
AFFINGER5の記事装飾を利用して、スタイリッシュで見やすい表を作る方法の紹介です。
表内での利用に便利な記事装飾と、その使い方を解説していきます。
こんな人のお役に立てる記事です。

表との相性のいい記事装飾を知りたい。
AFFINGER5記事装飾を使えば表はもっと見やすくなる
AFFINGER5には、「これでもか!」というくらい豊富な数の魅力的な記事装飾機能が備わっています。
今回は、その中でも特に表作成との相性のいい記事装飾を紹介していきます。
というわけで、まずは以下の2つの表を見比べてみて下さい。
記事装飾&カスタマイズなしの表
| 人物A | 人物B | 人物C | |
| サンプルテキスト | 車通勤 | 電車通勤 | バス通勤 |
| サンプルテキスト | 星5 | 星4 | 星3.5 |
| サンプルテキスト | 10,000円 | 20,000円 | 30,000円 |
| サンプルテキスト | テキスト テキスト テキスト | テキスト テキスト テキスト | テキスト テキスト テキスト |
| サンプルテキスト | 表内に長い文章を入力してしまうと、表のレイアウトも崩れてしまい見づらくなってしまう | 表内に長い文章を入力してしまうと、表のレイアウトも崩れてしまい見づらくなってしまう | 表内に長い文章を入力してしまうと、表のレイアウトも崩れてしまい見づらくなってしまう |
| サンプルテキスト | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら |
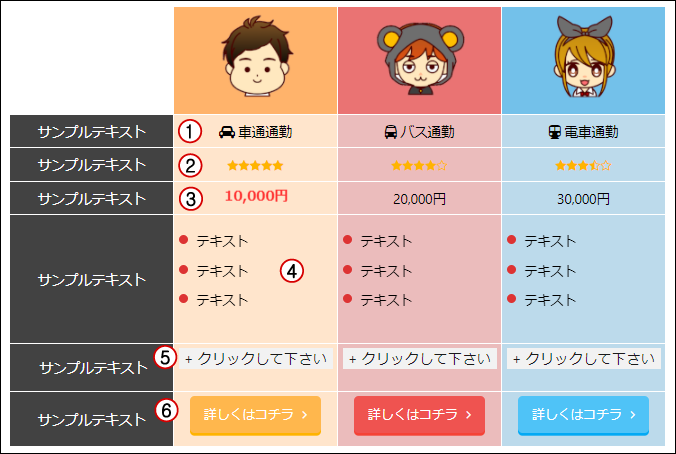
記事装飾&カスタマイズありの表
 |
 |
 |
|
| サンプルテキスト | 車通勤 | バス通勤 | 電車通勤 |
| サンプルテキスト | |||
| サンプルテキスト | 10,000円 | 20,000円 | 30,000円 |
| サンプルテキスト |
|
|
|
| サンプルテキスト | |||
| サンプルテキスト | 詳しくはコチラ | 詳しくはコチラ | 詳しくはコチラ |

表のデザインって、けっこう重要なんだね。
デザイン一つで、表の見やすさが全然違ってくるんだ。

基本となる表の作り方
今回この記事内で解説していくのは、表内での「AFFINGER5の記事装飾の使い方」。
というわけで、表そのものの作り方の解説は行っていきません。
【基本となる表の作り方】を知りたい人は、以下の記事を参考にしてください。
- 基本の表の作り方
👉AFFINGER5見やすい表の作り方【手順を全て解説】 - 表のカスタマイズ方法
👉WordPress【おしゃれな表は簡単に作れる】9つの手順を解説
表作作成時に相性のいい記事装飾6つとその使い方
表作成時に利用したいAFFINGER5の6つの記事装飾がこちら。

表作成時に使いたい
- アイコン
- スター
- アニメーション
- 箇条書き
- スライドボックス
- ボタンリンク
step
1アイコン

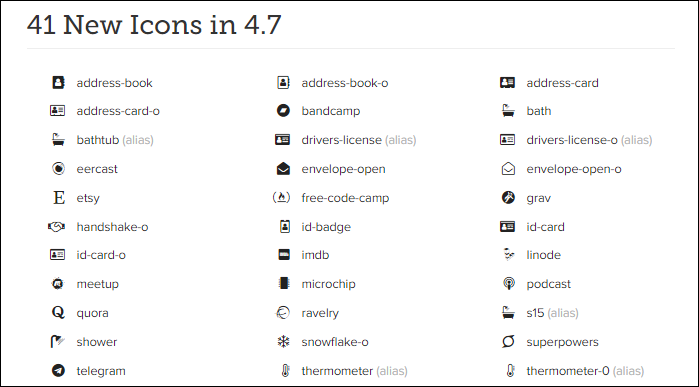
AFFINGER5では、Font Awesomeのアイコンを使用することができます。
アイコンの詳しい使い方は、以下の記事内で解説しています。
関連AFFINGER5で使えるアイコンの増やし方【カスタマイズも】
step
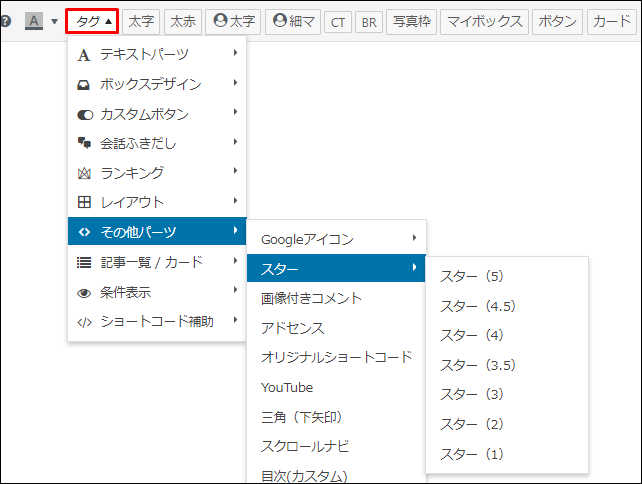
2スター

タグ → その他パーツ → スター → 任意のスターを選択
step
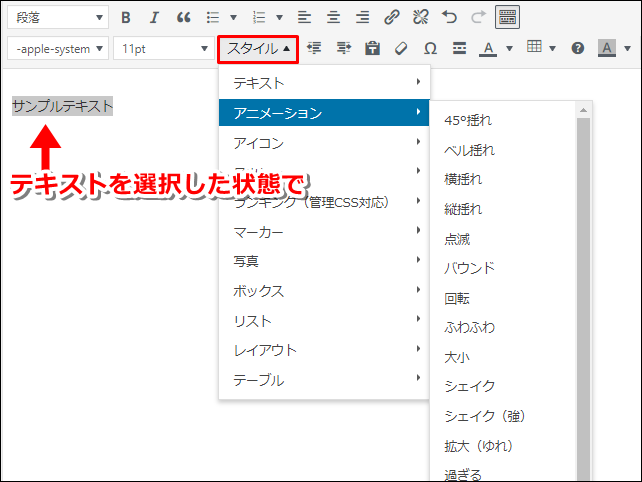
3アニメーション

テキストを入力 → テキストを選択した状態で スタイル → アニメーション → 任意のアニメーションを選択
step
4箇条書き

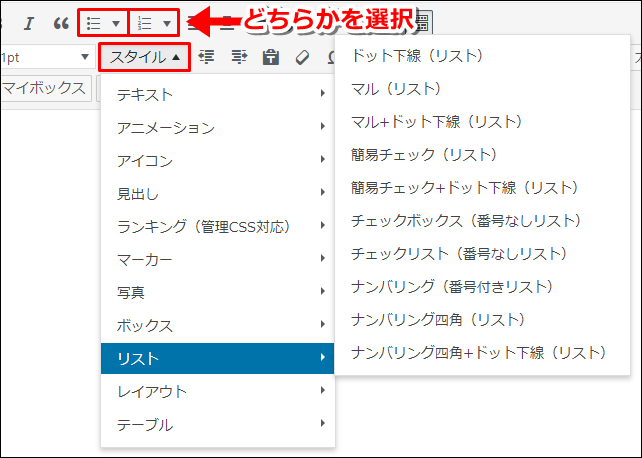
テキストを入力 → テキストを選択した状態で スタイル → リスト → 任意のリストを選択 → リストアイコンをクリック
番号なしリスト:通常の箇条書き作成時に利用
番号付きリスト:ナンバリング付き箇条書き作成時に使用
step
5スライドボックス

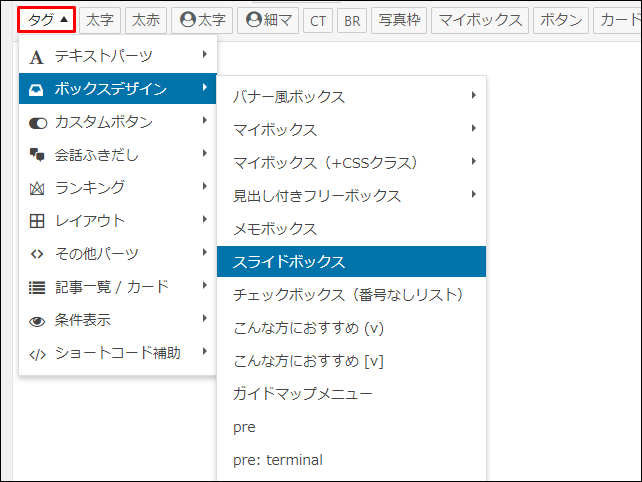
テキストを入力 → テキストを選択した状態で タグ → ボックスデザイン → スライドボックス
step
6ボタンリンク

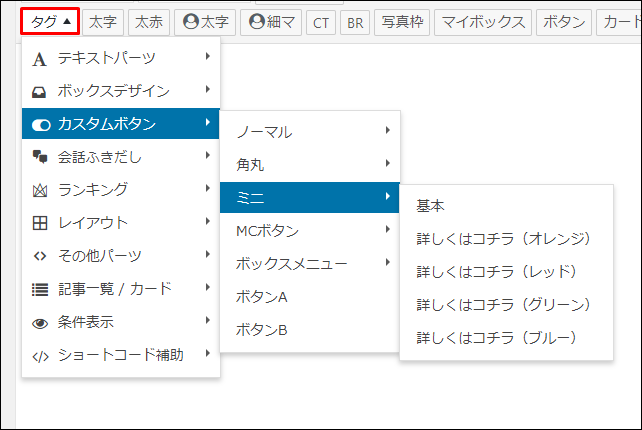
タグ → カスタムボタン → ミニ
表内で使用する場合は、サイズのコンパクトな「ミニ」がおすすめです。
スマホでの見た目を意識した表作りが重要
現在、ブログを訪れるユーザーの多くはスマホからの閲覧です。
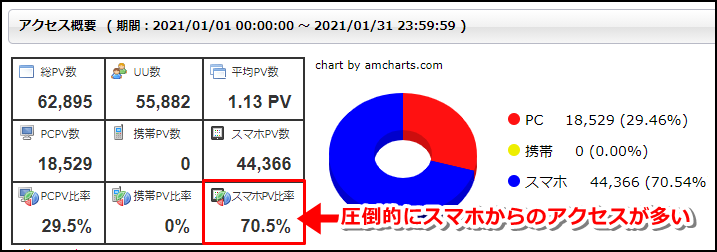
たとえば、このブログの場合だと比率はこんな感じ。

これは直近1カ月のアクセス数ですが、実に全体の7割がスマホユーザーです。
というわけで、表作成時には、スマホでの表示のされ方を意識することが重要になってきます。

具体的には、何をどうすればいいの?

スマホを意識した表作り
- 項目数が多い場合は縦長に
- 横長の表はスクロールを
項目数が多い場合は縦長に
以下の2つの表のスマホでの表示を比較してみて下さい。
| 縦長の表 | 横長の表 |
 |
 |
画像はクリックで拡大できます
横長の表は、スマホの画面ではとにかく見づらいんです。
まぁ、スマホの画面は縦長なのだから当たり前ですよね。
でもこれ、気を付けているつもりでも意外とやってしまいがちなんです。
原因は単純で、記事の作成はパソコンで行うから。

記事を書くときは、常にスマホでの見え方を意識する必要があるんだ。

横長の表はスクロールを
そうはいっても、どうしても表が横長になってしまう時もあります。
そんな時に便利なのが、AFFINGER5の「横スクロール」機能。
| A | B | C | D | E | F | G | H | I | |
| 1 | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト |
| 2 | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト |
この機能を使用すれば、スマホ閲覧時のみ表を横スクロールさせることが可能です。
詳しい使い方や、上記のようにPCでも横スクロールさせたい場合は、以下の記事を参考にしてください。
参考AFFINGER5|横長の表をPCでも横スクロールさせる方法
まとめ:表作成に慣れよう
正直言えば、表の作成はちょっと面倒です。
僕自身、以前はなるべく表を使わないように避けているところがありました。
ただし、ユーザー目線での「見やすいブログ」にとって、表は必要不可欠な存在。
まずは、不格好な出来の表でもいいです。
数をこなしていく内に、自分の思い通りの表が作れるようになっていくはずです。
- AFFINGER5関連記事
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

