
AFFINGER5ブログで、サイトタイトルの位置を【左寄り→中央へ】する方法の紹介です。
また、サイトタイトルの表示に関する「一緒にやっておきたい設定」を併せて紹介します。
こんな人のお役に立てる記事です。

ネットの情報通りにやってみたけど、全然うまくいかない。
AFFINGER5【サイトタイトルを中央にできない】を解決
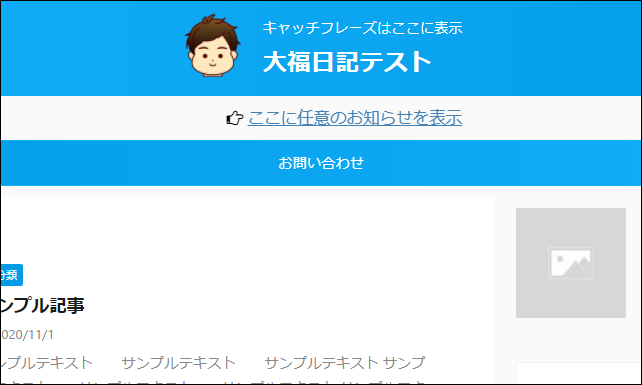
AFFINGER5は、デフォルトの状態ではサイトタイトルが左寄りに表示されるようになっています。


でも中央にあった方法がバランスがいい気がする。
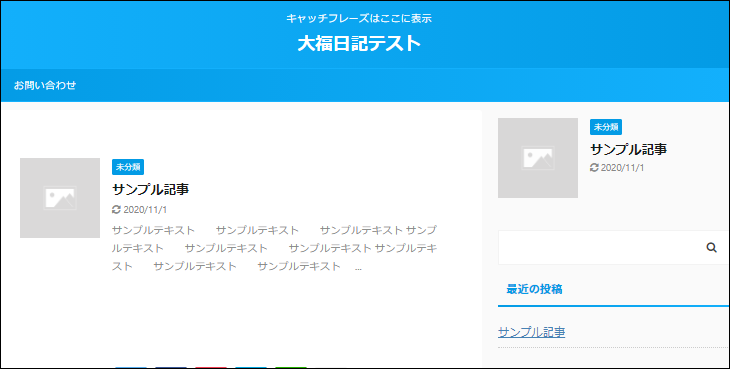
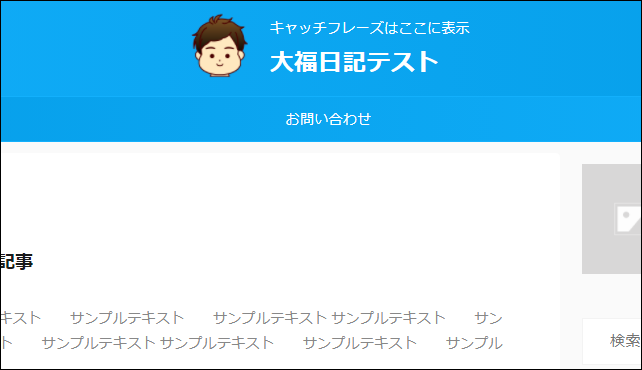
実際にサイトタイトルを中央に変更してみました。

好みの問題だと思いますが、僕はこちらの方が好きですね。
「左寄り」表示よりも目立ち、ブログを訪れたユーザーさんの印象にも残りそうな気がします。

ネットの情報通りにやってもできなかったんだけど・・。

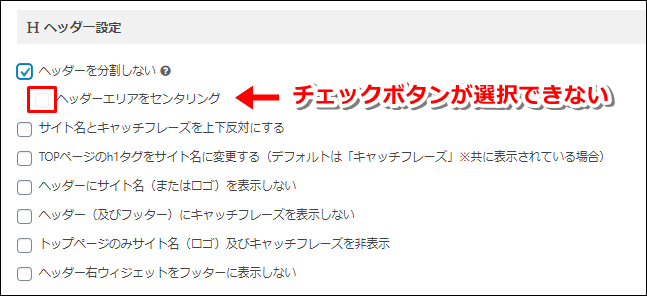
「ヘッダーエリアをセンタリング」にチェックができない
サイトタイトルを中央にできずに困っている人の多くは、きっとここでつまづいているはずです。

「ヘッダーエリアのセンタリング」にチェックをするようにネット上では解説されていますが、チェックができないんですよね。
僕自身もこの状態で困っていましたが、無事解決することができましたので解説していきます。
サイトタイトルを中央に表示する手順【解決編】
難しい操作は一切なし!
ほんの1分程度で終わる簡単な設定です。
手順
- ヘッダー設定を開く
- ヘッダーを分割しないにチェックし保存
- ヘッダーエリアをセンタリングにチェック
step
1ヘッダー設定を開く

WordPressメニュー → AFFINGER5管理 → ヘッダー → ヘッダー設定
step
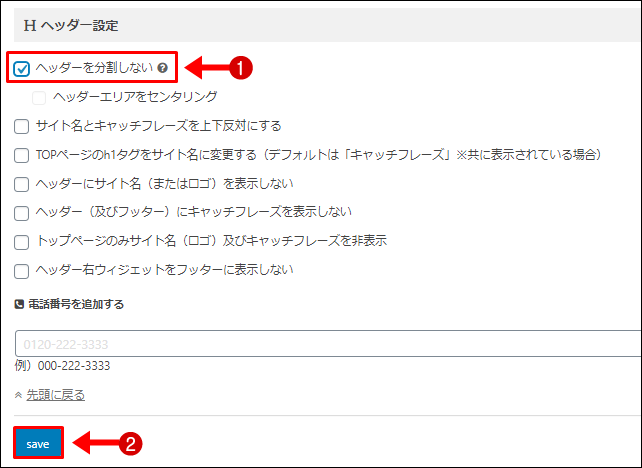
2ヘッダーを分割しないにチェックし保存

- ヘッダーを分割しないにチェック
- 保存をクリック
この時点では、まだヘッダーエリアをセンタリングにチェックをすることができません。
一旦この状態で保存をすることで、チェックが可能になります。
step
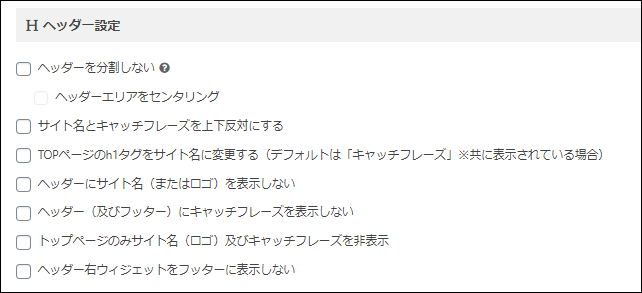
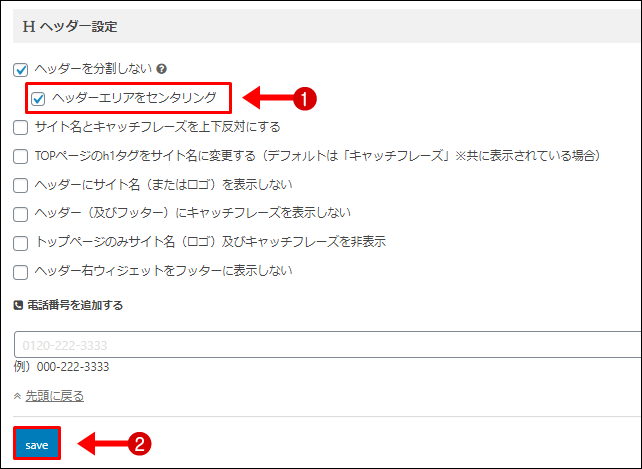
3ヘッダーエリアをセンタリングにチェック

- ヘッダーエリアをセンタリングにチェック
- 保存をクリック

一旦保存を押さなきゃいけなかったんだね。

一緒にやっておきたい!サイトタイトルに関する設定いろいろ
サイトタイトルを中央に設定しただけの状態がこれです。

せっかくサイトタイトルに関する設定を行っているなら、同時に以下の設定もおすすめです。
好みに合わせてカスタマイズしてください。
サイトタイトル設定いろいろ
- サイトタイトルとキャッチフレーズの位置を入れ替える
- キャッチフレーズを非表示にする
- サイトタイトルの前にロゴを表示する
- サイトタイトルの下にお知らせを流す
- ヘッダーメニューを中央に表示する
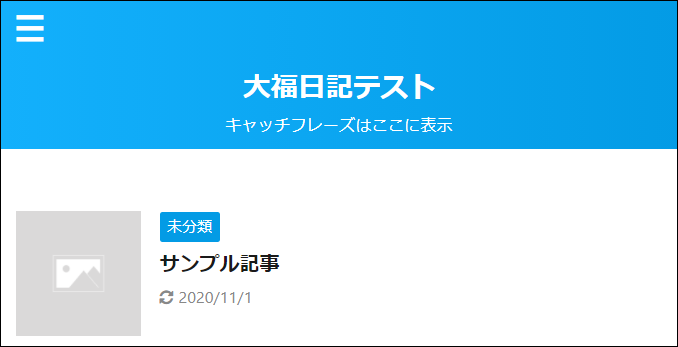
①サイトタイトルとキャッチフレーズの位置を入れ替える

- 設定方法
AFFINGER5管理 → ヘッダー → ヘッダー設定 → サイト名とキャッチフレーズを上下反対にするにチェック
②キャッチフレーズを非表示にする

- 設定方法
AFFINGER5管理 → ヘッダー → ヘッダー設定 → ヘッダー(及びフッター)にキャッチフレーズを表示しないにチェック
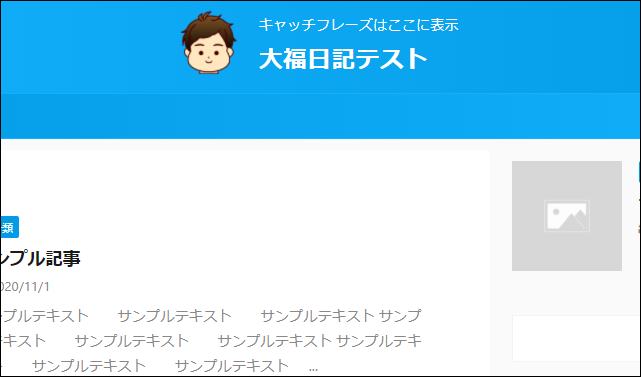
③サイトタイトルの前にロゴを表示する

- 設定方法
こちらの方法は、以下の記事内で詳しく解説しています。
-

-
AFFINGER5ブログに【ファビコン】を設定して目立たせてみた
続きを見る
④サイトタイトルの下にお知らせを流す

- 設定方法
こちらの方法は、以下の記事内で詳しく解説しています。
-

-
【AFFINGER5】トップページにお知らせを表示する方法【2種類紹介】
続きを見る
⑤ヘッダーメニューを中央に表示する

サイトタイトルを中央にした場合は、特にやっておきたい設定です。
- 設定方法
WordPressメニュー → 外観 → カスタマイズ → メニューのカラー設定 → PCヘッダーメニュー → メニューをセンター寄せにするにチェック
まとめ:オリジナルキャラクターの作成がおすすめ
AFFINGER5を使用してブログを作るなら、オリジナルキャラクターの作成がおすすめです。
このブログでいうと、この2人ですね。

サイトタイトルロゴや会話吹き出し、ブログと連携したSNSなどでも大活躍です。
フリー素材などの利用も可能ですが、おすすめは有料で作成してもらうキャラクター。
ココナラ等のWEBサービスを利用すれば、500円程度から「世界に一つだけのオリジナルキャラクター」を作成してもらえます。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


