
WEBサイトで使われているフォント設定の詳細を、簡単に一発表示する方法の紹介です。
記事後半では、ブログのフォントを変更した際の見た目の違いの実例も上げています。
こんな人のお役に立てる記事です。

その中でも特にフォントがお気に入り。
あれって、自分のブログで真似することってできないの?
気になるWEBサイトのフォントは簡単に調べられる

文章も読みやすいし、長文なのにスラスラ読めてしまう。
何気なくWEBサイトを見ている時に、こんな風に感じることってありますよね。
実はこれ、WEBサイトで使われているフォントが関係している可能性大です。
- 程よい文字の大きさ
- 読みやすい行間
- 目が疲れづらい文字の色
たとえば、こちら「任天堂さんのWEBサイト」。

参考元:任天堂公式サイト
パッと見で、「読みやすさ」が伝わるはずです。
もちろん企業サイトだけでなく、個人ブログの中にもそういったサイトはたくさんあります。

言われてみれば、参考にしたい気になるブログがいくつかあるかも。

【WhatFont】でフォントの詳細を一発表示
【WhatFont】は、Google Chromeの拡張機能です。
この機能を使うことで、WEBサイトで使われているフォントの詳細を簡単に一発表示することができます。

- フォントの種類
- フォントのスタイル
- フォントの太さ
- フォントの大きさ
- 行間
- フォントの色
これらの情報が分かってしまえば、自分のブログで参考にすることも簡単ですね。
WhatFontの使い方【インストール~終了方法まで】
【WhatFont】の使い方を、わかりやすく解説していきます。
【WhatFont】を利用するには、Google Chromeブラウザを使用する必要があります。
手順
- インストール
- アイコンをクリックして起動
- WEBサイトのフォントを調べる
- WhatFontを終了する
step
1インストール

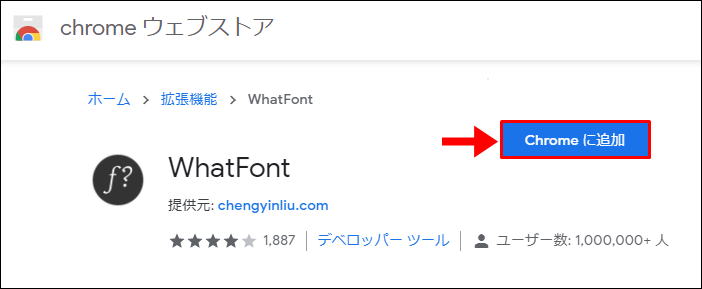
Chrome WEBストア → WhatFontを検索 → Chromeに追加
拡張機能【WhatFont】の利用は無料です。料金は一切かかりません。
step
2アイコンをクリックして起動

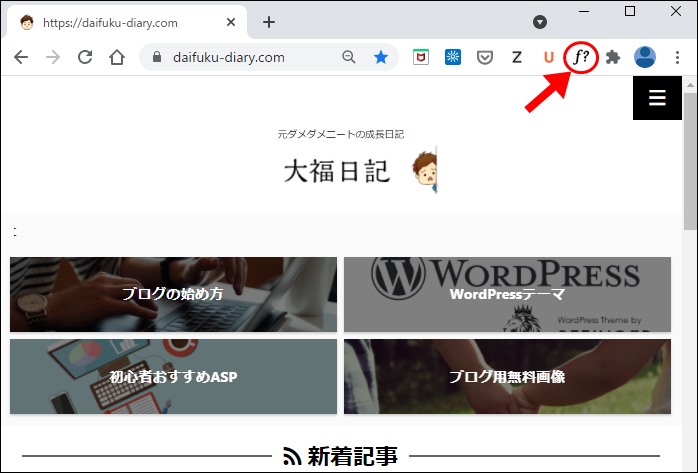
WhatFontを起動するには、画面右上のアイコンをクリックします。
- アイコンが表示されていない場合

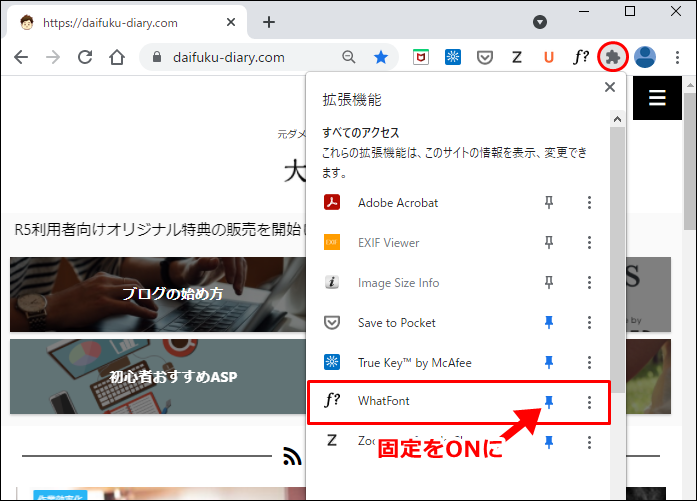
拡張機能アイコンをクリック → 固定をONにする
画像の状態(画鋲のアイコンが青くなっている状態)がONです。
step
3WEBサイトのフォントを調べる

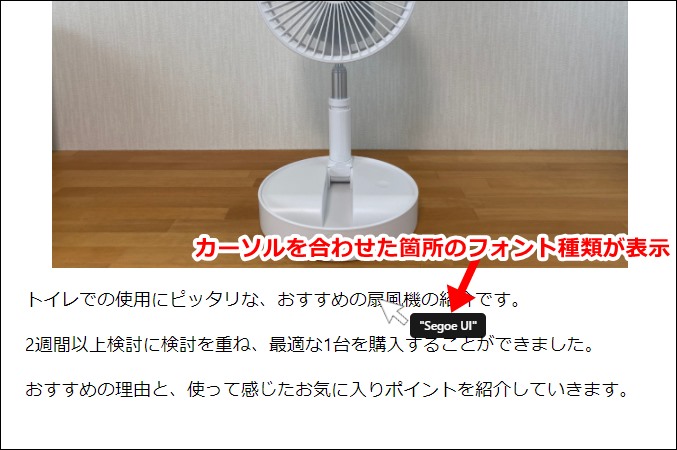
WhatFont起動後は、カーソルを文字の上に持っていくとフォントの種類が表示されます。

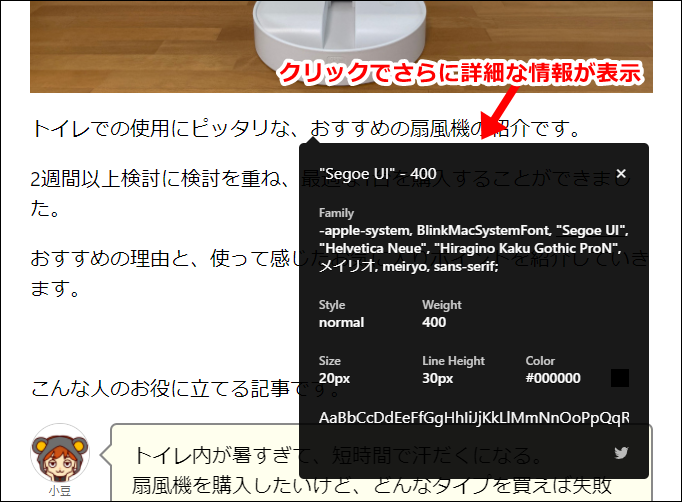
フォントの上でクリックすると、さらに詳しい情報が表示されます。
| Family | 表示されるフォントの優先度 |
| Style | フォントのスタイル 例:normal / italic / oblique |
| Weight | フォントの太さ |
| Size | フォントの大きさ |
| Line Height | 行間 |
| Color | フォントの色 |
使用しているデバイスによって、表示可能なフォント種類が異なります。
その際は、【Family】に記載された優先度に従って、フォントが表示されます。
step
4WhatFontを終了する

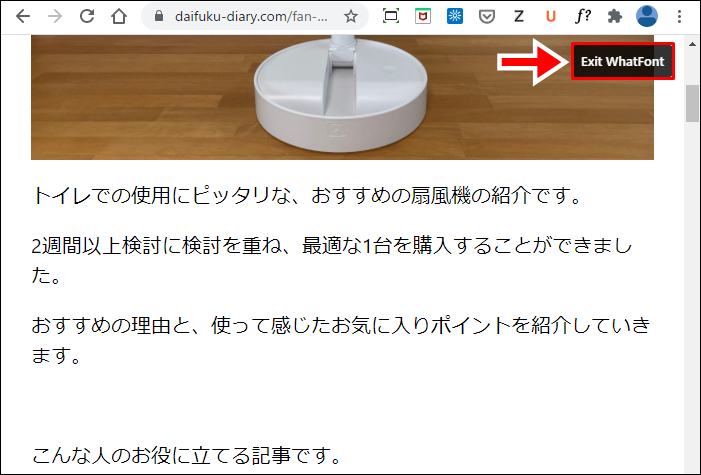
WhatFontを終了するには、画面右上のExit WhatFontをクリックします。
ブログのフォント設定を変更してみた
フォントでどれくらい見た目の印象が変わるか、実際にフォントを変更してみました。
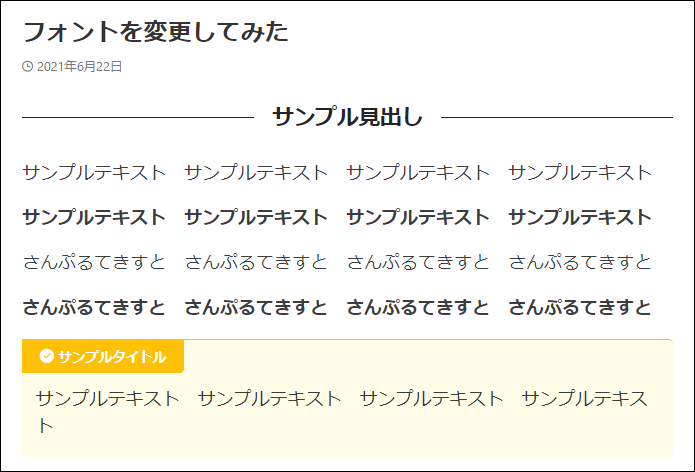
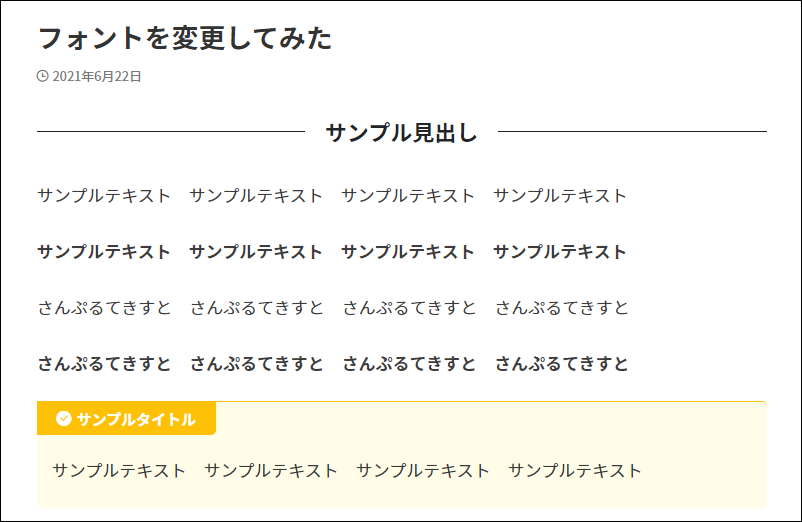
デフォルトのフォント設定

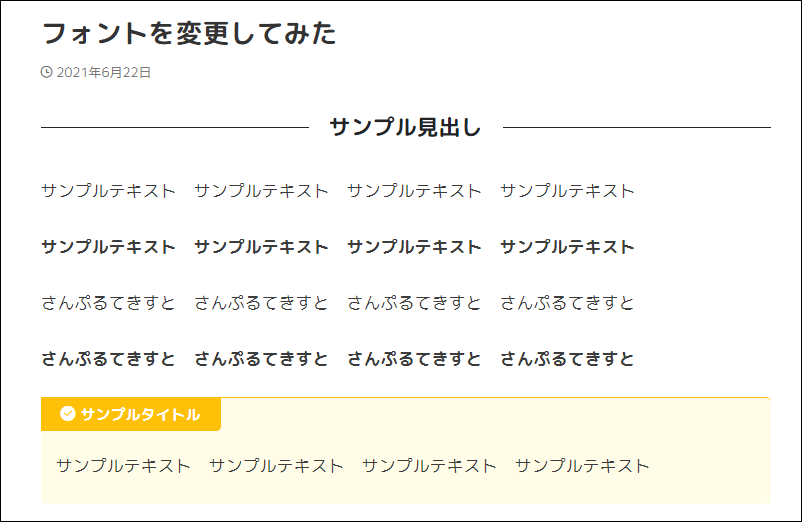
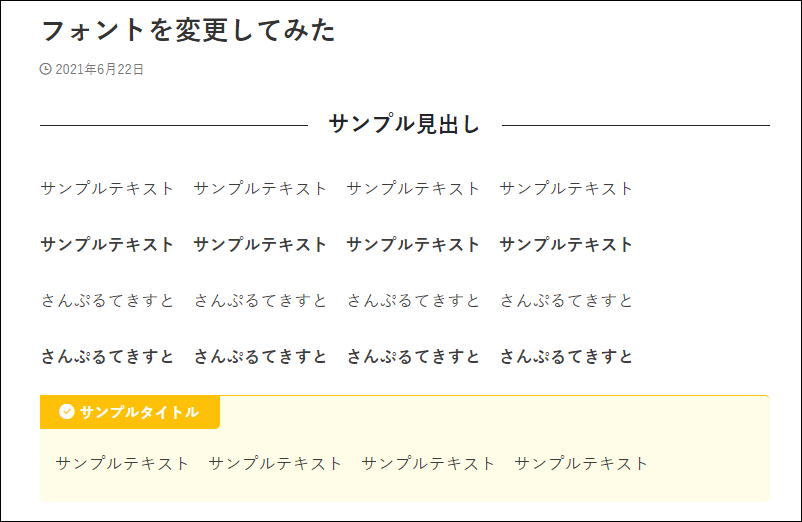
| フォント設定変更 A | フォント設定変更 B |
 |
 |
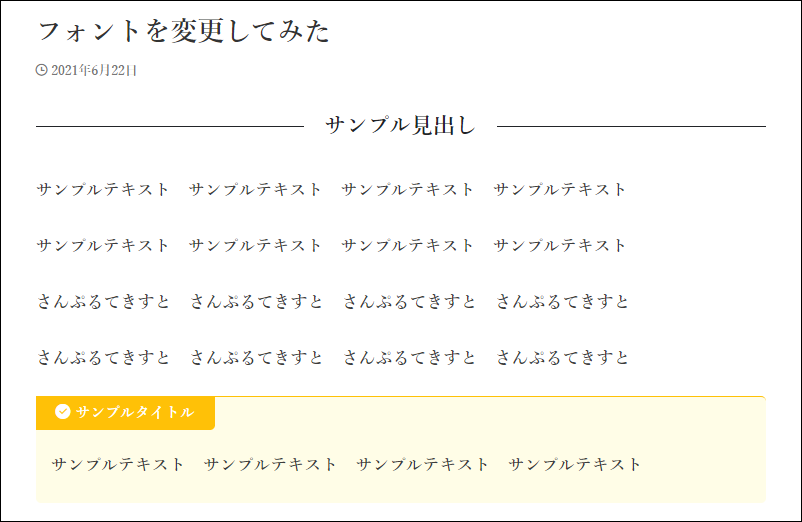
| フォント設定変更 C | フォント設定変更 D |
 |
 |
画像はクリックで拡大できます
フォントの種類やサイズ、行間によって、だいぶ見た目の印象が変わりますね。
フォントの設定を変更することで、お気に入りのWEBサイトに見た目を近づけることができます。

ぜひ自分のブログでやってみたいけど、どうやるの?

フォントの設定を変更する方法
フォントの設定を変更する方法は、使用しているWordPressテーマなどによって異なります。
使用しているテーマ名 フォント設定 🔎で検索することで、詳細な設定方法を調べることができます。
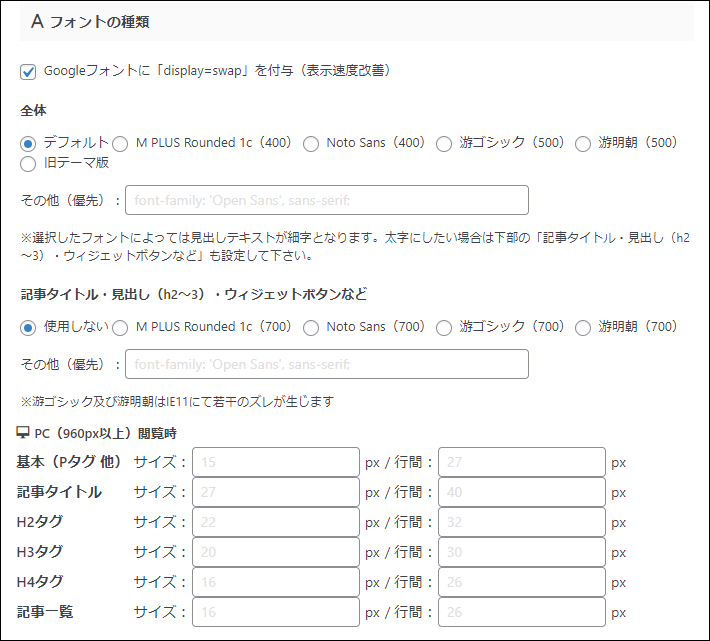
たとえば、ブロガーに人気のテーマAFFINGER(アフィンガー)の場合は、以下のような設定が用意されています。

WordPressメニュー → AFFINGER管理 → デザイン → フォントのサイズ
AFFINGER関連の記事
まとめ:フォント一つでブログの見た目は大きく変わる
普段あまり気にすることのないフォントですが、実はその影響力はけっこうなものです。
フォントの種類やサイズ、行間やカラーによって、ブログを訪れた人に与える印象はかなり違ってきます。
ちょっと極端な例ですが、「子供用の絵本」と「入試用の参考書」なんかをイメージしてもらうとわかりやすいかもです。
というわけで、せっかくなら自分のブログのイメージにぴったりなフォントを使用したいですよね。
今回紹介した【WhatFont】をぜひ活用してみてください。
- おすすめのChrome拡張機能

