
AFFINGER5の見出しデザインのカスタマイズ方法の紹介です。
見出し内に画像を挿入する方法を、以下の2パターンで紹介します。
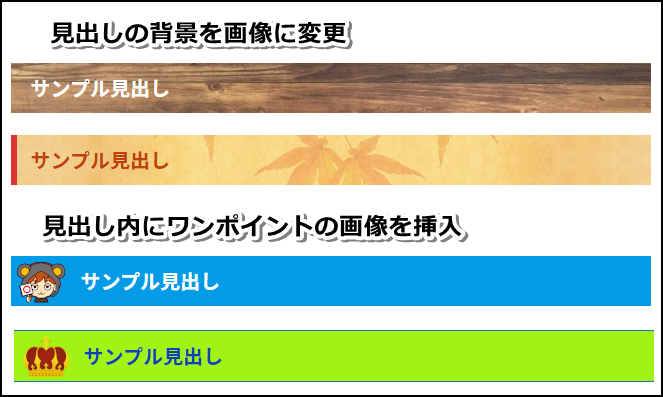
- 見出しの背景を画像に変更
- 見出し内にワンポイントの画像を挿入
こんな人のお役に立てる記事です。

自分だけのオリジナルデザインの見出しを作りたい。
【AFFINGER5】見出し内に画像を挿入するカスタマイズ
早速ですが、まずは見出しデザインの「ビフォー&アフター」から。
ビフォー(デフォルトの見出し)

AFFINGER5デフォルトの状態の見出しデザインです。

ただ、ありきたり過ぎてちょっとつまんない。
続いて、見出し内に画像を挿入したカスタマイズ後のデザインです。
アフター(カスマイズ後の見出し)

だいぶ見た目の印象が変わりますね。
ちなみに、各見出しごと(H2~H5)にデザインを変えることが可能です。

画像挿入以外の見出しカスタマイズ
- 見出しの色を変えたい
- 見出し内の文字の色を変えたい
- 見出しの形(アンダーライン型や囲み枠型など)を変えたい
こんな場合は、以下の記事を参考にしてください。
-

-
AFFINGER5の見出しデザイン色々【設定方法&サンプル紹介】
続きを見る
見出し内に画像を挿入する手順【画像の入手先も紹介】
以下の2パターンの手順をそれぞれ解説していきます。
- 見出しの背景を画像に変更
- 見出し内にワンポイントの画像を挿入
手順
- 見出し設定を開く
- 画像を選択する
- 位置を調整する
step
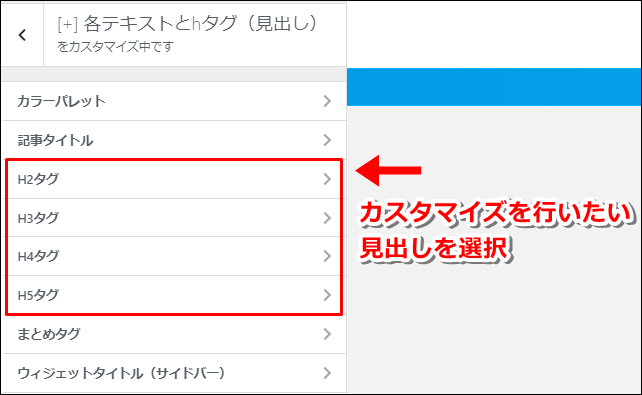
1見出し設定を開く

WordPressメニュー → 外観 → カスタマイズ → 各テキストとhタグ
画像を挿入したい見出しを選択します。
step
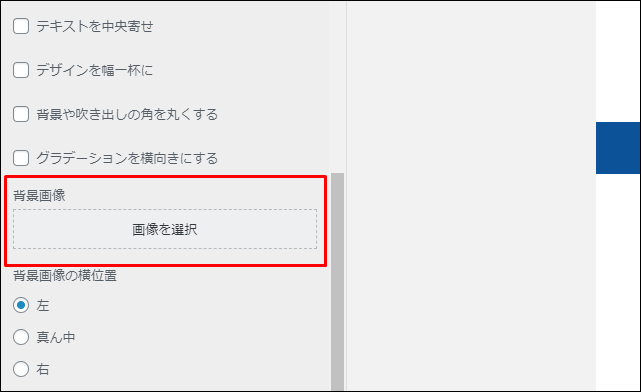
2画像を選択する

背景画像 → 画像を選択
見出しに使用したい画像を選択します。
WordPress内に保存済みの画像を使用することも可能ですし、新たに画像をアップロードして使用することも可能です。
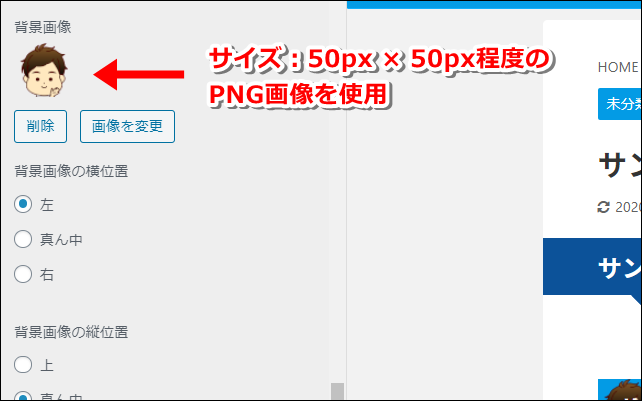
見出し内にワンポイントの画像を使用したい場合

50px × 50px程度のサイズの「背景が透明なPNG画像」を使用するとうまくいきます。

- 背景画像の無料ダウンロードにおすすめ
- 写真AC:画像検索窓に「テクスチャ」と入力
- ワンポイント画像のダウンロードにおすすめ
step
3位置を調整する

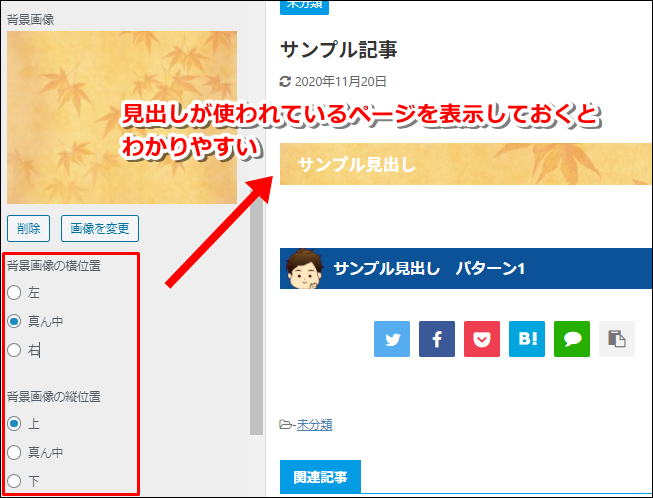
画像の位置を調整
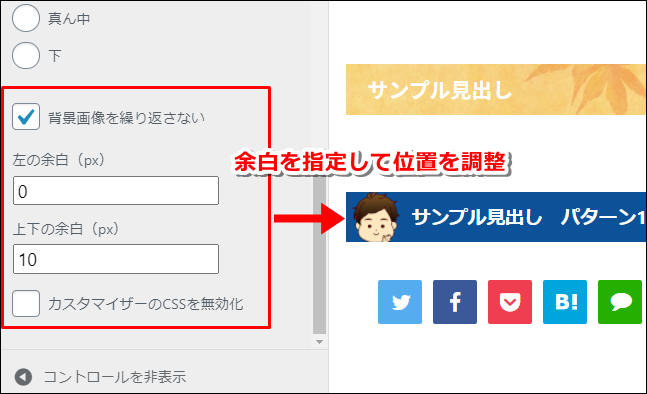
ワンポイント画像の位置を調整

ワンポイント画像の位置調整は、余白を調整してテキストと画像が被らないようにします。

次は、応用編の紹介だよ。
特定の見出しのみデザインを変更する方法
今回紹介した方法でカスタマイズを行った場合、ブログ内の全ての見出しにそのカスタマイズが反映されます。

できれば画像入りの見出しは、ここぞ!という時だけに使いたい。
- 全ての見出しにデザインが反映されるのは嫌
- 画像入りの見出しは、通常の見出しと分けて使いたい
こんな場合は、【まとめ見出し】の利用が便利です。

【まとめ見出し】を利用することで、以下のような使い分けが可能になります。
- 通常の見出しはカスタマイズせずにそのまま使用
- まとめ出しのみカスタマイズし、ここぞ!という時だけ使用
【まとめ見出し】のカスタマイズと使い方
- カスタマイズ

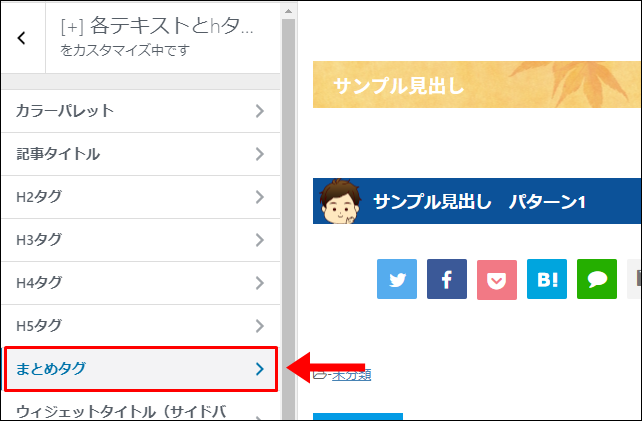
WordPressメニュー → 外観 → カスタマイズ → 各テキストとhタグ → まとめタグ
- 使用方法

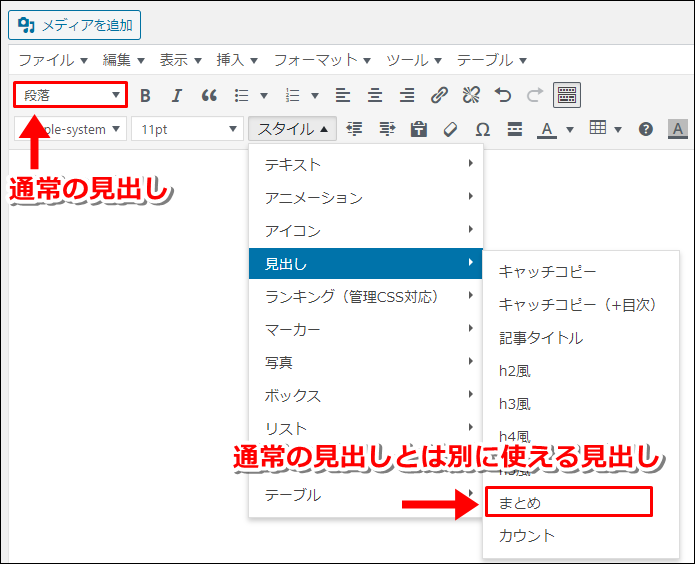
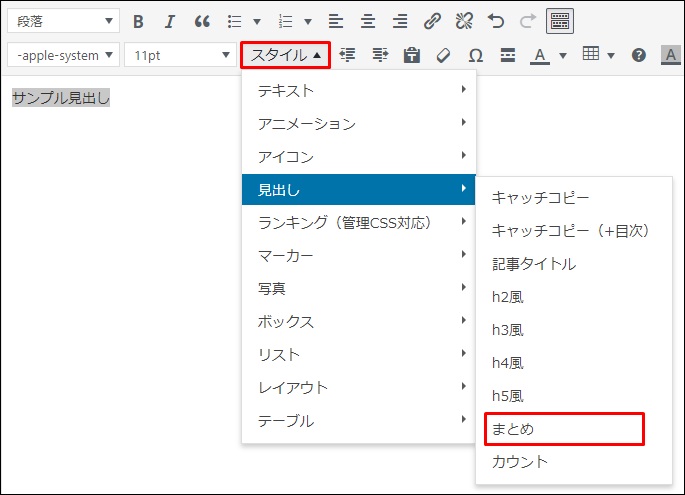
テキストを選択 → スタイル → 見出し → まとめ
まとめ:見出しデザインで差をつけよう
AFFINGER5を使用しているブログはたくさんありますが、オリジナルデザインの見出しはあまり使われていません。
というわけで、多くのブログに差をつけるチャンスですね。
すごく簡単にできますので、ぜひやってみて下さい。
ちなみにオリジナルデザインの見出しを使用すると、より一層自分のブログに愛着が湧くのでおすすめです。
AFFINGER検討中の人におすすめの記事
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

