
画面内に表示されている色から、カラーコードを調べる方法の紹介です。
面倒なWEBツール等の使用は一切なし!
マウスカーソルを合わせるだけで、簡単にカラーコードが表示されます。
こんな人のお役に立てる記事です。

テキストや見出しの色の調べ方は分かるけど、画像の場合はどうやるんだ?
Windows利用者向けの記事です。
画面に表示されている色のカラーコードを表示【画像内からも】


自分のブログでも同じ色を使いたい。
画面上に表示されている色のカラーコードを知りたい時ってありますよね。
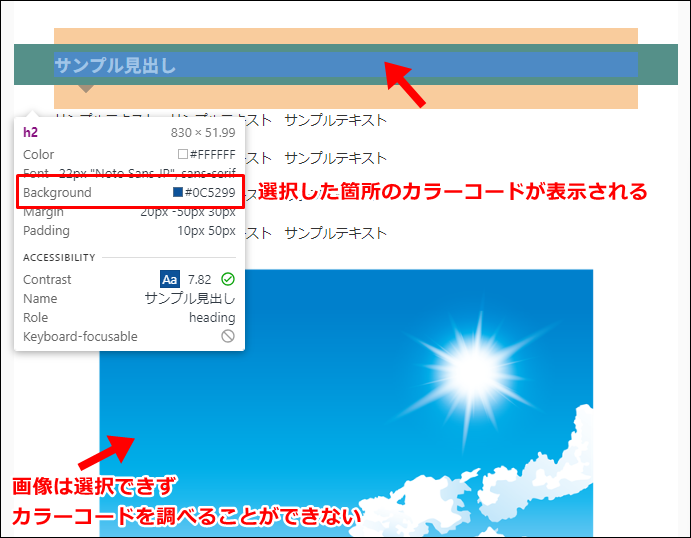
たとえば使用しているブラウザがChromeだった場合、以下のようにカラーコードを表示させることができます。


これって画像では使えないんだよなぁ。
でも最大のデメリットは、WEBページ上でしか使えないってことなんだよね。

というわけで、こんな時におすすめしたいのがこちら。

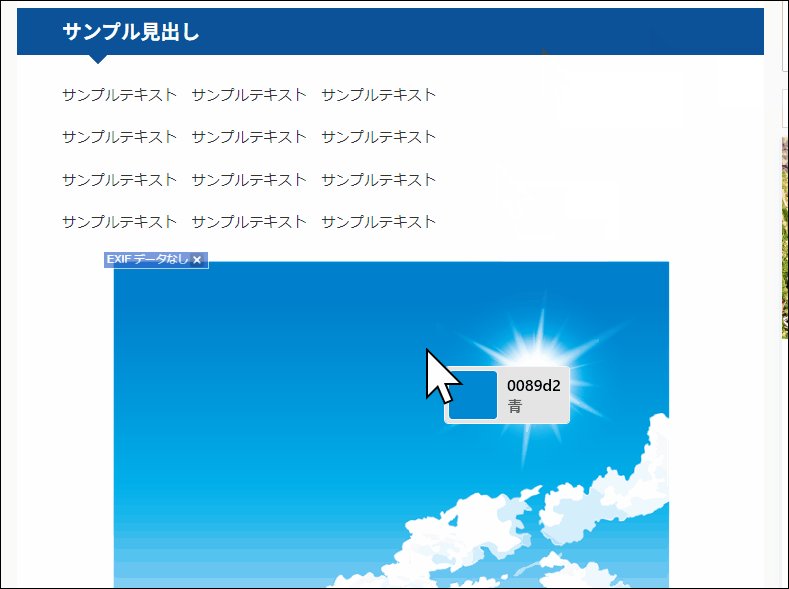
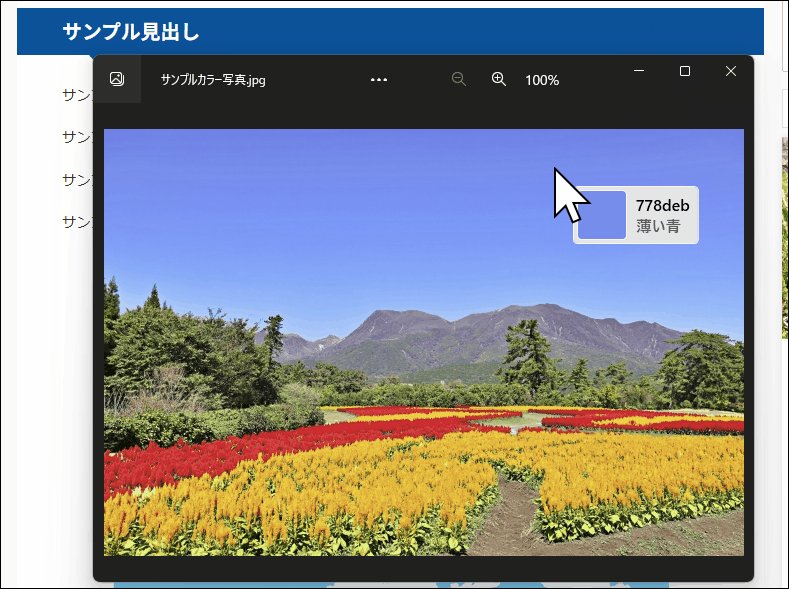
上記の通り、WEBページ上はもちろん、それ以外でも使用することが可能。
画面内に表示されているものなら、どこでもカラーコードを表示することができます。
キーボードショートカットでパッと起動できるよ。

使用したのはMicrosoft公式ツール

カラーコードの表示に使用したのは、Microsoft公式ツール【Power Toys】。
Power Toys内には無料で使える便利な機能が満載です。
今回は、その中から「Color Picker」という機能を使用しました。
カラーコード表示ツール【Color Picker】の使い方
手順
- Power Toysのインストール
- Color Pickerをオンに
- ショートカットで起動
step
1Power Toysのインストール

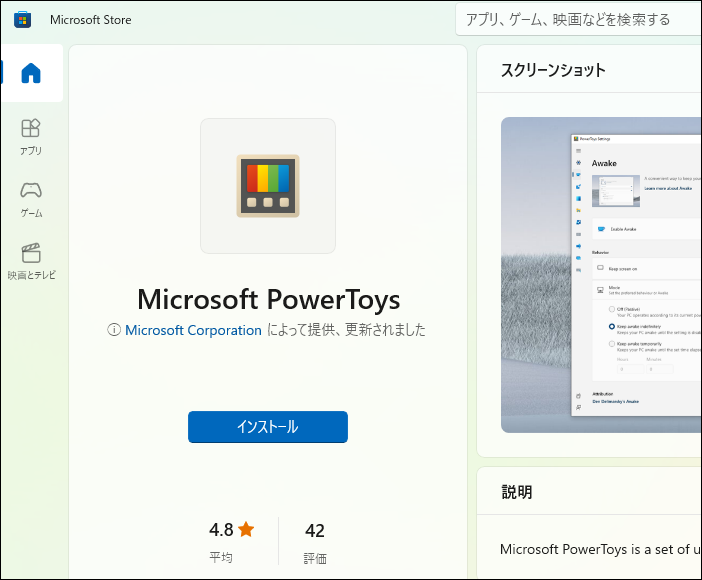
Microsoftストア → Microsoft Power Toysをインストール

こちらの画面が表示されれば完了

step
2Color Pickerをオンに

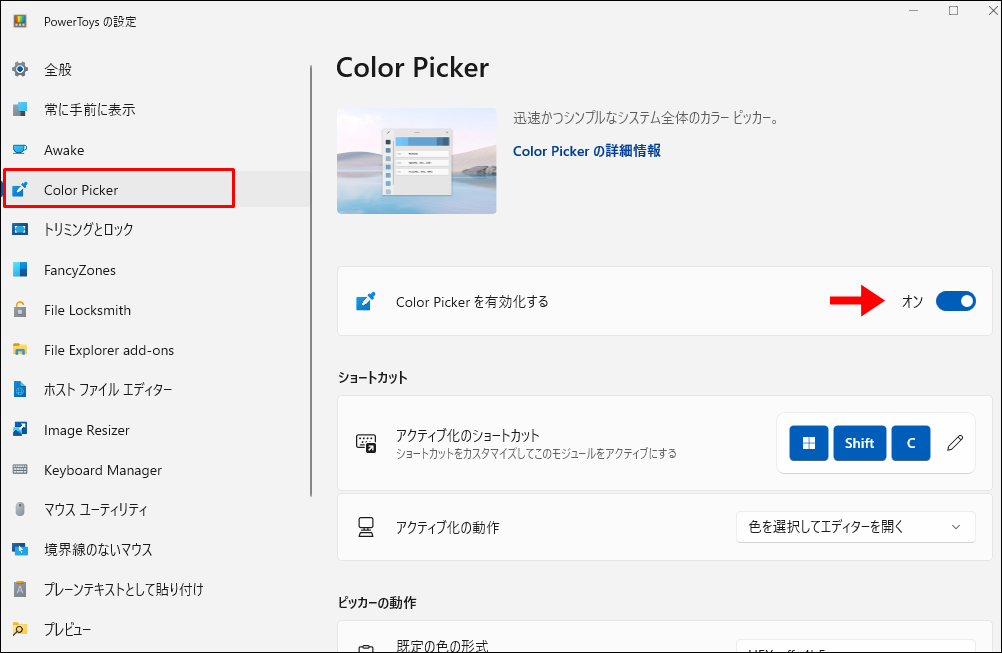
Color Picker → Color Pickerを有効化するをオンに

Power Toysは、以下の手順で開くことができます。
スタートボタン → すべてのアプリ → Power Toys
step
3ショートカットで起動

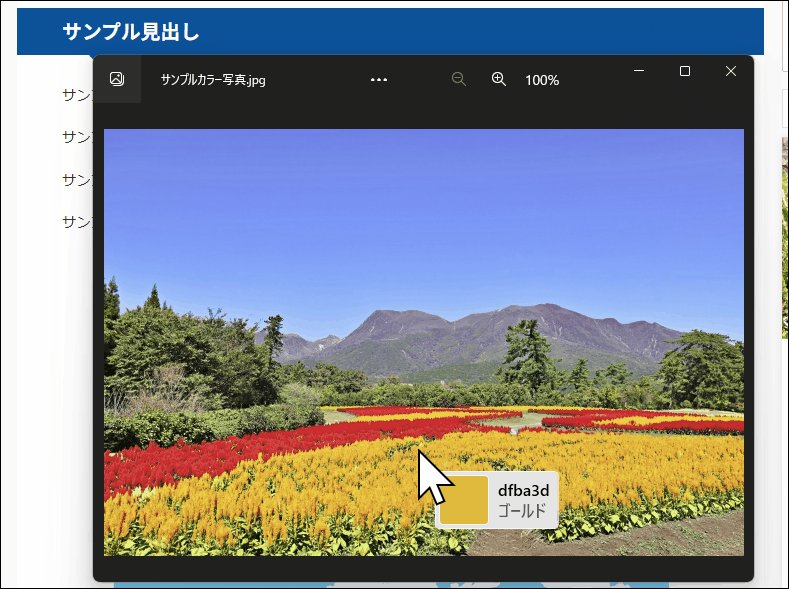
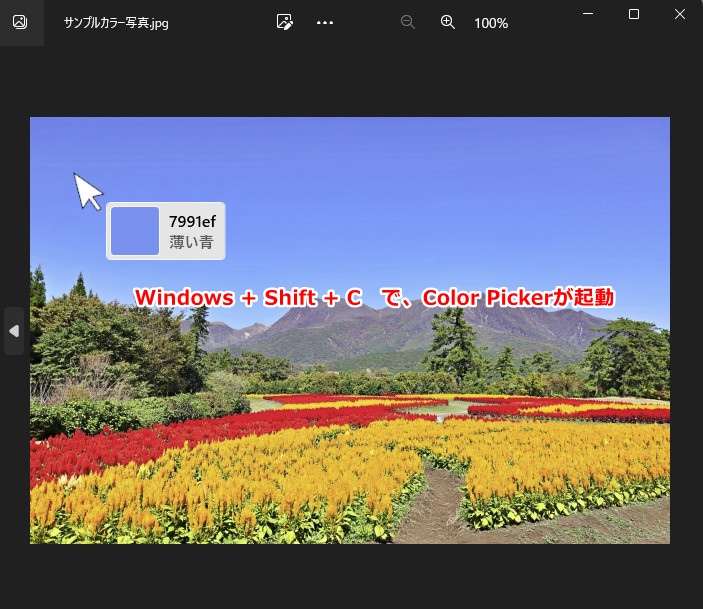
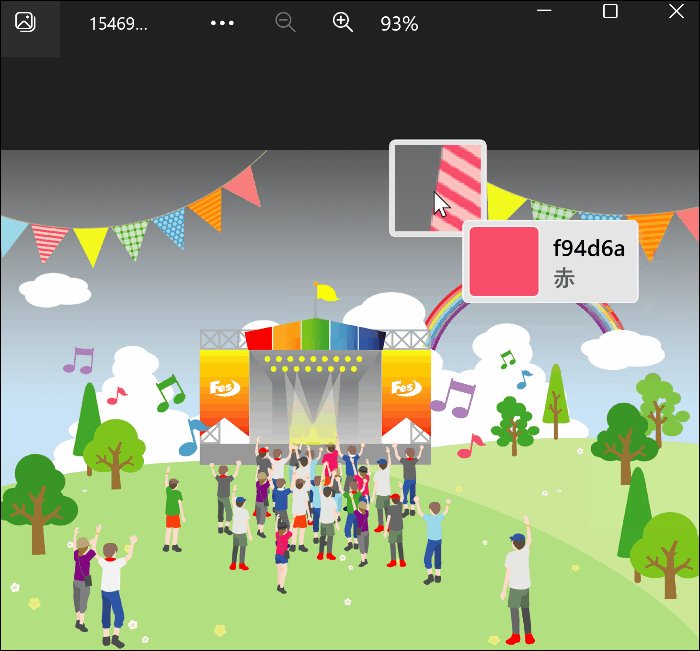
Windows + Shift + C → カーソルがある箇所のカラーコードが表示
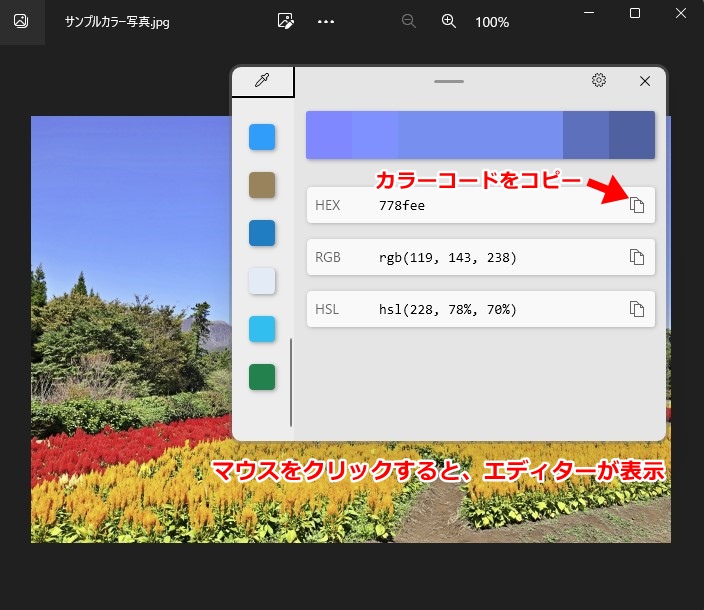
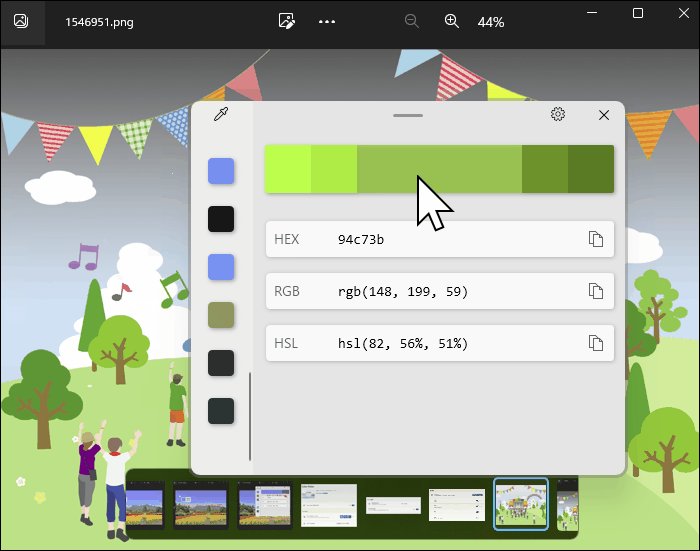
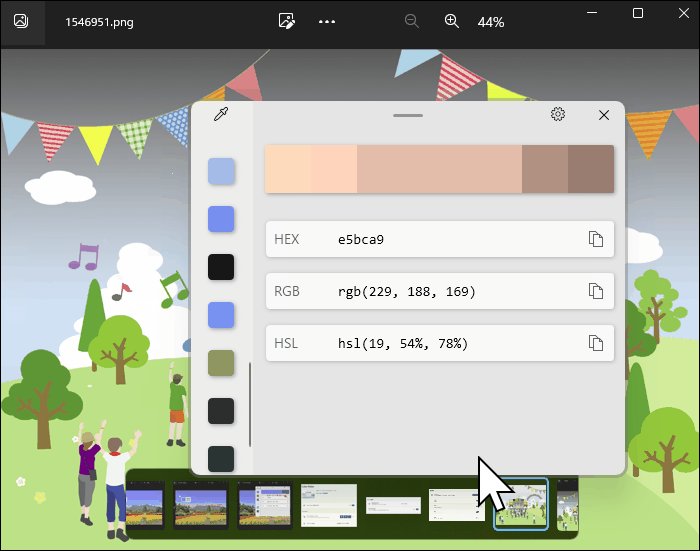
エディターが表示されて、さらに詳しい情報を見ることができるよ。


カラーコードをコピー


Color Pickerの設定項目

| アクティブ化のショートカット | Color Pickerを起動する際のショートカットキーを設定 ※Windowsキー、Ctrl、Alt、またはShiftで始まるショートカットのみ有効 |
| アクティブ化の動作 | エディターを開く:カラーピッカーは起動せずにエディター画面を開く 色を選択してエディターを開く:Color Pickerを起動し、色の選択時にエディターを開く 色の選択のみ:色の選択を行ってもエディターは開かない(カラーコードはクリップボードにコピーされる) |

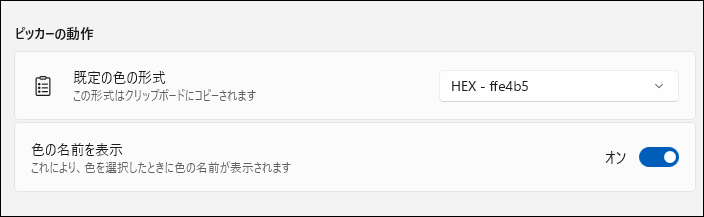
| 既定の色の選択 | 選択した形式でColor Pickerに色が表示される |
| 色の名前を表示 | 選択した色の名前がColor Pickerに表示される |

| 色の形式 | 色の形式の編集・削除・非表示・並べ替え |
覚えておきたい!Color Pickerの便利な使い方
せっかくColor Pickerを使うなら、以下の2つの使い方を覚えておいて損はなし!
さらに便利に使えて作業効率が上がります。
便利な使い方
✔️ 拡大領域から色の選択
✔️ エディターから好みの類似色を見つける
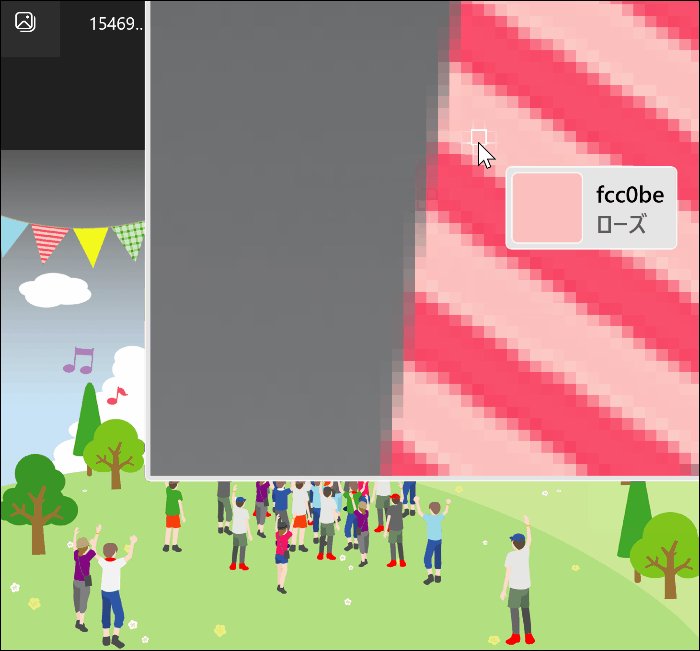
拡大領域から色の選択

マウスホイールを上にスクロールすると、領域が拡大。
選択しづらい細かい部分からも、正確にカラーコードをピックアップすることができます。
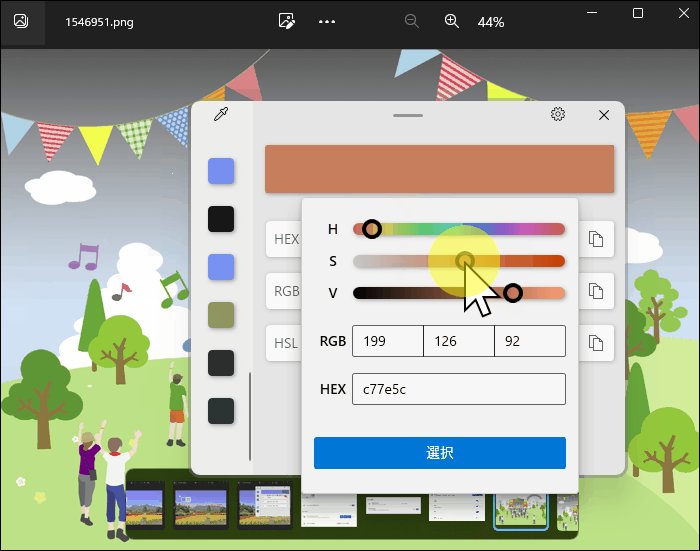
エディターから好みの類似色を見つける

エディターには選択した色を含め、明るさの違いで5色が表示。
また、選択した色を自分好みに調整することも可能です。


まとめ:自分好みのカラーを使おう
この色、自分のブログでも使いたい!
こんな時は、ぜひ紹介したColor Pickerを使ってみて下さい。
WEBページ以外でも使えて、利便性抜群です。
- 関連記事


