
AFFINGER5を使用して「見やすい表(テーブル)」を作る手順を解説していきます。
こんな人のお役に立てる記事です。

ただ、どうしても表だけが上手く作れない。
AFFINGERのデザインに負けないくらい見た目のいい表を作る方法を教えて!
WordPressを使い始めて2年、AFFINGER5を使うこと1年。
ライバルに差をつける見やすい表を作る手順を、以前は表作成が大の苦手だった僕がわかりやすく解説します。
AFFINGER5には表を作る機能はついていない【準備しよう】
使いきれないほど豊富な記事装飾機能がついているAFFINGER5ですが、残念ながら表を作る機能はデフォルトではついていません。
というわけで、AFFINGERユーザー含めWordPressを使用している多くの人は【TablePress】という無料の表作成プラグインを使用しています。
ですが、ここで紹介する方法ではプラグイン【TablePress】は使用しません。
もっと簡単・手軽に初心者でも表を作る方法を紹介します。
プラグインのインストールと有効化をしておこう
表作成専用プラグインの【TablePress】は使用しませんが、ここでは【Advanced Editor Tools】(旧:TinyMCE Advanced)を使用します。

どんなプラグイン?
【Advanced Editor Tools】は、記事投稿画面に編集ボタンの種類を増やすことができ、HTMLなどの知識がなくても無料ブログにような簡単な操作で記事装飾ができるプラグインです。
ちなみに大人気のプラグイン【Advanced Editor Tools】(旧:TinyMCE Advanced)は、AFFINGER5公式マニュアルでも「インストールしておきたい必須プラグイン」として紹介されています。

※WING公式マニュアルより抜粋(購入者だけが見れるページです)
というわけで、インストールがまだの人はインストール→有効化をしておいてください。
こんな表を作る手順を解説します
プラグイン【Advanced Editor Tools】を使用して作った表がこれ。
| Amazon | 楽天 | ヤフーショッピング | |
| 商品A | 1,380円 | 1,580円 | 1,480円 |
| 商品B | 1,980円 | 1,980円 | 1,980円 |
| 商品C | 980円 | 1,080円 | 1,080円 |

デフォルトの状態ではなんだか「ぼってりした見た目」で残念な感じですよね。
というわけで、こんな感じの見た目にカスタマイズする方法を紹介していきます。
| Amazon | 楽天 | ヤフーショッピング | |
| 商品A | 1,380円 | 1,580円 | 1,480円 |
| 商品B | 1,980円 | ||
| 商品C | 980円 | 1,080円 | |
AFFINGERで見やすい表を作る手順【真似するだけでOK】
表の作成からカスタマイズまで、手順は全部で4つ。
- ベースとなる表を作る
- セルの結合をする
- 文字の装飾とセルの背景色を決める
- セルの余白を設定する


step
1ベースとなる表を作る

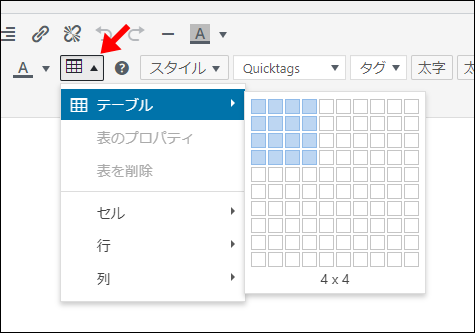
テーブルボタンをクリックして、任意の大きさの表を作ります。
ここでは、行(横)4 × 列(縦)4に指定しました。
step
2セルの結合をする

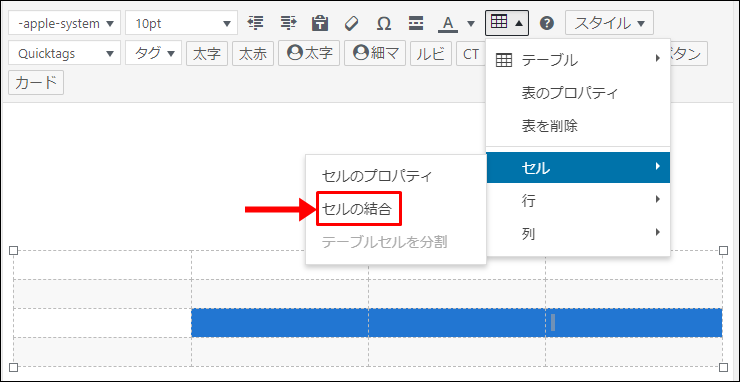
結合したいセルを選択した状態で、表ボタン → セル → セルの結合をクリック
ここでは、同じ手順で3行目と4行目のセルの結合を行いました。
step
3文字の装飾とセルの背景色を決める
- テキストを入力後、全ての文字をセンタリング

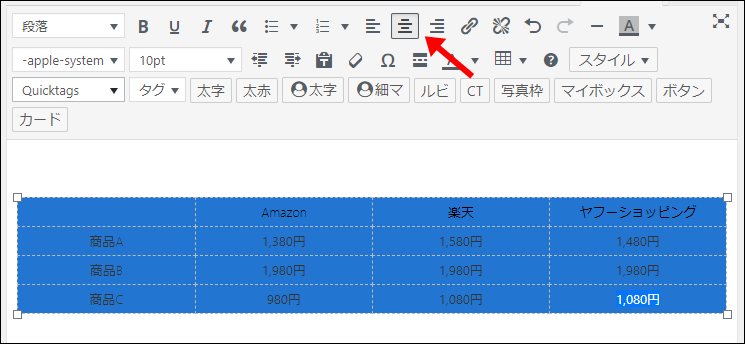
セル内に文字を入力したら、最後に表全体を選択して中央揃えボタンをクリックします。
- 1行目の文字色を白に設定

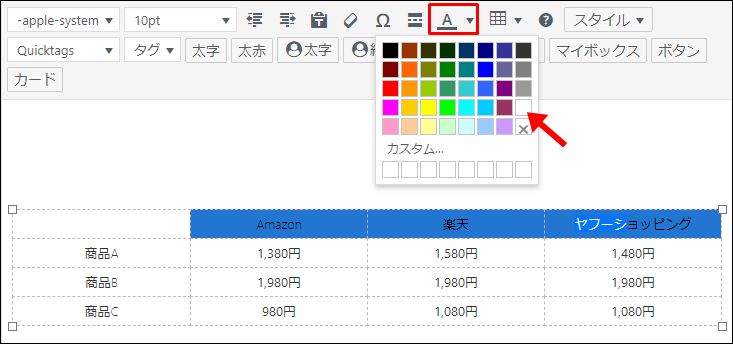
1行目を選択した状態でテキスト色ボタンから白を選択
- 1行目の背景色を黒に選択

1行目を選択した状態で背景色ボタンに黒を設定
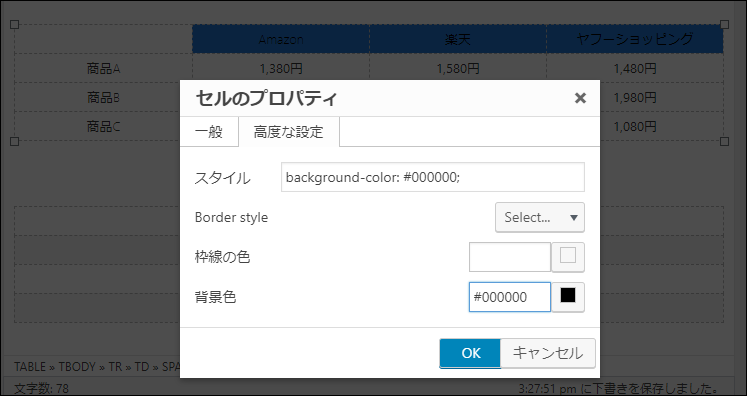
表ボタン → セル → セルのプロパティ → 高度な設定 → 背景色にカラーコード「#000000」を入力
同じ要領で2~4行目にも背景色を設定していきます。
ここでは以下のように設定しました。
メモ
2行目:#FFF3E0(薄いオレンジ) 3行目:#E1F5FE(薄い青) 4行目:#E8F5E9(薄い緑)
| Amazon | 楽天 | ヤフーショッピング | |
| 商品A | 1,380円 | 1,580円 | 1,480円 |
| 商品B | 1,980円 | ||
| 商品C | 980円 | 1,080円 | |
step
4セルの余白を設定する
最後は、セルの余白(大きさ)を変更して、よりスッキリした見た目にしてきます。

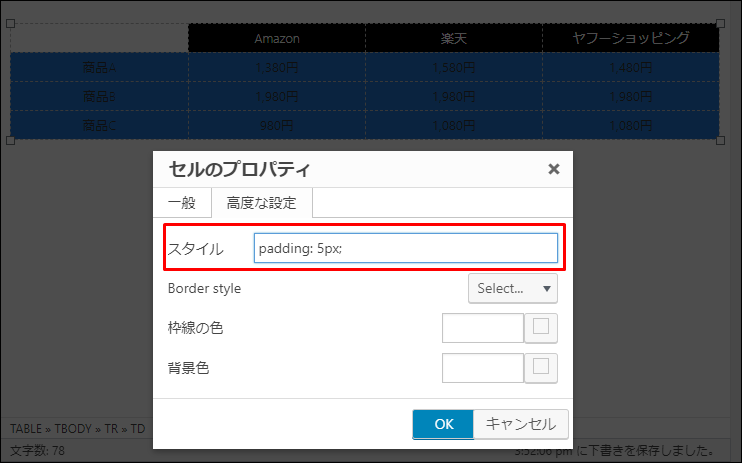
余白を調整したいセルを選択した状態で、表ボタン → セル → セルのプロパティ → 高度な設定
(👆ここでは、2~4行目を選択)
スタイルにセルの余白を設定するコード「padding: 5px;」を入力します。
数字を大きくするほど余白は広く、数字を小さくするほど余白は狭くなります。

| Amazon | 楽天 | ヤフーショッピング | |
| 商品A | 1,380円 | 1,580円 | 1,480円 |
| 商品B | 1,980円 | ||
| 商品C | 980円 | 1,080円 | |
見やすい表が完成しました。
こんな場合はどうする?覚えておきたい表作成の応用編
- 列を任意の幅にするにはどうするの?
- 列や行を途中で追加(削除)するにはどうするの?
- 横長の表をスクロール表示にするにはどうするの?
- 表に画像を挿入するにはどうするの?
覚えておくと便利ない応用編の紹介です。
列を任意の幅にするにはどうするの?
列幅は思い通りに変更ができます。

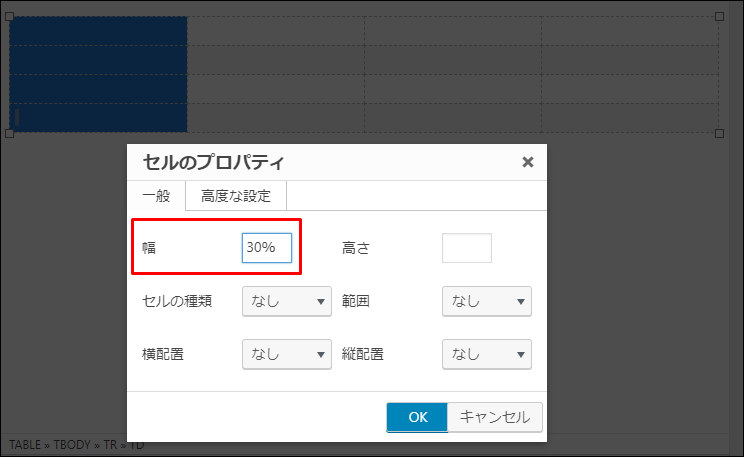
幅を選択したい列を選択 → 表ボタン → セル → セルのプロパティ → 幅
幅に入力する数値は必ず「〇〇%」で入力します。
列や行を途中で追加する方法
表の作成途中でも、列や行を簡単に追加したり削除することができます。

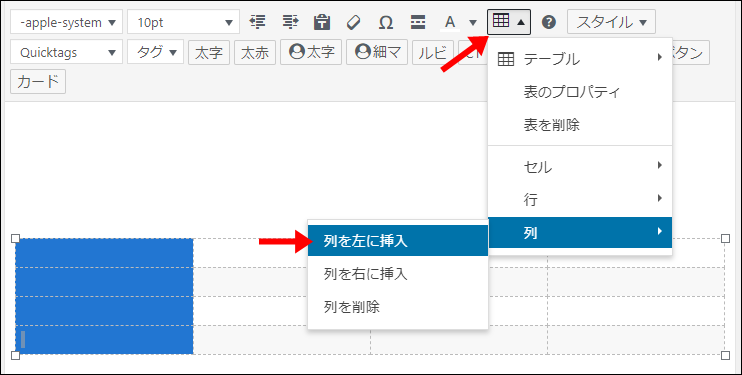
列や行を追加したいセルを選択した状態で、表ボタン → 列もしくは行 → 挿入
列や行は選択したセルの上や下、左や右に自由に追加で挿入することができます。
※削除の場合も方法は同じです。表ボタン→列もしくは行→削除
横長の表をスクロール表示させる方法
パソコンでは見やすい表も、縦長のスマホ画面では見づらい場合があります。
| 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール |
そんな場合は、表のスクロールを利用すると見やすくなります。
| 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール | 横長の表をスクロール |
スタイル → テーブル → 横スクロール
表に画像を挿入する方法
表内のセルに画像を挿入することも可能です。
 |
 |
|
画像を挿入したいセルをクリック → メディアを追加 をクリック
コツ・ポイント
大き過ぎる画像を挿入すると表のレイアウトが崩れてしまいます。
ここでは、横100px・縦100pxの画像を挿入しています。
まとめ:表作成をマスターしてライバルに差を付けよう
商品やサービスの比較時、多くの項目をわかりやすく伝えたいときなどに表はすごく便利です。
表作成をマスターして、サイトを訪れてくれた人を満足させる表が作れるようになりたいですね。

こんな人は、ぜひ今回紹介した方法を試してみて下さい。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


