
AFFINGER5の見出しデザインの設定方法について解説していきます。
また、真似するだけで使える見出しデザインのサンプルもいくつか用意しました。
こんな人のお役に立てる記事です。

自分のブログもそうしたい!
設定方法や、コピペで使える見出しデザインを教えて。
【設定方法】AFFINGER5なら見出しデザインも思い通り
見出しのデザインって、実は思っている以上に重要なポイントなんですよね。
というのも、ブログを訪れたユーザーが最初に目を通すのが「目次」と「見出し」だから。

多くのユーザーは「目次」と「見出し」をサッと見ただけで、その記事を読むか読まないかを判断しているんですよね。
となれば、見出しデザインにはやっぱりこだわりたいものです。
AFFINGER5ならユーザーの目を惹くデザインの見出しが簡単に作れます。
見出しデザインの設定方法
まずはその設定方法から。
デフォルトの状態から思い通りの見出しデザインに変更するには、以下の方法で設定をします。

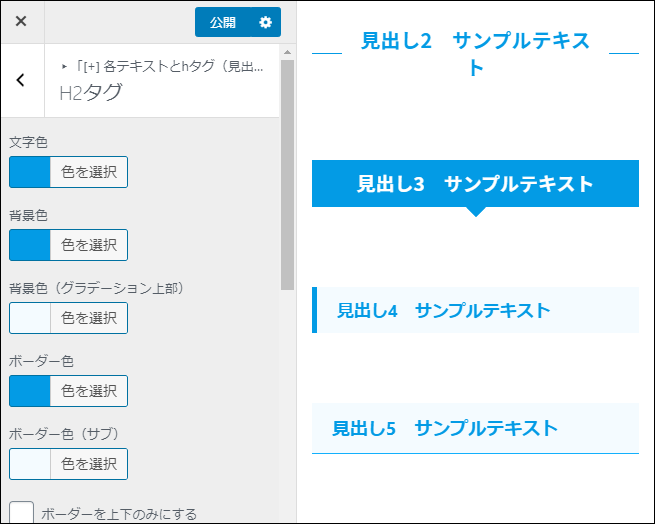
見出しデザイン設定
WordPressメニュー→外観→カスタマイズ→各テキストとhタグ(見出し)
見出しデザインサンプル集【真似してすぐ使える】
それぞれテイストの異なるデザインの見出しをいくつか作ってみました。
見出しデザインサンプル
- シンプルな見出し
- スッキリデザインの見出し
- カラフルな見出し
- POPな見出し
- オリジナルデザイン
見出しのカスタマイズは「H2」~「H5」まで、それぞれ独自に設定をすることができます。
設定できる項目は「H2」「H3」が同じ内容で最も多く、「H4」「H5」「H6」はそこから設定項目が少なくなったものです。
シンプルな見出し
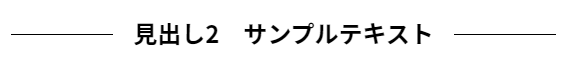
- センターライン

| 設定 | センターラインに変更 | ||
| 文字色 | #000000 | ボーダー色 | #000000 |
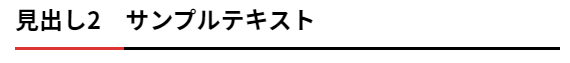
- 2色アンダーライン

| 設定 | 2色アンダーラインに変更 | ||
| 文字色 | #000000 | ボーダー色 | #dd3333 |
| ボーダー色(サブ) | #000000 | ||
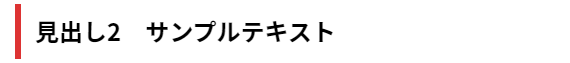
- 左ライン

| 設定 | 左ラインデザインに変更 | ||
| 文字色 | #000000 | ボーダー色 | #dd3333 |
スッキリデザインの見出し
- 吹き出しデザイン

| 設定 | 吹き出しデザインに変更 | ||
| 文字色 | #ffffff | 背景色 | #94b4dd |
- 囲み&左デザイン

| 設定 | 囲み&左ラインデザインに変更 | ||
| 文字色 | #ffffff | 背景色 | #444444 |
| ボーダー色 | #000000 | ボーダー色(サブ) | #ffffff |
- ボーダー上下のみ

| 設定1 | ボーダーを上下のみにする | ||
| 設定2 | ボーダー上を太くする | ||
| 文字色 | #6b92d6 | 背景色 | #f7fcff |
| ボーダー色 | #94b4dd | ||
カラフルな見出し
- 破線アンダーライン

| 設定 | 破線アンダーラインに変更 | ||
| 文字色 | #8b4513 | 背景色 | #ffffe0 |
| ボーダー色 | #94b4dd | ||
- 囲み&左ライン

| 設定1 | 囲み&左ラインデザインに変更 | ||
| 設定2 | グラデーションを横向きにする | ||
| 文字色 | #000000 | 背景色 | #f0c0c0 |
| 背景色(グラデーション上部) | #f03030 | ボーダー色 | #f0c0c0 |
| ボーダー色(サブ) | #dd3333 | ||
- ボーダー上下&グラデーション

| 設定1 | ボーダーを上下のみにする | ||
| 設定2 | ボーダー上を太くする | ||
| 文字色 | #332100 | 背景色 | #ffc966 |
| 背景色(グラデーション上部) | #ffedcc | ボーダー色 | #996300 |
| ボーダー色(サブ) | #996300 | ||
POPな見出し
- 囲みドットデザイン

| 設定 | 囲みドットデザインに変更 | ||
| 文字色 | #f97070 | 背景色 | #c8fac8 |
| ボーダー色 | #1f331f | ボーダー色(サブ) | #7ccc7c |
- ストライプ

| 設定 | ストライプデザインに変更 | ||
| 文字色 | #665c4a | 背景色 | #f5e4c4 |
| 背景色(グラデーション) | #f5c162 | ボーダー色 | #f5e4c4 |
- 2色アンダーライン

| 設定 | 2色アンダーラインに変更 | ||
| 文字色 | #665c4a | ボーダー色 | #ff8f66 |
| ボーダー色(サブ) | #d0ff4f | ||
オリジナルデザイン
外部から画像を取り込んで見出し背景に設定することも可能です。

| 設定1 | ボーダーを上下のみにする | ||
| 設定2 | テキストを中央寄せ | ||
| 設定3 | 背景画像を繰り返さない | ||
| 文字色 | #665c4a | ボーダー色 | #94b4dd |
| 背景画像の横位置 | 左 | 背景画像の縦位置 | 真ん中 |
画像サイズは【50px×50px】で取り込みました。
思い通りデザインの見出しを自分で作る手順
以下の手順通りに進めると、自分だけのオリジナルデザインの見出しが作りやすくなります。
見出し作成の手順
- サンプルページを用意する
- カスタマイズ設定を開いてサンプルページを表示する
- 完成イメージを確認しながら見出しデザインを決めていく

step
1サンプルページを用意する
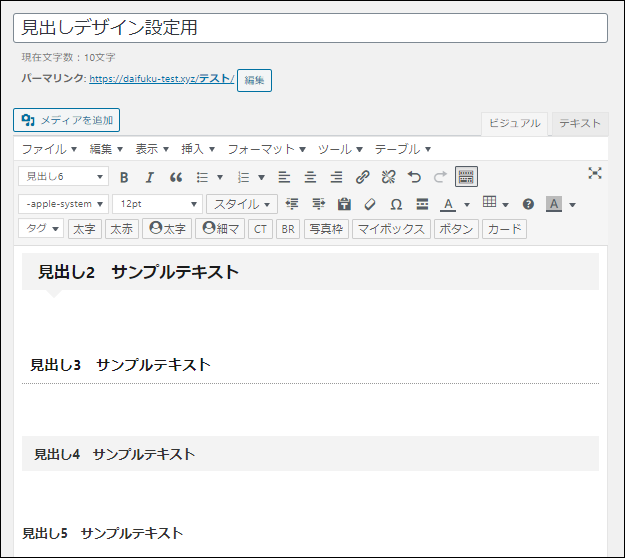
まずはサンプルページを作成。

- 画像の通りに「H2」~「H5」までそれぞれ見出しを作成
- タイトルに【見出しデザイン設定用】などと入力して公開
step
2カスタマイズ設定を開いてサンプルページを表示する

- WordPressメニュー→外観→カスタマイズ→各テキストとhタグ(見出し)
- 先ほど作成した【見出しデザイン設定用】をクリック
step
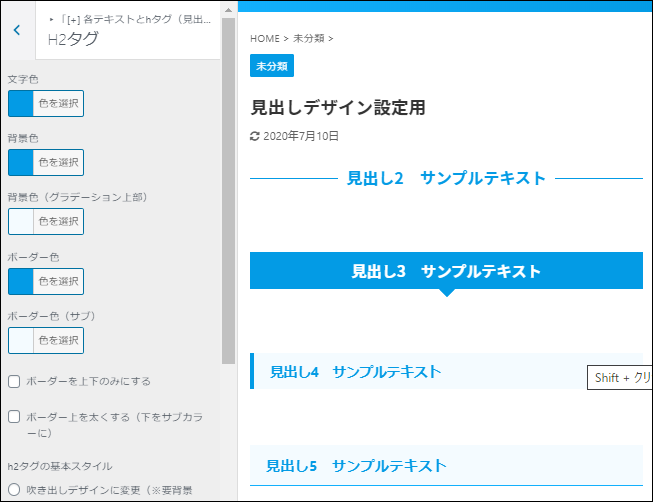
3完成イメージを確認しながら見出しデザインを決めていく

- メニューから任意の見出しタグを選択
- 右に表示されたプレビュー画面を確認しながら、見出しの設定をしていく
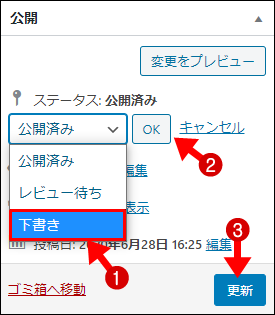
公開設定した記事を「下書き」に戻そう


- ステータス:公開済みの横にある編集をクリック
- 下書きを選択してOKをクリック
- 最後に更新を押して完了
まとめ:お気に入りデザインの見出しでモチベーションアップ
見出しのデザインはブログを訪れてくれるユーザーにとっても重要ですが、実は自分にとっても大切。
だって、自分好みの見出しを見るだけでなんだかテンションが上がりませんか?

ちょっと恥ずかしいですが、僕の場合は作り終わった自分の記事を見ては自画自賛しています。
基本独りぼっちの孤独なブログ作業を続けていくには、こんな風にモチベーションを上げていくことも重要ですよね。
AFFINGER5関連の記事一覧はこちらからどうぞ。
AFFINGER6の購入を検討中の人は、こちらの記事を参考にしてください。
-

-
AFFINGERの評判を使用歴3年の僕が解説【見本サイトも紹介】
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


