
| テキスト | ||
| テキスト | テキスト | テキスト |
サンプルテキスト
どう見ても、パターンBの方が見た目がいいですよね。
というわけで、複数の色を使用する時には、色の組み合わせ(配色)がすごく大切です。

でもオイラ、そういったセンスは全くないからなぁ。
好きな色を選ぶだけで、自動的に配色パターンが表示されるんだ。

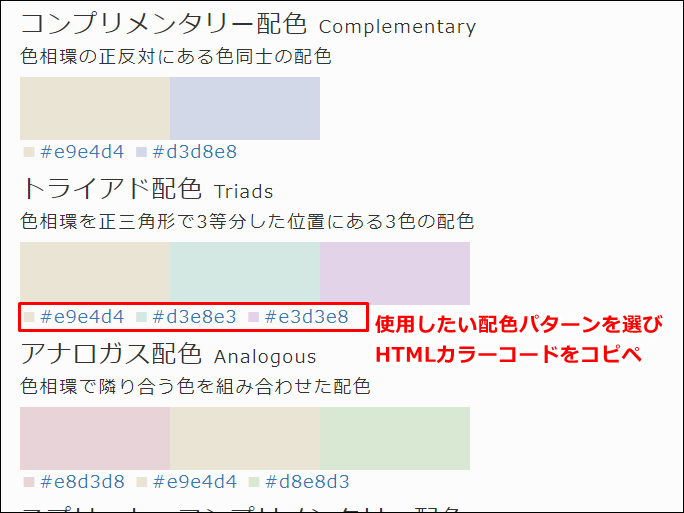
和色大辞典なら配色パターンもお任せ
使用したいメインカラーを選択

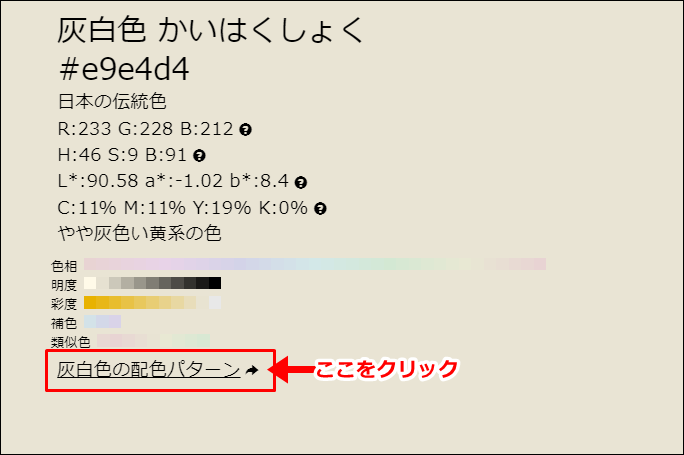
メインで使用したい任意のカラーをクリック
配色パターンを表示

○○の配色パターンをクリック
HTMLカラーコードをコピー

それぞれのHTMLカラーコードをコピー → WordPress内に貼り付け

ちなみに、このブログ内の記事装飾ってどうやって表示しているの?
おしゃれ&スタイリッシュなブログが作れること間違いなし。

当ブログでは、WordPress有料テーマ【AFFINGER】を使用しています。
- 関連記事
表内のセルごとに文字色や背景色を変更する方法
WordPressデフォルト機能で表を作成した場合、セルごとに文字色や背景色を変更することができません。
実際に、デフォルトの機能を使って作成した表がこちらです。
| 表サンプル | |||
| 人物A | 人物B | 人物C | |
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | 〇 | 〇 | × |
| サンプルテキスト | 10,000円 | 20,000円 | 30,000円 |
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | テキスト | テキスト | テキスト |
上記のように、設定した文字色や背景色は強制的に表全体に反映されてしまうんですよね。
なんだかパッとしない見た目で、残念な感じです。

これだったら、何もしない状態の方がまだいいかも・・。
でもプラグイン(無料)を別途使用すれば、問題解決だよ。

実際にプラグインを使用して作った表がこちらです。
| 表サンプル | |||
 |
 |
 |
|
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | ⭕ | ⭕ | ❌ |
| サンプルテキスト | 10,000円 | 20,000円 | 30,000円 |
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | テキスト | テキスト | テキスト |
見た目のおしゃれさはもちろん、見やすい表になりましたね。
使用したプラグイン(無料)や操作方法は、以下の記事内で詳しく解説しています。
-

-
WordPress【おしゃれな表は簡単に作れる】9つの手順を解説
続きを見る
まとめ:ブログに和色を取り入れよう
淡い色合いの和色は、見ているだけで心地のいいものですね。
ブログのテーマ色にするもよし、見出しや表内など部分的に使うもよし。
おしゃれでスタイリッシュなブログ作りに、ぜひ役立ててください。
- ブログ作りに役立つ関連記事


