
ブログ作業に使える「便利なWEBツール」の紹介です。
どれも無料で使える上に、簡単、クオリティの高いものばかりを集めました。
ブログ歴4年目の僕も愛用している、お気に入りのツールを9つ紹介します。
こんな人のお役に立てる記事です。

ブログに使う画像って、やらなきゃいけない作業が多くて大変。
これって、もっと効率よく簡単にできないかなぁ。
ブログ用画像に役立つWEBツール9選【すべて無料】
ブログ内で使う画像の準備って、意外と大変なんですよね。

スクショしたり、ブログに合わせてサイズを調整したり、テキストを挿入したり・・。

なかには、こんな人もいるかもしれませんね。
実はこれ、無料のツールを使うだけで、作業にかかる時間を大幅に短縮することができます。
4年間のブログ作業の中で見つけた、画像関連に役立つツールがこちらです。
画像関連のお役立ちWEBツール9選
- スクリーンショット【LightShot】
- WEBページの拡大縮小【Zoom】
- 背景削除【removebg】
- WEbページ内の画像の詳細表示【Image Size Info】
- 画像サイズの変更 【サルワカ道具箱】
- 圧縮【画像圧縮AC】
- プレビューしながら画像を圧縮【Squoosh】
- 小さな画像をきれいに拡大【kakudaiAC】
- 画像の自動色補正【ACbeautify】
これらの無料ツールを使えば、ブログ画像の作業効率があがること間違いなし。
どれも無料とは思えないほど、クオリティの高いツールばかりです。
お役立ちWEBツールの詳細と使い方
ツールを使ってできること、詳しい使い方を解説していきます。
ちなみに余談ですが、ツールは僕の使用頻度が高い順に並べてあります。
便利なWEBツール
- スクリーンショット【LightShot】
- WEBページの拡大縮小【Zoom】
- 背景削除【removebg】
- WEBページ内の画像の詳細表示【Image Size Info】
- 圧縮【画像圧縮AC】
- プレビューしながら画像を圧縮【Squoosh】
- 小さな画像をきれいに拡大【kakudaiAC】
- 画像の自動色補正【ACbeautify】
スクリーンショット【LightShot】

LightShotは、画面上でサイズを確認しながらスクショができるツールです。

また、範囲指定後に選択範囲の微調整も可能。
一度使ったら他のツールは使えなくなるほど、便利で使いやすいスクショツールです。
詳しい使い方はこちら。
-

-
おすすめスクリーンショットツール【ブログ作りに最適なものを紹介】
続きを見る
WEBページの拡大縮小【Zoom】

デフォルトの状態では、WEBページの拡大・縮小は10%刻みでしかできません。
Zoomを使えば、細かく1%単位での画面の拡大縮小が可能。
というわけで、以下のように、スクショサイズに合わせたWEBページの拡大・縮小が可能になります。
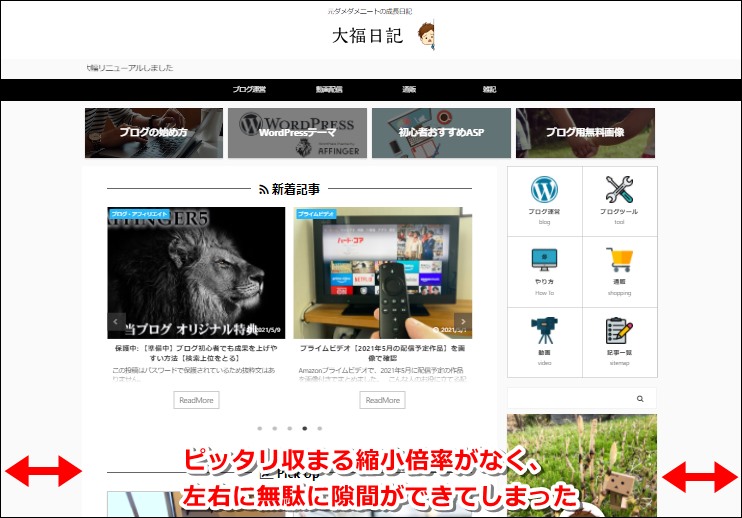
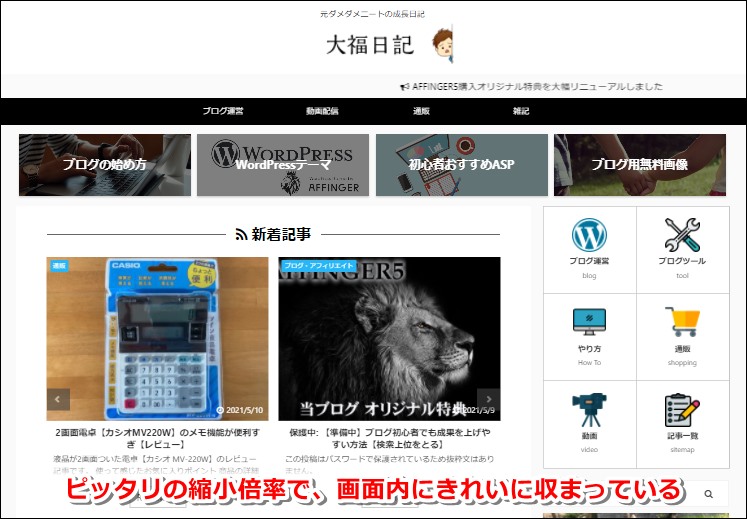
| デフォルトの拡大・縮小 | 1%刻みでの拡大・縮小 |
 |
 |
画像はクリックで拡大できます
スクショ画像をブログによく使う人は、絶対に入れておきたいツールです。
詳しい使い方はこちら。
-

-
ChromeでWEBページを拡大縮小【1%ずつ細かく調整】
続きを見る
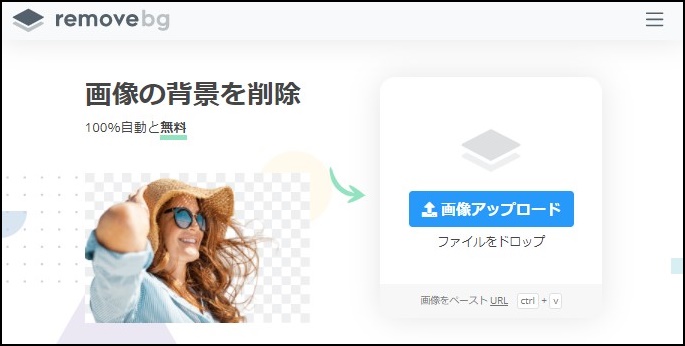
背景削除【removebg】

画像内から自動で背景を削除してくれるツールです。
人物はもちろん、動物や食べ物、商品やロゴ画像なんかでの利用も可能です。
| オリジナル画像 | 編集後の画像 |
 |
 |
画像はクリックで拡大できます
わずか数秒で処理が完了するにもかかわらず、そのクオリティの高さに驚かされます。
背景を削除した画像は、そのまま使うもよし、別の画像と合成して使うときにも便利です。
詳しい使い方はこちら
-

-
画像の背景を自動で切り抜き別画像に合成する方法【ブログに最適】
続きを見る
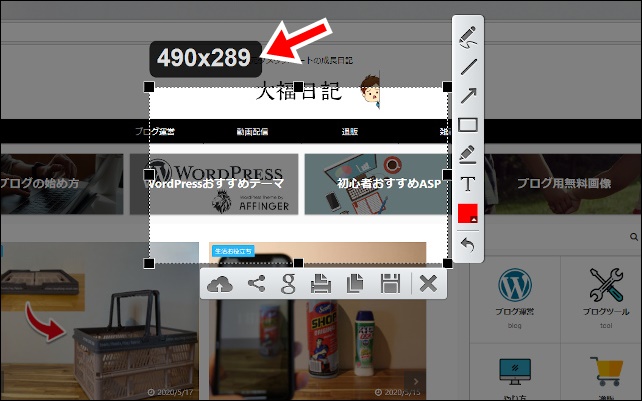
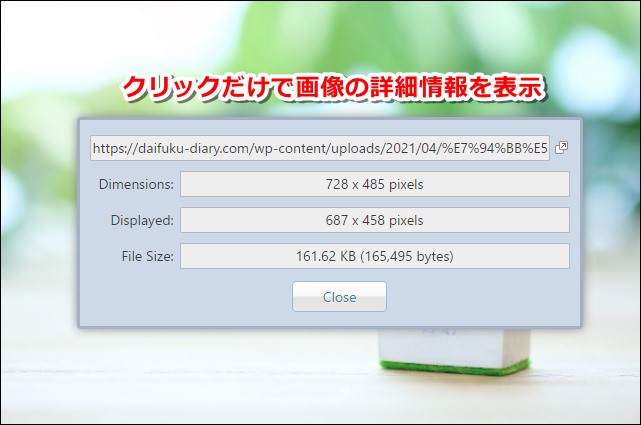
WEBページ内の画像の詳細表示【Image Size Info】

Image Size Infoを使えば、WEBページ内に表示されている画像の詳細情報を瞬時に表示することができます。

| URL | 画像のURL(語尾に拡張子が表示) |
| Dimensionns | オリジナル画像のサイズ |
| Display | ディスプレイ上での表示サイズ |
| File Size | ファイルサイズ(容量) |
気になるブログで使われている画像を参考にする際に、とても役立ちますね、
詳しい使い方はこちら。
-

-
WEBサイトで使われている画像のサイズや容量を表示【Chrome拡張機能】
続きを見る
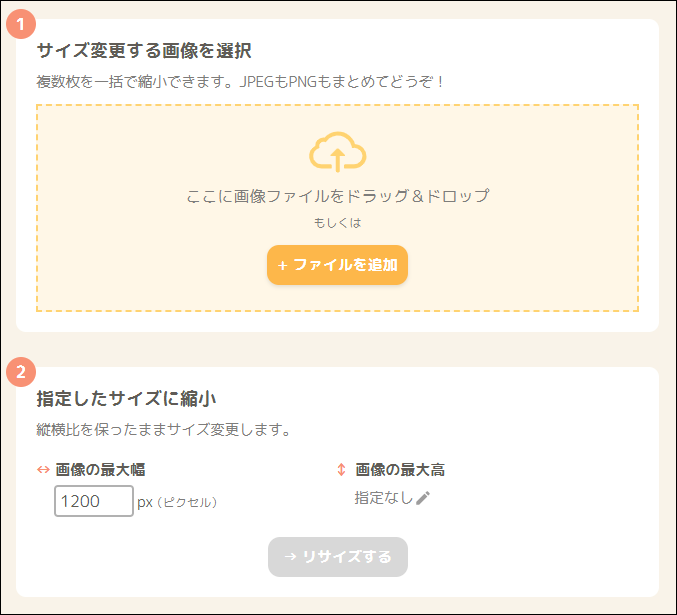
画像サイズの変更 【サルワカ道具箱】

ブログに使う画像は、サイズ調整が必要な場合がほとんどですよね。
たとえば、スマホで撮影した写真。
そのままブログに挿入するには、大きすぎます。
そんな時に便利なのが、サルワカ道具箱の画像リサイズツール

ドロップするだけで、複数枚の画像を同時に一括リサイズすることが可能です。
画像編集ソフトを使って1枚1枚画像サイズを変更なんて手間は、もう必要ありません。
圧縮【画像圧縮AC】

ブログ内で使用する画像は、ファイルサイズ(容量)が小さければ小さいほどベターです。
重たい画像はページの表示速度に影響し、SEO的にもよくないですからね。
画像圧縮ACは、ドロップするだけで画像の圧縮を行ってくれるツールです。
| オリジナル画像 | 圧縮後の画像 |
 |
 |
| サイズ:146KB | サイズ:29KB |
画像はクリックで拡大できます
圧縮時には、画像の見た目を損なわないためのレベル調整も可能です。
また、同時に25枚までの画像を一括圧縮できる点も使いやすですね。
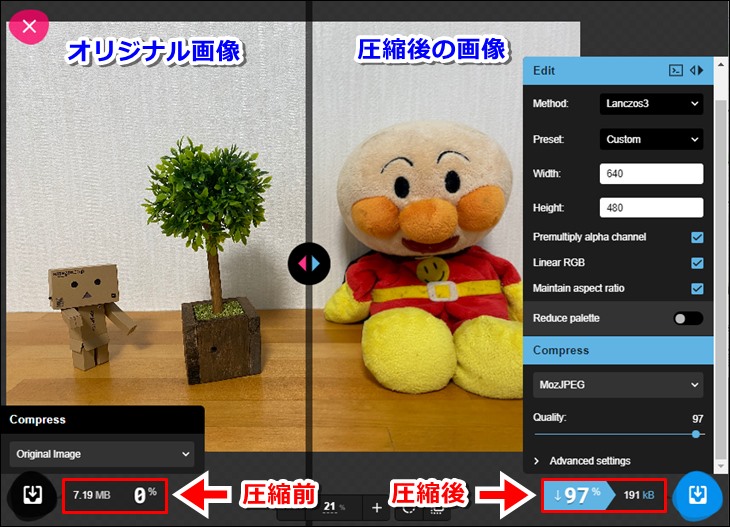
プレビューしながら画像を圧縮【Squoosh】

Squooshは、圧縮後の仕上がりを確認しながら圧縮を行えるツールです。


自分の目で確認しながら、圧縮レベルを決めたい。
こんな人におすすめのツールです。
詳しい使い方はこちら。
-

-
プレビューしながら画像を圧縮【PC・スマホ・タブレット】リサイズも可
続きを見る
小さな画像をきれいに拡大【kakudaiAC】

小さな画像は、拡大すればするほど荒れた汚い画像になってしまいます。
そんな時に活躍するのが「kakudaiAC」です。
| 画像編集ツールで拡大 | KakudaiACで拡大 |
 |
 |
画像はクリックで拡大できます
上記の通り、画像のクオリティを保ったまま画像をきれいに拡大してくれます。
詳しい使い方はこちら。
-

-
【画像をぼやけないできれいに拡大】無料で使えるWEBサービスが便利
続きを見る
画像の自動色補正【ACbeautify】

暗い画像を明るく補正するには、通常は画像編集ソフトが必要です。
しかも、調整にはそれなり技術が必要で、面倒くさいんですよね。
そんな時に便利なのが、「ACbeautify」です。
独自のAI技術で、暗い写真の色補正を自動で行ってくれます。
| 補正前 | 補正後 |
 |
 |
画像はクリックで拡大できます
わざわざ再度撮影をする必要がないのは、助かりますね。
ただし、補正後の写真はPNG形式でダウンロードされるので、ブログに載せる前にはJPGに変換したいですね。
PNG画像はサイズが大きい
PNG画像はJPG画像に比べて、画像サイズが大きくなってしまう傾向があります。
ブログに載せるのには不向きな場合が多いので、JPG画像への変更をおすすめします。
詳しい使い方はこちら
-

-
ブログに載せる写真を3秒でAIが自動補正【無料ツールが便利すぎ】
続きを見る
AC系サービスは無料の会員登録が必要
今回紹介したWEBツールの中には、「〇〇AC」って名前のツールがいくつかありましたよね。
これらは全て、ACワークスという会社が運営するサービスです。

ACワークスが運営するWEBツールは、有料ツール顔負けのクオリティの高さが人気です。
たとえば、以下の無料画像ダウンロードサイトなんかは、かなり有名ですね。
ACワークスのサービスのほとんどは無料で利用できますが、初回のみ会員登録(無料)が必要です。
といっても、登録時に必要なのは「名前」と「メールアドレス」だけ。
ブログ作業に役立つツールばかりですので、会員登録がまだの人は、この機会にどうぞ。
会員登録方法

画面右上のダウンロード会員登録(無料)より進んでください。
1回の無料会員登録で、すべてのACサービスが共通して使えるようになります。
※ただし、無料会員の場合は、1日に使える回数に制限あり。
まとめ:無料で便利なWEBツールを使いこなそう
ブログ作業において、効率を上げてくれる時短ツールはとても重要です。
で、それに役立つのが今回紹介したWEBツール。
気になるものがあった場合は、ぜひ作業効率化に役立ててください。

