
WordPressを使ったブログの始め方を丁寧に紹介します。
パソコンやブログに関する知識はゼロでも大丈夫!
記事の通りに進めていけば、WordPressブログが立ち上げられます。
約2年前に全く何もわからない状態でブログを始めた僕も、今では月に20万円ほどブログで稼げるようになりました。
こんな人のお役に立てる記事です。

でも、ネットやパソコンの知識はほどんどない・・。
こんな自分でもわかるように、WordPressブログの作り方を0~10までわかりやすく教えて。
WordPressブログを作るための手順を全紹介
まずは、WordPressブログを作るためにやるべきことをリスト化してすべて紹介します。
WordPressでブログを始めるためには、絶対に必要な3つのことです。
それぞれの方法を、初心者の人でもつまづくことないように丁寧に解説していきます。
実際に手順としてはこんな感じです。
6つの手順
- レンタルサーバーを契約する
- ドメインを取得する
- サーバーにドメインを設置する
- WordPressをインストールする
- 常時SSL化する
- WordPressの初期設定を済ませる


確かにやるべきことはいっぱいですが、大変なのは最初だけです。
ブログの開設さえ終わってしまえば、今後は記事を書いていくだけ。
ブログで稼げるようになるための第一歩ですね。
この記事の特徴を簡単に紹介


2年前に初めてWordPressブログを始めた僕も、当時はこういった記事に助けられました。
それでも知識が全くなかった僕はつまづきまくり。
実際にWordPressブログで記事を書けるようになるまでには、結局3日もかかってしまいました。
「2度と同じ失敗はしたくない」と、今後の為に当時以下のことをノートに細かくまとめておきました。
- 自分がつまづいてしまった「ポイントと解決策」
- 参考にしたサイトには欠けていた「やっておくべき設定」

この記事は、そのノートを見返しながら「初心者でなにもわからなかった当時の自分」に教えてあげるつもりで書きました。

1⃣ レンタルサーバーを契約する
レンタルサーバーを契約する
ドメインを取得する
サーバーにドメインを設置する
WordPressをインストールする
常時SSL化する
WordPressの初期設定を済ませる
まずは、ブログをネット上に公開するためのレンタルサーバーの契約です。
レンタルサーバーはいくつかの種類がありますが、ここではエックスサーバーを例に進めていきます。


ブログ歴3年目になる僕は、これまでに何種類かのレンタルサーバーを利用してきました。
エックスサーバーは「料金」「使いやすさ」「コストパフォーマンス」のどれをとってもダントツで使いやすいサーバーです。
間違いなく初心者におすすめのサーバーですね。
ここでの手順は3つ。
手順3ステップ
- プランの選択
- サーバー申込み
- 支払い
step
1プランの選択
エックスサーバー ![]() には3つのプランが用意されていますが、利用するのは一番料金の安い【x10プラン】で十分です。
には3つのプランが用意されていますが、利用するのは一番料金の安い【x10プラン】で十分です。

x10プランを選んだ際にかかる費用はこんな感じです。
初期費用:3,150円 月額費用:3,960円(月額1,320円×3カ月) 合計:7,110円(税込み)
では、早速申込みをしていきます。
step
2サーバー申込み

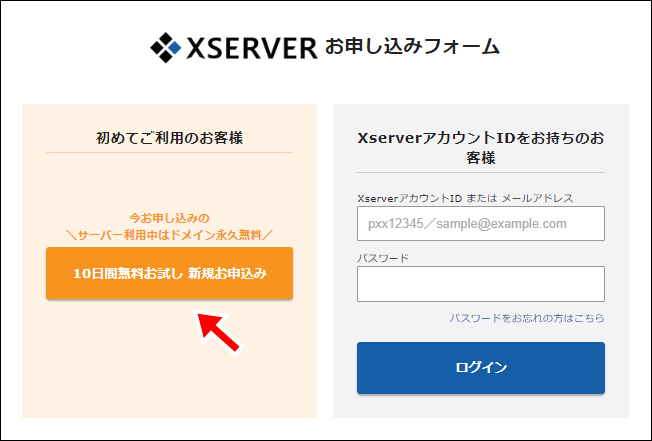
まずはお試し!10日間無料!お申込みはこちら>をクリック

初めてご利用のお客様10日間無料お試し 新規お申込みをクリック
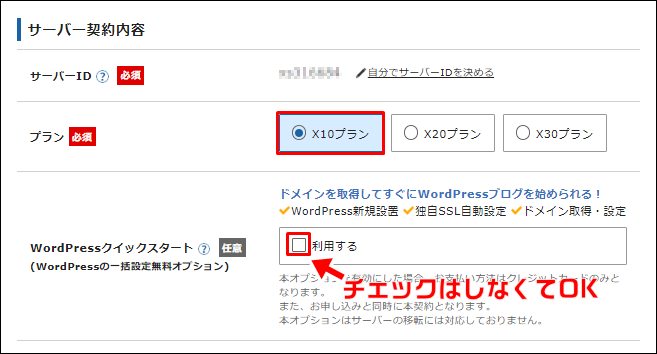
サーバー契約内容

プラン:☑x10プランにチェック
WordPressクイックスタート:チェックを入れない
WordPressはこの後別に設定していくのでココでは、チェックをいれなくてOKです。
サーバーIDはデフォルトのまま変更しなくて大丈夫です。
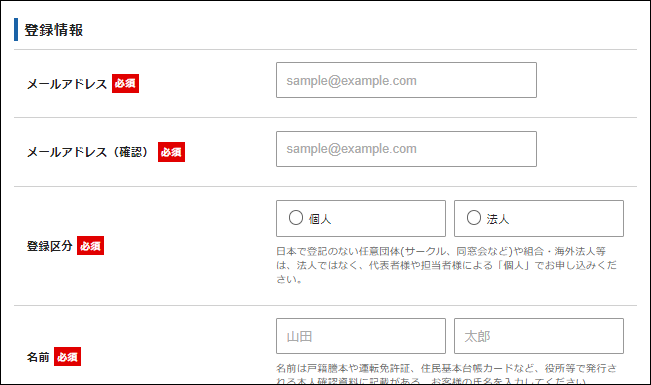
登録情報

登録情報の空欄を埋めます。
ここではニックネームや架空の住所等は使えませんので、必ず本名・実際の住所で入力してください。

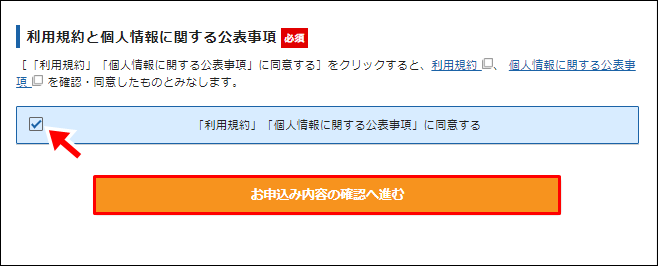
全ての入力が済んだら☑「利用規約」「個人情報に関する公表事項に同意するにチェックをいれて、お申込内容の確認へ進むをクリック

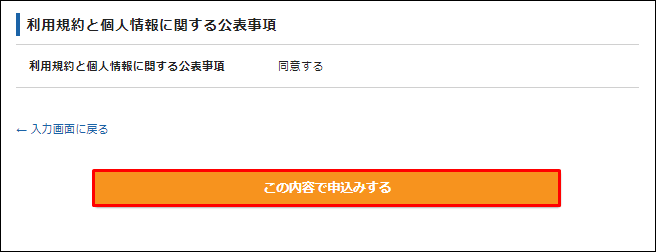
表示された内容に間違いがなければ、この内容で申込をするをクリック

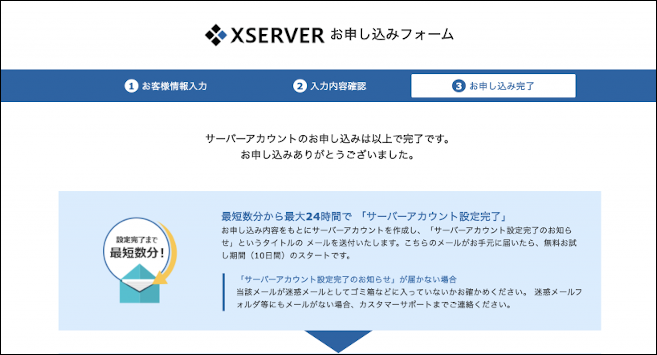
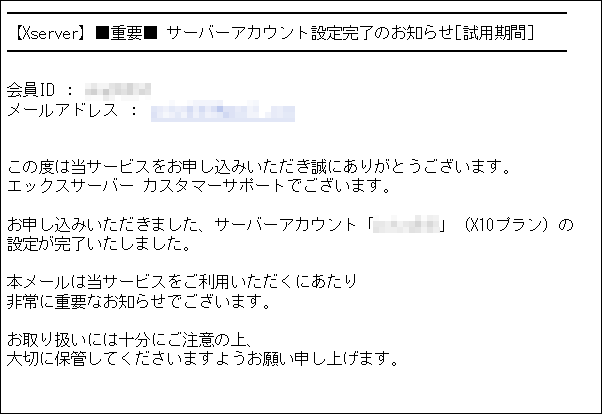
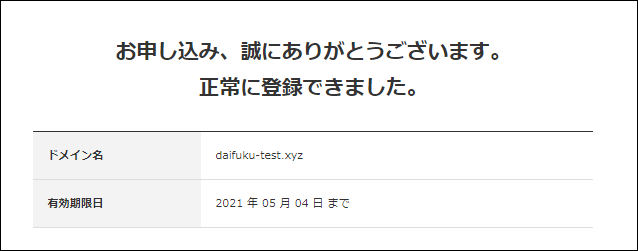
こちらの画面が表示されれば、申し込みは完了です。
先ほど入力したメールアドレスに、以下のメールが届いているはずです。

こちらのメールには、今後も利用する大切な情報が多く記載されています。
無くさないようプリントするなどして、大切に保管して置いてください。
step
3支払い
ここまでの操作で、とりあえずエックスサーバーを利用できる状態にはなりました。
ただし、現在はまだ仮契約の状態です。
このままでは10日後にせっかく作ったブログが消えてしまうので、支払いを済ませて本契約をします。

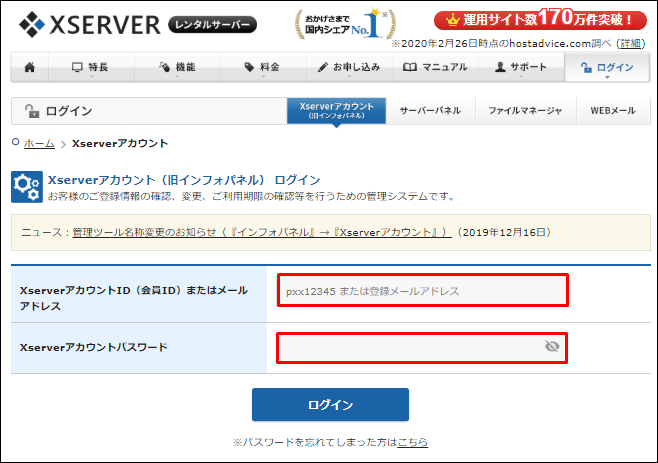
【XserverアカウントID】【Xserverアカウントパスワード】は、エックスサーバー契約申し込み時に送られてきたメールに記載されています。
メール内、◆『Xserverアカウント』ログイン情報を参照

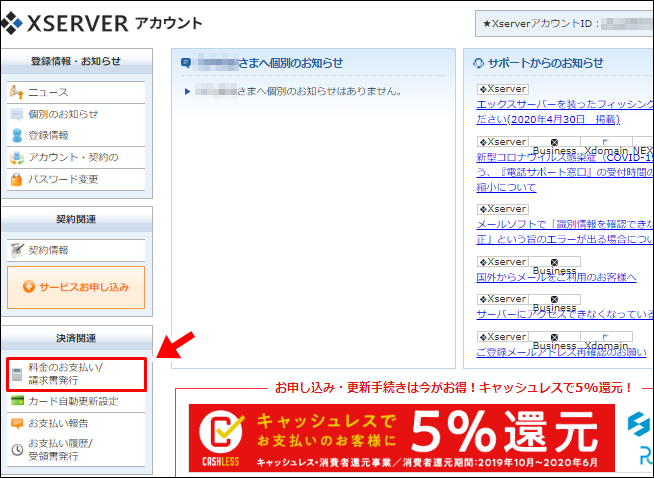
左側メニューから決済関連→料金のお支払いをクリック

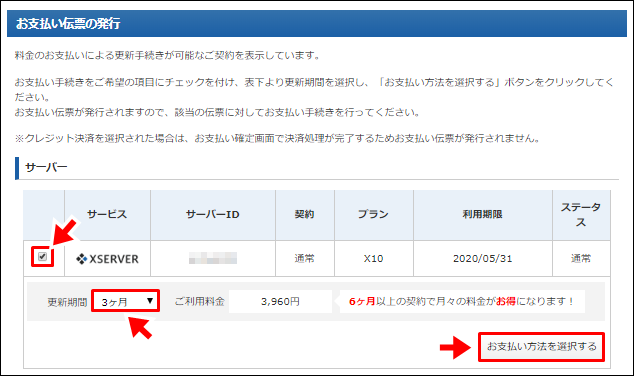
契約しているサーバーに☑チェック、更新期間を設定してお支払い方法を選択するをクリック
更新期間は3カ月~36カ月の間で設定できます。6カ月以上を選択すると割引がされますが、とりあえずここでは3カ月でも問題なしです。
クレジットカードでの決済が完了し、【料金のお支払いが完了しました】の画面が表示されれば手続きは終了です。
2⃣ ドメインを取得する
レンタルサーバーを契約する
ドメインを取得する
サーバーにドメインを設置する
WordPressをインストールする
常時SSL化する
WordPressの初期設定を済ませる
続いては、ドメインを取得していきます。
ドメインとは、インターネット上の住所のようなものです。
たとえばこのブログ「大福日記」のドメインは、【daifuku-diary.com】です。
ネット上の住所となるこのドメインを取得しないと、自分のブログをネット上に公開することができません。

ドメインの販売を行っているサービスはたくさんありますが、ここでは「バリュードメイン」を利用していきます。

ドメインサービスの利用には、サーバーのように毎月の基本料金は一切かかりません。
というわけで、ここでは「バリュードメイン」を例に解説していきますが、次にドメインを取得するときは特にバリュードメインにこだわる必要もありません。
ここでの手順は2ステップ。
手順2ステップ
- 取得するドメイン名を決定する
- ドメインを登録する
step
1取得するドメイン名を決定する

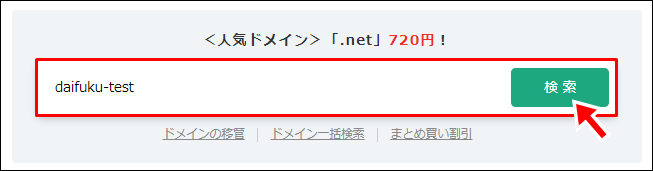
ドメインとして取得したい文字列を枠内に入力して検索をクリック
ここでは例として【daifuku-test】というドメインを取得して操作方法をご案内していきます。

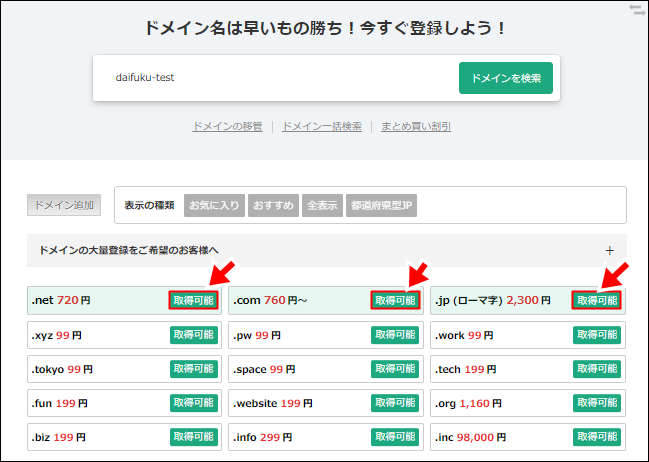
取得可能の表示が出ているものは、どれでも使用することができます。
取得したいドメイン横の取得可能ボタンをクリックしてください。
今後ブログの収益化を考えているなら、ドメインは信頼度の高い【.com】がおすすめです。
このブログ「大福日記」も【.com】でドメインを取得しています。
ドメインの横に×がついているものは、すでに使用されているドメインなので取得することができません。 入力する文字列を変更して、再度検索してみてください。

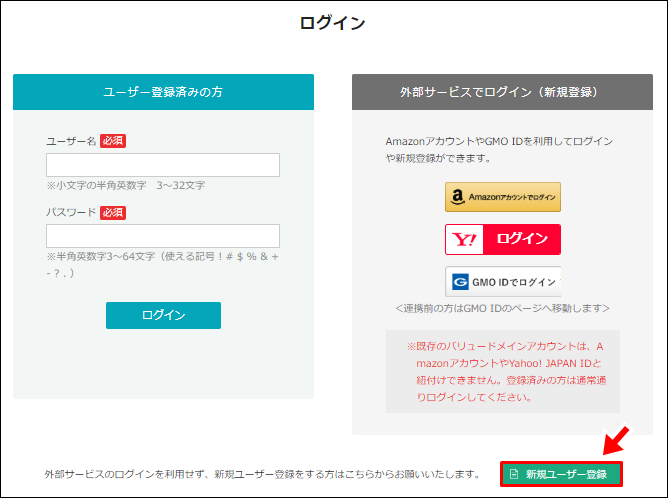
バリュードメインを始めて利用する場合は、新規ユーザー登録が必要です。
新規ユーザー登録をクリックして、利用登録を済ませましょう。
ユーザー登録時の【お支払い情報入力】はスキップすることも可能ですが、ここで支払いに使用するクレジットカードの登録を済ませておくと後々楽です。
step
2ドメインを登録する
表示される画面を分割して解説していきます。
- 購入ドメイン・お支払い詳細

購入ドメイン
ご希望ドメイン:表示されているドメインに間違いがないか確認します
登録年数:1年~10年の間で設定ができますが、まずは「1年」で大丈夫です
お支払い詳細
ドメイン料金が表示されています。
※僕の場合は「ブログ運営用」ではなく、「操作方法説明用」としてドメインを取得しているので、最も安い【.xyz】を選択しています。

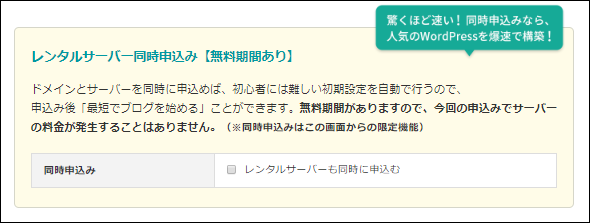
レンタルサーバー同時申し込みはチェックしなくて大丈夫です。
- 自動更新の設定

自動更新とは、ドメイン更新期限時に自動的に更新をする設定です。
全体設定
自動更新をするを選択すると、バリュードメインで取得したドメイン全てが自動更新されます。
個別設定
全体設定に従う:全体設定で指定している設定に従います
自動更新する:全体設定に関わらず、このドメインを自動更新します
自動更新しない:全体設定に関わらず、このドメインを自動更新しません
ドメインの更新を忘れてしまうとブログが表示されなくなってしまいます。
更新作業を忘れてしまいそうな人は、「自動更新する」を設定しておきましょう。
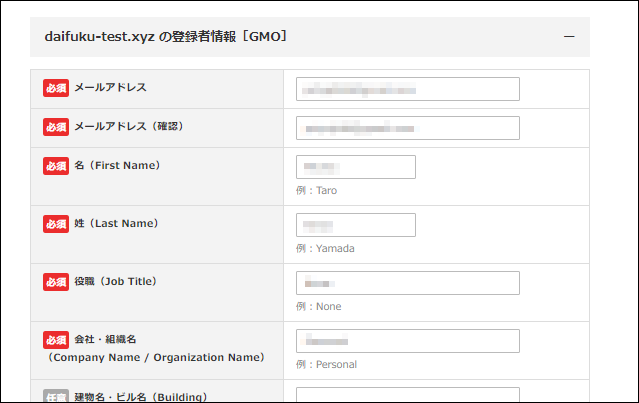
- 登録者情報

ユーザー情報を元に、ドメインに登録する情報が記載されています。
この登録者情報は、ネット上で検索すれば第三者でも簡単に閲覧することができます。
個人情報の公開をしたくない場合は、次の設定を行ってください。
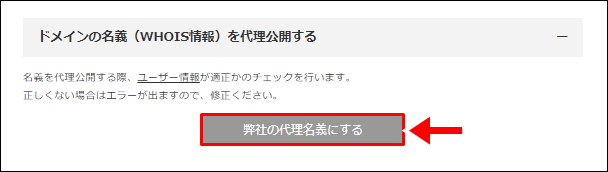
個人情報を公開しない設定

画面下のドメインの名義(WHOIS情報)を代理公開にするに表示されている弊社の代理名義にするをクリック

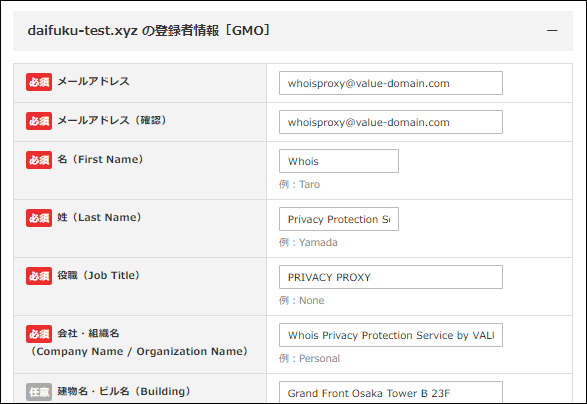
入力されている個人情報が、バリュードメイン名義に変更されました。

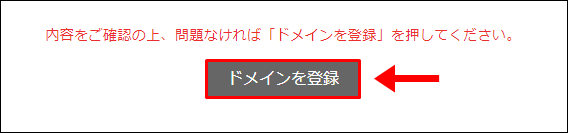
この内容でよければ、ドメインを登録をクリック。

ドメインが無事登録されました。
支払いは、新規ユーザー登録時に設定したクレジットカードで決済されます。
ユーザー登録時に決済方法の入力をスキップした場合は、支払い手続きが必要です。
3⃣ サーバーにドメインを設置する
レンタルサーバーを契約する
ドメインを取得する
サーバーにドメインを設置する
WordPressをインストールする
常時SSL化する
WordPressの初期設定を済ませる
ここまでの作業で「レンタルサービスの契約」と「ドメインの取得」までは終わりました。
ただし、これだけではまだWordPressブログは開設できません。
ここでは、バリュードメインで取得したドメインをエックスサーバーで使用できるようにしていきます。
ここでの手順は2ステップです。
手順2ステップ
- バリュードメインでサーバー設定をする
- エックスサーバーでドメイン設定をする
step
1バリュードメインでサーバー設定をする

ログイン後、画面左側のドメイン→ドメインの設定操作(登録済ドメイン一覧)をクリック

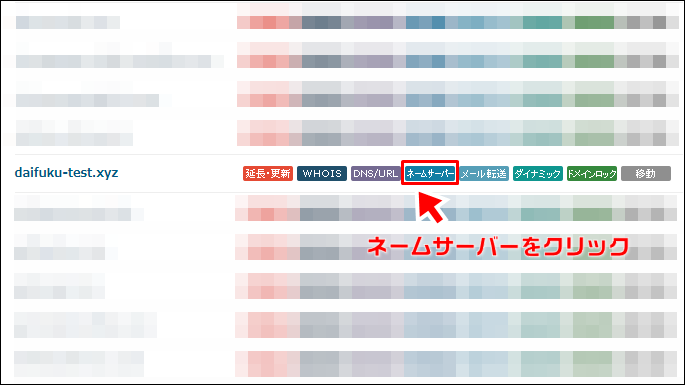
取得したドメインの横に表示されているネームサーバーをクリック

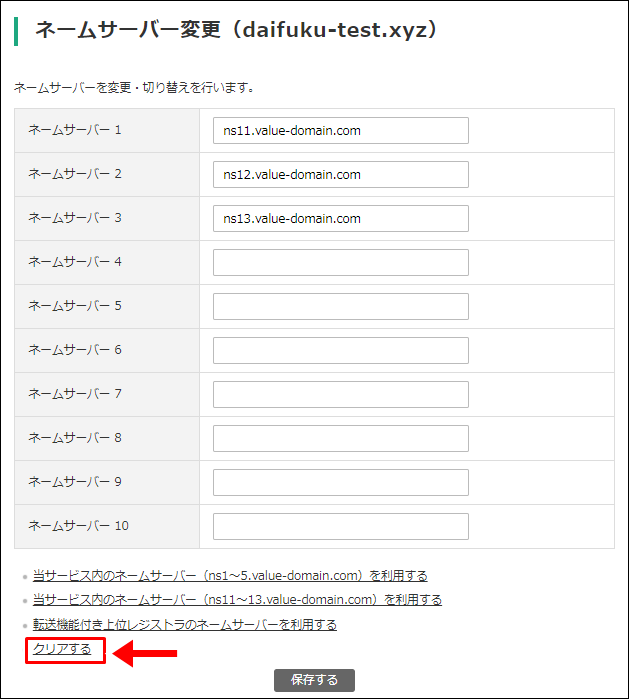
まずはクリアするを押して、デフォルトで入力されている情報を削除します。

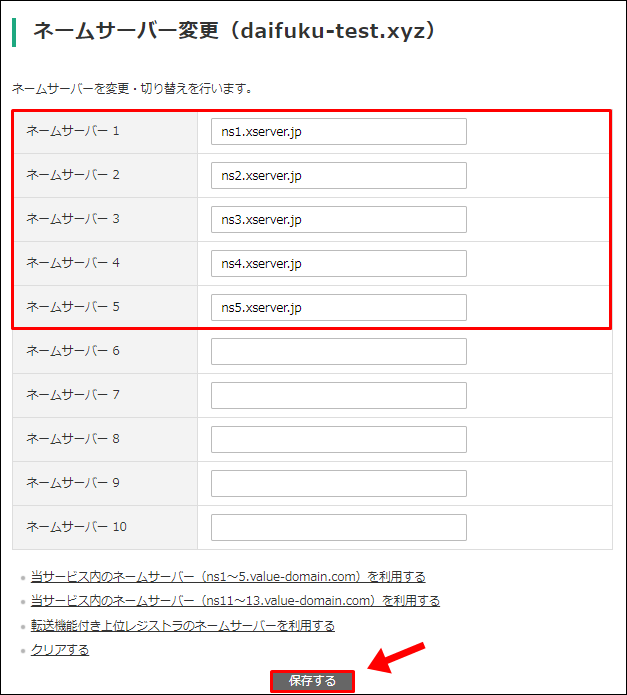
【ネームサーバー1~5】にエックスサーバのネームサーバー情報を入力していきます。
コピペで使用して下さい👇
| ネームサーバー1 | ns1.xserver.jp |
| ネームサーバー2 | ns2.xserver.jp |
| ネームサーバー3 | ns3.xserver.jp |
| ネームサーバー4 | ns4.xserver.jp |
| ネームサーバー5 | ns5.xserver.jp |
入力が済んだら保存するをクリックして終わります。
step
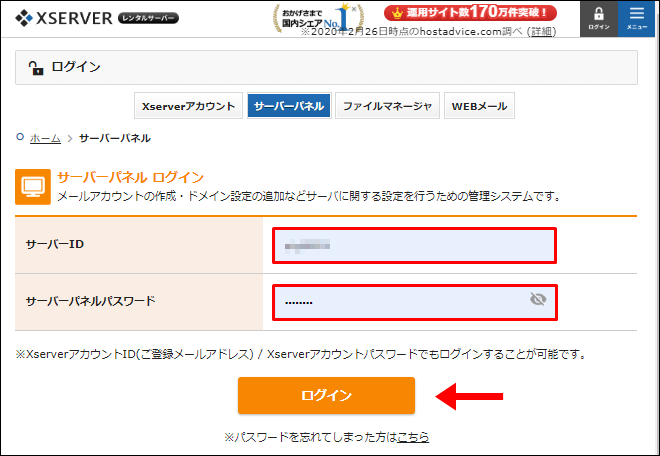
2エックスサーバーでドメイン設定をする

サーバーパネルへのログイン情報は、エックスサーバー申込時に送られてきたメールの【サーバーアカウント情報】に記載されています。

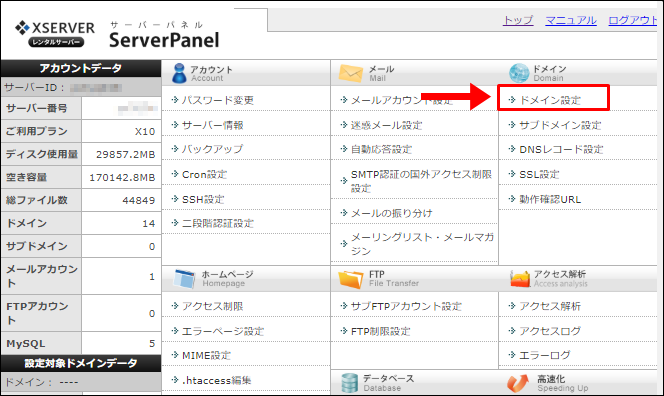
ドメイン→ドメイン設定をクリック

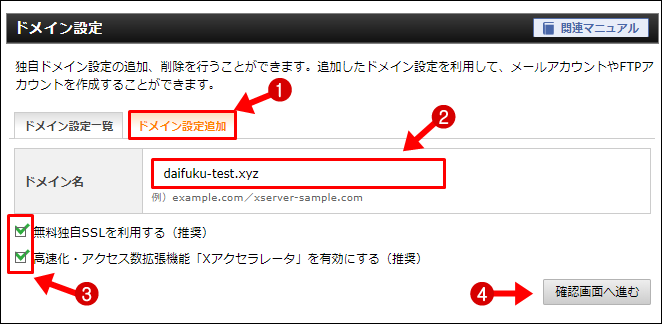
ドメイン設定追加をクリックし、表示された枠内にエックスサーバーに設置したいドメインを入力します。
ドメインとは、「〇〇.▲▲」までの部分です。
「無料独自SSLを利用する」「高速化・アクセス数拡張機能(Xアクセレーター)を有効にする」にチェック。
最後に確認画面へ進むをクリック、表示の内容に間違いがなければ追加するをクリックします。

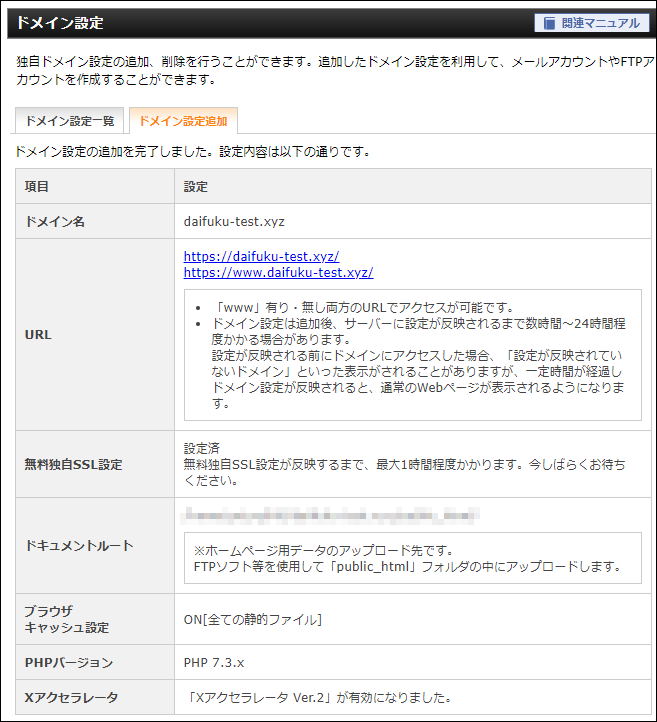
こちらの画面が表示されれば作業完了です。
まれに【SSLの設定に失敗しました】と表示されることがありますが、この次以降の手順で再度設定をしていくので無視してOKです。
4⃣ WordPressをインストールする
レンタルサーバーを契約する
ドメインを取得する
サーバーにドメインを設置する
WordPressをインストールする
常時SSL化する
WordPressの初期設定を済ませる
それではいよいよメインイベント!WordPressをインストールしていきます。
ここでの手順は2ステップです。
手順2ステップ
- WordPress簡単インストールを実行する
- 必要事項の入力を済ませる
step
1WordPress簡単インストールを実行する
WordPress簡単インストールは、エックスサーバー・サーバーパネルから行います。

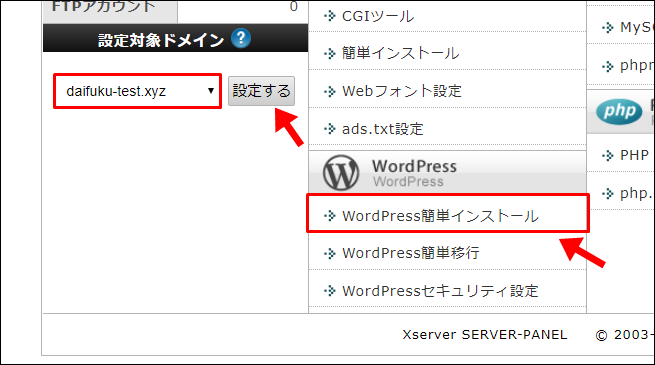
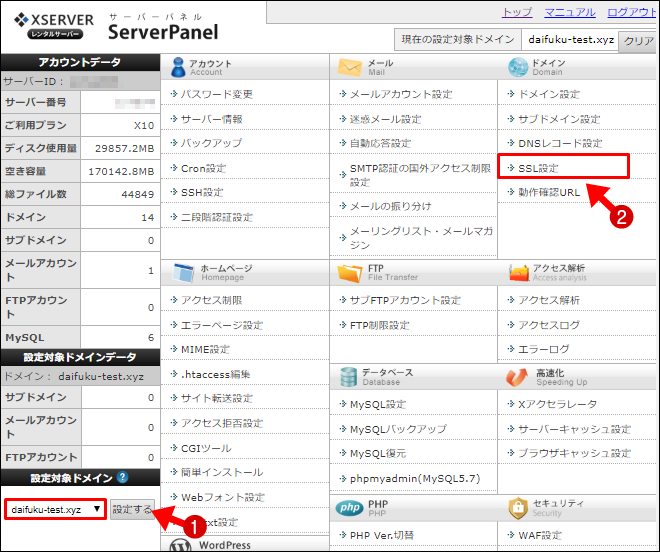
ログインを済ませ、設定対象ドメインにWordPressをインストールしたいドメインを選択して設定するをクリック。
WordPress簡単インストールをクリック。
step
2必要事項の入力を済ませる

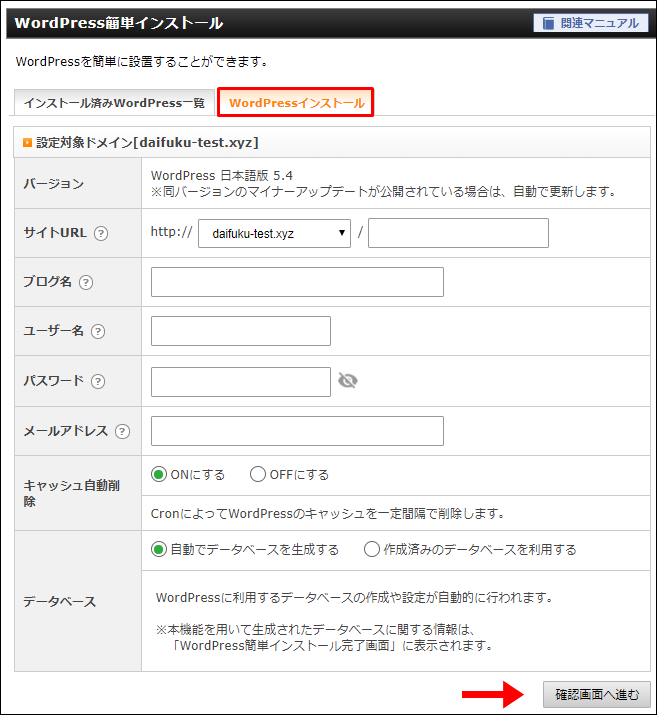
WordPressインストールタブをクリック。
必要な情報を入力していきます。
| サイトURL | デフォルトのままでOK |
| ブログ名 | 任意のブログ名を入力(後で変更も可) |
| ユーザー名 | WordPressログイン時に使用するユーザー名を決める |
| パスワード | WordPressログイン時に使用するパスワードを決める |
| メールアドレス | 使用可能なメールアドレスを入力 |
| キャッシュ自動削除 | 「ONにする」を選択 |
| データベース | 「自動でデータベースを生成する」を選択 |
全ての入力が済んだら確認画面へ進むをクリック。

こちらの画面が表示されたらインストールするをクリック。

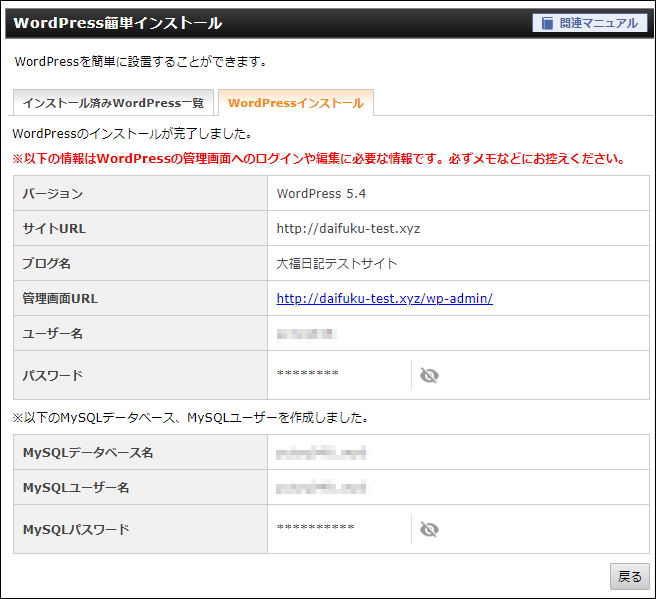
無事WordPressのインストールが完了すると、こちらの画面が表示されます。
この画面の情報はとても大事な内容なので、プリントしておくかスクショなどを撮っておくことをおすすめします。
管理画面URLをクリックすると、WordPressにログインできます。


このようなメッセージが出てWordPressにログインできない場合は、しばらく時間を置いてから再度アクセスしてみてください。
※ちなみに僕の場合は、15分後くらいに無事ログインが可能になりました。
また、すでに設定が反映されているにも関わらずログインできない場合は、ブラウザのキャッシュを削除するとログインできる場合があります。
- 各ブラウザのキャッシュ削除方法
| ブラウザの種類 | Windows | Mac |
| Google Chrome | Ctrl + F5 | Command + R |
| Internet Explorer | Ctrl + F5 | Command + R |
| Microsoft Edge | Ctrl + F5 | Command + R |
| Firefox | Ctrl + F5 | Command + R |
| Safari | Command + R |
5⃣ 常時SSL化をする
レンタルサーバーを契約する
ドメインを取得する
サーバーにドメインを設置する
WordPressをインストールする
常時SSL化する
WordPressの初期設定を済ませる
WordPressのインストールが済んだら最初にやっておきたいのが【常時SSL化の設定】です。
SSL化とは??
通信を暗号化することで、データを保護したりクレジットカード情報などの重要な情報を守る働きをしてくれる設定。
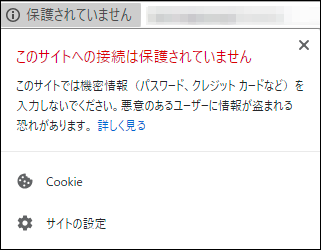
たとえばSSL化をしていないブログやサイトにアクセスすると、こんなメッセージが表示されます。

こんな危険そうなメッセージが表示されるブログにはアクセスしたくないですよ。
自分のブログがこんな風にならないためにも、常時SSL化の設定は重要です。
常時SSL化に関する手順は3ステップです。
手順3ステップ
- エックスサーバーでSSL化の設定をする
- WordPressでSSL化の設定をする
- リダイレクト設定をする
step
1エックスサーバーでSSL化の設定をする
まずは、エックスサーバー側のSSL化設定を済ませます。

「SSLを設定したいドメイン」を選択し、SSL設定をクリック

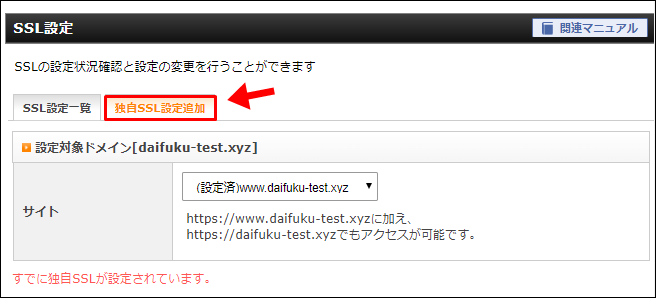
表示された画面にSSL用アドレスが表示されている場合は、すでにSSL化が完了しています。
※この場合は、エックスサーバー側で行う作業はありません。
SSL用アドレスが表示されていない場合は?

独自SSL設定追加をクリック→SSLを追加するをクリックしてSSLを追加します。
SSL化の処理が完了するまでには、最大で60分かかります。
step
2WordPressでSSL化の設定をする
続いてワードプレス側でもSSL化の設定をしていきます。
WordPressにログインしてください。
WordPressへのログインは、先ほどのエックスサーバー管理画面URLから行います。
エックスサーバーの画面を閉じてしまった方は、【http://ドメイン名を入力/wp-admin】からもログイン可能です。

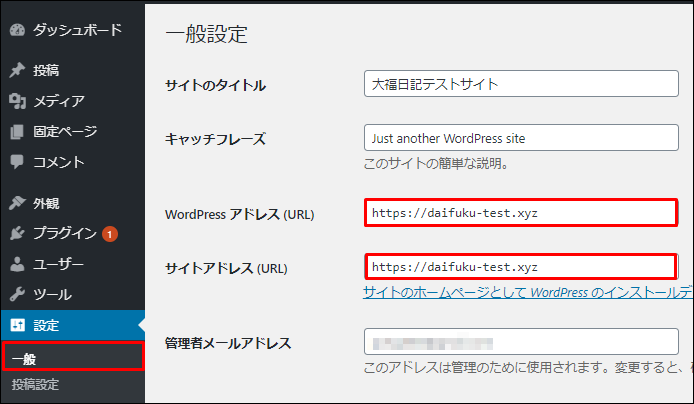
WordPressメニュー→一般
【WordPressアドレス】と【サイトアドレス】にそれぞれ「s」を書き加える。
メモ
http://daifuku-test.xyz → https://daifuku-test.xyz
変更後は、画面下の方にある変更を保存をクリック。
※ログイン画面に戻りますので、再度ログインします。
step
3リダイレクト設定をする
現在は、「http://」「https://」のどちらにもアクセスできる状態です。
「http://」にアクセスがあった時に、自動的に「https://」に移動するよう設定していきます。
この操作をリダイレクトと言いますが、今回は便利なプラグインを使用してリダイレクトを行います。
※プラグインは無料です。料金は一切発生しません。

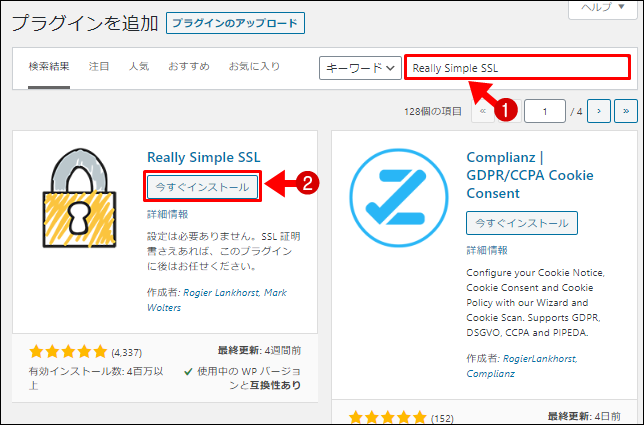
WordPress画面左側のメニュー→プラグイン→新規追加
検索窓にReally Simple SSLと入力し、プラグインを今すぐインストール→有効化してください。
インストールボタンをクリックしてしばらくすると、ボタンが有効化表示に変わるのでさらにもう一度クリックします。
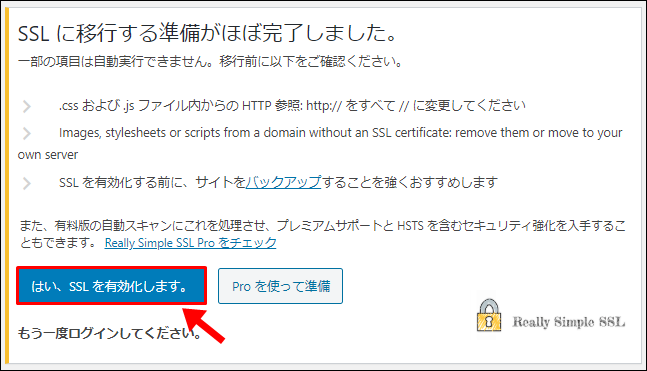
 続いて、はい、SSLを有効化しますをクリック。
続いて、はい、SSLを有効化しますをクリック。

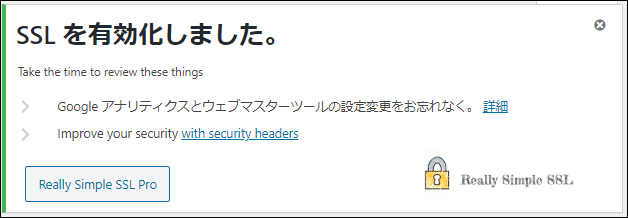
コチラの画面が表示されれば終了です。
メモ
リダイレクトの方法には、サーバー側の「.htaccessファイル」を書き換えるという方法もあります。
ただし「.htaccessファイル」はとても重要なファイルで書き換えに失敗するとブログが表示されなくなってしまうこともあります。
ということで、僕の場合は面倒な作業を行わないでも簡単にリダイレクトをしてくれる便利なこちらのプラグインを使用しています。
6⃣ WordPressの初期設定を済ませる
レンタルサーバーを契約する
ドメインを取得する
サーバーにドメインを設置する
WordPressをインストールする
常時SSL化する
WordPressの初期設定を済ませる
いよいよ最後の設定です。この設定が終わればWordPressで記事を書き始めることができます。
ここでの手順は7ステップ。
手順7ステップ
- テーマの設定をする
- サイトのタイトルとキャッチコピーを設定する
- 投稿・固定ページの記事を削除する
- 日付・時刻フォーマットの設定をする
- ディスカッション設定をする
- パーマリンクの設定をする
- プラグインの設定をする
step
1テーマの設定をする
WordPressにはテーマというものが存在します。

分かりやすく簡単に言うと、LINEの着せかえのようなものですね。
選ぶテーマによって、ブログの見た目、機能、操作性などがまったく変わってきます。
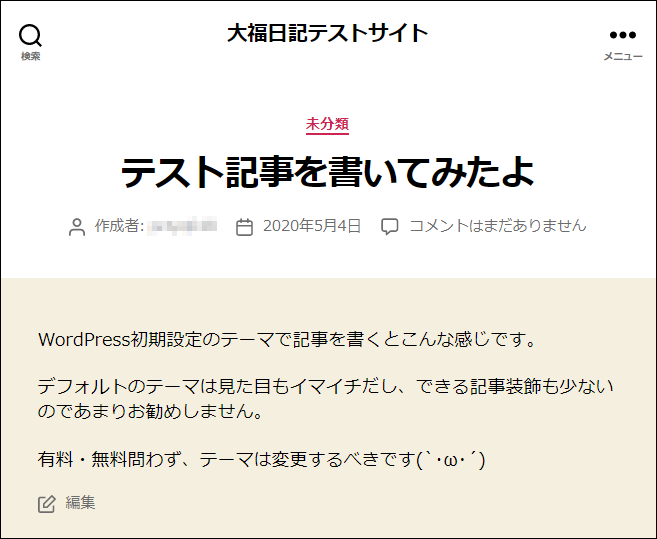
ちなみに初期設定状態のテーマで記事を書いた場合のブログの見た目はこんな感じ。

テーマには、無料のものと有料のものがありますが、ブログの収益化を考えているなら断然「有料テーマ」がおすすめです。
僕の場合は、ブロガーに人気のAFFINGER5(アフィンガー5)という収益化に特化したテーマを使用しています。
無料のテーマでブロガーに人気なのは、Cocoon(コクーン)というテーマです。
有料テーマの導入に抵抗がある人は、Cocoon(コクーン)一択で間違いないと思います。
- ブログの収益化を目指したい
- 有料テーマのおすすめを見てみたい
- AFFINGER5でできることを詳しく知りたい
こんな人はこちらの記事を参考にしてください。
有料テーマAFFINGER5レビュー
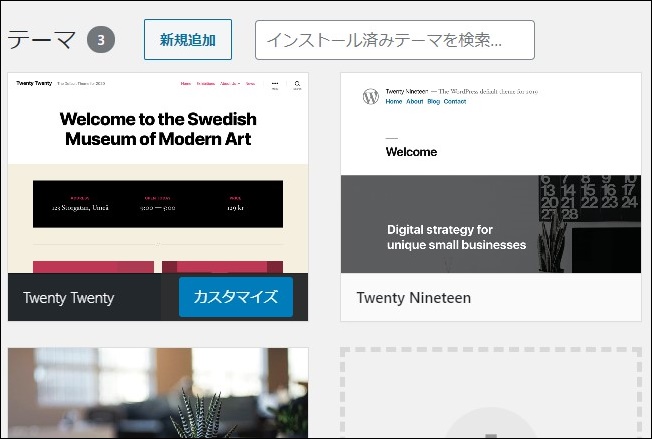
デフォルトで設定されているテーマの確認や変更はWordPressメニュー→外観→テーマから行えます。
step
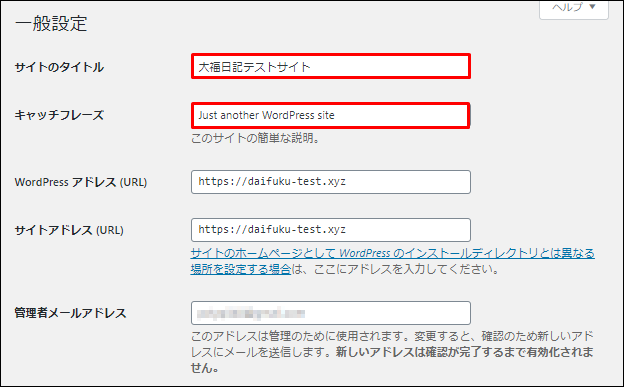
2サイトのタイトルとキャッチコピーを設定する

デフォルトで入力されている【サイトのタイトル】と【キャッチコピー】を変更します。
サイトタイトル:ここに入力した文字列がサイトのタイトルになります
キャッチコピー:ここに文字列を入力すると、タイトルの下にキャッチコピーが表示されます。
変更が済んだら変更を保存をクリック。
サイトタイトル下にキャッチコピーを表示したくない場合は、キャッチコピーを空欄にします。
step
3投稿・固定ページの記事を削除する
WordPressは初期状態ですでにいくつかの記事が自動的に投稿されています。
というわけで、ここでは不要な記事を削除します。

WordPressメニュー→投稿一覧
すべての☑ボックスにチェックを入れ、一覧操作からゴミ箱へ移動を選択→適用をクリックします。
一番上【タイトル】のチェックボックスをチェックすると全てを選択することができます。

ゴミ箱に移動しただけでは記事は完全に削除されていないので、ゴミ箱内を空にします。
WordPressメニュー→投稿一覧→ゴミ箱を選択→すべての☑チェックボックスにチェック→一覧操作から完全に削除する→適用をクリック
投稿記事同様、同じ操作を固定ページでも行います。
WordPressメニュー→固定ページ
step
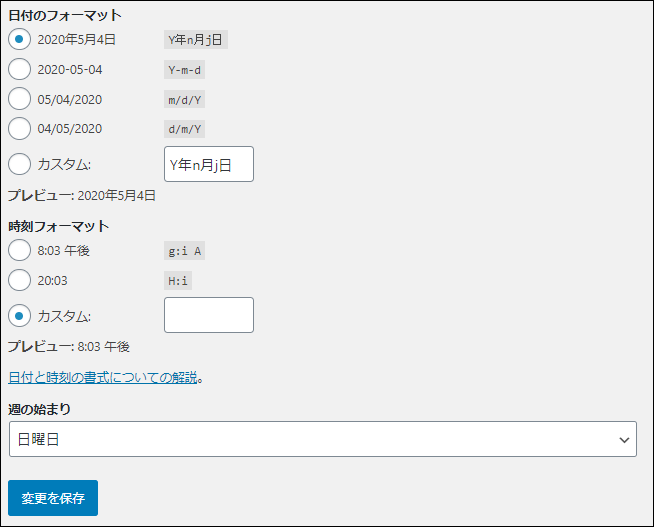
4日付・時刻フォーマットの設定をする
ここでは、記事上の日付や時刻表示についての設定を行います。

WordPressメニュー→設定→一般
記事上に表示される日付と時刻のフォーマットを選択します。
最後に変更を保存をクリックして終了してください。
日付や時刻を記事上に表示したくない場合は、カスタムを選択して入力されている文字列を削除します。
step
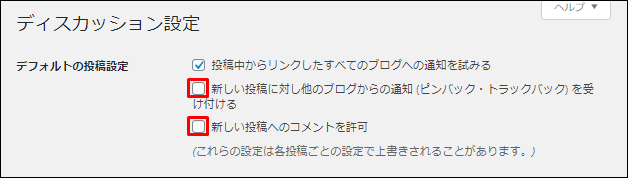
5ディスカッション設定をする
WordPressはデフォルトの状態では、検索ユーザーからのコメントを受け付ける状態になっています。
コメントを受け付けたくない場合は、設定が必要です。

WordPressメニュー→設定→ディスカッション
コメントを受け付けたくない場合は、上から2番目と3番目のチェックを外します。
設定を反映させるには、変更を保存をクリックしてください。

僕の場合は、ブログ上でのコメントは受け付けない設定にしています。
ブログに関する意見は、コメントではなく別途問合せフォームを用意してそこからお願いしています。
(問い合わせフォームはSTEP6のプラグインで紹介しています)
step
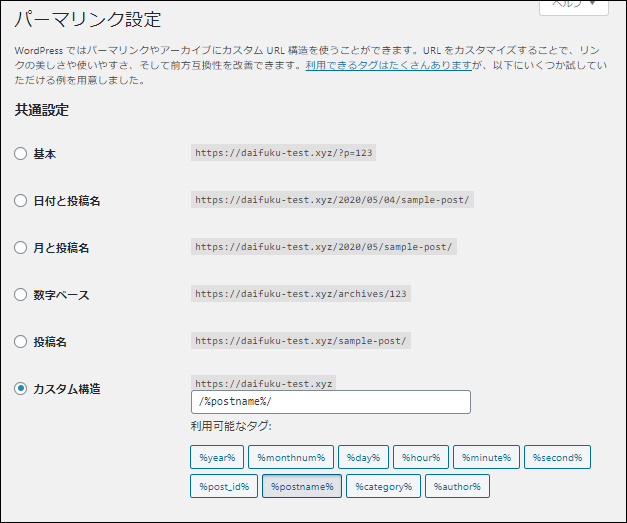
6パーマリンクの設定をする
パーマリンクとは、ブログ1記事1記事のURLのことです。
設定によって、表示のされ方を変更することができます。

WordPressメニュー→設定→パーマリンク設定
どれを選んでも問題ありませんが、自分でパーマリンクを記事ごとに決めたいという場合は「カスタム構造」を選択します。
カスタム構造を選択した場合は、枠内に「/%postname%/」と入力しておいてください。
最後に変更を保存をクリック。
とくにパーマリンクにこだわりがない場合は、「基本」もしくは「数字ベース」がおすすめです。
無駄にパーマリンクが長くなってしまうことがなく、スッキリとします。
step
7プラグインの設定をする
最後はプラグインの設定です。
プラグインとは、WordPressをより便利に使うためのツールです。
プラグインを追加することで、どんどんWordPressに新しい機能を追加することができます。
ちなみにプラグインはいくつでも入れることができますが、入れすぎるとブログの表示速度を落としてしまう可能性があるので注意です。
ここでは、「これだけは入れておきたい!」という必須レベルのプラグインを4つだけ紹介します。

必須レベルのプラグイン
- BackWPup【バックアップ】
- Google XML Sitemaps【サイトマップ作成】
- Contact Form 7【お問い合わせフォーム】
- EWWW Image Optimizer【画像圧縮】
プラグインはインストール→有効化後に設定が必要な場合がほとんどです。
ここでは、プラグインの紹介のみをしていますので使い方に関してはそれぞれネットで検索してみてください。

- BackWPup【バックアップ】

ブログデータのバックアップをしてくれるプラグインです。
WordPressのアップデート時やテーマの更新時などによるブログの不具合に備えて入れておきます。
- Google XML Sitemaps【サイトマップ作成】

せっかく書いた記事は、なるべく早くネットの検索結果に表示されるよになってほしいですよね。
アップロードした記事が検索結果に表示されることを「インデックス」と呼びます。
このプラグインは、記事のインデックスをよりスムーズに行うために使用します。
- Contact Form 7【お問い合わせフォーム】

自分のブログにお問い合わせフォームを設置するためのプラグインです。
今後長くブログを続けていこうと思うなら、お問い合わせフォームは絶対にあった方がいいです。
こんな感じで役立ちます。
- ブログを読んだ読者が、感想や応援メッセージを送ってくれることがある
- ブログを読んだ読者が、誤字や脱字、誤った情報などを教えてくれることがある
- 企業から広告掲載のオファーが届くことがある
- EWWW Image Optimizer【画像圧縮】

WordPressで使用する画像の圧縮をしてくれるプラグインです。
たとえば、スマホで撮影した画像などはブログに載せるにはサイズが大き過ぎます。
サイズの大きすぎる画像をブログに載せると、記事の読み込みスピードが遅くなりSEO的にも悪影響です。
こちらのプラグインを入れておけば、WordPressにアップロードした画像をブログに最適なサイズに毎回自動的にリサイズしてくれます。
身バレにも繋がる写真に含まれる位置情報なども勝手に削除してくれる優秀なプラグインです。
まとめ:早速WordPressでブログ記事を書いてみよう
これでWordPressブログを始めるための準備は全て終了です。
本当にお疲れ様でした。
パソコンの前に張り付きっぱなしで、どっと疲れましたよね。
その頑張りのおかげで、WordPressを使って世界に一つだけの自分のブログを立ち上げる準備が完了しました。
今後は、ブログにどんどん記事を追加していきたいですね。
自分の書いた記事が誰かの役に立って、しかもそこから報酬まで発生するって本当に凄いことですよね。

2年前にこんな気持ちでブログを始めた僕も、いつの間にか夢が実現していました。
ブログ歴3年目、先月の収益は諸々合わせてギリギリ20万円くらい。
Twitter上には1年未満で月7桁達成のスーパーマンもたくさんいますが、僕はこんな感じです。
今後も頑張りすぎないブログ運営をマイペースにやっていきます😐
ちなみにA8単体ではこんな感じです。 pic.twitter.com/TabmbKomtN
— 大福@ブログアフィで生きる (@daifuku_diary) May 1, 2020
次は、あなたの番ですね!陰ながら応援しています(^_^)/
記事内でも少し触れましたが、ブログの収益化を考えているなら最初から有料テーマの使用がおすすめです。
「有料テーマは収益化に特化している」というのも理由の一つですが、途中で無料テーマから有料テーマへの変更をしようとするとめちゃくちゃ大変だからです。
有料テーマはいくつかありますが、僕はブロガーに人気のAFFINGER5(アフィンガー)【14,800円】を使用しています。
\ ブロガーに大人気!収益化に特化したWordPress有料テーマ /
レビューやお気に入りの機能など「AFFINGER5関連の記事」はこちら。

